DR-WebShop Neu
Inhaltsverzeichnis
- 1 Allgemein
- 2 Erste Schritte
- 3 Admin-Shop
- 3.1 Dashboard
- 3.2 Kunden
- 3.3 Artikel
- 3.4 Einstellungen
- 3.5 Erweiterte Einstellungen
- 3.5.1 Templates
- 3.5.2 Sprachen
- 3.5.3 Modul-Manager
- 3.5.3.1 Modul: CrossSelling
- 3.5.3.2 Artikelansicht
- 3.5.3.3 Modul: Produktlaufband
- 3.5.3.4 Modul: Merkliste
- 3.5.3.5 Modul: Tag-Clouds
- 3.5.3.6 Modul: Artikelbox
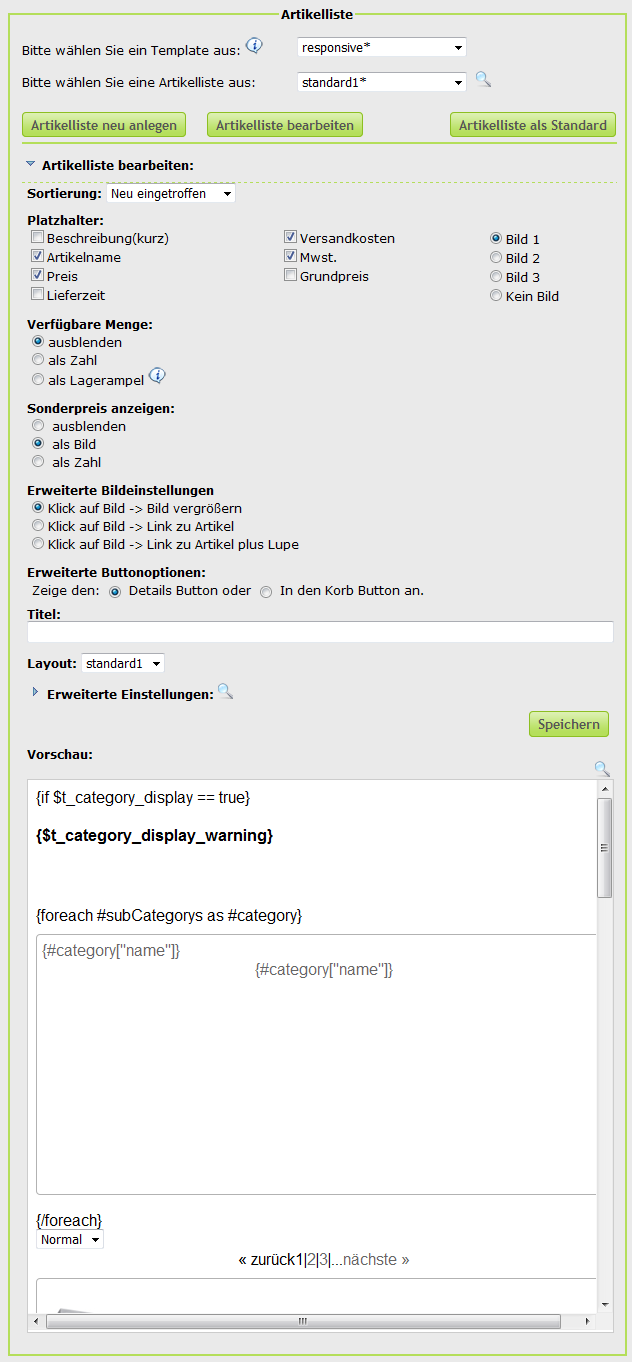
- 3.5.3.7 Modul: Artikelliste
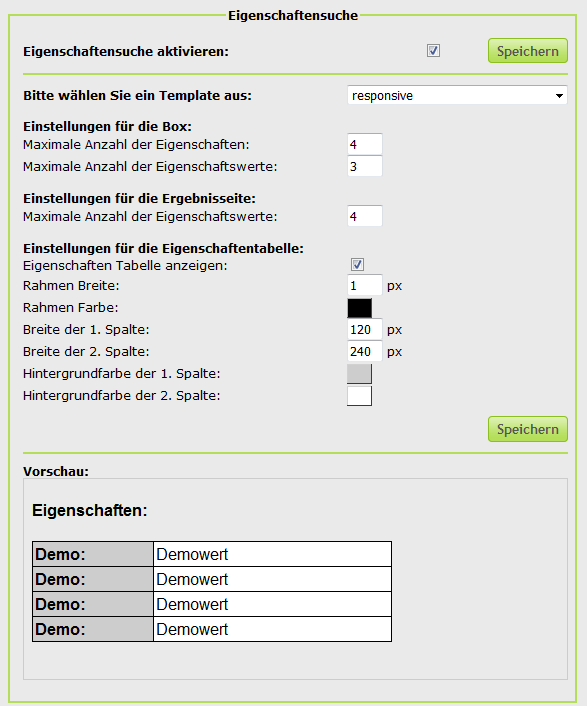
- 3.5.3.8 Modul: Eigenschaftensuche
- 3.5.3.9 Modul: Gutschein
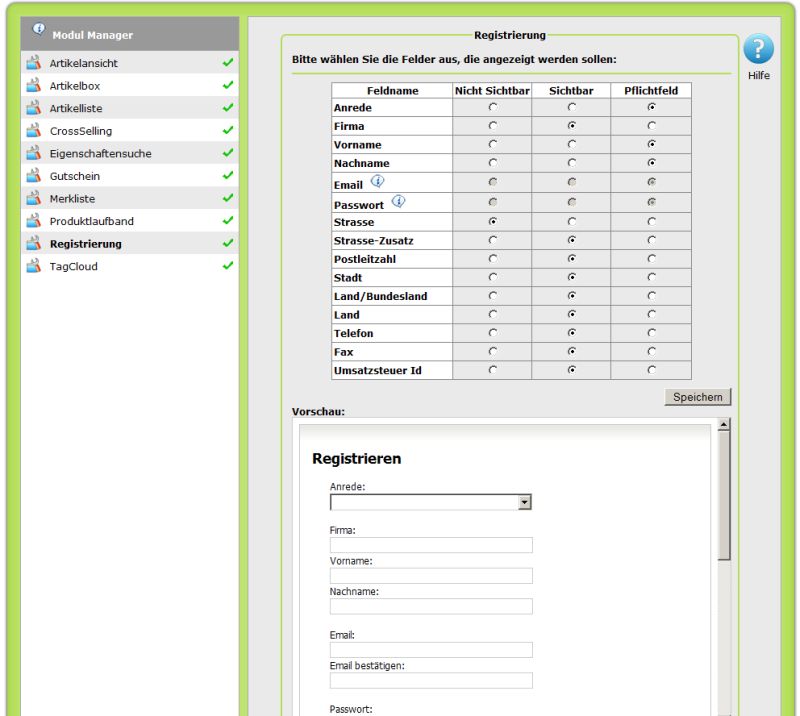
- 3.5.3.10 Modul: Registrierung
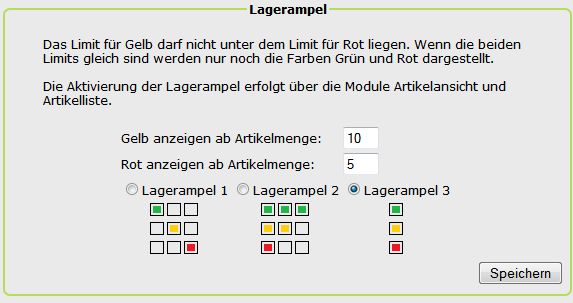
- 3.5.3.11 Modul: Lagerampel
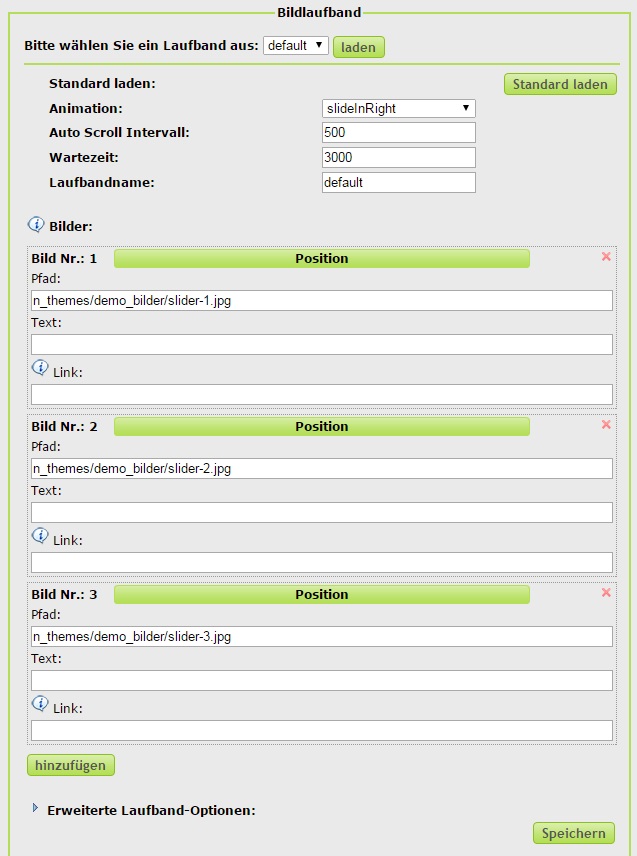
- 3.5.3.12 Modul: Bildlaufband
- 3.5.4 Emails
- 3.5.5 Events
- 3.5.6 FTP-Zugang
- 3.5.7 Shop-Update
- 3.5.8 Versionshinweise
- 3.6 Partner
- 4 Lager -> DR-WebShop
- 4.1 DreamRobot-Lager Maßartikel
- 4.2 DreamRobot-Lager Shopartikel
- 4.3 Grundpreisanzeige im DR-WebShop
- 4.4 Sonderpreis
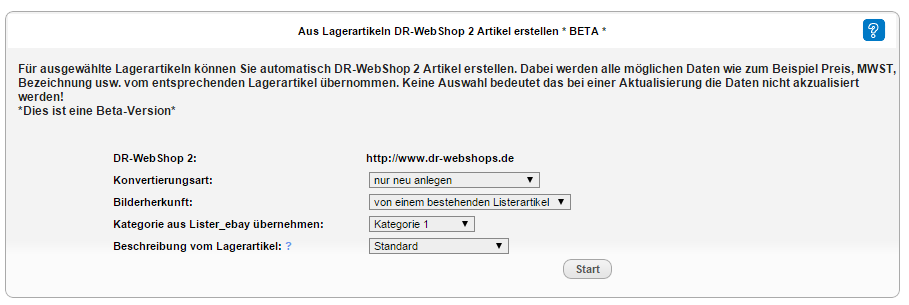
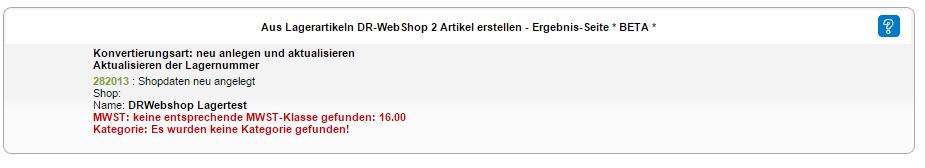
- 4.5 Shopartikel aus einem Lagerartikel erstellen
- 4.6 Shopartikel von XTC nach DreamRobot importieren
- 4.7 Kundendaten von XTC in den DR WebShop importieren
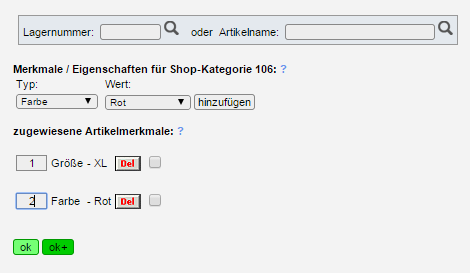
- 4.8 DreamRobot-Lager Merkmale
- 4.9 TODO-Liste
- 5 FAQ
Allgemein
Die Vorteile des DreamRobot WebShops
Der Konkurrenzdruck im Online-Handel wird immer härter. Darum ist es wichtig, nicht nur auf den verschiedenen Verkaufsplattformen, sondern auch mit dem eigenen WebShop präsent zu sein. Nur im eigenen Online-Shop kann sich der Online-Händler authentisch präsentieren und unabhängig von externen Vorgaben sein Warenangebot präsentieren und seine Preise gestalten.
Onlinehändler brauchen heute ein Web-Shop-System, das einfach zu bedienen und sicher ist, kombiniert mit einem modernen eCommerce-Tool, das die Aufträge aus allen Angebotskanälen erfasst, abgleicht und die Auftragsabwicklung durch automatisierte Prozesse unterstützt. Die Lagermengen müssen dabei zwischen dem eigenen Shop und den Angebotsplattformen portalübergreifend aktualisiert werden, damit Überverkäufe und die damit stets verbundenen schlechten Bewertungen vermieden werden.
Der DreamRobot WebShop ist in Kombination mit der DreamRobot-Bestellabwicklung eine kostengünstige Komplettlösung sowohl für erfahrene Online-Händler als auch für Start-Ups. Das Shopsystem ist leicht zu bedienen und übersichtlich. Kenntnisse in HTML, CSS, SQL, JavaScript oder anderen Programmiersprachen sind nicht erforderlich. Der Shop erfüllt die rechtlichen und sicherheitstechnischen Anforderungen. Anpassungen auf Gesetzesänderungen werden zeitnah umgesetzt. Die verschiedenen Module sind allesamt inklusive. Dazu zählen Module für Gutscheine, eine Eigenschaftensuche, Slider, Produktlaufbänder oder Wortwolken.
DreamRobot hat viele verschiedene Template-Designs vorbereitet, die direkt genutzt oder nach eigenen Wünschen umgestaltet werden können. Letzteres geschieht über einen einfach zu bedienenden Design-Manager.
Die Integration der Module unserer Partner, z.B. Händlerbund, Klarna-Rechnungskauf oder JanoLaw-Rechtstexte ist bereits "ab Werk" lückenlos vorbereitet.
Mit der DreamRobot Bestellabwicklung und dem DR-WebShop haben Online-Händler eine Komplettlösung zum fairen Preis und wird per Telefon und E-Mail von unserem freundlichen Support-Team unterstützt.
Die Vorteile des DR-WebShops auf einen Blick:
- fertig programmierter Online-Shop, "ready to go"
- 14-tägige kostenlose und unverbindliche Testphase
- kostenlose telefonische Einführung
- Hilfe bei der Einrichtung durch unser Support-Team
- Vollständig in das Bestellabwicklungs-Tool DreamRobot integriert
- technisch und rechtlich stets auf dem neuesten Stand
- vorgefertigte Templates/Designs/Designvorlagen inklusive
- kostenlose Module inklusive (z.B. Wortwolke, Bestseller, Gutscheine, Slider, Laufbänder und vieles mehr)
- portalübergreifender Mengenabgleich (z.B. amazon, eBay, Rakuten usw.) über das DreamRobot Lager
- Integration verschiedener Partner-Module (z.B. Händlerbund, JanoLaw, TrustedShops usw.)
- Integration vieler Zahlungsanbieter (z.b. Paypal, Klarna-Rechungskauf, Sofortüberweisung, amazon payments, billsafe, wirecards)
- automatisierte Stapelverarbeitung (z.B. Erstkontakt, Packzettel, Lieferscheine, Rechnungen, e-Mails usw.)
- unterschiedliche und stets hilfreiche Zusatzleistungen(z.B. Finanzexporte für Datev, Lexware usw., Import der eBay Artikel in den DR-Webshop, diverse weitere Import/Export-Funktionen)
Testen Sie kostenlos und unverbindlich den DR-WebShop mit allen Funktionen
Sie können den DR-WebShop 14 Tage lang kostenlos, unverbindlich und ausgiebig testen.
Senden Sie einfach eine E-Mail an unser Support-Team. Bitte erwähnen Sie darin Ihre Kundenummer sowie den Portal-Account, an den der Shop angeschlossen werden soll.
Info zum 14-tägigen Testzeitraum:
Ihr Shop ist während der Testphase auf einer Test-Domain installiert. Sollten Sie sich im Anschluss an die Testphase für den DR-WebShop entscheiden, können Sie mit Ihrem bereits erstellten Test-Shop ganz einfach problemlos auf Ihre endgültige Domain bei uns wechseln. Dementsprechend können Sie also bereits in der Testphase den Shop genau so einrichten, wie sie es wünschen - alle Änderungen werden am Ende der Testphase auf Ihren DR-WebShop übertragen, wenn Sie diesen dauerhaft und kostenpflichtig nutzen möchten.
Erste Schritte
- Loggen Sie sich bei DreamRobot ein und wechseln Sie zu ADMIN->DR-WebShop. Hier finden Sie den Link zu Ihrem Shop-Adminbereich.
- Aktivieren Sie Ihre Wartungsseite unter "Einstellungen->Allgemeine Konfiguration“, bevor Sie den Shop administrieren. Dies gilt, sofern Sie die Wartungsseite bisher noch nicht aktiviert haben.
- Geben Sie folgende Daten ein:
- den Namen des Shops
- einen Namen, der als Email-Absender angezeigt wird
- eine Email-Adresse, die als Absender angezeigt wird ein.
- Wählen Sie die Standardsprache(momentan verfügbar: Deutsch und Englisch) sowie die Standardwährung aus, die in Ihrem Shop zur Anwendung kommen sollen.
- Wenn Sie mehrere Währungen unterstützen möchten, ist es wichtig, nach dem Einstellen der Standardwährung die Umrechnungskurse zu den anderen Währungen unter "Währungen" im Admin zu hinterlegen.
- Unter "Einstellungen->Steuerklassen" ist es erforderlich, die vorhandenen Steuerklassen zu überprüfen und gegebenenfalls anzupassen.
- Im Bereich "Kunden->Kundengruppen" können Sie die Kundengruppen Ihren Bedürfnissen anpassen oder auch eigene, neue Kundengruppen erstellen.
- Unter "Artikel->Kategorien" können Sie eigene Kategorien anlegen und verwalten. Die Testkategorie sollte gelöscht werden.
- Im Unterpunkt "Artikel->Kategorie-Baum" lassen sich die Kategorien, den eigenen Wünschen entsprechend, anordnen.
- Unter "Einstellungen->Inhalte" ist es möglich, die inhaltlichen Informationen im Shop zu bearbeiten. Dazu zählen:
- AGB, Datenschutz, Impressum
- Kontakt
- Startseite
- Versandkosten
- Widerrufsbelehrung
- Footer, Header
- Logo (Empfehlung: ca.380x100 Pixel und Querformat)
- Navigation
- Über die Lupe erhalten Sie eine Vorschau der Inhalte im Shop.
- Unter "Einstellungen->Versandarten" ist es erforderlich, mindestens eine Versandart anzulegen. Ein "Lieferland", für das die Versandkosten gelten sollen, muss stets ausgewählt sein.
- Unter "Einstellungen->Zahlungsarten" ist es notwendig, neue Zahlungsarten hinzuzufügen. Damit diese im Shop angezeigt werden, ist es erforderlich, ein Häkchen bei "aktiv" zu setzen.
- Unter "Erweiterte Einstellungen->Templates" können Sie das Layout Ihres Shops bearbeiten. (Unsere Empfehlung: Responsives Template (mobile Darstellung))
- Anschließend sollten Sie Ihre Artikel im DreamRobot-Lager anlegen oder importieren (siehe DR-Handbuch, DR-WebShop).
- Nun können Sie die Artikel aus dem DreamRobot-Lager in Ihrem Shop anzeigen.
- Um den WebShop letztendlich für Ihre Kunden freizugeben, müssen Sie die Wartungsseite wieder deaktivieren.
Wichtig: Einen Onlineshop aufzusetzen bzw. zu betreiben ist keine Garantie für starke Verkaufszahlen. Es gibt viele Faktoren, die es zu beachten gilt. Wir bieten Ihnen einen Leitfaden , welcher Ihnen aufzeigt, dass neben dem Design und der Produktauswahl eines Shops die Faktoren Marketing und Werbung entscheidend sind, um potentielle Kunden auf das eigene Angebot aufmerksam zu machen. Diesen Leitfaden finden Sie hier -> http://www.dreamrobot.de/download/Leitfaden_Internet_marketing.pdf
Admin-Shop
Login in den Administrations Bereich
Nach der Einrichtung Ihres Shops durch unserere Programmierer erhalten Sie per E-Mail Ihr Zugangspasswort. Der Betreff lautet: "DreamRobot: Ihr DR-Webshop ist installiert". Sie können sich anschließend mit Ihren Zugangsdaten in Ihren DR-WebShop einloggen.

Nachdem Sie sich angemeldet haben, finden Sie sämtliche Optionen für die Einrichtung Ihres Shops in der Sidebar auf der linken Seite des Bildschirms.

Bewegen Sie nun den Mauszeiger über einen der Punkte, werden, sofern vorhanden, die Unterpunkte des jeweiligen Eintrags angezeigt.

Beim Klick auf einen der Einträge wird die dazugehörige Seite geladen. Klicken Sie auf einen der Haupteinträge, wird die Seite des ersten Unterpunktes geladen. Die zurzeit im Admin dargestellte Seite wird dabei im Sidebar grün markiert.
Mit einem Klick auf "Sidebar umschalten" lässt sich die Sidebar auf Wunsch auch verkleinern. Dabei werden nur noch die Icons der Hauptpunkte angezeigt und die Zusatzinformationen unterhalb der Sidebar werden ausgeblendet. Als Zusatzinformationen unter der Sidebar wird der aktuelle Speicherverbrauch und die aktuelle Software-Version Ihres Shops angezeigt.
Sollte Ihre Shop-Software nicht aktuell sein, wird zusätzlich ein rotes Warndreieck neben der Versionsnummer angezeigt. Sollte ein Update vorhanden sein, können Sie sich durch einen Klick auf die Information zum Shop-Update im Backend weiterleiten lassen. Hier kann dann das benötigte Update durchgeführt werden.

Über der Sidebar wird der von Ihnen aktuell eingestellte Name des Shop angezeigt. Über einen Klick darauf wird der eigentliche Shop in einem neuem Tab öffnet. Oberhalb des Shops findet sich eine kleine Toolbar mit drei Optionen:
- Dem Warenkorb-Symbol. Dieses öffnet auch den eigentlichen Shop.
- Dem Rettungsring-Symbol. Ein Klick darauf blendet die Hilfe zur aktuellen Seite ein.
- Abmelden. Über diese Option melden Sie sich aus Ihrem Admin-Bereich ab.
Dashboard
Das Dashboard bietet Ihnen eine Übersicht der wichtigsten Daten zu Ihrem WebShop. Dabei werden zuerst Warnungen angezeigt, die sie auf etwaige Probleme bzw. darauf hinweisen, dass ein Eingreifen ihrerseits erforderlich ist. Ein mögliches Beispiel für einen solchen Fall ist, dass bisher keine Zahlungsarten oder Versandkosten in Ihrem Shop hinterlegt wurden. Auch auf ein benötigtes Update für den Shop wird stets an dieser Stelle hingewiesen.
Wird eine solche Warnung angezeigt, reicht ein Klick darauf, um Sie ins Shop-Backend weiterzuleiten, wo sie das Problem beheben können.
Unterhalb dieses Bereichs finden Sie vier Boxen mit folgenden Informationen:
- Umsatz (30 Tage) = Wert aller Bestellungen in den letzten 30 Tagen.
- Konversionsrate (30 Tage) = Wie viel Prozent der Besucher Ihres Shops, die einen Bestellvorgang begonnen haben, diesen auch abgeschlossen haben.
- Bestellungen (30 Tage) = Anzahl der Bestellungen in den letzten 30 Tagen.
- Artikel mit 0€ = Anzahl der Artikel, für die bisher kein Preis hinterlegt wurde.
Darunter finden Sie, dargestellt in einem übersichtlichen Diagramm, die Anzahl der Bestellungen aus den letzten Monaten sowie deren gesamter Bestellwert.
Kunden
Kunden
Im Bereich "Kunden"" können Sie die Datensätze Ihrer Kunden einsehen, bearbeiten, löschen, sperren und entsperren. Dabei wird Ihnen als erstes Folgendes angezeigt:
- Neu registrierte Kunden (30 Tage) = Anzahl der Kunden, die sich in den letzten 30 Tagen in Ihrem Shop registriert haben.
- Umsatz (30 Tage) = Bestellwert der letzten 30 Tage, der nur von registrierten Kunden generiert wurde.
- Newsletter = Anzahl von registrierten Kunden, die sich für Ihren Newsletter angemeldet und diese Anmeldung auch aktiviert haben.
- Gesperrte Kunden = Die Zahl der Kunden Kunden, die entweder manuell durch Sie oder automatisch vom Shop nach zu vielen fehlgeschlagenen Login-Versuchen gesperrt wurden.
Unterhalb dieser Information finden Sie eine Tabelle, die alle Kunden auflistet. Hier können Sie über die integrierte Suche nach einem bestimmten Kunden suchen, oder die Tabelle mit einem Klick auf den jeweiligen Spaltenkopf sortieren. Für jeden Kunde sehen Sie den Namen, die angegebene E-Mail-Adresse, Firma und die jeweilige Kundengruppe. Obendrein sind zu jedem Kunden folgende Informationen ersichtlich:
- wie viel Umsatz der Kunde insgesamt generiert hat
- ob er eine UST-ID hinterlegt hat
- ob er sich für den Newsletter angemeldet hat und ob diese Anmeldung auch tatsächlich vom Kunden aktiviert wurde
- ob der Kunde momentan gesperrt ist.
Kunden anlegen
Um manuell einen neuen Kunden anzulegen, klicken Sie unterhalb der Tabelle auf das Feld "Kunden anlegen". Nun ändert sich die Ansicht und Sie erhalten die erforderlichen Optionen zum Anlegen eines Neukunden.

Folgende Felder müssen ausgefüllt werden:
- Vorname
- Nachname
- Email, Email wiederholen
- Passwort, Passwort wiederholen
Alle anderen Felder sind optional und müssen nicht zwangsläufig ausgefüllt werden. Besonders erwähnenswert ist hier die Box "Parameter aus der Kundengruppe überschreiben". Mit dieser können Sie explizit für einen Kunden die Parameter die folgenden Parameter aus der jeweiligen Kundengruppe überschreiben:
- FSK 18-Artikel anzeigen
- Zahlungsart Rechnung
Kunden bearbeiten
Wenn Sie in der oben erwähnten Tabelle auf einen der Kundendatensätze klicken, werden Ihnen alle Informationen zu diesem Kunden angezeigt
.

Die Bearbeitung eines Kundendatensatzes funktioniert genauso wie die Erstellung eines Neukunden. Jedoch besteht ein wichtiger Unterschied: Sie können für einen Kunden kein bestimmtes Passwort vergeben, sondern diesem Kunden nur ein neues Passwort zusenden lassen.
Bei der Bearbeitung eines Kundendatensatzes werden nun, sofern vorhanden, erweiterte Informationen angezeigt. So wird ersichtlich, welche Artikel vom Kunden meistgekauft wurden sowie der gesamte Umsatz, den der Kunde generiert hat.
Unterhalb diesen beiden Datensätze werden die Bestellungen des Kunden in einer Tabelle angezeigt. Über diese ist einsehbar, wann der Kunde Bestellungen getätigt hat und wie der Status der jeweiligen Bestellung lautet.
Zuletzt werden Ihnen noch die Adressen, die der Kunde im Shop hinterlegt hat, angezeigt. Hier können Sie mit einem Klick auf "Adresse hinzufügen" eine neue Adresse zum Profil des Kunden hinzufügen oder bestehende Adressen bearbeiten oder löschen. Sollte die entsprechende Kundengruppe beim Bearbeiten eines Kunden gesperrt sein, so ist dieser Kunde der letzte Benutzer mit Admin-Rechten. Ohne einen Benutzer mit Admin-Rechten kann man sich nicht im Adminbereich anmelden, weshalb diese Option beim letzten Benutzer gesperrt ist.
Kundengruppen
Im Bereich "Kundengruppen" können Sie die im Shop vorhandenen Kundengruppen einsehen, neue Gruppen hinzufügen oder die bestehenden Gruppen bearbeiten. Das Löschen von Kundengruppen ist nur bei von Ihnen angelegten Kundengruppen möglich und das auch nur, wenn sich keine Benutzer mehr in der betreffenden Kundengruppe befinden.
Kundengruppen anlegen/bearbeiten
Um eine neue Kundengruppe anzulegen müssen Sie unterhalb der Tabelle auf "Neue Kundengruppe erstellen" klicken. Daraufhin öffnet sich die Ansicht zum Anlegen einer Kundengruppe. In diese müssen Sie den gewünschten Gruppennamen eingeben und können anschließend mit einem Klick auf "Speichern" die neue Gruppe anlegen. Möchten Sie, dass im "Mein Konto"-Bereich der Kunden ein zur Gruppe gehörendes Symbol angezeigt wird, können Sie unter "Gruppensymbol" die URL der entsprechenden Bilddatei eingeben.

Zum Bearbeiten einer Kundengruppe können Sie auf die Zeile der zu bearbeitenden Kundengruppe oder den Stift in der Zeile dieser Kundengruppe klicken. Daraufhin öffnet sich die gleiche Seite wie beim Anlegen einer Kundengruppe. Allerdings ist diese Seite nun mit dem Einstellungen der gewählten Kundengruppe gefüllt.
Standard Kundengruppen
- Gast = Die Einstellungen dieser Kundengruppe gelten für alle Besucher Ihres Shops, die nicht angemeldet sind.
- Neuer Kunde = Dieser Kundengruppe werden alle neu registrierten Kunden zugewiesen.
- Händler = Eine Gruppe für Händler, damit diesen im Shop zum Beispiel direkt die Nettopreise angezeigt werden.
- Admin = Diese Gruppe ist die einzige Gruppe, welche immer Admin-Rechte hat.
==== Newsletter ====
Mit dem Newsletter-Tool Ihres WebShops können Sie Ihre Kunden per E-Mail immer auf dem neuesten Stand halten und beispielsweise über neue Produkte oder Änderungen an Ihrem Shop informieren. Voraussetzung ist natürlich, das die Kunden sich für den Empfang des Newsletter angemeldet haben. Der Empfängerkreis des Newsletters kann individuell für jede Vorlage festgelegt werden.
Das Abonnieren oder Abbestellen des Newsletters erfolgt über eine Box, die Sie mit dem Layout-Manager an einer beliebigen Stelle in Ihrem Shop positionieren können.

Nachdem man sich für den Newsletter eingetragen hat, wird ein Aktivierungslink an die angegebene E-Mail-Adresse gesendet. Der Aktivierungslink ist eine Sicherungsfunktion, um zu verhindern, dass keine fälschlich eingetragene E-Mails den Newsletter erhalten.
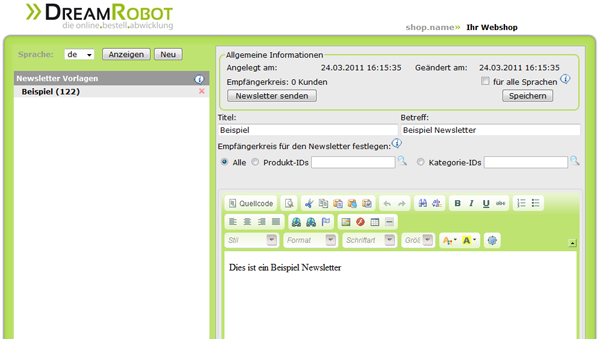
Unter "Kunden->Newsletter" finden Sie die Verwaltung der Newsletter.

Hier kann man einen Newsletter erstellen und den jeweiligen Empfängerkreis festlegen.
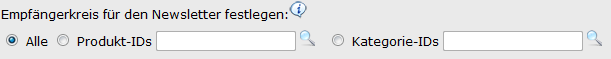
Beim Empfängerkreis kann man alle Newsletter-Empfänger auswählen oder auch Empfänger, die ein bestimmtes Produkt oder ein Produkt aus einer bestimmten Kategorie gekauft haben.
Falls man den Empfängerkreis festlegen möchte und dabei nicht „Alle“ auswählt, bezieht sich der Empfängerkreis ausschließlich auf Kunden, die im Shop registriert sind und sich für den Empfang des Newsletters eingetragen haben.

Wenn Sie auf die Lupe neben dem Eingabefeld für Produkt-IDs klicken, gelangen Sie auf die entsprechende Artikelseite im Shop-Admin. Dort können Sie die interne ID der jeweiligen Produkten kopieren.
Zurück im Newsletter-Tool öffnet sich ein Fenster, sbald Sie den Punkt bei "Kategorie-ID" setzen und dann auf die Lupe klicken. Dort können Sie nun die Kategorie auswählen und mit einem Klick auf den „Übernehmen“- Button übernehmen.
Wenn Sie den Empfängerkreis einschränken und beispielsweise Produkt-IDs oder Kategorie-IDs eingeben, können Sie durch einen Klick auf das grüne Refresh-Icon die Anzahl der betroffenen Empfänger ermitteln.

Sollte der Empfängerkreis keine Kunden einschließen, kann der Newsletter nicht versendet werden.
Bei den Newsletter-Vorlagen gibt es drei wichtige Platzhalter:
- {TITLE} Die Anrede des Kunden. (Bei nicht registrierten Kunden ist der Standard „Sehr geehrter“)
- {FIRSTNAME} Der Vorname des Kunden. (Bei nicht registrierten Kunden ist dieser Wert standardmäßig leer)
- {LASTNAME} Der Nachname des Kunden. (Bei nicht registrierten Kunden ist der Standard „Kunde“)
Newslettervorlagen können mehrfach versendet werden. So ist es möglich, eine Vorlage, die bearbeitet wurde oder bei der sich der Empfängerkreis geändert hat erneut zu versenden.
Sobald Sie eine Vorlage versenden, landet diese auf der Sendungsliste. Falls der Empfängerkreis nur 1000 Empfänger oder weniger betrifft, werden diese direkt auf die Liste gesetzt. Falls es jedoch mehr Empfänger sind, werden diese in mehreren Schritten auf die Liste gesetzt, damit die Performance Ihres Shops durch diesen Vorgang nicht vorübergehend eingeschränkt wird.
Wenn mindestens eine Sendungsliste für die jeweiligen Newslettervorlagen vorhanden ist, findet sich in der Menüleiste links eine Lupe und auf der Bearbeitungsseite ein Button mit der Aufschrift „Sendungsliste öffnen“.

Ganz oben auf der Seite kann man zwischen den vorhandenen Sendungslisten auswählen. Zur Auswahl stehen nur Sendungslisten der entsprechenden Newsletter-Vorlage. Man kann hier auch den Status der Sendungsliste einsehen.
Zudem kann man die Sendungslisten hier löschen. E-Mails, die noch nicht versendet wurden, werden in diesem Fall selbstverständlich nicht mehr gesendet.
Die E-Mails werden in mehreren Schritten versendet, damit sie nicht fälschlicherweise als Spam markiert werden (Massenmails) .
Artikel
Artikelliste
In der Artikelliste werden alle im Shop hinterlegten Artikel auf übersichtliche Art mit den wichtigsten Informationen angezeigt. Zusätzlich werden dazu oberhalb der Liste angezeigt:
- Deaktivierte Artikel = Artikel, die nicht aktiv sind und somit nicht im Shop angezeigt werden
- Ausverkaufte Artikel = Artikel, die die nicht mehr auf Lager sind und für die die Überverkaufs-Option nicht aktiviert ist.
- Artikel im Sonderangebot = Anzahl an Artikeln, die einen Sonderpreis haben.
Wofür gibt es eine Überverkauf-Option?
Normalerweise möchten Händler Überverkäufe, wie sie z.B. beim Verkauf über mehrere Portale entstehen können, vermeiden. Genau für diesen Zweck haben wir in DreamRobot den portalübergreifenden Mengenabgleich integriert. Einige Händler wünschen jedoch eine Option, Überverkäufe zu erlauben. Besteht z.B. die Option, den Artikel auch direkt vom Hersteller zu beziehen und an den Kunden weiterzusenden, macht es Sinn, Überverkäufe zu erlauben. Zu diesem Zweck haben wir eine entsprechende Funktion in unseren WebShop eingebaut.

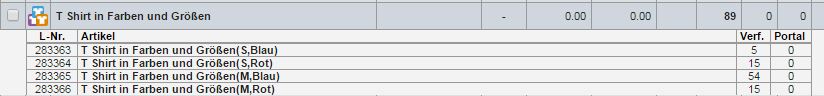
Die Artikel werden in der Tabelle standardmäßig nach der jeweiligen Nummer sortiert ausgegeben. Diese Nummer ist aufsteigend und wird vom Shop automatisch beim Einstellen des Artikels über DreamRobot erstellt.
Als Optionen werden zum Artikel die folgenden Optionen angezeigt:
- Überverkauf = Ist Überverkauf für diesen Artikel aktiviert oder nicht?
- FSK = Zeigt an welchen FSK-Status der Artikel hat:
- FSK-18 = Artikel wird im Shop angezeigt, kann aber nur von Kunden mit FSK-Berechtigung gekauft werden.
- FSK-18+ = Artikel wird nicht im Shop angezeigt und kann nur von Kunden mit FSK-Berechtigung gekauft werden.
- Artikel Art = Die Art des Artikels:
- Normaler Artikel = Ein ganz normaler Lagerartikel
- Digitaler Artikel = Dieser Artikel existiert nur digital und wird üblicherweise als Download angeboten.
- Maßartikel = Bei diesem Artikel muss der Kunde die von ihm gewünschten Abmessungen/Dimensionen angeben und bekommt dann den Artikel mit diesen Maßen zugesendet.
Beim Sonderpreis wird nichts angezeigt, wenn kein Sonderpreis für den jeweiligen Artikel hinterlegt ist. Sobald ein Sonderpreis aktiviert wird, wird im Sonderpreisfeld die Menge angezeigt, die Sie zum Sonderpreis verkaufen möchten und in Klammern die Menge, die bisher zum Sonderpreis von dem Artikel verkauft wurde. Über das Symbol in dem Feld können Sie die Menge, die zum Sonderpreis verkauft wurde, zurücksetzen.
Anhand der Spalte "Aktiv" können Sie einsehen, ob ein Artikel im Shop Sichtbar ist oder nicht - vorausgesetzt, es ist eine Menge vorhanden oder ein Überverkauf aktiv.
Kategorien
Unter Kategorien können Sie alle im Shop hinterlegten Kategorien einsehen und verwalten. Dazu werden Ihnen oberhalb der Kategorien folgende Informationen angeboten:
- Inaktive Kategorien = Anzahl der Kategorien, die Sie angelegt haben, die aber nicht im Shop angezeigt werden
- Leere Kategorien = Die Zahl der Kategorien, die zwar im Shop sichtbar sind, in der aber keine Artikel hinterlegt sind.
- Kategorien ohne Bild = Zahl der Kategorien wo kein Bild hinterlegt wurde.
- Kategorien ohne Metadaten = Anzahl der Kategorien ohne Metadaten.
In der Tabelle werden Ihnen alle Kategorien mit den wichtigsten Informationen angezeigt.
- Ist ein Template in der Kategorie aktiv oder nicht?
- Wurde ein Bild für die Kategorie hinterlegt?
- Wie viele Artikel sind der Kategorie zugeordnet?
- Für welche Sprachen wurde ein Name hinterlegt?
Zusätzlich kann man bei Kategorien, die einer anderen Kategorie untergeordnet wurden, über das Symbol direkt neben dem Kategorienamen sehen, wo diese Kategorie untergeordnet ist.
Kategorie anlegen/bearbeiten
Um eine Kategorie anzulegen, müssen Sie unterhalb der Kategorie Tabelle den Button "Neue Kategorie anlegen" klicken. Nun wird in die Ansicht zum Anlegen und Bearbeiten einer Kategorie gewechselt.

Beim Anlegen der Kategorie sind anfänglich alle Felder leer. Zudem ist die Sprache, die als Standard im Shop eingestellt ist, aufgeklappt, weil der Shop davon ausgeht, dass man bevorzugt eine Kategorie für diese Sprache anlegen möchte.
Eine Sprache muss ausgewählt sein, unabhängig davon, welche. Es ist zu beachten, dass eine Kategorie immer nur in den Sprachen zu sehen ist, für die auch Daten hinterlegt wurden.
Wird stattdessen eine Kategorie durch einen Klick auf Ihren Eintrag in der Tabelle oder auf das zugehörige Symbol bearbeitet, sind die Felder mit den Daten der Kategorie gefüllt, und die Sprachen, für die Daten hinterlegt wurden, sind bereits aufgeklappt.
Kategorie-Baum
Der Kategorie-Baum zeigt Ihnen übersichtlich die Struktur Ihrer Kategorien an. Hier können Sie per "drag & drop" die Sortierung und die Anordnung der Kategorien ändern und mit einem Klick auf "Kategorie-Baum aktualisieren" die Änderungen übernehmen.
Beim Verschieben einer Kategorie wird Ihnen als Hilfe eine orangefarbene Box angezeigt, die anzeigt, wo die Kategorie abgelegt werden wird.
Hinweis: Sollte der Fall eintreten, dass die Kategorie beim Verschieben wieder in die Ausgangsposition zurückspringt, so liegt das daran, dass Sie die maximale Anzahl an Ebenen in der gewünschten Kategorie erreicht oder überschritten haben. Maximal sind drei Ebenen pro Hauptkategorie möglich. Die Anzahl der möglichen Kategorien in einer Ebene ist jedoch nicht limitiert.
Möchten Sie eine Kategorie bearbeiten, nachdem Sie die Kategorien neu angeordnet haben und die neue Anordnung bestätigt haben, so ist dies über einen Klick auf das Symbol ganz rechts neben der jeweiligen Kategorie möglich.
Bilderstatus

Der Bilderstatus gewährt eine Übersicht über alle Bilder, die im Shop eingestellt wurden.
Hierbei besteht auch die Möglichkeit, diverse Einstellungen vorzunehmen, die die Darstellungsgröße der Bilder im Shop betrefften.
Es gibt drei verschiedene Arten von Bildern im DR-Webshop:
- Thumbnail-Bilder
- Info-Bilder
- Popup-Bilder
Thumbnail-Bilder sind die kleinsten anzuzeigenden Produktbilder. Sie stellen eine grobe Vorschau für den Kunden dar.
Info-Bilder finden sich unter anderem in der Produktansicht sowie der Kategorienansicht.
Popup-Bilder sind die größte Form der Produktdarstellung und erscheinen, wenn man auf das Info-Bild in der Produktansicht klickt.
Bilder werden vom Shop in die entsprechenden Größen umgerechnet, um jederzeit eine möglichst performante und schnelle Darstellung des Shops zu gewährleisten.
Bildergrößen
Über den Punkt Bildergrößen können Sie einstellen, in welcher Größe die Bilder dargestellt werden sollen.
Über die Slider unter den entsprechenden Bildtypen wählen Sie die gewünschte Größe aus.
Im Anschluss können Sie über das Info-Icon (i) eine Vorschau erhalten.
Wenn Sie die Bildergrößen geändert haben und die Einstellungen speichern, werden alle vorhandenen Bilder erneut eingestellt, um die Umrechnung in die geänderte Größe auszuführen.
Umrechnung
Der Punkt Umrechnung ermöglicht es, die Anzahl der zu berechnenden Bilder einzustellen.
Zusätzlich können Sie eine manuelle Umrechnung starten und fehlerhafte Bilder erneut einstellen.
Die Anzahl der zu berechnenden Bilder einzustellen kann sinnvoll sein, wenn Sie zum Beispiel sehr große Ausgangsbilder verwenden.
Wenn zu viele große Bilder berechnet werden müssen, ist es möglich, dass es zu einem Fehler bei der Umrechnung kommt. Durch die Verringerung der Anzahl der zu berechnenden Bilder kann dies vermieden werden.
Die manuelle Berechnnung kann getrost vernachlässigt werden. Der Server berechnet alle fünf Minuten automatisch die anstehenden Bilder.
Wurde allerdings eine große Anzahl an Bildern neu eingestellt, kann der Vorgang über diese Option beschleunigt werden.
Beachten Sie bitte, dass es während der manuellen Umrechnung zu erhöhten Ladezeiten (auch im Shop an sich!) kommen kann.
Wenn es aufgrund von vielen großen Bildern zu Fehlern bei der Umrechnung gekommen ist, können über den Button „Fehlerhafte Bilder erneut einstellen“ die Bilder erneut in die Umrechnung aufgenommen werden.
Übersicht
Die Übersicht zeigt eine Liste der Bilder mit Ihrem entsprechenden Status an.
Hierbei gibt es drei mögliche Stati:
- Nicht geladene Bilder
- Erfolgreich geladene Bilder
- Bilder, bei denen beim Laden Fehler aufgetreten sind
Dabei können Sie sehen, welche Produktbilder bereits umgerechnet wurden und im Shop zur Darstellung verfügbar sind, bzw. bei welchen Bildern Probleme aufgetreten sind.
Sollte beim Laden oder Berechnen der Bilder ein Fehler aufgetreten sein, können Sie der Liste eine Fehlernachricht entnehmen.
Zusätzlich gibt es zu jedem Eintrag in der Liste die Möglichkeit, den entsprechenden Artikel zur Bearbeitung öffnen.
Dies geschieht über das Stift-Symbol in der Spalte „Bearbeiten“.
Erfolgreich geladene Bilder können zur besseren Darstellung über das X-Symbol in der Spalte „Löschen“ aus der Liste entfernt werden. Dies löscht nicht die eigentlichen Bilder, sondern entfernt sie nur aus der Liste!
Wenn Sie einzelne fehlerhafte Bilder erneut einstellen möchten, können Sie dies über das Einstellen-Symbol in der Spalte „Einstellen“ tun.
Einstellungen
Allgemeine Konfiguration
Im Menüpunkt "Allgemeine Konfiguration" finden Sie Optionen und Einstellungen, die den gesamten Shop beeinflussen und deshalb am besten gleich bei der Einrichtung Ihres Shops eingestellt werden sollten.

Die wichtigsten Felder sind dabei zuallererst folgende Werte:
- "Shopname" - Dabei handelt es sich um den Text, der Besuchern Ihres Shops oben im Fenster/Tab des Browsers angezeigt wird.
- "Angezeigter Email-Absender" Der Name, der Empfängern von Emails angezeigt wird, die Sie ihnen über den Shop zusenden.
- "Standard-Email" Die Standard-Email, die der Shop zum Mail-Versand nutzt, sofern die Felder unter "Erweiterte Einstellungen -> Emails" nicht korrekt oder leer sind.
Die "Wartungsseite" sollte aktiviert werden, wenn Sie Ihren Shop erstmalig einrichten. Ist die Einrichtung abgeschlossen, können Sie diese Option deaktivieren. Durch die Option "Ladezeit anzeigen" wird im Shop ganz unten die Ladezeit angezeigt. Dies ist die Zeit, die der Server zum Verarbeiten Ihrer Anfrage benötigt hat. So lässt sich herausfinden, ob eine ungewöhnlich lange Ladezeit des Shops durch eine Überlastung des Servers oder durch eine langsame/reduzierte Internetverbindung Ihrerseits verursacht wird.
"Artikel je Seite": Diese Option legt fest, wie viele Artikel pro Seite angezeigt werden. Der optimale Wert ist abhängig vom von Ihnen gewählten Template sowie dem Layout, welches Sie für Ihre Artikelliste ausgewählt haben. Werden pro Reihe zwei Artikel angezeigt, sollte dieser Wert durch zwei teilbar sein. Werden pro Reihe drei Artikel angezeigt, sollte er dementsprechend durch drei teilbar sein usw. Wird pro Reihe nur ein Artikel angezeigt, ist der Wert irrelevant.
Eine optimale Wahl wäre beispielsweise der Wert 24 Artikel, da sich die Zahl 24 sowohl durch zwei als auch durch drei teilen lässt. Ist ein solcher Wert eingestellt, muss er auch beim Wechsel des verwendeten Templates nicht angepasst werden. Gleichzeitig werden nicht zu viele Artikel auf einmal angezeigt - so bleiben auch die Ladezeiten für Shop-Besucher gering.
Die Box "Lokalisierung" ist einer der wichtigsten Elemente unter "Allgemeine Konfiguration", denn hier legen Sie fest...
- ...welches das "Heimatland" Ihres Shops ist
- ...welche Lieferländer dem Kunden zur Auswahl stehen sollen
- ...welche Standardsprache im Shop genutzt wird
- ...welche Sprachen im Shop verfügbar sein sollen
- ...welche Währung die Standardwährung Ihres Shops ist.
Steuerklassen
Unter Steuerklassen finden Sie alle im Shop verfügbaren Steuerklassen. Standardmäßig existieren im Shop zwei Steuersätze: Ein normaler und ein ermäßigter Satz. Wenn Sie zum erstem Mal Ihren neuen DR-Webshop einrichten, sollten Sie prüfen, ob die Steuersätze denen Ihres Landes entsprechen. Ist das nicht der Fall, müssen die Steuersätze angepasst werden. Sollten sie für Ihren Handel zusätzliche Steuersätze benötigen, sollten Sie diese ebenfalls direkt anlegen. Wenn ein Artikel in DreamRobot angelegt oder bearbeitet wird, können nur die Steuerklassen angeboten werden, die Sie an dieser Stelle eingerichtet haben.
Steuerklassen anlegen/bearbeiten
Um eine Steuerklasse anzulegen, klicken Sie einfach unterhalb der Steuerklassen auf den Button "Neue Steuerklasse anlegen". Zum Bearbeiten einer Steuerklasse können Sie einfach auf die Zeile der Steuerklasse oder auf das Bleistift-Symbol (Bearbeiten) in der entsprechenden Zeile klicken. Nun öffnet Sie die Ansicht zum Anlegen/Bearbeiten einer Steuerklasse.
Die Option "Gültige Länder für digitale Artikel" ist dann wichtig, wenn Sie in Ihrem Shop auch digitale Artikel verkaufen. Diese müssen anhand des Steuersatzes, welcher im Lieferland gültig ist, versteuert werden. Deshalb können Sie über diese Optionen festlegen, für welche Lieferländer dieser Steuersatz bei digitalen Artikeln gilt. Sollte kein Steuersatz für ein Lieferland definiert sein, wird für die digitalen Artikel der Steuersatz genutzt, der im Artikel hinterlegt ist.
Versandarten

Über den Punkt „Versandarten“ können Sie Regelwerke anlegen und verwalten, nach welchen die Versandkosten im Shop berechnet werden.
In der Übersicht sehen Sie alle verfügbaren Versandarten sowie eine kurze Information darüber, wie diese eingestellt sind und für welche Länder sie freigegeben sind.
In der Übersicht sehen Sie ebenfalls, wie viele Lieferländer möglich sind, sowie wie viele Lieferländer Sie bereits über die Versandarten unterstützen. Ist ein Land nicht mit einer entsprechenden Versandart versehen, wird Kunden aus diesen Ländern folgender Hinweis angezeigt, wenn es zur Auswahl der Versandarten kommt: „Bitte bei dem Verkäufer anfragen!“
Sind für alle Ländern, an die Sie Waren liefern möchten, passende Versandarten eingerichtet, wird Kunden aus diesen Ländern kein solcher Hinweis mehr angezeigt, und sie können den Einkauf ganz normal abschließen.
Um eine neue Versandart anzulegen, können Sie den Button „Neue Versandart hinzufügen“ verwenden.
Eine vorhandene Versandart können Sie über das Stift-Symbol in der Spalte "Bearbeiten" modifizieren.
Versandart Bearbeiten / Hinzufügen
Hier können Sie einstellen, wie die Versandkosten für diese Versandart berechnet werden soll.
Hierbei ist es möglich, einen pauschaler Preis je Artikel einzurichten oder ein Staffelpreis nach Gewicht oder z.B. den Kosten festzulegen.
Zusätzlich ist es möglich, eine Regel für die Preisobergrenze dieser Versandart festzulegen.
Bitte beachten Sie, dass die DHL-Standortsuche nur in Deutschland verfügbar ist.
Somit können Sie diese Option nur aktivieren, sofern Deutschland als mögliches Lieferland ausgewählt ist.
Zahlungsarten
Unter Zahlungsarten können Sie bestimmen, welche Zahlungsarten Sie in Ihrem Shop unterstützen möchten.
Standardmäßig sind im Shop keine Zahlungsarten eingerichtet. Die gewünschten Zahlungsarten müssen dementsprechend von Ihnen bei der Ersteinrichtung eingestellt werden. Bevor dies geschieht, ist ein Warenkauf in Ihrem Shop nicht möglich. In der Tabelle werden alle Zahlungsarten, die Sie zu Ihrem Shop hinzugefügt haben, angezeigt. Dabei werden zu jeder Zahlungsart die folgenden Informationen angezeigt:
- Länder = In welchem Land diese Zahlungsart erlaubt ist. Ist dieses Feld leer, gibt es keine Einschränkung.
- Mindestbestellwert = Der Wert, den die Artikel im Warenkorb überschreiten müssen, damit diese Zahlart in der Bestellabwicklung angezeigt wird und somit genutzt werden kann.
- Höchstbestellwert = Ein Wert, den die Artikel im Warenkorb unterschreiten müssen, damit diese Zahlart in der Bestellabwicklung angezeigt wird und somit genutzt werden kann.
- Aktiv = Ist eine Zahlart aktiv, wird sie in der Bestellabwicklung angezeigt, sofern die anderen (s.o.) Voraussetzungen erfüllt sind.
- Live = Zeigt an, ob eine Zahlungsart derzeit ins Live- oder Sandbox- System des Zahlungsartenanbieters führt.
Zahlungsart hinzufügen
Um eine Zahlungsart zu Ihren Shop hinzuzufügen, müssen Sie unterhalb der Tabelle auf den Button "Zahlungsart hinzufügen" klicken. Nun öffnet sich ein Dialog, in dem, alphabetisch sortiert, alle vom DR-Webshop unterstützen Zahlungsarten angeboten werden, die Sie noch nicht zu Ihrem Shop hinzugefügt haben. Hier wählen Sie eine Zahlungsart aus und klicken auf "Zahlungsart hinzufügen". Nun öffnet Sich die gleiche Ansicht, die auch zum Bearbeiten einer Zahlungsart verwendet wird. in diese Ansicht tragen Sie nun Ihre Daten ein. Schließen Sie die Eingabe durch einen Klick auf "Speichern ab.
Zahlungsart bearbeiten
Um eine Zahlungsart zu bearbeiten, klicken Sie einfach bei der entsprechenden Zahlungsart auf das Bleistift-Symbol (Bearbeiten). Nachdem die Ansicht zum Bearbeiten geladen wurde, können Sie alle Daten anpassen und diese mit einem Klick auf "Speichern" übernehmen.

Währungen
Unter dem Punkt "Währungen" können Sie den Umrechnungskurs von Ihrer Standardwährung zu anderen Währungen eintragen und auswählen, welche Währungen Sie im Shop unterstützen möchten.
Wichtig: Die Umrechnungskurse werden bei einem Wechsel der Standardwährung zurückgesetzt. Der Kurs sollte immer folgendermaßen eingegeben werden: Wie viel ist eine Einheit der Standardwährung in der Zielwährung wert? Bsp: 1,0000 EUR -> 1,2331 $
Hinweis: Die Währung sollte vor dem Einstellen der Artikel und Versandkosten usw. eingestellt werden, da sich z.B. die Artikelpreise nach der Standardwährung richten und diese Werte bei einem Wechsel der Standardwährung des Shops nicht umgerechnet werden.
Inhalte
Allgemein
Unter "Inhalte" können Sie die inhaltlichen Informationen Ihres Shop verwalten. Sie können diese „Allgemeinen Seiteninhalte“ bearbeiten oder auch eigene Inhalte anlegen. Diese lassen sich anschließend aktivieren, so dass sie auch im Shop sichtbar sind.
Die allgemeinen Seiteninhalte können nicht gelöscht werden und sollten auf jeden Fall ausgefüllt werden, da ansonsten grundlegende Informationen im Shop nicht angezeigt werden bzw. hier der Standard Content für den Bereich angezeigt wird. Der Content kann für verschiedene Sprachen hinterlegt werden.
Datei:Cm überischt.jpg
Über den angezeigten Shop-Namen oben rechts im Content-Manger gelangt man zum eigenen DR-WebShop.
Die allgemeinen Seiteninhalte im Überblick:
- AGB
- Datenschutz
- Email_Password_vergessen
- Email_Registrierung
- Impressum
- Kontakt
- Startseite
- Versandkosten
- Widerrufsbelehrung
- Footer
- Header
- Logo
- Navigation
- u.v.m.
Hinweis zum Kontaktformular: (Kontakt)
Es darf keine Form (<form>) im HTML hinterlegt sein. Felder, die man als Pflichtfelder deklarieren möchte, sollte man in folgendem Format (HTML Code) im Quelltext hinterlegen.
<input id="mandatory_fields" type="hidden" value="name_der_pflichtfelder" />
Falls Sie mehrere Pflichtfelder hinterlegen wollen, müssen diese mit Komma getrennt eingetragen werden.
E-Mail-Passwort vergessen: (Email_Password_vergessen)
Hier legen Sie fest, welchen Text der Benutzer erhält, falls er die "Passwort vergessen?" Funktion benutzt.
Es gibt hier folgende Platzhalter:
| Platzhalter | Wert |
| {SHOP_NAME} | Der Name, den Sie im Shop-Admin für Ihren Shop hinterlegt haben (Standard: Ihr Webshop) |
| {SERVER} | Die Domain Ihres Shops (z.B. bei www.ihre-seite.de wäre dies "ihre-seite.de") |
| {LINK} | Der Link, mit dem der Benutzer sein Passwort zurücksetzen kann |
E-Mail-Registrierung: (Email_Registrierung)
Hier legen Sie fest, welchen Text der Benutzer erhält, wenn er sich in Ihrem Shop registriert.
Es gibt hier folgende Platzhalter:
| Platzhalter | Wert |
| {SHOP_NAME} | Der Name, den Sie im Shop-Admin für Ihren Shop hinterlegt haben (Standard: Ihr Webshop) |
| {MAIL_ADDRESS} | Die E-Mailadresse Ihres Shops (Standard: webmaster@ihre-seite.de) |
Widerrufsformular:
Die Vorlage für das Widerrufsformular im Content-Manager des Shops dient dazu, Ihren Kunden die Möglichkeit zu geben, einen Kauf oder eine Bestellung zu widerrufen. Die Adresse des Formulars ist dabei unter dem Platzhalter {#link_Widerrufsformular_209#} verfügbar.
Wichtig: Im Formular muss noch der Platzhalter [Name, Anschrift, Fax und Email vom Unternehmer] mit Ihren Daten ausgetauscht werden.
Außerdem ist zu beachten, dass Sie gesetzlich dazu verpflichtet sind, Ihrem Kunden unverzüglich eine Bestätigung des Widerrufs zuzusenden, sobald Sie eine Widerrufsmail erhalten.
Inhalte im Content-Manager bearbeiten
Wählen Sie oben links die Sprache aus und klicken Sie „Anzeigen“. Alle Inhalte werden nun in der von Ihnen ausgewählten Sprache in Listenform angezeigt.

Mit einem Klick auf die Lupe können Sie sich die allgemeinen Seiteninhalte direkt im Shop anzeigen lassen (Vorschau). Mit einem Klick auf # können Sie sich den Content-Link anzeigen lassen. Sie können zum Beispiel einen Content-Link vom Typ Platzhalter kopieren und Ihn entsprechend in einem Seiteninhalt einfügen. Der Platzhalter ersetzt dann nur den Link. Sie müssten dementsprechend <a href="{#...........}">Mein Link</a> eintragen.
Wählen Sie einen Inhalt aus der Liste aus, indem Sie Ihn anklicken. Der Inhalt erscheint nun rechts in einem HTML-Editor.

Die Inhalte können nun in diesem Editor bearbeitet werden. Die Funktionen des Editors (Symbolleiste) erklären sich, wenn Sie den Mauszeiger kurze Zeit auf einem Icon platzieren. Wenn Sie die Ansicht „Quellcode“ aktivieren, können Sie einen HTML-Code einfügen.

Hinweis: Der Content darf kein HTML-Grundgerüst enthalten! (z.B. <html><body>...</html>). Ansonsten wird das Layout des Shops nicht mehr korrekt angezeigt.
Es gibt im Shop Platzhalter, um einzelne Produktinfos darzustellen.
Diese sind hilfreich, falls man sich eine eigene Darstellung für die Produkte erstellen möchte.
In diesem Platzhalter muss die Produkt-ID angegeben sein, damit der Shop weiß, von welchem Produkt er die Informationen einholen soll.
Mit folgendem Platzhalter erhält man das Produkt, so wie es in der Kategorie-Ansicht angezeigt wird, bzw. wie es im Layout-Manager festlegt ist:
{#productId_200}
Für die einzelnen Produktinformationen sind folgende Platzhalter vorhanden:
- Kurzbeschreibung - {#productId_shortdesc_200}
- Beschreibung - {#productId_desc_200}
- Preis - {#productId_price_200}
- Artikelname - {#productId_name_200}
- MwSt - {#productId_tax_200}
- Versandzeit - {#productId_shipping_200}
- Bild 1 - {#productId_image1_200}
- Bild 2 - {#productId_image2_200}
- Bild 3 - {#productId_image3_200}
- Produkt-Link - {#productId_link_200}
Das Ergebnis könnte z.B. folgendermaßen aussehen (Beispiel):
<div class="product-list">
<table cellspacing="0" cellpadding="0" border="0" width="100%" class="productInfo">
<tbody>
<tr>
<td colspan="1" id="title">
<p><a href="{#productId_link_200}">{#productId_name_200}</a></p>
</td>
</tr>
<tr>
<td id="image">
<a class="highslide" href="{#productId_image1_200}" onclick="return hs.expand (this, { wrapperClassName: 'wide-border'})">
<img border="0" title="{#productId_name_200}" src="{#productId_image1_200}">
</a>
</td>
</tr>
<tr>
<td>
<span style=""><div id="price"> {#productId_price_200}</div></span>
</td>
</tr>
<tr>
<td>
<span style=""><div id="textTaxShipping">{#productId_tax_200}<div></span>
</td>
</tr>
<tr>
<td>
<div class="product-list-details-button">
<a href="{#productId_link_200}"><img border="0" class="imgButton" src="templates/default/images/buttons/de/details.png"></a>
</div>
</td>
</tr>
</tbody></table>
</div>
Die Optionen

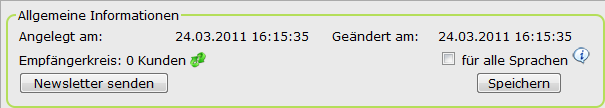
Allgemeine Informationen
Oben wird das Datum der Erstellung sowie der letzten Bearbeitung angezeigt.
Sie speichern den Content, indem Sie den Button „Speichern“ drücken. Über die Speicheroption "für alle Sprachen" werden die allgemeinen Informationen dementsprechend für alle Sprachen gespeichert.
Titel
Geben Sie bitte hier den Titel für den Content ein. Der Name erscheint dann auch im Link im Shop. Hier dürfen keine Sonderzeichen eingefügt werden.
Type
Der Content-Type gibt die letztendliche Layout-Darstellung im Shop vor. Es gibt drei verschiedene Content-Typen:
- Seiteninhalt
- Inhalt vom Typ Seiteninhalt befindet sich im eigentlichen Contentbereich im Shop (in der Regel in der Mitte). Bei diesem Typ können Sie die Daten als PDF speichern.
- Platzhalter
- Inhalt vom Typ Platzhalter kann sich überall befinden, zum Beispiel innerhalb eines Seiteninhaltes. Hier können keine Metadaten angeben werden.
- Platzhalter Box
- Inhalt vom Typ Platzhalter Box wird in einem Rahmen dargestellt und kann sich ebenfalls überall befinden. Hier können keine Metadaten angeben werden.
Status
Wenn Sie "aktiviert" auswählen, wird die Seite im Shop angezeigt.
Index Follow
Hiermit wird gesteuert, wie die Suchmaschine mit einer Seite verfährt. Wenn Sie diese Option aktivieren, wird der Metacrawler die Seite indexieren (mit aufnehmen) und Links auf der Webseite weiter verfolgen. Diese Option ist nur für den Content-Type Seiteninhalt vorgesehen.
Metadaten
Die Metadaten enthalten Informationen zur Webseite, die im Browser nicht zu erkennen sind, wie zum Beispiel: Seitenbeschreibung, Autor, Keywords, Publisher oder Copyright.
Diese Felder werden automatisch in die entsprechenden Seiten übernommen. Sie müssen lediglich die dazugehörigen Daten angeben. HTML-Kenntnisse oder -Tags sind dafür nicht erforderlich.
Diese Option ist nur für den Content-Type Seiteninhalt vorgesehen.
Meta-Keywords
Keywords sind Suchbegriffe, die von Besuchern in Suchmaschinen eingegeben werden, um passende Webseiten im Internet zu finden. Diese Option ist nur für den Content-Type Seiteninhalt eingereicht und wird durch Komma separiert eingetragen.
Beispieltexte im Content Manager
Nun finden Sie im Content zu verschiedenen Themen der allgemeinen Inhalte Beispieltexte. Wir empfehlen, diese Texte vor der letztendlichen Verwendung von Ihrem Anwalt auf Rechtssicherheit prüfen zu lassen. Die Texte werden nach und nach erweitert.
Sie können die Texte über folgendes Icon in einem neuen Fenster aufrufen:
Erweiterte Einstellungen
Templates
Unter dem Punkt "Templates" können Sie alle im Shop vorhandenen Templates zentral verwalten. Zu diesem Zweck werden die Templates mit ihren verfügbaren Optionen in einer Liste ausgegeben:
Für jedes Template wird eine Box angezeigt, in der mehrere Optionen für das Template auszuwählen sind. Neben dem Bild befinden sich zwei große Buttons, über die Sie die Modul- und die Designauswahl für das Template öffnen können. Unter dem Bild gibt es bis zu fünf weitere Schaltflächen:
- Template aktivieren: Diese Option wird bei jedem Template angezeigt und dient dazu, ein Template auszuwählen, welches dann im Shop angewendet wird. Das derzeit aktive Template wird mit einem grünen Haken markiert. Inaktive Templates haben an der gleichen Position eine leere Box.
- Template neu installieren: Diese Option wird bei jedem Template angezeigt, welches von der Modulauswahl unterstützt wird und dient dazu, alle Einstellungen in der Modulauswahl auf den Standard zurückzusetzen. Die Dateien des Templates werden dabei nicht verändert.
- Template löschen: Diese Option wird nur bei individuellen Templates angezeigt. Diese werden durch ein rotes Kreuz gekennzeichnet.
- Template updaten: Diese Option wird nur bei einem Standard-Template angezeigt, welches älter als die aktuelle Serverversion ist. Mit einem Klick auf den Button wird vom Server das Update für das Template geladen und Ihr Template aktualisiert. Bevor die Änderungen durchgeführt werden, wird ein Backup des Templates unter „template_backup“ in Ihrem Template-Verzeichnis hinterlegt.
- Template-Backup wiederherstellen: Die Option wird nur bei einem Standard-Template angezeigt, welches schon einmal aktualisiert wurde und für das noch ein Template-Backup einer älteren Version vorhanden ist. Mit einem Klick auf den Button wird dabei die aktuelle Version des Templates umbenannt in [Template-Name]_bkp und dann das Backup wiederhergestellt. Nach erfolgreicher Wiederherstellung des Templates wird dann der Ordner [Template-Name]_bkp gelöscht. Schlägt das Backup fehl, wird der [Template-Name]_bkp-Ordner wiederhergestellt.
Zudem wird noch angezeigt, wann das Template angelegt und zuletzt bearbeitet wurde. Darunter wird die aktuelle Version des Templates in Ihrem Shop und auf dem Server angezeigt.
Modulauswahl
Mit der Modulauswahl können Sie für jedes Template Ihres Shops festlegen, welche Module genutzt werden und an welchen Positionen sie angezeigt werden sollen.
Zudem können Sie festlegen, in welchem Bereich des Shops das erstellte Layout gelten soll.

Die Modulauswahl-Seite teilt sich in 3 Teile auf:
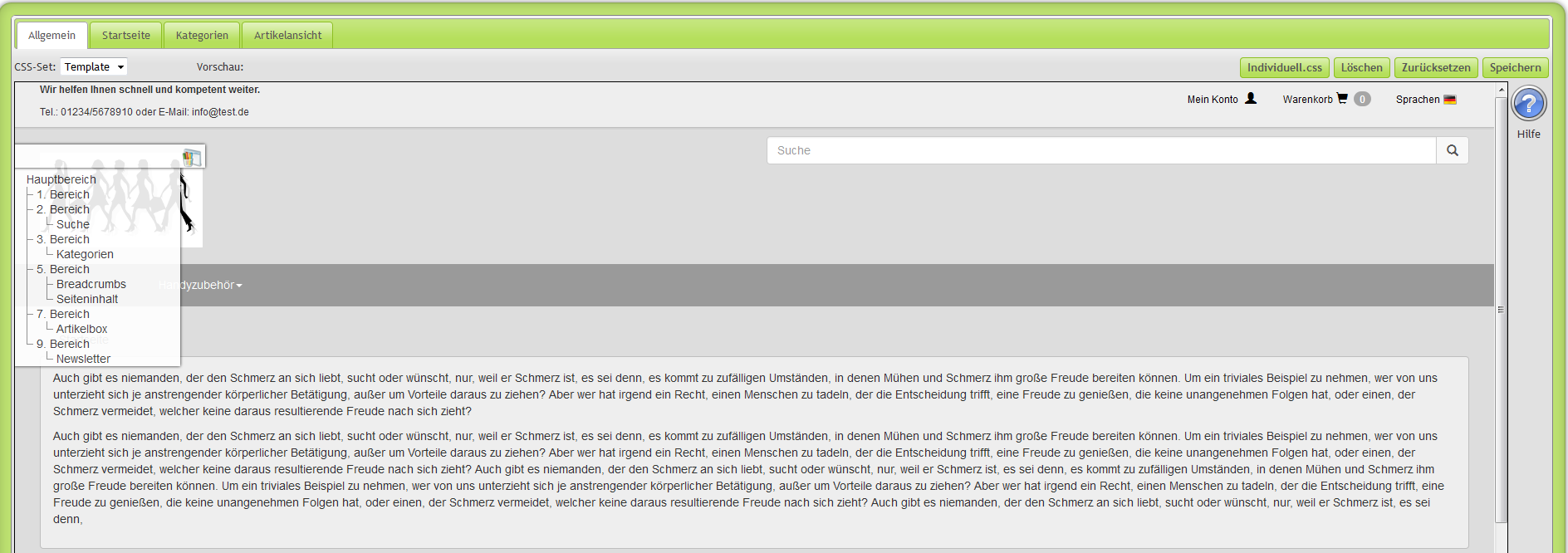
1. Die Bereichsauswahl:
Diese Auswahl stellt Ihnen folgende Bereiche zur Verfügung:
- Allgemein
- Startseite
- Kategorien
- Artikelansicht
Das Layout, das für den Bereich „Allgemein“ erstellt wird, gilt für den gesamten Shop.
Ausnahmen dazu bilden die Bereiche „Startseite“, „Kategorien“ und „Artikelansicht“. Wird für einen dieser Bereiche ein Layout angelegt, so wird dieses statt des Allgemeinen an den entsprechenden Stellen des Shops genutzt.
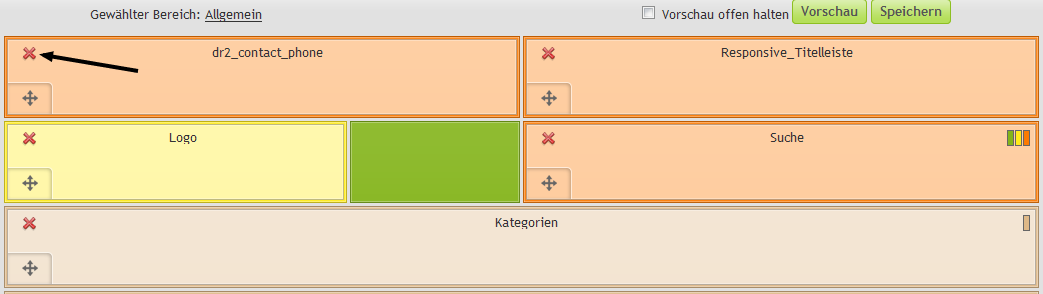
Sollen für einen dieser beiden Bereiche wiederum die allgemeinen Einstellungen genutzt werden, so können Sie dies auf zwei Arten einrichte:
- Entweder leeren Sie die gesamte Layout-Auswahl per Hand und klicken dann auf „Speichern“,
- oder Sie klicken neben dem Namen des Bereichs auf das rote X.
Letzteres setzt allerdings voraus, dass die Layout-Einstellungen vorher bereits einmal gespeichert wurden.
Das X entfernt die Module für diesen Bereich aus der Auswahl, sodass der Shop wieder die Layout-Einstellungen des Bereichs „Allgemein“ nutzt.
Klickt man unter „Allgemein“ auf das rote X, wird die Auswahl wieder auf das Standardlayout des Templates zurückgesetzt statt sie zu leeren.
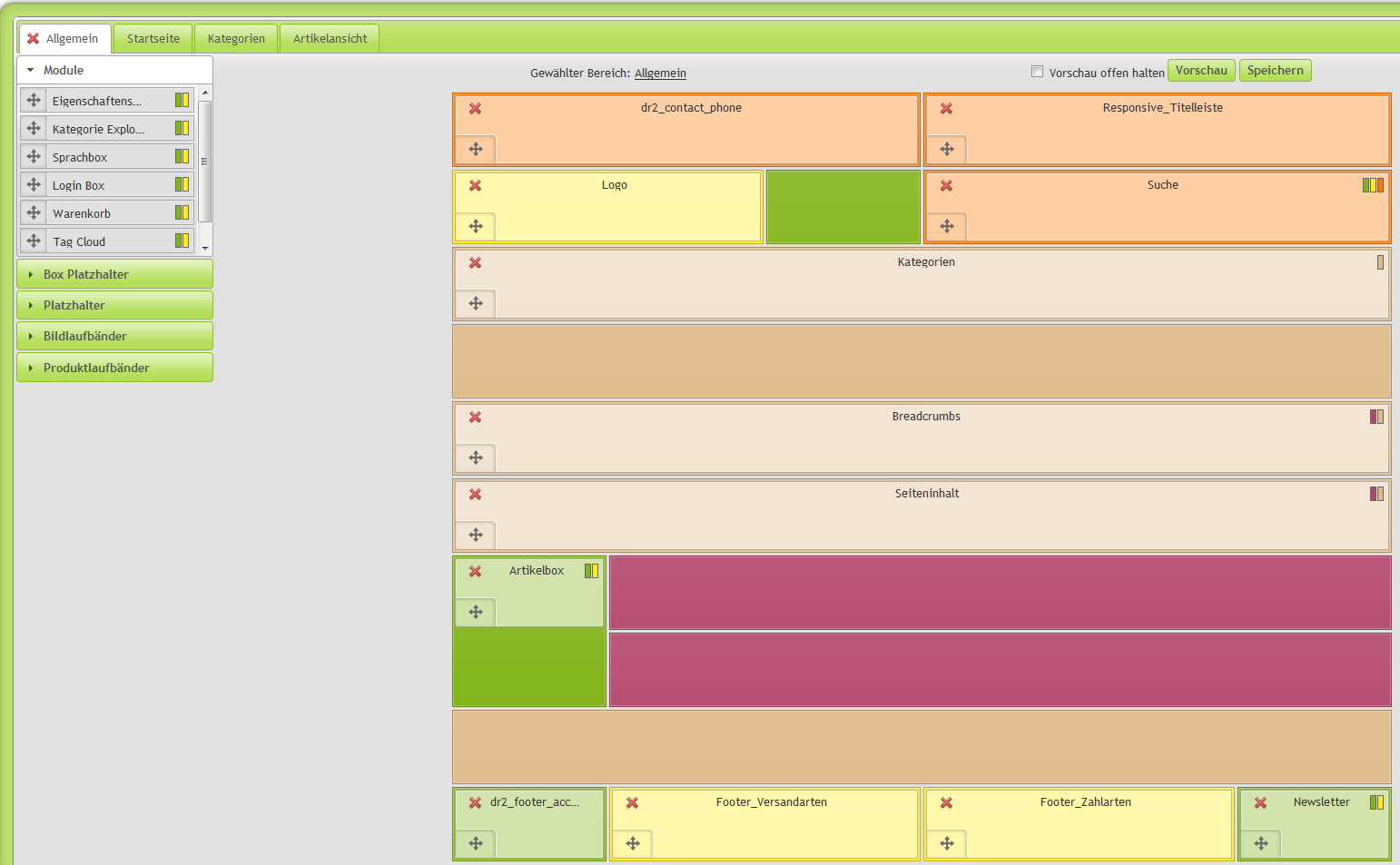
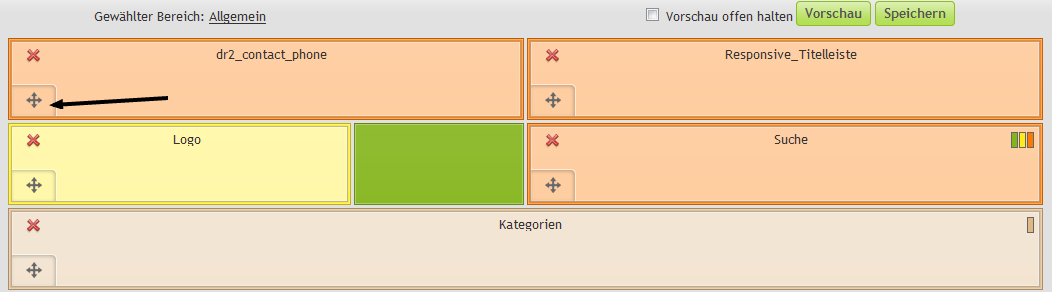
2. Die Templatestruktur:
Die Templatestruktur stellt das Template in vereinfachter Form dar, um die Module darin platzieren zu können.
Dabei ist das Template in unterschiedlich große Modulbereiche eingeteilt, welche der Größe entsprechend eingefärbt sind:
- Größe 1 = Grün
- Größe 2 = Gelb
- Größe 3 = Orange
- Größe 4 = Blau
- Größe 5 = Lila
- Größe 6 = Braun
Falls Sie während der Layout-Erstellung sehen möchten, wie der Shop mit dem neuen Layout aussehen würde, können Sie eine Vorschau öffnen indem Sie oberhalb der Templatestruktur auf den „Vorschau“-Button klicken.
Haken Sie vorher zusätzlich die Option „Vorschau offen halten“ an, so wird die Vorschau nach jeder getätigten Änderung geöffnet (falls sie geschlossen ist) und die aktuelle Layout-Auswahl wird geladen.
3. Die Elementauswahl:
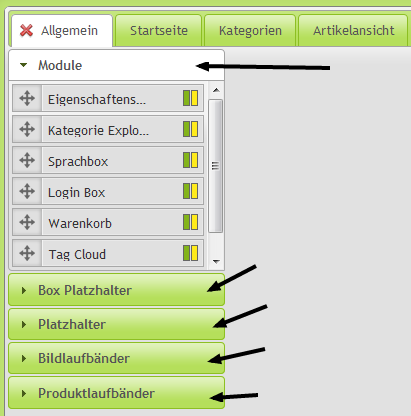
Die Elementauswahl befindet sich auf der linken Seite.

Folgende Unterpunkte stehen zur Auswahl:
- Module
Unter diesem Punkt finden Sie alle Module des Shops, die Ihnen zur Verfügung stehen.
- Box Platzhalter
In diesem Bereich finden Sie alle Inhalte des Typs „Platzhalter Box“ aus dem Content-Manager.
- Platzhalter
In diesem Bereich finden Sie alle Inhalte des Typs „Platzhalter“ aus dem Content-Manager.
- Bildlaufbänder
Unter diesem Punkt werden alle Bildlaufbänder aufgelistet, die über das Modul „Bildlaufband“ im Modul-Manager erstellt wurden.
- Produktlaufbänder
Hier finden Sie die verfügbaren Produktlaufbänder des Shops, die unter „Produktlaufband“ im Modul-Manager angelegt wurden.
Um die Elemente einfacher einem Bereich einer speziellen Größe zuordnen zu können, hat jedes Element rechts oben kleine Kästchen.
Von diesen Kästchen gibt es für jede verfügbare Größe des Elements eines, wobei die Kästchen mit den entsprechenden Farben der Größe gefüllt sind.
Um nun ein Layout anzulegen oder zu verändern, können Sie die Elemente per „drag&drop“ an die gewünschten Positionen verschieben.
Das Verschieben ist dabei allerdings nur über das Steuerkreuz des Elements möglich.

Möchten Sie ein Element aus der Templatestruktur entfernen, können Sie dies mit einem Klick auf das rote X links oben im Element durchführen. Das entfernte Element befindet sich anschließend wieder rechts in der Auswahl.

Möchten Sie die Reihenfolge der Elemente innerhalb eines Modulbereichs verändern, so ist das nur möglich, indem Sie die Elemente von vorn nach hinten verschieben.
Zu diesem Zweck müssen Sie die entsprechenden Elemente in der gewünschten Reihenfolge einmal kurz anheben und danach wieder auf den gleichen Bereich fallen lassen. Dadurch wird das Modul ganz hinten wieder angereiht.
Beim Platzieren von Elementen in der Template-Struktur wird jedesmal geprüft, ob es in den gewünschten Bereich passt.
Ausnahmen bilden dabei das Kategorie-Modul und der Sidebar-Bereich in der Templatestruktur.
Das Kategorie-Modul kann dabei immer nur in einem Bereich platziert werden, der exakt einer der verfügbaren Größen des Moduls entspricht.
Die Besonderheit am Sidebar-Bereich ist, dass in diesem Bereich beliebig viele Module platziert werden können, deren Größe kleiner oder gleich der Größe der Sidebar ist.
Bei jeder Änderung an dem Layout wird zur Sicherheit auf dem Server des Shops eine Kopie zwischengespeichert. Dadurch können Sie im Fehlerfall die Modulauswahl einfach erneut öffnen und auf Wunsch an der zuletzt gespeicherten Stelle fortsetzen.
Um die von Ihnen getroffene Layout-Auswahl im Shop zu übernehmen, müssen Sie lediglich auf den Button „Speichern“ klicken. Dadurch werden Ihre Änderungen übernommen und als HTML-Datei für das Template gespeichert. Weiterhin werden die zuvor zwischengespeicherten Layout-Daten wieder gelöscht.
Außerdem ist es bei jedem Element möglich, den entsprechenden Content direkt im Content-Manager des Shops zu öffnen, indem Sie direkt auf den Element-Namen klicken. Im Fall eines Bild- oder Produktlaufbandes wird statt des Content-Managers der Modul-Manager mit den entsprechenden Einstellungen geladen. Ausnahme dazu sind Elemente, die ein Modul des Shops darstellen. Die Elemente, für die die Bearbeitung im Content- oder Modul-Manager möglich ist, sind mit einem unterstrichenen Namen gekennzeichnet.
Designauswahl
Mit der Designauswahl unter "Verwaltung->Design-Manager->Designauswahl" ist es möglich, dass Aussehen des Templates zu verändern.

Oben links befindet sich die Auswahl der CSS-Sets.

CSS-Sets dienen zum Speichern Ihrer Einstellungen in der Designauswahl. Mit diesen Sets können Sie bequem die ganzen Einstellungen in einem Bereich machen und unter einem eigenen Namen abspeichern. Nach dem Speichern können Sie das Set dann auch für einen anderen Bereich des Shops oder sogar für ein anderes Template verwenden.
Sollten Sie allerdings ein Set eines Templates bei einem anderen Template verwenden, kann es dazu kommen, dass nicht alle Optionen übernommen werden, da diese beispielsweise im neuen Template gar nicht vorhanden sind.
Auf gleicher Höhe der CSS-Set Auswahl befinden Sich ganz rechts nachfolgende Optionen:

- Individuell.css
Bei einem Klick auf diesen Button öffnet sich ein Dialog-Fenster, in dem die Datei „individuell.css“ Ihres Templates geladen wird. Dies ist eine zusätzliche CSS-Datei, mit der Sie dem Template von Hand zusätzliche CSS-Styles hinzufügen können. Zudem können Sie mit Hilfe dieser Datei auch die Styles des Templates überschreiben. Zu beachten ist dabei allerdings, dass die Änderungen im Frontend des Shops aktiv werden, sobald Sie in dem Dialog auf „Speichern“ geklickt haben. Außerdem wirkt diese Datei übergreifend über alle Bereiche des Shops, sodass die Styles sowohl auf der Startseite als auch in den Kategorien gelten.
- Löschen
Mit dem „Löschen“-Button ist es möglich, das zurzeit ausgewählte CSS-Set zu löschen, sofern es sich nicht um das Standard-Set „Template“ handelt.
- Zurücksetzen
Mit dem „Zurücksetzen“-Button werden alle ungespeicherten Änderungen am CSS-Set rückgängig gemacht und die zuletzt gespeicherten Einstellungen geladen.
- Speichern
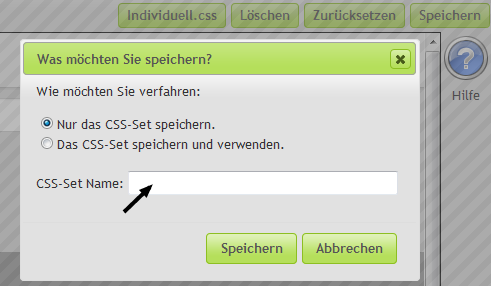
Mit dem „Speichern“-Button ist es möglich, die Änderungen als eigenes CSS-Set zu speichern. Falls gewünscht, können Sie das neue Set über den Speichern-Dialog auch direkt aktivieren und somit im Shop verwenden.
Bei der Namenswahl für das Set ist zu beachten, dass es keinen Set-Namen doppelt geben darf. Zusätzlich zu dieser Einschränkung darf der Name nicht „Template“ lauten. Dieser Name ist für die Standard-Sets reserviert.

HIer sehen Sie auch eine Live-Vorschau des gewählten Templates.
Links befindet sich eine Auflistung aller Bereiche und Module des Shops, die Sie über die Designauswahl anpassen können.
Datei:Menüdesignauswahl.png
Platzhalter und Box-Platzhalter können hier nicht angepasst werden und werden deshalb nicht in der Liste angezeigt. Möchten Sie die Platzhalter anpassen, so müssen Sie das über den Content Manager des Shops machen.
Mit einem Klick auf „Übersicht“ öffnen Sie ein neues Fenster in Ihrem Browser. Dieses enthält ein Bild der vereinfachten Template-Struktur aus der Modulauswahl, auf dem die einzelnen Bereiche des Templates markiert sind.
Bereiche, die in der Modulauswahl leer sind, werden vom Shop nicht verwendet und tauchen deshalb auch nicht in der Liste auf.
Mit einem Klick auf das Symbol oben rechts neben dem Text „Übersicht“ können Sie die Liste ein- und ausblenden. Dadurch können Sie bei Bedarf mehr von der Template-Vorschau sehen.
Bewegen Sie den Mauszeiger über einen Eintrag in der Liste, wird der entsprechende Bereich oder das entsprechende Modul mit einem rot gestrichelten Rahmen hervorgehoben.
Datei:Ausgewählterbereich.png
Mit einem Klick auf einen Eintrag in der Liste werden dann die möglichen Optionen dieses Elements geladen und in einem Bereich oberhalb der Template-Vorschau angezeigt:
Datei:Bereicheändern.png
Über diese eingeblendeten Optionen ist es dann möglich, den gewählten Bereich oder das gewählte Modul optisch zu verändern. Passen Sie nun eine Option des Bereichs an, wird die Vorschau des Templates entsprechend aktualisiert. Dies kann allerdings einen kleinen Moment in Anspruch nehmen.
Sind Sie mit Ihren Änderungen zufrieden, müssen Sie nur noch auf den Speichern-Button klicken und einen Namen für das Set eingeben, um die Änderungen zu übernehmen. Sollen die Änderungen direkt im Shop verwendet werden, wählen Sie die Option „Das CSS-Set speichern und verwenden.“
Wichtig:
Zu beachten ist, dass die Anpassungen in einer bestimmten Reihenfolge angewendet werden und dabei immer der Letzte „gewinnt“. Das betrifft sowohl die Dateien des Templates als auch die Optionen im Template.
Dabei gilt, dass die Änderungen eine höhere Priorität haben, je tiefer im Baum sie angesiedelt sind. Unten stehend finden Sie Übersicht über die Reihenfolge, in der die CSS-Styles geladen werden:
- Die Basis-CSS-Styles des Templates
- Die CSS-Styles der Designauswahl
- Die Styles des Hauptbereiches
- Die Styles von den einzelnen Bereichen
- Die Styles der Module
- Die Styles der Individuell.css
Diese Reihenfolge dient dazu, dass Sie die CSS-Styles des Templates oder der Designauswahl bei Bedarf gezielt mit Hilfe der „individuell.css“ überschreiben können.
Sprachen
Der Bereich "Sprachen" bietet Ihnen die Möglichkeit, die bestehenden Übersetzungen des Shops zu verändern, zu ergänzen oder um komplett neue Sprachen zu erweitern.
Sprach-Liste
Unter diesem Punkt finden Sie eine alphabetische Liste aller aktuell verfügbaren Sprachen des Shops.
Jede angehakte Sprache in dieser Liste wird im unteren Teil als Spalte angezeigt. Ist für eine der Sprachen in dieser Liste noch keine Übersetzung in der aktuellen Sprache vorhanden, so wird der Landesname dieser Sprache statt der Bezeichnung angezeigt.
Modul-Liste
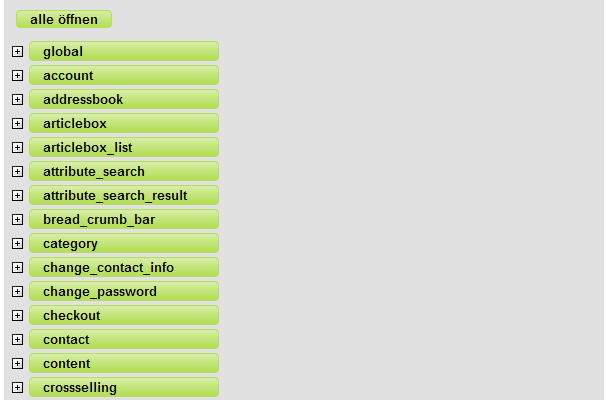
Unterhalb der Sprachenliste folgt der Hauptteil des Sprach-Admins, die Modul-Liste:
Die Platzhalter für die Texte sind in mehrere Module gegliedert, die separat geöffnet werden können, um die Übersichtlichkeit während der Bearbeitung zu gewährleisten.
Wenn Sie ein bestimmtes Modul öffnen oder schließen wollen, müssen Sie nur auf das entsprechende grüne Feld klicken.
Sie können auch alle Module auf einmal öffnen oder schließen. Dies geschieht über den Button "alle öffnen".
Haben Sie diesen Button einmal genutzt, wird dessen Beschriftung zu "alle schließen" geändert. Klicken Sie den Button nun erneut, so werden alle offenen Module geschlossen.
![]()
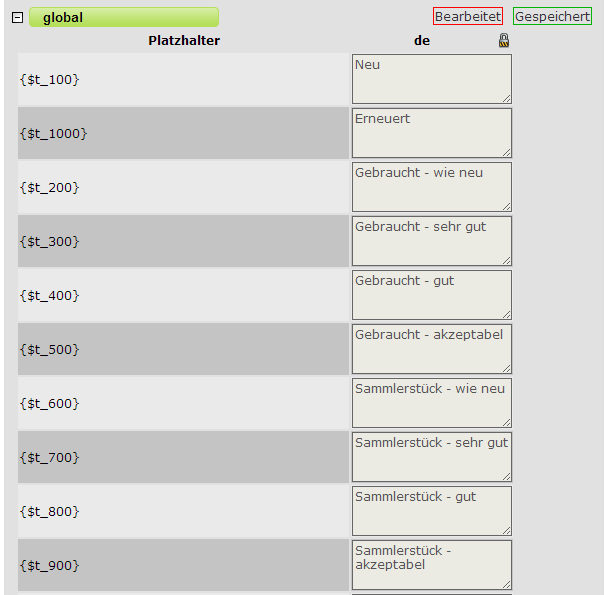
Die Platzhalter-Tabelle
Jedes Modul beinhaltet eine Platzhalter-Tabelle. In dieser Tabelle können Sie Ihre Änderungen durchführen und speichern. Der Aufbau der Tabelle ist dabei wie folgt:
Links finden Sie die Bezeichnung des Platzhalters. Rechts davon befindet sich für jede oben ausgewählte Sprache eine Spalte. Jede der Spalten ist mit dem Kürzel der zugehörigen Sprache gekennzeichnet. In diesen Spalten befinden sich jeweils Textboxen mit den Texten in den jeweiligen Sprachen.
Über die Schloß-Icons können Sie einzelne Sprach-Spalten sperren und entsperren, um sie vor versehentlicher Bearbeitung zu schützen.
Bearbeiten einer Übersetzung
Um eine Übersetzung zu bearbeiten oder einen neuen Text in ein leeres Feld einzutragen, müssen Sie einfach nur in die entsprechende Textbox der Sprachspalte klicken. Die Sprachspalte muss dafür entsperrt sein! Ist dies der Fall, sieht das Icon folgendermaßen aus: ![]()
Danach können Sie den Text eingeben oder verändern. Wenn der Inhalt eines Feldes verändert wurde, wird der Rahmen des Feldes rot gefärbt, um dies zu verdeutlichen. Wenn Sie danach das Feld wieder verlassen, wird die Veränderung automatisch abgespeichert. Ein erfolgreiches Speichern wird durch einen grünen Rahmen um das Feld angezeigt.
Hier eine Übersicht über die verschiedenen Stati/Farbcodes des Rahmens:

grün - gespeichert
rot - bearbeitet
grau - normal
Sperren und Entsperren von Sprach-Spalten
Sprachen, die zu über 80% mit Inhalten gefüllt sind, werden automatisch gesperrt, wenn sie neu geladen werden. Um eine Sprache für die Bearbeitung zu sperren, ohne sie zu schließen, können die Schloss-Icons der Sprach-Spalte genutzt werden.
Die Sprache kann dann beispielsweise noch zum Vergleichen genutzt werden. Eine versehentliche Änderung des Inhalts ist jedoch ausgeschlossen. Diese Icons werden einmal pro Modul angezeigt, sperren aber die gesamte Spalte.
Wenn Sie eine Sprache über das Schloss sperren, werden sämtliche Textboxen der Spalte deaktiviert. Sie können dann keine weiteren Bearbeitungen vornehmen. Wenn Sie die Sperrung einer Spalte aufheben möchten, müssen Sie nur erneut auf das nun geöffnete Schloss-Icon klicken. Danach werden die Textboxen der Spalte wieder entsperrt und können ganz normal bearbeitet werden.
links – entsperrter Zustand
rechts – gesperrter Zustand
Anlegen einer neuen Sprache
Die Erstellung einer neuen Sprache beginnt mit einem Klick auf den Button "neue Sprache".
Anschließend ist es erforderlich, das entsprechende Land für die neue Sprache aus dem Dropdown-Menü auszuwählen und anschließend die Auswahl via Klick auf "Speichern" zu bestätigen.
Standardmäßig kopiert der DR-WebShop englische Content Manager-Inhalte und übernimmt diese für die neue Sprache.
Die neue Sprache steht daraufhin in der Sprachen-Liste zur Verfügung und kann darüber aktiviert werden.
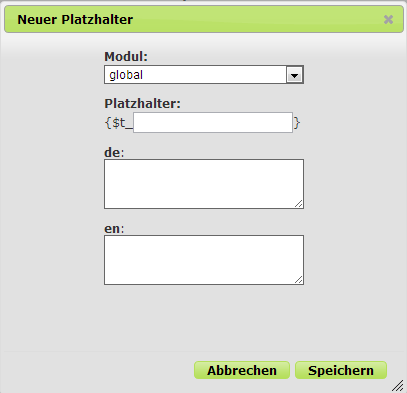
Anlegen eines neuen Platzhalters
Neue Platzhalter werden über den gleichnamigen Button hinzugefügt.
Für den neu erstellten Platzhalter müssen Sie zunächst ein Modul auswählen, unter dem der Platzhalter hinterlegt werden soll.
Danach tragen Sie eine Bezeichnung für den Platzhalter in das Textfeld zwischen "{t_" und "}" ein.
Der Dialog beinhaltet zudem eine Textbox für jede aktive Sprache, sodass Sie direkt die neuen Übersetzungen hinterlegen können.
Jetzt müssen Sie nur noch auf "Speichern" klicken, um den Platzhalter final anzulegen.
Nach einem Neuladen des entsprechenden Moduls wird der Platzhalter in der Liste angezeigt.
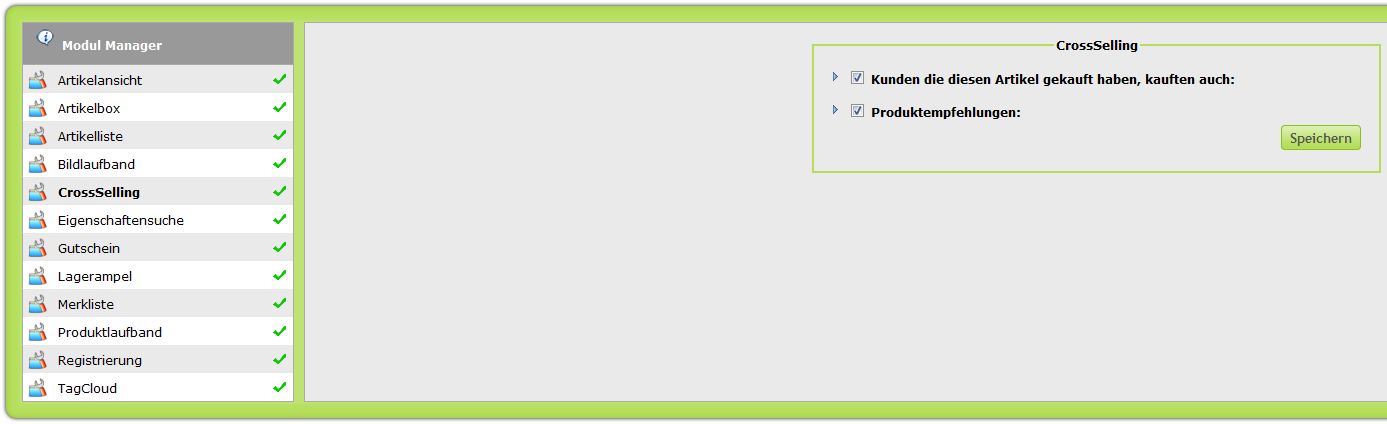
Modul-Manager
Der Modul-Manager ist über "Verwaltung->Modul-Manager" erreichbar und zeigt Ihnen zu allen Modulen mit Einstellungsmöglichkeiten diese übersichtlich und zusammengefasst in einem Tool dar. An dem grünen Haken sehen Sie auf einen Blick, ob ein Modul aktiv ist oder nicht.
Modul: CrossSelling
Durch das Modul „CrossSelling“ haben Sie die Möglichkeit, unter Ihren Artikeldetails eine Ansicht hinzuzufügen, in der angezeigt wird, welche Artikel beim Kauf des aktuell aufgerufenen Artikels von anderen Kunden noch gekauft wurden. Desweiteren können Sie in dieser Ansicht auch die Artikelempfehlungen anzeigen lassen, welche Sie in DreamRobot angegeben haben.

Damit das Modul im Shop angezeigt werden kann, müssen Sie einen Haken bei einer oder beiden Optionen setzen, die sie anzeigen lassen möchten.
Dabei handelt es sich um folgende zwei Optionen:
- Kunden die diesen Artikel gekauft haben, kauften auch
- Diese Option stellt unter einem Produkt in der Detailansicht Produktempfehlungen dar. Diese Produktempfehlungen basieren auf der Produktauswahl anderer Kunden, die den angezeigten Artikel ebenfalls gekauft haben.
- Produktempfehlungen
- Diese Option stellt, genauso wie die erste Option, Produktempfehlungen unter dem Produkt dar. Der Unterschied ist dabei, dass Sie als Verkäufer in DreamRobot angeben müssen, welche Produkte dargestellt werden sollen. Diese Auswahl geschieht im Lagerartikel unter: „Cross-Selling Produkte“ an. Sofern die Artikel im Shop sichtbar sind, werden diese dann angezeigt.
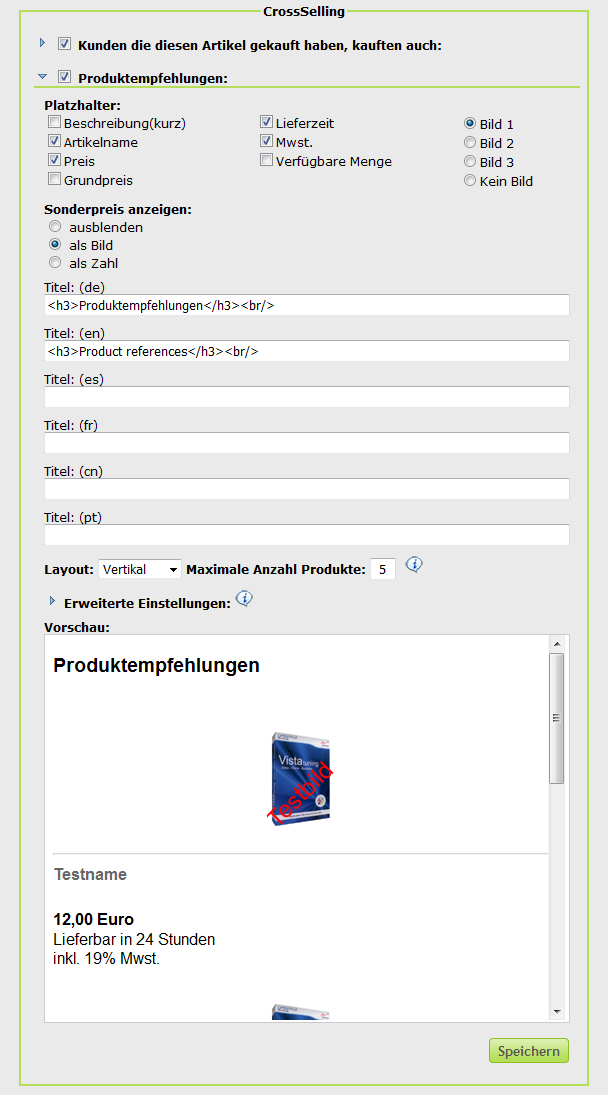
Für beide Optionen gibt es mehrere Einstellungen, die Sie getrennt anpassen können. Diese Optionen können Sie einblenden, in dem Sie auf den Text der Option oder auf den sich links davon positionierten Pfeil klicken. Für beide Optionen gibt es identische Einstellungsmöglichkeiten, welche Sie für jede Option angeben können.

Die Einstellmöglichkeiten sind:
- Platzhalter
- Hier können Sie auswählen, welche Texte für jeden Artikel angezeigt werden können.
- Sonderpreis anzeigen
- Hier können Sie bestimmen, ob ein Sonderpreis angezeigt werden soll oder nicht.
- Titel
- Hier können Sie die jeweilige Überschrift für die in den Klammern angegebene Sprache festlegen.
- Layout
- Hier können Sie aus mehreren Layouts die Anordnung der Platzhalter auswählen.
- Maximale Anzahl Produkte
- Hier können Sie angeben, wie viele Artikel maximal dargestellt werden sollen. Diese Option ist vom Shop limitiert auf 1-99.
- Erweiterte Einstellungen
- Die erweiterten Einstellungen geben Ihnen die Möglichkeit, selbst ein Layout mit HTML-Code einzugeben. Solang die erweiterten Einstellungen geöffnet sind, werden die normalen Optionen deaktiviert.
- Vorschau
- Die Vorschau zeigt Ihnen, wie die aktuell gespeicherten Optionen in etwa im Shop aussehen. Die Vorschau stellt jedoch immer, unabhängig vom Shop, maximal drei Artikel dar.
Nachdem Sie alle gewünschten Einstellungen vorgenommen haben, sichern Sie diese über einen Klick auf "Speichern".
Achtung:
Für Cross-Selling im DR-WebShop können keine Ordner aus dem DreamRobot-Lager übertragen werden. Vorgesehen ist nur die Übertragung einzeln ausgewählter Artikel.
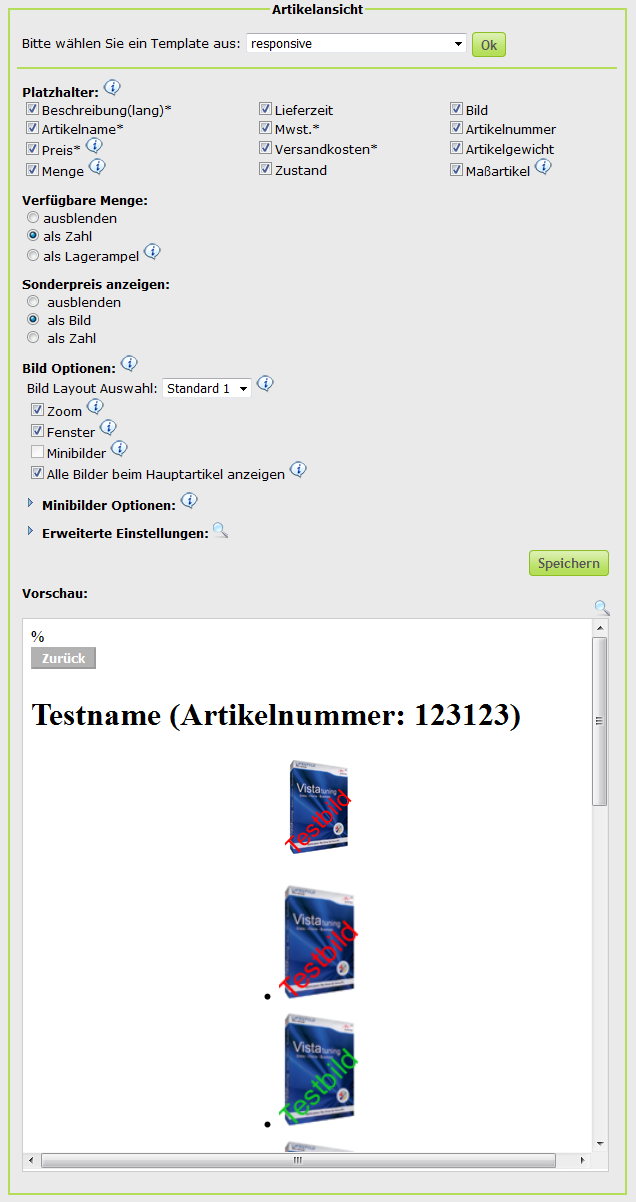
Artikelansicht
Die Einstellungen zur Artikelansicht finden Sie auch als Datei im Templatebereich Ihres Webspaces oder im hier erläuterten Modul Manager.

Wenn Sie die Einstellungen für die Artikelansicht geöffnet haben, werden Ihnen automatisch die Einstellungen zum Standard Template angeboten. Wenn Sie allerdings die Einstellungen für ein anderes Template bearbeiten möchten, müssen Sie dieses als erstes auswählen und dann per Klick auf „Ok“ laden.
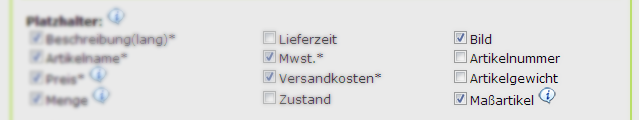
Danach können sie ganz einfach unter Platzhalter auswählen, welche Platzhalter angezeigt werden sollen und welche nicht. Um individuelle Änderungen an der Artikelansicht vorzunehmen, haben wir den Bereich „Erweiterte Einstellungen“ eingebaut.
Unter den „Erweiterten Einstellungen“ können Sie mit Hilfe von HTML ihre eigene Artikelansicht erstellen.
Die möglichen Platzhalter finden Sie, wenn Sie das Info-Icon hinter dem Link "Erweiterte Einstellungen" anklicken.
Alle Änderungen, die sie an den Platzhaltern vornehmen, werden dabei live in der Vorschau angezeigt.
Damit Ihre Einstellungen übernommen werden, müssen sie diese speichern.
Shopbenutzer, deren Shop vor dem 24.8.2011 installiert wurde und die ein eigenes Template verwenden, müssen die config.ini aus dem default Template in Ihr eigenes Template kopieren und überschreiben, damit das Gewicht angezeigt werden kann.
Das Gewicht wird im Shop ab 1000g als kg angezeigt. So sind dann 1000g im Shop 1kg.
Maßartikel
Das Artikelansicht-Modul wurde um den Haken Maßartikel erweitert. Dieser muss angekreuzt werden, falls in Ihrem Shop Maßartikel verkauft werden, damit die entsprechenden Einheiten angezeigt werden.
Bildoptionen
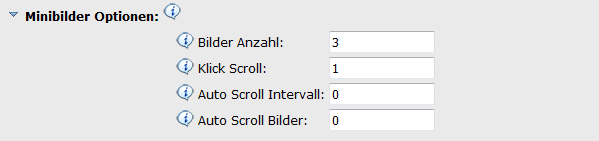
Unter den Minibilder-Optionen kann ausgewählt werden, wie das Artikelbild dargestellt und wie viele Minibilder auf einmal angezeigt werden sollen. Zu beachten ist dabei, dass die Minibilder automatisch im Shop in einem Carousel angezeigt werden, sobald zu viele Artikelbilder angezeigt werden sollen.

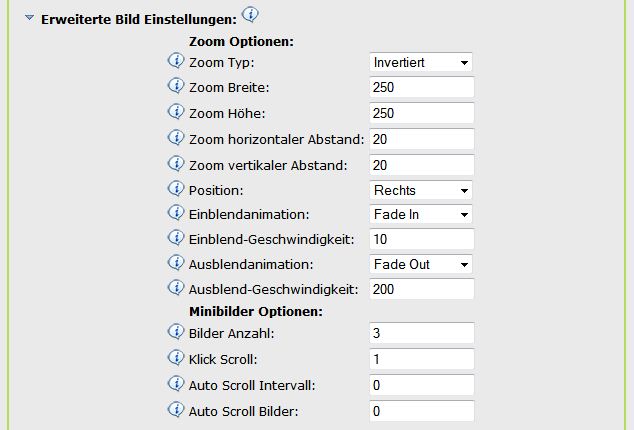
In den erweiterten Bildoptionen hat man die Möglichkeit, die Minibilder und das Zoomfenster zu konfigurieren. So hat man die Möglichkeit, folgende Optionen einzustellen:
- Wie soll der Zoom dargestellt werden?
- Wo soll das Zoomfenster erscheinen?
- Wie groß soll das Fenster sein?
- In welchem Abstand zum Artikelbild soll das Fenster dargestellt werden?
Bei den Minibildern können folgende Einstellungen vorgenommen werden:
- Wie viele Bilder sollen angezeigt werden?
- Wie viele Bilder weit soll bei einem Mausklick vorgescrollt werden?
- Wie viele Minibilder sollen automatisch gescrollt werden? In welchem Zeitabstand?
Falls man den Autoscroll deaktivieren möchte, muss bei "Auto Scroll Bilder" der Wert 0 eingetragen werden. Zu beachten ist dabei, dass die Einstellungen für die Minibilder nur wirksam sind, wenn mehr Minibilder vorhanden sind als dargestellt werden können und die Minibilder somit in einem Carousel dargestellt werden.

Animationsoptionen
Es ist möglich, für die Einblend- als auch für die Ausblendanimation auszuwählen, ob eine Animation genutzt werden soll oder nicht.
Man kann also auch nur eine Animation einzeln aktivieren (z.B. die Ausblendanimation). Als Unterpunkte sind für diese beiden Optionen noch die Felder für die Animationsgeschwindigkeit neu hinzugekommen. Diese bestimmen, wie schnell die Animationen abgespielt werden.
Man kann die Artikelmenge auch als Lagerampel anstatt einer genauen Zahl anzeigen lassen. Auswählen können Sie hierbei, was dargestellt werden soll, indem Sie im Modul Manager in die Optionen für die Artikelliste oder die Artikeldetailansicht wechseln. Die Einstellungen für die Lagerampel finden Sie im Modul Manager unter "Lagerampel".
- Shopbenutzer, deren Shop vor dem 7.9.2011 installiert wurde und die ein eigenes Template benutzen, müssen sich für die erweiterten Bildoptionen Folgendes vom default Template kopieren und überschreiben:
- config.ini
- aus dem Ordner images die Ordner nav und fancybox
- aus dem Ordner css die folgenden Dateien:
- jCarouselTango.css
- jquery.fancybox-1.3.4.css
- jquery.jqzoom.css
- Shopbenutzer, deren Shop vor dem 7.9.2011 installiert wurde und die ein eigenes Template benutzen, müssen sich für die Lagerampel Folgendes vom default Template in Ihr eigenes Template kopieren und überschreiben:
- config.ini
- product_listing_layouts.ini
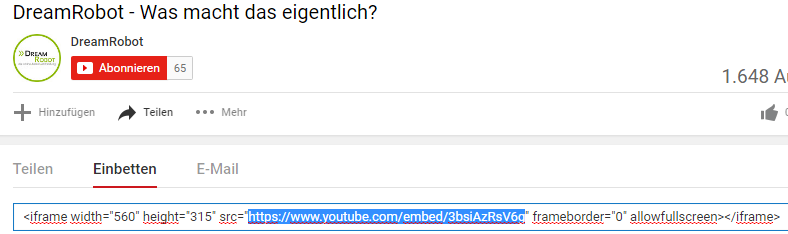
YouTube-Videos
Um in der Artikelansicht zusätzlich Youtube-Videos anzeigen zu lassen, müssen Sie im Shop mindestens das „responsiv“-Template der Version „0.0.7“ nutzen und die Artikelansicht neu gespeichert haben. Sollten Sie in der Artikelansicht die erweiterten Einstellungen verwenden, melden Sie sich bitte beim Support, damit wir Ihnen die neuen Platzhalter zur Verfügung stellen können.
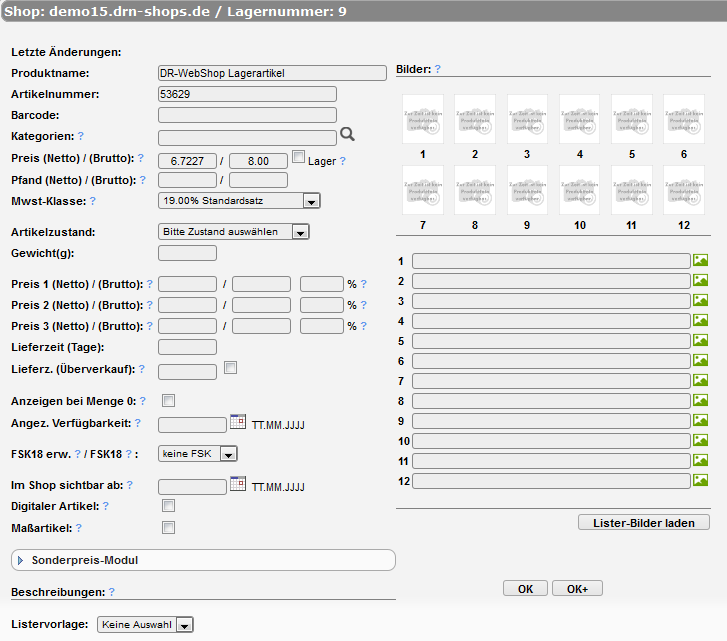
Sind diese Bedingungen erfüllt, können Sie in der Artikelmaske für den Shop unter Bildern die URL des entsprechenden YouTube-Videos hinterlegen und den Artikel im Shop aktualisieren. An die richtige URL für Ihr YouTube-Video gelangen Sie, indem Sie auf der Youtube-Seite des Videos unterhalb Ihres Videos auf „Teilen“ klicken und dann unter „Einbetten“ die URL aus dem angezeigten Code herauskopieren.

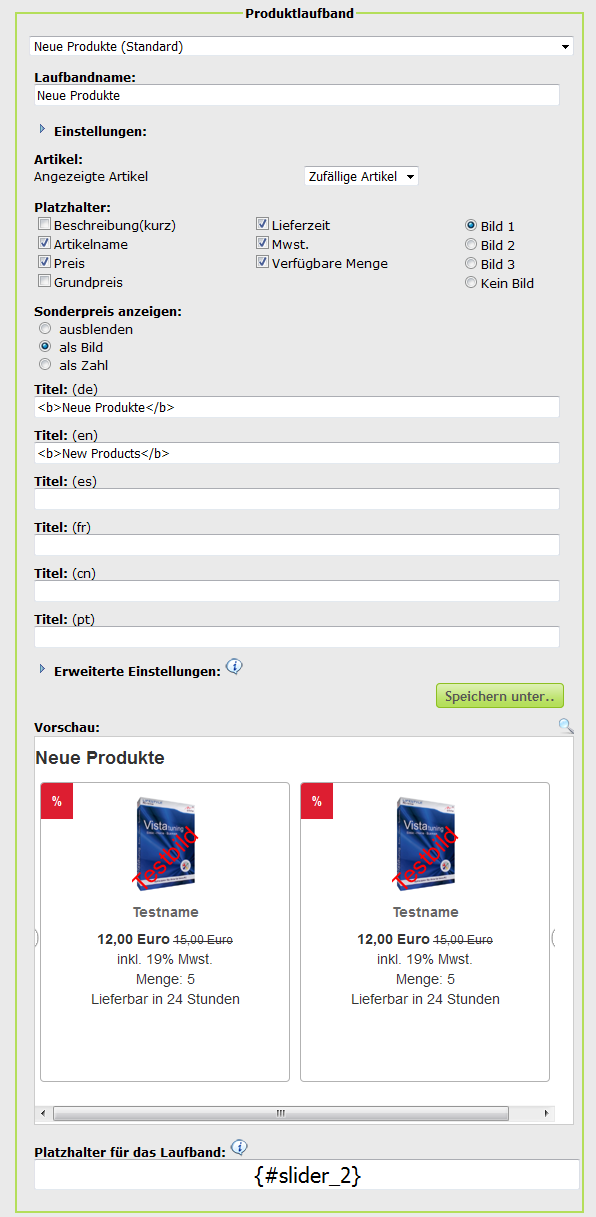
Modul: Produktlaufband
Hier ist es möglich, mehrere Produktlaufbänder anzulegen, die man nach der Erstellung per Platzhalter auf einer beliebigen Seite im Content-Manager einfügen kann.

Ganz oben beim Produktlaufband hat man die Möglichkeit, zwischen den vorhandenen Laufbändern auszuwählen oder auch neue Laufbänder anzulegen.
Direkt unterhalb der Auswahlbox wird der Name des aktiven bzw. neuen Laufbandes angezeigt.

Über die Option „Einstellungen:“ ist es möglich, alle vorgesehenen Einstellungen rund um das Laufband vorzunehmen.

Unter dem Punkt „Artikel“ können Sie festlegen, welche Artikel angezeigt werden sollen. Sie können zwischen „Bestseller“, „Neue“, „Zufall“ oder auch einer von Ihnen eingerichteten Kategorie wählen.
Unter „Platzhalter“ finden Sie alle Platzhalter, die Sie benötigen. um Ihre Produktansicht anzupassen. Hier können Sie festlegen, welche Informationen im Produktlaufband angezeigt werden sollen.
Sie können auch einen Titel festlegen, der über dem Produktlaufband angezeigt wird.

Sie können das Produktlaufband auch über die erweiterten Einstellungen konfigurieren und das Design sowie den Aufbau selber festlegen.

Ganz unten auf der Seite sehen Sie den Platzhalter, den Sie benötigen, wenn Sie das Laufband in eine Ihrer Seiten integrieren möchten.

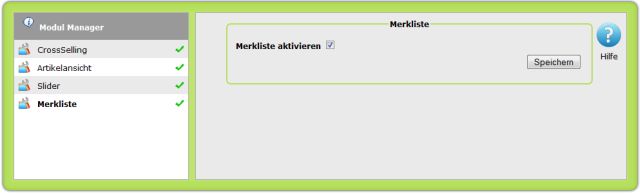
Modul: Merkliste
Die Merkliste können Sie im Modulmanager aktivieren oder deaktivieren.

Nachdem das Modul aktiviert wurde, erscheint in der Artikelansicht Ihrer Produkte ein neuer, zusätzlicher Button, mit dem der Kunde, sofern er angemeldet ist, das aktuell angezeigte Produkt zu seiner Merkliste hinzufügen kann. Bei Variantenartikeln wird nicht die jeweils ausgewählte Variante sondern stets der Haupartikel gemerkt.
Der Button ist nur dann sichtbar, wenn Sie als Shopbetreiber die Merkliste im Modulmanager aktiviert haben. Der „Merkliste“-Button wird in diesem Fall jeweils oben rechts angezeigt.
Sie können, sofern gewünscht, die Position jedoch im Bereich „Modul Manager -> Artikelansicht -> Erweiterte Einstellungen“ ändern.

Falls der Kunde zum Zeitpunkt des Klicks auf "Merken" nicht angemeldet ist, wird er aufgefordert, sich nun anzumelden.
Ist der Artikel zum Zeitpunkt des Klicks auf "Merken" bereits in der eigenen Merkliste, wird der Kunde dorthin weitergeleitet.
Sobald Artikel in der Merkliste des Kunden vorhanden sind, steht in der „Login-Box“ und im „Mein Konto“-Bereich des Kunden ein Link zur Merkliste zur Verfügung.
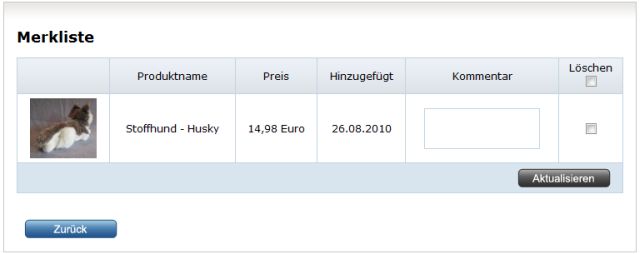
In der Merkliste werden alle Produkte aufgelistet, die der Kunde zu seiner Merkliste hinzugefügt hat. Zu jedem Artikel werden dabei folgende Informationen angezeigt:
- Ein Produktbild
- Der Titel des Artikels
- Zeitpunkt, an dem der Artikel hinzugefügt wurde
- Ein Kommentarfeld, in das der Kunde eigene Anmerkungen zum jeweiligen Produkt notieren kann
- Eine Option zum Löschen des Artikels aus der Merkliste
Damit die Änderungen innerhalb des Kommentarfeldess übernommen oder Artikel aus der Merkliste gelöscht werden, ist es erforderlich, dass der Kunde abschließend den „Aktualisieren“-Knopf klickt.

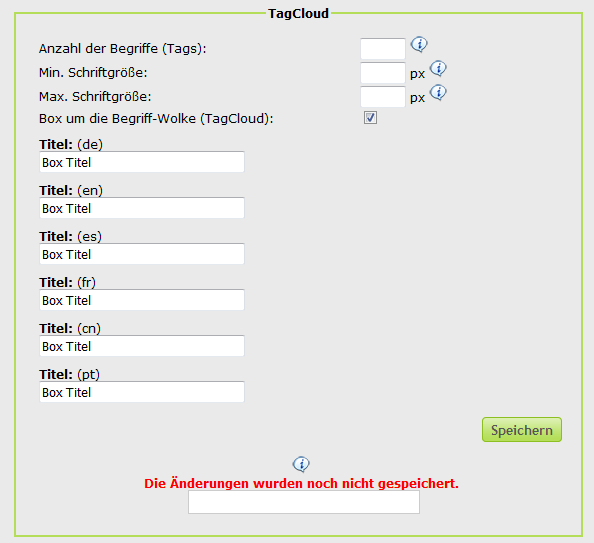
Modul: Tag-Clouds
Tag-Couds sind Suchbegriffe, die besonders häufig genutzt werden. Diese können Sie mit diesem Modul in Ihrem Shop anzeigen lassen.

Sie können festlegen, wie viele Begriffe im TagCloud angezeigt werden sollen.
Über den Wert "Min. Schriftgröße" legen Sie die Größe der am wenigsten gesuchten Begriffe fest, über "Max. Schriftgröße" dementsprechend die am meisten gesuchten.
Den Titel der Box legen Sie über "Box Titel" fest.
Auch beim Modul Tag-Cloud ist eine Vorschau vorhanden, die alle Änderungen anzeigt, sobald eine Eingabebox verlassen wird.
Hinweis: Das Aussehen der Boxen wird über den Layout-Manager festgelegt.
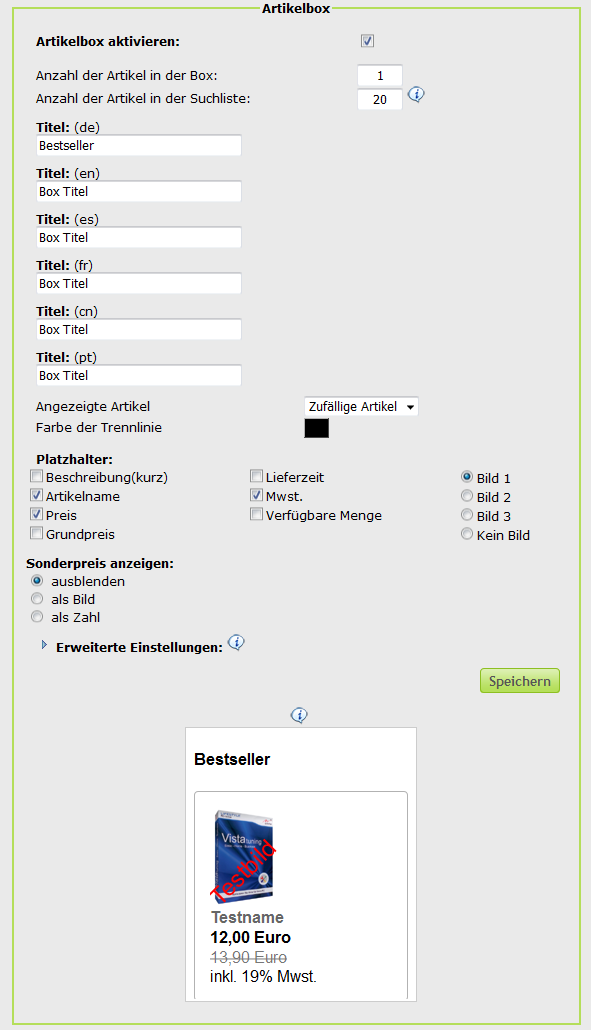
Modul: Artikelbox
In der Artikelbox können Sie bestimmte Produkte auf jeder Seite Ihres Shop darstellen. Dazu gibt es eine erweiterte und optionale Seite, in der Sie die komplette Liste der anzuzeigenden Artikel einsehen können.
Die Artikelbox können Sie im Design-Manager aktivieren.

Bei der Anzeige können Sie zwischen „Bestseller“, „Neuen Artikel“, „Zufällige Artikel“ und einer Kategorie, die Sie selbst definieren können, wählen und diese dann in einer Box in Ihrem Shop anzeigen lassen.
Sie können festlegen, wie viele Artikel in der Box angezeigt werden sollen und ob es eine Extraseite gibt, die die komplette Liste der Artikel anzeigt.
Hinweis Wenn Sie bei "Anzahl der Artikel in der Suchliste" eine 0 eintragen, bedeutet dies, dass auch das entsprechende Icon nicht angezeigt wird.
Um alle möglichen Artikel anzuzeigen, müssen Sie den Wert "-1" eintragen.
Sie können den Titel der Box in den verfügbaren Sprachen ändern und festlegen.
Auch bei der Artikelbox können Sie das Platzhaltersystem nutzen, wie Sie es von den anderen Modulen kennen. Die Vorschau passt sich den Änderungen an.
Falls Sie vom Standard abweichen wollen, stehen Ihnen auch hier die erweiterten Einstellungen zur Verfügung.
Hinweis Das Aussehen der Boxen wird über den Layout-Manager festgelegt.
Modul: Artikelliste
Dieses Modul ist für die Ansicht der Artikel in den Kategorien, in der Suche und allen Listen, bei denen Artikel aufgelistet werden, zuständig. Beim ersten Aufruf dieser Seite ist das als Standard ausgewählte Template und das für dieses Template als Standard gesetzte Layout vorausgewählt und mit einem * markiert.

Um eine Artikelliste für ein bestimmtes Template als Standard zu setzen, wählen Sie zuerst das Template aus, dann die gewünschte Artikelliste und klicken Sie auf "Artikelliste als Standard".
Hier ist es möglich, Artikellisten neu anlegen oder zu bearbeiten. Die oben ausgewählte Artikelliste steht dann zur Bearbeitung zur Verfügung.

Über die Option "Sortierung" können Sie angeben, wonach die Artikel in den Listen standardmäßig sortiert werden sollen. Darunter finden Sie die „Platzhalter“, die Sie anzeigen lassen können. Je nach Layout kann es sein, dass die eine oder andere Option deaktiviert ist und somit nicht berücksichtigt wird. Unter den Platzhaltern finden Sie die Optionen für die "Verfügbare Menge##". Darauf können Sie, vorrausgesetzt Sie zeigen ein Bild bei den Artikeln an, auswählen was passieren soll wenn ein Kunde auf das Bild klickt.
Danach können Sie auswählen, welcher Button angezeigt werden soll. Zur Auswahl stehen der Detail-Button, welcher standardmäßig ausgewählt ist, oder der „In den Korb“-Button. Wenn man auf den Detail-Button klickt, gelangt man zur Artikel-Detailansicht und kann sich den Artikel genauer anschauen. Wenn Sie den "In den Korb"-Button ausgewählt haben. Pro Klick auf den Button wird ein Artikel in den Korb gelegt. Zu beachten ist dabei allerdings, dass bei Variantenartikeln kein "In den Korb"-Button angezeigt wird, sondern nur weiterhin ein Detail-Button. Dies liegt daran, dass der Shop bei Variantenartikel nicht wissen kann, welche der verfügbaren Varianten der Kunde in den Korb legen möchte.
- Für alle Kunden, deren DR-Webshop2 vor dem 24.8.2011 installiert wurde, die ein eigenes Template nutzen und die diesen Button benutzen möchten: Sie müssen sich aus dem „default“-Template die product_listing_layouts.ini in Ihr Template kopieren und überschreiben.
- Für alle Kunden deren DR-Webshop2 vor dem 7.9.2011 installiert wurde und die ein eigenes Template nutzen und die die Lagerampel nutzen möchten: Sie müssen sich aus dem "default"-Template folgende Dateien kopieren und in Ihrem eigenem Template überschreiben:
- product_listing_layouts.ini
- config.ini
ACHTUNG: Vor der Aktivierung sollten Sie die Preisangabeverordnung beachten und prüfen, ob Sie noch bestimmte Angaben machen müssen.
Als nächstes können Sie, wenn Sie ein neues Layout anlegen oder einen Standard als Vorlage verwenden, einen Namen angeben, unter der die Artikelliste gespeichert werden soll. Zusätzlich können Sie aussuchen, welches Layout Ihrer Artikelliste als Basis zugrunde haben soll, oder Sie öffnen die erweiterten Einstellungen und geben dort HTML-Code für eine eigene Artikelliste ein. Falls Sie prüfen möchten, wie Ihre Artikelliste in anderen Templates aussieht, sollten Sie es speichern bevor Sie das Template wechseln, da ansonsten alle vorgenommenen Einstellungen gelöscht werden.
Außerdem sollten Sie beachten, dass die Änderungen unter „Erweiterte Einstellungen“ erst nach dem Speichern in der Vorschau angezeigt werden.
Modul: Eigenschaftensuche
Die Eigenschaftensuche bietet Ihren Kunden die Möglichkeit, eine Suche nach den Eigenschaften oder Varianten, die Sie Ihren Produkten geben, auszuführen. Die Varianten werden automatisch von der Suche erkannt und angeboten. Die Eigenschaften müssen Sie Ihren Produkten im Dreamrobot Lager und dann bei den Produktinfos unter Merkmale angeben.

Die Eigenschaften können Sie für jeden Shop einzeln angeben - jedoch nur, nachdem der Artikel zu einer Shop Kategorie zugewiesen und danach gespeichert wurde. Mit einem Klick auf Merkmale können Sie folgendes Fenster öffnen:

Hier können Sie mit der blauen Box einen Artikel suchen und von ihm die Eigenschaften kopieren, bereits in der Kategorie vorhandene Eigenschaften zu dem Artikel hinzufügen oder neue Eigenschaften erstellen. Unter „zugewiesene Artikelmerkmale“ können Sie dann in einer Tabelle aufgelistet alle Eigenschaften sehen, welche diesem Artikel zugewiesen wurden. Hier ein Beispiel:

Über das Kästchen in der ersten Spalte vor jeder Eigenschaft können Sie eine Reihenfolge festlegen, in welcher die Eigenschaften später dann auch im Shop beim Artikel angezeigt werden. Nachdem Sie die Merkmale hinzugefügt haben, müssen Sie diese noch mit einem Klick auf "ok" oder "ok+" speichern und danach den Artikel mit dem Webshop erneut abgleichen, damit die Eigenschaften im Shop sichtbar sind. Falls Sie möchten, dass die Kunden eine Eigenschaftensuche in nur einer bestimmten Kategorie ausführen können, ist es erforderlich, die Eigenschaftensuche zu Ihrem Template hinzufügen.
Der Platzhalter heißt dafür {#m_attribute_search#} und funktioniert nur in der main.html. Falls Sie eines unserer Standard-Templates nutzen, können Sie den Platzhalter auch ganz komfortabel mit dem Layout Manager zu Ihrem Template hinzufügen.
WICHTIG: Falls Sie ein eigenes Template benutzen ist es wichtig, dass Sie die folgenden Dateien vom Default Template in Ihr Template kopieren:
- Aus dem Ordner images/buttons/de/ die Datei search2.png
- Aus dem module Ordner die Datei attribute_search_result.html
- Aus dem module/boxes Ordner die Datei attribute_search.html
- Außerdem noch direkt aus dem template Ordner die Datei config.ini
Nachdem Sie die Eigenschaftensuche zu Ihrem Template hinzugefügt haben, müssen Sie die Suche noch im Modul Manager aktivieren.

Hier finden Sie alle Einstellungen, die Sie zur Eigenschaftensuche im Shop vornehmen können.
Die Suche können Sie nur allgemein aktivieren oder deaktivieren. Alle anderen Einstellungen können Sie je nach Template hier auswählen.
<br\><br\>
Einstellungen für die Box:
Maximale Anzahl der Eigenschaften:
- Die maximale Anzahl an Eigenschaften, die in der Box angezeigt werden.
Maximale Anzahl der Eigenschaftswerte:
- Die maximale Anzahl an Optionen, die pro Eigenschaft angeboten werden. Hier ist zu beachten, dass sobald ein Kunde bei einer Eigenschaft mehrere Optionen auswählt, immer alle ausgewählten Optionen anzeigt werden. Ausgenommen ist der Fall, dass der Kunde keine Option auswählt.
Einstellungen für die Ergebnisseite:
Maximale Anzahl der Eigenschaftswerte:
- Die maximale Anzahl an Optionen, die pro Eigenschaft angeboten werden. Hier ist Folgendes zu beachten: Sobald ein Kunde bei einer Eigenschaft mehrere Optionen auswählt, werden immer alle ausgewählten Optionen angezeigt.
Einstellungen für die Eigenschaftentabelle:
Alle Einstellungen außer „Eigenschaften Tabelle anzeigen“ können Sie in der Vorschau ansehen.
Eigenschaften Tabelle anzeigen:
- Diese Option aktiviert bzw. deaktiviert die Anzeige der Eigenschaften in der Detailansicht der Artikel.
Rahmen Breite:
- Wenn Sie den Rahmen deaktivieren möchten, geben sie als Wert für die Breite des Tabellenrahmens den Wert 0 ein.
Rahmen Farbe:
- Die Farbe des Rahmens.
Breite der 1. Spalte:
- Die Breite der ersten Spalte.
Breite der 2. Spalte:
- Die Breite der zweiten Spalte.
Hinweis: Die Gesamtbreite der Tabelle wird automatisch aus der Breite der ersten Spalte und der Breite der zweiten Spalte errechnet.
Hintergrundfarbe der 1. Spalte:
- Die Hintergrundfarbe der ersten Spalte.
Hintergrundfarbe der 2. Spalte:
- Die Hintergrundfarbe der zweiten Spalte.
Nach dem Sie die Einstellungen gespeichert haben, können Sie und Ihre Kunden die Eigenschaftensuche nutzen. Dies geht zum einen über die "Eigenschaftensuche Box", über die man, wenn man in einer Kategorie ist, direkt nur in einer Kategorie suchen kann, oder wenn man auf einer anderen Seite ist in allen Kategorien. Alternativ können Sie auch einen Link in Ihren Shop einbauen, der als Adresse {ihre Domain}/AttributeSearch/ hat und dann zum Beispiel so aussieht http://dr-webshops.de/AttributeSearch/. In diesem Fall ist es notwendig, die Eigenschaftensuche-Box aus dem Template zu entfernen. Wenn Sie anschließend eine Suche über die Eigenschaftensuche-Seite durchführen, wird stets in allen Kategorien gesucht.
Modul: Gutschein
Mit dem Gutschein-Modul können Sie Gutscheincodes generieren.

Oben links (Klick auf "NEU") haben Sie die Möglichkeit, neue Gutscheine anzulegen. Als erstes finden Sie die Informationen, wann ein Gutschein angelegt oder geändert wurde. Direkt darunter können Sie einen Namen und eine Beschreibung angeben.
Hinweis: Die Beschreibung können Sie über einen Platzhalter in die E-Mail einsetzen, die Sie bei Serien-Gutscheinen versenden können.
Es gibt zwei Arten von Gutscheinen:
Gutscheintyp: Normal
- Hier können Sie einen Gutscheincode generieren, der von mehreren Kunden verwendet werden kann (wiederverwendbar).

Sie können hier entweder einen eigenen Gutschein-Code angeben, oder einen zufälligen Code generieren lassen. Ist Letzteres gewünscht, klicken Sie einfach auf "Generieren".

Hier können Sie festlegen, wie viele Zeichen der zu generierende Code haben soll und ob der Gutschein nur aus Buchstaben, nur aus Zahlen oder aus einer Kombination aus Buchstaben und Zahlen bestehen soll.
Sie können hier auch einen Präfix für Ihren Code angeben. Wenn Sie einen Gutschein für eine Sommeraktion erstellen möchten, so können Sie als Präfix "Sommer-" angeben und es wird ein beliebiger Code mit den Text "Sommer-xxxxx" generiert.
Wenn Sie alles nach Ihren Wünschen eingestellt haben, klicken Sie auf "Generieren" und es wird ein zufälliger Code nach Ihren Kriterien erstellt.

Nun sehen Sie den generierten Gutscheincode. Sie können diesen Code übernehmen oder einen anderen Code generieren lassen.
Wenn Sie auf "Übernehmen" klicken, wird der Code in Ihre Bearbeitungsmaske übernommen.

Serien-Gutscheine
- Hier haben Sie die Möglichkeit, für bestimmte Kundengruppen Gutscheine anzulegen.
- Es wird für jeden Kunden ein persönlicher Gutscheincode generiert.
- Sie haben die Möglichkeit, an jeden Kunden, für den ein Code generiert wurde, eine automatische E-Mail zu versenden.
Wenn Sie einen Serien-Gutschein erstellen möchten, klicken Sie auf "Generieren".
Bei Serien-Gutscheinen ist es nicht möglich, den Code selbst festzulegen, da dieser für mehrere Kunden generiert wird.

Hier öffnet sich ebenfalls ein Fenster, in dem Sie die Einstellungen für den Gutschein treffen können.

Als erste Option können Sie wählen, für welche Kundengruppen die Gutscheine generiert werden sollen. In der nächsten Zeile sehen Sie, wie viele Benutzer in der ausgewählten Kundengruppe existieren. Hier können Sie wieder angeben, wie viele Zeichen der zu generierende Code haben soll und ob er nur aus Buchstaben, nur aus Zahlen oder aus einer Kombination aus Buchstaben und Zahlen bestehen soll.
In der Spalte "Mögliche Codes" sehen Sie wie viele Codes mit der von Ihnen angegebenen Anzahl von Zeichen und Zeichentypen generiert werden können. Genauso wie bei den normalen Gutscheinen können Sie auch hier einen Präfix angeben.
Hinweis: Aus Performance Gründen dürfen die Serien Gutscheine maximal zehn zu generierende Zeichen haben.
Wenn Sie die Einstellungen gespeichert haben, schließt sich das Fenster und neben den "Generieren"-Button erscheint eine Lupe.

Mit einem Klick auf diese Lupe können Sie sich die Einstellungen ansehen, die Sie getroffen haben.

Wenn Sie den Gutschein bearbeiten wollen, ist es erforderlich, auf "Generieren" zu klicken. In der Übersicht der Einstellungen kann nichts mehr geändert werden.
Hinweis: Für beide Typen von Gutscheinen gilt Folgendes: Nach dem Speichern können keine Änderungen mehr vorgenommen werden.
Sie haben auch die Möglichkeit, ein Start- und ein Enddatum für die Gültigkeit der Gutscheine anzugeben. Damit Sie das Start- und Enddatum verwenden können, müssen Sie neben den jeweiligen Eingabefeldern die Box anhaken. Nachdem dies geschehen ist, können Sie auf die Icons neben den Eingabeboxen klicken, um einen Kalender zu öffnen, mit dem Sie das jeweilige Datum festlegen.

Hinweis: Solange die Box nicht angehakt ist, öffnet sich der Kalender bei einem Klick auf die Kalendergrafik nicht.

Unter der Angabe des Gültigkeitsbereiches können Sie eine Kategorie angeben, in der der Gutschein gültig sein soll. Ein leeres Feld oder eine 0 stehen hierbei für "für alles gültig". Die Kategorie, in für der der Gutschein gültig sein soll, können Sie per klick auf die Lupe auswählen. Dabei öffnet sich ein neues Fenster, in der alle Kategorien des Shops dargestellt werden. Nachdem sie die Kategorie ausgewählt haben, wird Ihnen oben in einem Feld die Nummer der Kategorie angezeigt. Diese können entweder selber in das Feld eingeben oder mit einem Klick auf "übernehmen" automatisch eintragen lassen.
Anschließend ist es erforderlich, einen Mindestbestellwert für den Gutschein anzugeben. Dieser muss immer mindestens genauso hoch sein wie der Gutscheinwert, da der Warenkorbwert nie einen Minuswert erreichen darf.
In der nächsten Zeile finden Sie die Möglichkeit, den Gutscheinbetrag festzulegen. Der Gutscheinbetrag wird in Euro angegeben.
Jetzt können Sie auswählen, auf welchen Betrag der Gutscheinwert gutgeschrieben werden soll:
- Rechnungsbetrag = Gesamtbetrag + Versand
- Artikelbetrag = Gesamtbetrag
- Versandkosten = nur die Versandkosten
Bei "normalen" Gutscheinen haben Sie die Möglichkeit, die Wiederverwendbarkeit zu aktivieren. Wenn Sie dies aktivieren, kann ein Kunde den Gutschein mehrmals einlösen(jedoch nur einmal pro Bestellung!).
Zuletzt können Sie noch angeben, ob dieser Gutschein aktiv sein soll oder nicht. Hier können inaktive Gutscheine auf Vorrat erstellt und bei Bedarf aktiviert werden.
Nachdem Sie einen Gutschein gespeichert haben, erscheint er in der Liste unter der Bearbeitungsmaske.

- Nr.
- Dies ist eine fortlaufende Nummer
- Aktion
- Gutscheinname
- Der Name des Gutscheins
- Typ
- Normal oder Serie
- Aktiv
- Aktiv oder Inaktiv
- Aktiv oder Inaktiv
Bei der Infoseite zu den Gutscheinen gibt es zwei verschiedene Ansichten.
Gutschein "Normal" Infoseite

Im oberen Teil sehen Sie eine Statistik zu dem Gutschein.
Hier steht der Name des Gutscheins und wie oft dieser eingelöst wurde.
Falls der Gutschein noch nicht eingelöst wurde, haben Sie eine Ansicht wie in der Beispielgrafik.
Hat jedoch ein Benutzer den Gutschein bereits eingelöst, sehen Sie diesen in der Liste mit dem verwendeten Gutscheincode, dem Kundennamen, der E-Mailadresse, dem Datum und der Uhrzeit, zu der der Gutschein eingelöst wurde.
Gutschein "Serie" Infoseite

Im oberen Teil sieht man hier ebenfalls eine Statistik. In der Statistik steht der Name, die Anzahl an gesendeten Gutschein-E-Mails, die Anzahl noch zu versendender Gutschein-E-Mails, die Anzahl bereits eingelöster Gutscheincodes und die Anzahl noch nicht eingelöster Gutscheincodes.
Damit der Server bei zu vielen generierenden Codes nicht zu stark belastet wird, werden die Codes nach und nach automatisch generiert.
Sobald alle Codes generiert wurden, sehen Sie diese in der Liste und haben die Möglichkeit, sie per E-Mail an den Kunden zu versenden.

Nachdem Sie auf "Gutschein E-Mails rausschicken!" geklickt haben, werden diese auch nach und nach versendet, um den Server nicht zu belasten.
Wenn alle E-Mails versendet wurden, werden Sie auf der Informationsseite darauf aufmerksam gemacht.

Beim Seriengutschein haben Sie eine Tabelle mit allen Kunden, für die ein Gutscheincode generiert worden ist.
Links in der Tabelle sehen sie den individuellen Gutscheincode pro Kunde, Kundenname, E-Mailadresse, ob die E-Mail versendet worden ist, das Datum und die Uhrzeit, zu der der Gutschein eingelöst worden ist.
Hinweis: Wenn Sie mit der Maus über den Haken bei "E-Mail gesendet" fahren, können Sie sich das genaue Datum mit Zeit anzeigen lassen wann die E-Mail versendet worden ist.
Bei den Seriengutscheinen ist jeder Code für einen bestimmten Benutzer. Um sich zu authentifizieren, muss der Kunde im Shop eingeloggt sein. Seriengutscheine sind nicht wiederverwendbar. Jeder Code darf nur einmal eingelöst werden.
E-Mail Vorlage:
Bei Serien Gutscheinen ist es möglich, die Gutscheincodes an die jeweiligen Kunden zu schicken. Die Vorlage mit der Nachricht, die an den Kunden geschickt wird, finden Sie im Content-Manager unter den Namen "Email_Gutschein".
In dieser Vorlage gibt es einige Platzhalter die für das Versenden von E-Mails wichtig sind. Der folgende Text kann in die Betreffzeile eingegeben werden:
[Subject]Ihr Betreff[/Subject]
Der folgende Platzhalter ist dafür vorgesehen, den Namen des Empfängers zu setzen:
{RECEIVER_NAME}
Sie können die Beschreibung des Gutscheins - die Sie im Gutschein angegeben haben - auch in die E-Mail übernehmen.
Dafür verwenden Sie einfach folgenden Platzhalter:
{COUPON_DESCRIPTION}
Mit dem nachfolgenden Platzhalter fügen Sie den Gutscheincode in die E-Mail ein:
{COUPON_CODE}
Warenkorb:
Im Warenkorb gibt es nun die Möglichkeit, einen Gutscheincode anzugeben.

Die Box mit der Eingabemöglichkeit für den Gutscheincode ist allerdings nur dann sichtbar, wenn es für den jeweiligen Besucher einen Gutscheincode gibt. Falls der Kunde nicht eingeloggt ist und einen Seriengutscheincode eingibt, erhält er eine Meldung, dass er sich einloggen muss, um sich zu authentifizieren.
Groupon-Import
Das Gutscheinmodul wurde um einen Import für Gutscheincodes von Groupon erweitert. Dieser Import funktioniert über eine Textdatei, in der die Codes einzeilig aufgeführt werden. Der Aufbau könnte beispielsweise so aussehen:
Um den Import zu starten, ist es erforderlich, im Gutscheinmodul auf "Import" zu klicken. Dann öffnet sich folgendes Fenster:

Hier müssen Sie den Pfad zur Datei mit den Gutscheincodes angeben und können dann, wie gewohnt, die übrigen Einstellungen zum Gutschein tätigen.
Wenn Sie auf "Importieren" klicken, wird der Einlesevorgang gestartet. Der Import leitet Sie anschließend weiter auf eine Ergebnisseite, die eine Übersicht anzeigt. Dieser können Sie entnehmen, wie viele Codes erfolgreich importiert wurden, wie viele fehlgeschlagen sind und ob von einige der Codes bereits zuvor importiert wurden.
Klicken Sie auf "Weiter", gelangen Sie direkt zur normalen Infoansicht des neu angelegten Gutscheins.
Modul: Registrierung
Über die Auswahl "Registrierung" im Modul-Manager können Sie mit wenigen Klicks bestimmen, welche Felder dem Kunden bei der Registrierung angeboten werden und welche davon Pflichtfelder sein sollen. Zu beachten ist dabei, dass E-Mail und Passwort immer Pflichtangaben sind, da diese beiden Felder zur Anmeldung im Shop benötigt werden.
Die Einstellungen, die Sie hier treffen, sind dann auch für die Registrierung in der Kaufabwicklung und bei der Anzeige der Rechnungs- und Lieferadressen gültig.

Direkt unterhalb der Tabelle haben Sie eine Vorschau, in der Sie sehen können, wie die Registrierung für den Kunden aussieht. Alle Daten werden dann automatisch bei der Registrierung gespeichert. Im Bereich "Mein Konto" kann der Kunde seine Daten ändern oder löschen. Der Datensatz wird während der Bestellabwicklung nur angezeigt, wenn er auch vollständig ist.
Modul: Lagerampel
Das Modul Lagerampel beinhaltet die Einstellungen für die Lagerampel des DR-Webshops.

Hier können Sie die Limits für die Änderung der Farbanzeige einstellen, sowie eine von drei Darstellungsvarianten auswählen, mit der die Lagerampel im Shop dargestellt werden soll.
- Die Aktivierung der Lagerampel findet jeweils über das Modul Artikelansicht und das Modul Artikelliste statt.
- Für alle Kunden deren DR-Webshop2 vor dem 7.9.2011 installiert wurde und die ein eigenes Template nutzen und die die Lagerampel nutzen möchten: Sie müssen sich aus dem "default"-Template folgende Dateien kopieren und in Ihrem eigenem Template überschreiben:
- product_listing_layouts.ini
- config.ini
Modul: Bildlaufband
MIt dem Bildlaufband können Sie in Ihrem Shop Werbung für Ihre Produkte betreiben. Das Bildlaufband können Sie im Shop über den Platzhalter {#picture_slider_XXX#} an der gewünschten Position integrieren. Die Einstellungen sind wie immer über den Modul-Manager erreichbar.

Als erste Einstellungsoption haben Sie mit „Standard laden“ die Möglichkeit, sämtliche Einstellungen (ausgenommen Bilder) wieder auf den Standard zurückzusetzen.
Darunter können Sie angeben, welche Animation das Laufband nutzen soll. Zudem können Sie noch die Animations-Geschwindigkeit und die Wartezeit in Millisekunden angeben. Um das gewünschte Laufband in der Liste zu finden können Sie einen Laufbandnamen vergeben.
Unter dem Punkt "Bilder" können Sie die Bilder hinterlegen, die im Laufband angezeigt werden sollen. Um ein neues Bild hinzuzufügen. klicken Sie einfach auf den "hinzufügen"-Button und tragen unter "Pfad" die Adresse des Bildes ein. Dabei haben Sie folgende zwei Möglichkeiten:
- Die komplette Adresse des Bildes:
http://www.meinshop.de/templates/bilder/meinbild.jpg
- Der Pfad zum Bild, ausgehend vom Template-Verzeichnisses Ihres Shops:
bilder/meinbild.jpg
Zusätzlich zum Pfad können Sie noch für jedes Bild einen Text hinterlegen, welcher am unteren Rand des Bildes angezeigt wird, sowie einen Link, welcher aufgerufen wird, sobald ein Kunde das Bild anklickt. Mit dem blauen "Position"-Button können Sie per Drag N' Drop die Reihenfolge der Bilder verändern.
Erweiterte Optionen für das Laufband:

Hier können Sie zusätzliche Einstellungen für die Animationen oder das Verhalten des Laufbands vornehmen.
- „Start Bild“
Teilt dem Laufband mit, dass das Laufband mit einem anderen als dem ersten Bild starten soll. Zu beachten ist hier, dass das erste Bild die Nummer 0 hat das zweite die Nummer 1 usw.
- „Pfeil Navigation“
Damit können Sie festlegen, ob dem Kunden eine Pfeilnavigation angeboten werden soll oder nicht.
- "Animation anhalten"
Dies bedeutet, dass das Bildlaufband, solange der Mauszeiger darüber ist, still steht und erst weiterläuft, wenn der Mauszeiger wieder vom Laufband entfernt wird.
Emails
Der Bereich „Emails“ des Shops dient zur Verwaltung der E-Mail-Account Einstellungen und der Übersicht über die vom Shop verarbeiteten Mails. Wenn Sie den Bereich das erste Mal öffnen, wird Ihnen die Maske zum Eintragen der E-Mail Zugangsdaten angezeigt.
Die E-Mail-Verwaltung gliedert sich dabei in zwei einzelne Bereiche:
- Der Bereich Email-Zugangsdaten:
- In diesem Bereich können Sie die E-Mail-Accountdaten für einen beliebigen Hoster hinterlegen, um mit diesem Account die E-Mails des Shops zu versenden.
- Der Bereich Email-Sendeliste:
- Dieser Bereich enthält eine tabellarische Übersicht der im Shop verarbeiteten E-Mails und gibt Einsicht in den Status der einzelnen Mails.
Email Zugangsdaten
Unter „Email Zugangsdaten“ können Sie die Daten Ihres Email-Accounts hinterlegen.
Zu den einzelnen Feldern finden Sie genaue Informationen direkt im Admin-Bereich, wenn Sie Ihre Maus über das Info-Symbol bewegen. Nachdem Sie Ihre Daten eingetragen und gespeichert haben, müssen Sie eine Testmail versenden, um den Account zu aktivieren. Dazu müssen Sie nur eine Empfängeradresse in das Textfeld neben dem Button eintragen und dann auf den Button „Testmail senden“ drücken. Der Shop versendet nun eine Testmail an die von Ihnen angegebene Adresse. Sollte der Versand erfolgreich sein, so wird der Account automatisch aktiviert und gespeichert. Schlägt der Versand fehl, erhalten Sie eine entsprechende Statusmeldung und der Account verbleibt inaktiv.
Hinweis: Erst wenn Sie einen aktiven Account in Ihrem Shop hinterlegt haben, können Sie Mails versenden!
Der E-Mail Zugangsbereich kann zur besseren Übersichtlichkeit der Admin-Seite zugeklappt und geöffnet werden. Dies geschieht über einen Klick auf den Titel „Email Zugangsdaten“. Desweiteren zeigt der kleine Pfeil vor dem Titel die Sichtbarkeit des Bereichs an.
„Email Zugangsdaten“ wird automatisch geschlossen dargestellt, sobald Ihr Account aktiviert ist und keiner Änderung mehr bedarf.
Email Sendeliste
Die Email Sendeliste bietet Ihnen eine Liste über die verschiedenen verarbeiteten Emails des Shops.
Die Mails werden für drei Tage in der Liste vorgehalten und nach Ablauf dieses Zeitraums automatisch gelöscht. Pro Seite zeigt die Übersicht Ihnen 20 Mails an. Sollten in Ihrem Shop mehr als 20 Mails anfallen, so wird unterhalb der Liste eine Seitennavigation eingeblendet, mit deren Hilfe Sie durch die zusätzlichen Einträge navigieren können.
Die Tabelle enthält die folgenden Felder:
- Nr = Nummer der E-Mail in der Liste.
- Erstellt = Erstellungsdatum der E-Mail.
- Absender = E-Mail-Adresse des Absenders.
- Empfänger = E-Mail-Adresse des Empfängers.
- Betreff = Betreff der verarbeiteten E-Mail.
- Anhänge = Anzahl der angehängten Dateien der E-Mail.
- Gesendet = Datum und Uhrzeit des Sendevorgangs der E-Mail.
- Status:
- Die Liste zeigt den Status der Mail sowohl durch eine Nachricht unter „Status“ an, als auch durch eine Einfärbung der jeweiligen Tabellenzeile.
- Dabei gibt es folgende Status:
- Fehler = Im Falle eines Fehlers wird hier ein rotes Kreuz und eine Kurzversion der Fehlermeldung dargestellt, wenn Sie mit der Maus über das besagte Kreuz gehen.
- Ausstehend = Wurde eine E-Mail noch nicht verarbeitet, so wird hier ein graues Fragezeichen-Icon angezeigt.
- Warnung:
- Tritt während der Verarbeitung eine Warnung auf, so wird hier ein oranges Icon dargestellt und ein Hinweis wird als Tooltip auf das Icon gelegt.
- Achtung: Die E-Mail wird trotzdem versendet!
- Tritt eine Warnung zusätzlich zu einem Fehler auf, so wird dies als Fehler dargestellt und der Warnhinweis unterhalb der kurzen Fehlermeldung hinzugefügt.
- Erfolg = Wenn eine Mail korrekt versendet wurde, wird hier ein grünes Icon angezeigt.
- Aktion = Hier finden Sie einen Button, mit welchem Sie die E-Mail erneut versenden können.
Events
Unter Events können Sie Events (Ereignissen) und Aktionen, die im Shop ausgeführt werden, verwalten. Der Shop ruft an bestimmten Stellen einen Event auf.
Derzeit sind vier Arten von Events vorgesehen:
- Kauf abgeschlossen = Dieses Event wird aufgerufen, wenn der Kauf abgeschlossen wurde.
- Auftrag bezahlt = Payment wird aufgerufen, sobald ein Auftrag auf "bezahlt" gesetzt wurde.
- Auftrag storniert = Sobald ein Auftrag storniert wird, wird dieser Event aufgerufen.
- Auftrag versendet = Dieser Event wird aufgerufen, wenn der Auftrag auf "versendet" gesetzt wurde
Sobald einer dieser Events aufgerufen wird, prüft der Shop, ob unter dem jeweiligen Event dazugehörige Aktionen hinterlegt sind.
Folgende Aktionen stehen zur Verfügung:
- Email versenden = Diese Aktion versendet eine E-Mail, sobald der Event aufgerufen wurde. Dazu müssen jedoch noch einige Daten hinterlegt werden:
- Vorlage auswählen. Die Vorlage, die Sie hier auswählen können, wird im Content Manager hinterlegt und als Type: Email gekennzeichnet. Je nachdem, welches Käufer-Rechnungsland der Auftrag beinhaltet, wird auch die entsprechende Sprache der Vorlage verwendet. Sollte in der jeweiligen Sprache keine Vorlage hinterlegt sein, wird die Sprache des Shops genommen.
- Dann müssen Sie eine Empfängerauswahl treffen. Sie können zwischen drei Möglichkeiten wählen:
- an den Käufer - In diesem geht die E-Mail nur an die Emailadresse, die im Auftrag hinterlegt ist.
- an den Käufer + Emailadresse manuell eintragen - Bei dieser Option geht die E-Mail an die Emailadresse, die im Auftrag hinterlegt ist und an eine oder mehrere Empfänger die im Feld "Emailadresse/n" hinterlegt werden. Mehrere Emailadressen werden mit einem Semikolon getrennt. Die Emailadressen werden als BCC versendet.
- Emailadresse manuell eintragen - Hier wird die E-Mail nur an die Emailadressen aus dem Feld "Emailadresse/n" versendet. Die erste Email wird dabei als Empfänger gesetzt, alle weiteren auf CC.
- Email mit Anhang versenden = Auch hier gelten die gleichen Punkte wie bei "Email versenden", allerdings mit dem zusätzlichen Punkt "Anhang".
- Mit dem Punkt "Anhang versenden" können Sie an Ihre Email auch mehrere Anhänge anhängen. Die auswählbaren Anhänge müssen vorher im Verzeichnis "/attachments/" hochgeladen werden.
Hinweis: Alle Emails werden unter "Erweiterte Einstellungen -> Emails" aufgelistet. Sie können hier den Status der Mails einsehen. Mails, die aus einem Event resultieren, werden immer sofort versendet.
Bestellbestätigungs-Mail über den DR-WebShop versenden
Die Bestellbestätigungs-Mail können Sie wie jeden anderen Email-Inhalt über den Event-Manager verschicken lassen. Wichtig hierbei ist nur, dass Sie die Bestätigungsmail in DreamRobot deaktivieren, da Ihr Kunde ansonsten zwei Mails erhält. Um die entsprechende Mail in DreamRobot zu deaktivieren, müssen Sie in der Vorlage den Platzhalter „##do_not_send##“ anfügen und speichern.
FTP-Zugang
Hier finden Sie Ihre Zugangsdaten um sich mit Ihrem Shop per FTP zu verbinden.
Sollten sie nicht wissen, wie Sie sich mit diesen Daten per FTP mit Ihrem Shop verbinden, können Sie mit einem klick auf "Filezilla" oder "Total Commander" eine bebilderte Anleitung für die Einrichtung des entsprechenden Programms öffnen.
Werden Ihnen keine Zugangsdaten angezeigt, so wurden diese für Ihren Shop noch nicht erstellt. In diesem Fall können Sie Ihre Zugangsdaten mit einem Klick auf den Button bei uns beantragen. Bitte teilen Sie uns dazu Ihre DreamRobot-Kundennummer und die Domain Ihres Shops mit.
Shop-Update
Unter dem Punkt Shop-Update können Sie einsehen, welche Version Ihr Shop hat und welche Version derzeit aktuell auf unseren Servern für ein Update zur Verfügung steht.
Sollte ein Update verfügbar sein, können Sie von hier aus ein Update durchführen. Sollten nach einem Update Fehlermeldungen oder Funktionsprobleme auftauchen, ist es hier auch möglich, eine vorherige Version des Shops zu installieren. Dazu wird in dem Moment, in dem Sie ein Update starten, ein Backup Ihres kompletten Shops gesichert, welches dann eingespielt wird.
Bitte beachten Sie, dass für ein erfolgreiches Update ein wenig verfügbarer Speicherplatz in Ihrem Shop verfügbar sein muss, damit das Update heruntergeladen und entpackt werden kann. Ist bei einem Update nicht ausreichend Speicherplatz in Ihrem Shop verfügbar, erhalten Sie eine entsprechende Warnmeldung, die auf einen Mangel an benötigtem Speicherplatz hinweist.
Um zu sehen, ob ein Update verfügbar ist, müssen Sie dabei nicht einmal auf den Punkt "Shop-Update" klicken. Ist ein Update verfügbar, wird dies auch in der Sidebar des Admins auf zwei Arten angezeigt:
- Ein rotes "!" auf dem Punkt: "Shop-Update"
- Unter dem Speicherverbrauch bei Shop-Version wird hinter der aktuellen Shop-Version ein rotes Warndreieck angezeigt.
Versionshinweise
Mit einem Klick auf diesen Eintrag öffnen Sie in einem neuen Tab/Fenster die Versionshinweise für den DR-Webshop. Hier können Sie nachlesen, was sich mit den einzelnen Versionen im Shop geändert hat.
Partner
Händlerbund
Der Händlerbund bietet Online-Händlern anwaltlich überprüfte Rechtstexte für Webseiten und Online-Shops. Durch den Einsatz des Händlerbund-Logos schafft der Händler Vertrauen bei seinen Kunden und Respekt bei seinen Mitbewerbern. Online-Händler verfügen bei der Nutzung der Dienste des Händlerbundes also Rechtssicherheit für zum Beispiel AGB, Datenschutzerklärungen und Widerrufsbelehrungen.
Um die Händlerbund-Rechtstexte zu aktivieren ist es erforderlich, Ihre Daten in der Maske unter "Partner->Händlerbund" einzugeben.
- Access-Token
- Geben Sie Ihr Access-Token an, das Sie vom Händlerbund erhalten haben.

Als nächstes müssen Sie die Daten mit einem Klick auf "Speichern" sichern. Danach können Sie die eingegebenen Daten mit einem Klick auf "Rechtstexte abrufen" prüfen. Sind die Daten korrekt, erscheint keine Meldung und die Rechtstexte werden vom Shop automatisch regelmäßig aktualisiert. Sollte das Access-Token inkorrekt sein sein, erhalten Sie eine Fehlermeldung. Außerdem sollten Sie beachten, dass Sie immer nur einen Rechtstextanbieter nutzen können. Aus diesem Grund müssen Sie, wenn Sie die Dienste des Händlerbundes nutzen wollen, die anderen Anbieter vorher deaktivieren.
<br\>
Händlerbund-Käufersiegel

Der Händlerbund bietet zusätzlich zu den Rechtstexten die Käufersiegel-Kundenbewertung an. Mit dieser können Sie Ihren Shop von Kunden bewerten lassen, wodurch Sie Vertrauen bei weiteren potenziellen Käufern aufbauen können. Die Käufersiegel Kundenbewertung ist in allen Leistungspaketen des Händlerbundes enthalten.
Um das Käufersiegel verwenden zu können, müssen Sie die API-Daten, die Sie vom Händlerbund erhalten/erstellt haben, im Admin unter dem Punkt "PARTNER->Händlerbund" im Reiter "Käufersiegel Kundenbewertung" eingeben. Dort geben Sie dann den jeweiligen API-Benutzer sowie das API-Passwort ein und bestätigen die Eingabe, indem Sie auf den Button „Speichern“ klicken.
Danach gehen Sie über den Design-Manager auf die Modulauswahl des Templates, mit dem Sie das Käufersiegel verwenden möchten. Dort finden Sie auf der linken Seite unter dem Punkt „Platzhalter“ den Platzhalter „Haendlerbund_Kaeufersiegel“. Diesen verschieben Sie einfach per Drag & Drop an die gewünschte Stelle im Template. Vor dem Speichern gehen Sie am besten nochmal auf den Punkt „Vorschau“ und überprüfen, ob das Käufersiegel an der gewünschten Stelle dargestellt wird.
Bitte beachten Sie noch folgende Dinge:
- Jeder API Benutzer zählt nur für einen Shop. Falls Sie das Käufersiegel in mehreren Shops verwenden wollen, müssen Sie dafür einen neuen API-Benutzer beim Händlerbund erstellen.
- Das Käufersiegel kann nicht im Shop deinstalliert werden. Dies müssen Sie über den Admin-Bereich des Händlerbundes tun, indem Sie dort den API-Benutzer löschen.
- Sie sollten das Käufersiegel nur in Verbindung mit den Rechtstexten des Händlerbundes verwenden, um rechtliche Probleme zu vermeiden.
IT-Recht Kanzlei
Die IT-Recht Kanzlei bietet abmahnsichere Rechtstexte für Shops und Plattformen an. Inklusive ist zudem ein AGB-Prüfzeichen, kostenloses Inkasso, ein kostenloses Bewertungstool, etc.
Infos zu den Sicherheitspaketen der Kanzlei erhalten Sie hier: IT-Recht Kanzlei
Um die Rechtstexte zu aktivieren, müssen Sie einfach den "Speichern"-Button betätigen.
Danach wird Ihnen die generierte Shop-URL und Ihr Token angezeigt.
Diese müssen Sie dann nur noch im Backend der IT-Recht Kanzlei angeben und die Rechtstexte verschicken.
Diese werden dann automatisch vom Shop entgegengenommen und in die entsprechenden Inhalte im Content-Manager eingepflegt.

janolaw
janolaw bietet Online-Händlern anwaltlich überprüfte Rechtstexte für Webseiten und Online-Shops.
Durch den Einsatz des janolaw-Logos schafft der Händler Vertrauen bei seinen Kunden und Respekt bei seinen Mitbewerbern. Online Händler haben bei JanoLaw also Rechtssicherheit für zum Beispiel AGB, Datenschutzerklärungen und Widerrufsbelehrungen.
Wenn Sie sich bei JanoLaw angemeldet haben, benötigen Sie folgende Daten um Ihre Rechtstexte in den DR-WebShop zu importieren:
- Shop-Id
- Geben Sie Ihre Shop-Id an, die Sie von janolaw bei der Registrierung erhalten haben.
- User-Id
- Geben Sie Ihre User-Id an, die Sie von janolaw bei der Registrierung erhalten haben.

Eingeben können Sie die Daten unter "Partner->janolaw". Als nächstes müssen Sie die Daten speichern. Danach können Sie die eingegebenen Daten mit einem Klick auf "Rechtstexte abrufen" prüfen. Sind die Daten korrekt, erscheint keine Meldung und die Rechtstexte werden vom Shop automatisch regelmäßig aktualisiert. Sollte einer der Werte falsch sein, bekommen Sie eine Fehlermeldung. Außerdem sollten Sie beachten, dass immer nur ein Rechtstextanbieter aktiv sein kann. Aus diesem Grund müssen Sie, wenn Sie einen anderen Anbieter nutzen wollen, diesen vorher erst deaktivieren.
<br\><br\>
Protected Shops
Protected Shops bietet Online-Händlern die Erstellung von anwaltlich überprüften Rechtstexten für Webseiten und Online-Shops.
<br\><br\>

Wenn Sie sich bei Protected Shops angemeldet haben, benötigen Sie folgende Daten, um Ihre Rechtstexte in den DR-WebShop zu importieren:
- Shop-ID
- Geben Sie Ihre Shop-ID an, die Sie von Protected Shops bei der Registrierung erhalten haben.
- User
- Geben Sie Ihren Usernamen an, mit dem Sie sich auch in Ihrem Account bei Protected Shops anmelden.
- Passwort
- Geben Sie Ihr Passwort an, mit dem Sie sich auch in Ihrem Account bei Protected Shops anmelden.
<br\>

Protected Shops kann zudem nicht aktiviert werden, wenn ein anderer Rechtstextanbieter bereits aktiv ist. Wollen Sie in diesem Fall dennoch Protected Shops nutzen, so müssen Sie zuvor den aktiven Anbieter deaktivieren.
Deaktivierung eines Partners
Um einen Rechtstextanbieter zu deaktivieren müssen Sie auf der Eingabeseite für die Daten des jeweiligen Partners den "Switch"-Button oben rechts betätigen und anschließend Ihre Deaktivierung bestätigen.
Hier als Beispiel ist die Seite für die Deaktivierung von Protected Shops gegeben.

Partner im Content-Manager
Wenn Sie über den Punkt "Einstellungen -> Inhalte" den Content-Manger aufrufen, sind die Inhalte, die von Ihrem aktiven Rechtstextanbieter kommen, dort mit einemIcon gekennzeichnet.
Rufen Sie im Content-Manger einen der Inhalt auf, so wird dieser nicht im HTML-Editor dargestellt, sondern in einer Box. Der Text ist schreibgeschützt und kann nicht von Ihnen bearbeitet werden.
<br\><br\>
 <br\>
<br\>
Info über neue Versionen der Rechtstexte<br\>
Liegt für Ihre Rechtstexte eine neue Version vor, sollten Sie von dem jeweiligen Anbieter eine Benachrichting darüber per E-Mail erhalten. Sobald Ihr DR-WebShop Login-Daten findet, prüft er zudem zweimal am Tag automatisch, ob es neue Versionen von Ihren Texten gibt. Im Bereich Shop-Status unter dem Punkt „Protected Shops“ sehen Sie, ob Ihre Dokumente auf dem aktuellen Stand sind.
<br\><br\>

Ist dies nicht der Fall, können Sie direkt über die Lupe oder den entsprechenden Text davor in den Bereich des Anbieters gelangen. Aktualisieren Sie dort Ihre Texte, indem Sie den Button „Rechtstexte abrufen“ betätigen.
<br\><br\>
Lager -> DR-WebShop
DreamRobot-Lager Maßartikel
In Ihrem DreamRobot Account unter "Lager" können Sie Artikel als Maßartikel anlegen. Dazu sind folgende Schritte notwendig:
- Der Inhalt pro Stück und die Grundpreiseingabe müssen definiert werden.
Datei:Maßartikellager.png
Die Maß-Einheiten bei Inhalt und Grundpreis müssen übereinstimmen.
ACHTUNG!
Momentan sind folgende Maß-Einheiten für einen Maßartikel möglich:
Meter (oder auch laufender Meter)
Quadratmeter
Kubikmeter
- Der Lagerbestand muss je nach Maß-Einheit des Artikels umgerechnet werden. Die ausgewählte Einheit (Meter, Quadratmeter oder Kubikmeter) wird immer um einen Faktor reduziert (Meter –> Dezimeter, Quadratmeter –> Quadratdezimeter, etc.) Die benötigten Umrechnungsfaktoren können Sie der unten stehenden Tabelle entnehmen.
Tabelle mit Umrechnungsfaktoren
| Einheit | Zieleinheit | Faktor | Lagermenge | Beispiel |
| Meter | Zentimeter | 100 23 * 100 = 2300 cm |
23 m | Bei einem tatsächlichen Lagerbestand von 23 Meter, wird in der Maske 2300 eingegeben |
| Quadratmeter | Quadratdezimeter | 100 75 * 100 = 7500 dm2 |
75 m2 | Bei einem tatsächlichen Lagerbestand von 75 Quadratmeter, wird in der Maske 7500 eingegeben |
| Kubikmeter | Kubikdezimeter | 1000 45,8 * 1000 = 45800 dm3 |
45,8 m3 | Bei einem tatsächlichen Lagerbestand von 45,8 Kubikmeter, wird in der Maske 45800 eingegeben. |
DreamRobot-Lager Shopartikel
Artikel, die Sie in Ihrem DR-WebShop anbieten möchten, können Sie über das DreamRobot-Lager anlegen. Wenn Sie einen neuen Artikel im Lager über die Funktion „Neu“ anlegen oder einen vorhandenen Artikel in der Liste öffnen, verwenden Sie die Aufklappbox "DR-WebShop" auf der rechten Seite. In dieser Box werden Ihre verfügbaren DR-WebShops angezeigt. Wenn der Lagerartikel noch keine Shopartikel-Informationen enthält, wird ein blaues Icon angezeigt.

Mit einem Klick auf das kleine Icon öffnen Sie ein Fenster, in dem Sie alle wichtigen Shop-spezifischen Daten eingeben können. Wenn Sie das Fenster erstmalig öffnen, werden alle Daten des Artikels vorausgefüllt. Sie können danach den Artikel mit den entsprechenden Einstellungen für den Shop bearbeiten.
Pro Shop können Sie eigene, abweichende Angaben machen.

Hinweis: Sie erhalten hilfreiche Informationen zu den Optionen, wenn Sie in der Maske den Mauszeiger auf das Fragezeichen bewegen.
Nachfolgend werden alle vorhandenen Felder erklärt:
- Produktname
Artikelname, der im Shop angezeigt wird
- Artikelnummer
Artikelnummer im Shop
- Barcode
Barcode des Artikels
- Kategorien
Hier tragen Sie die Kategorien ein, in denen der Artikel angezeigt werden soll. Über die Lupe hinter dem Feld rufen Sie Ihre Kategorieübersicht im Shop auf und können dann die Kategorien über einen Baum auswählen. Die Nummer, die oben erscheint, kopieren Sie dann manuell in das Feld. Falls der Artikel bei mehreren Kategorien angezeigt werden soll, trennen Sie die Kategorienummern per Semikolon also z.B. 4;66;13 usw.
- Preis (netto)/(Brutto)
Sie geben hier den Standardpreis ein, den der Artikel kostet, sofern keine Rabattgruppe gewählt ist. Der Brutto- oder Nettopreis errechnet sich dann automatisch nach den Einstellungen der MwSt-Klasse.
- Lager
Mit dieser Option stellen Sie ein, dass immer der Preis des Lagerartikels (V-Preis) als Basis genommen wird. Das bedeutet: Wenn Sie den Lagerpreis ändern, wird dieser auch im Shop angezeigt, sofern Sie den Artikel im Shop aktualisieren.
- MwSt-Klasse
Sofern im Shop MWST-Klassen angelegt sind, werden diese hier angezeigt und können von Ihnen zugewiesen werden. Die Auswahlbox wird immer live aus dem Shop geladen (gefüllt).
!ACHTUNG! Bei Varianten zählt die MwSt des Hauptartikels. Dies erkennen Sie z.B. auch daran, dass nur der Hauptartikel gelistet werden kann.
- Artikelzustand
Der Artikelzustand gibt den Zustand des Artikels an und zeigt diesen im Angebot an.
- Gewicht
Gewicht des Artikels
- Preis 1 – 3
Dabei handelt es sich um die Preise, die angezeigt werden, wenn der Kunde angemeldet ist und einer der drei Rabattstaffeln zugeordnet ist. Auch dieser Preis errechnet das jeweilige Gegenstück (Brutto/Netto) nach den MwSt-Klassen.
- Prozentwerte
Sie können nun auch prozentual die Rabatte errechnen. Das ist z.B. sinnvoll, wenn Sie den Lagerpreis als Basis genommen haben und nicht immer im Artikel die Rabattstufen berechnen möchten.
- Lieferzeit (Tage)
Dabei handelt es sich um die Lieferzeit (Versandfertig in) für den Artikel in Tagen. Bei einem Tag werden im Shop 24 Stunden angezeigt und bei Wert von 0 zeigt der Shop „Sofort lieferbar“ an.
- Lieferz. (Überverkauf) besteht aus 2 Feldern.
Die Lieferzeit (Versandfertig in) in Tagen, wenn die Artikelmenge des Artikels im Lager den Wert 1 unterschreitet. Die Funktion muss angehakt werden, damit Sie aktiv wird. Ansonsten ist die Anzeige wie bei Lieferzeit (Tage)
- FSK
"FSK18" bedeutet, das jeder Kunde den Artikel und die Bilder sehen kann, aber den Artikel nur kaufen kann, wenn er als Kunde dafür vom Admin freigeschaltet wurde. Dies geschieht unter Admin -> DR-Webshops 2 -> Adminbereich -> Kunden. "FSK18 erweitert" bedeutet, dass nur die Kunden den Artikel sehen, die für den Bereich vom Admin freigeschaltet wurden.
- Verfügbar ab
Hier geben Sie das Datum ein, ab wann der Artikel zum Verkauf stehen soll. Wenn Sie beispielsweise einen neuen Artikel einführen wollen, diesen aber erst zu einem bestimmten Zeitpunkt im Shop erscheinen lassen möchten, bietet sich diese Option an. Das Datum wird im deutschen Format Tag.Monat.Jahr angegeben
- Digitaler Artikel
Diese Option kennzeichnet einen Artikel als digitalen Artikel. Dadurch kann gewährleistet werden, dass Zahlungsarten, die nicht bei digitalen Gütern angeboten werde dürfen, nicht angeboten werden, sobald sich ein digitaler Artikel im Warenkorb befindet (z.B. Billsafe, Amazon Payments).
- Beschreibungen
Hier werden alle (für den Lagerartikel) verfügbaren Beschreibungen angezeigt. Sie wählen die Beschreibungen aus, die im Shop angezeigt werden sollen. Pro Sprache ist nur eine Auswahl möglich.
- Bilder
Sie können zwölf Bilder angeben, die im Shop angezeigt werden. Das erste Bild wird vergrößert dargestellt, die weiteren Bilder direkt unter dem Bild als Thumbnails (kleine Bilder). Die Größen können Sie im Adminbereich des Shops einstellen. Nach dem Speichern werden Thumbnails der Bilder in der Maske angezeigt.
- Maßartikel
Dieser Haken definiert den Artikel als Maßartikel. Die Einheiten werden direkt aus der Lagermaske übernommen.
- Anzeigen bei Menge 0
Um einen ausverkauften Artikel weiterhin im Shop anzeigen zu lassen, müssen Sie diese Option aktivieren. Sobald Sie hier einen Haken gesetzt haben, bleibt der Artikel im Shop sichtbar, kann aber nicht mehr gekauft werden. Wichtig ist, dass diese Option nur greift, wenn der Abverkauf nicht aktiviert wurde.
- Angez. Verfügbarkeit
Mit dieser Option können Sie ein Datum festlegen, das Ihre Kunden sehen, wenn der Artikel ausverkauft ist. Sobald der Artikel wieder im Shop verfügbar ist, die Lagermenge also größer als 0 ist, wird der Text mit dem hinterlegten Datum nicht mehr angezeigt. Wenn Sie kein Datum kennen oder dies entfernen möchten, können Sie das Feld einfach leer lassen und speichern. Wichtig ist, dass diese Option nur greift, wenn der Abverkauf nicht aktiviert wurde und die Option "Anzeigen bei Menge 0" aktiv ist.
Unter den Bildern finden Sie den Button "Lister-Bilder laden". Diese Funktion holt sich maximal zwölf der Bilder aus einem bestehenden Listerartikel, sofern dieser mit dem Lagerartikel verknüpft ist. Es erscheint eine Meldung, wenn keine Bilder gefunden wurden. Werden mehrere Listerartikel gefunden, wird der erste Artikel gewählt, in der Regel ist das der jeweils älteste Artikel.
Mit "OK" (Speichern) oder "OK+" (Speichern und Schließen) werden die Daten gesichert. Sofern Fehler auftreten, z.B. weil keine Kategorie eingetragen wurde, meldet DreamRobot dies oben im Fenster, markiert durch rote Schrift.
Wenn Sie auf einen der beiden OK-Buttons klicken, wird ein Änderungsmerkmal gesetzt, so dass der Artikel im Shop geändert wird, sofern der Haken bei mindestens einem der Shops gesetzt ist und der Lagerartikel mit "OK" oder "OK+" gespeichert wird.
Anhand des grünen Icons wird ersichtlich, dass für den Lagerartikel Daten hinterlegt wurden. Um den Artikel im Shop sichtbar zu machen, muss der Haken gesetzt werden (siehe Beispiel). Erst wenn der Artikel online ist, wird die Lupe angezeigt, mit der Sie sehen können, wie Ihr Artikel im Shop aussieht. Wenn Sie auf die Lupe klicken, wird ein neues Fenster geöffnet.
!WICHTIG! Um die Vorschau bei "FSK18 erweitert"-Artikeln sehen zu können, müssen Sie als Admin eingeloggt sein.
Oben finden Sie den Hinweis, dass es sich um eine Vorschau handelt (in Rot). FSK18+ bedeutet, dass diesen Artikel nur eingeloggte Käufer sehen können.
Der grüne Balken bedeutet, dass ein Überverkauf möglich ist. Das Kalendersymbol zeigt an, dass dieser Artikel noch nicht verfügbar ist und somit nicht angezeigt wird. Das Kästchen mit dem grünen Punkt und der Zahl dahinter zeigt die verfügbare Menge an.
![]() zeigt an, das es sich um einen digitalen Artikel handelt.
zeigt an, das es sich um einen digitalen Artikel handelt.
Wenn Sie mit der Maus über die Icons fahren, erhalten Sie weitere Informationen.
Wenn Sie einen Lagerartikel löschen und dieser im Shop aktiv (sichtbar) ist, dann kann es bis zu 15 Minuten dauern, bis dieser auch im Shop gelöscht wird (wird zeitgesteuert abgearbeitet).
Das Kopieren eines Lagerartikels kopiert auch gleichzeitig die Shopdaten mit. Bis auf die Zuordnung zu den Beschreibungen wird alles kopiert. Die Beschreibungen müssen Sie manuell neu auswählen.
Variantenartikel
Bei Variantenartikel gibt es einige Besonderheiten. So gibt es einen Hauptartikel und x Varianten dazu. Nur der Hauptartikel lässt sich sichtbar schalten und schaltet dann automatisch auch die Varianten frei.

In der Regel gelten für die Varianten die Daten des Hauptartikels, abgesehen vom Artikelname. Sie können aber auch den Varianten abweichende Daten mitgeben, z.B. wenn es unterschiedliche Bilder, Beschreibungen oder Preise gibt. Allgemein gültige Informationen wie z.B. die MwSt., Liefertermine oder die FSK18-Optionen werden auch weiterhin vom Hauptartikel übernommen.
Wenn Sie die Daten für Ihren Shop eingetragen haben und den Artikel nun im Shop aktiv schalten möchten, speichern Sie den Artikel wie gewohnt mit "OK" oder "OK+". Es erscheint obendrein ein grüner Hinweis.
Ihre Daten werden dann im Shop (oder in den Shops, sofern Sie mehrere Shops betreiben) aktualisiert.
Je nachdem, welcher Button gedrückt worden ist, zeigt "OK" die Erfolgs- oder Fehlermeldung oben im Fenster an. Bei "OK+" wird bei einer Fehlermeldung das Fenster nicht geschlossen, bei einer Erfolgsmeldung jedoch schon.
Wenn Sie die Lagermenge oder den Preis des Artikels im Lager ändern, wird dies nicht automatisch an den Shop weitergegeben. In diesem Fall können Sie entweder über das Funktionsmenü den Artikel aktualisieren oder Sie haken das Häkchen neben dem Shop an und ab. Beim Speichern wird der Artikel im Shop anschließend aktualisiert.
HINWEIS
Die Eingabemaske bemängelt fehlende Artikelbeschreibungen und Kategorien. Diese sind jedoch bei Varianten nicht nötig, Sie können die Meldung dementsprechend ignorieren.
Wenn wiederum nur die Daten des Hauptartikels gelten sollen, dann können Sie die Varianten-Zusatzdaten ebenso wieder löschen. Das Löschen ist auch nur für die Varianten möglich. Hauptartikel werden nur dann gelöscht, wenn auch der entsprechende Lagerartikel gelöscht wird.
Zum Produktnamen
- Wenn Shopdaten hinterlegt sind und das Feld Produktname gefüllt wurde, übernimmt DreamRobot den Namen als Variantennamen.
- Ist das Feld in Shopdaten leer, dann übernimmt DreamRobot den Namen des Lagerartikels als Variantennamen.
- Wenn keine Shopdaten vorhanden sind, dann übernimmt DreamRobot auch den Namen des Lagerartikels als Variantennamen.
Allgemein:
Wenn Sie die Daten für Ihren Shop eingetragen haben und den Artikel nun im Shop aktiv schalten möchten, speichern Sie den Artikel wie gewohnt mit "OK" oder "OK+". Es erscheint auch ein grüner Hinweis.
Ihre Daten werden dann im Shop (oder den Shops) aktualisiert. Je nachdem welcher Button gedrückt wurde: "OK" zeigt die Erfolgs- oder Fehlermeldung oben im Fenster an. Bei "OK+" wird bei einer Fehlermeldung das Fenster nicht geschlossen, bei einer Erfolgsmeldung jedoch schon.
Wenn Sie die Lagermenge oder den Preis des Artikels im Lager ändern, wird dies nicht automatisch im Shop aktualisiert. In dem Fall können Sie entweder über das Funktionsmenü den Artikel aktualisieren oder Sie haken das Häkchen neben dem Shop an und ab. Beim Speichern wird der Artikel im Shop aktualisiert.
Im Funktionsmenü vom Lager haben Sie zudem noch die Möglichkeit, die Shopdaten global zu Überarbeiten. Infos dazu finden Sie unter:
[| Globales Überarbeiten DR-WebShop Daten].
HINWEIS
Gerade bei Varianten mit ausführlichen Beschreibungen oder zahlreichen Bilder kann es eine gewisse Zeit dauern, bis die Daten im Shop aktualisiert sind, da bei jeder Aktualisierung auch die Bilder neu berechnet werden.
Um eine größere Anzahl an Artikeln im Shop zu ändern, können Sie im Funktionsmenü unter dem Bereich "DR-WebShop" folgende Funktionen nutzen:
- Ausgewählte Artikel mit DR-WebShop abgleichen
- Ordner mit DR-WebShop abgleichen
Nun öffnet sich nachfolgendes Fenster:

Sie haben dann die Möglichkeit:
- Preise zu aktualisieren
- Mengen zu aktualisieren
- "Mengen aktualisieren" berücksichtigt auch den Portalmengenabgleich
- Wenn "Portalmengenabgleich" aktiv ist, wird folgende Menge gesendet: (Lagerbestand - reserviert - reserviert2), maximal jedoch der angegebene Maximalwert
- Ansonsten wird die verfügbare Menge gesendet (Lagermenge - Menge im Portal - reserviert - reserviert2)
- "Mengen aktualisieren" berücksichtigt auch den Portalmengenabgleich
- Komplett aktualisieren
- Beinhaltet das Updaten der Artikel mit "aktivieren im Shop" (ein neuer Artikel wird da ebenfalls aktualisiert)
- Im Shop deaktivieren
- Nicht mehr anzeigen
Die Option "im Hintergrund laufen lassen" können Sie manuell anhaken. Sie wird jedoch ab 20 Artikeln ohnehin automatisch aktiviert.
Mit „Start“ startet dann der Abgleich.
„Im Hintergrund laufen lassen“
"Im Hintergrund laufen lassen" bedeutet, dass Ihre Artikel in einer TODO-Liste gespeichert werden, die alle 15 Minuten abgearbeitet wird. Wir wollen damit verhindern, dass bei größeren Mengen die Verbindung zum Shop-Server abbricht und dann der gesamte Vorgang erneut gestartet werden muss. Deshalb übernimmt dies der Server. Sie können Sie sich über den Status Ihrer Übertragung in der TODO-Liste jederzeit unter „SENDEN -> DR-WebShop2 Todo-Liste“ einen Überblick verschaffen.
In der DR-WebShop Todo-Liste werden alle Einträge, nachdem Sie abgearbeitet wurden, drei Tage lang gespeichert. Fehler werden fünf Tage lang gespeichert.
Administration des Shops
Sie erreichen den Admin-Bereich Ihres Shops in DreamRobot unter „Admin -> DR-WebShop“

Der Admin-Bereich des Shops öffnet sich anschließend in einem neuen Fenster.
Grundpreisanzeige im DR-WebShop
Sie können in DreamRobot im Lager Grundpreise angeben. Die Grundpreise werden im Lagerartikel hinterlegt (unter "Inhalt") und automatisch im Shop anhand des Preises berechnet.
Der Grundpreis im Shop wird folgendermaßen berechnet:
- Flaschen 0,7L 5 Euro:
5 Euro / 0.7L = 7,14 Euro pro Liter
- Müsliriegel 50g 0,41€:
0,41 Euro / 50g = 0,0082 Euro/g * 100 = 0,82 Euro je 100 Gramm
- Tafelschokolade 200g 2,99 Euro:
2,99 Euro / 200g = 0,01495 Euro/g * 100 = 1,50 Euro je 100 Gramm
(Bei Artikeln, die kleiner als 250 Milliliter sind, wird der Grundpreis auf 100 Milliliter gerechnet, ab 251 Milliliter wird mit dem Grundpreis 1 Liter gerechnet.
Auf eine Eingabe von 0.1 Liter sollte verzichtet werden, weil in diesem Fall nach 1 Liter Grundpreis berechnet wird. Gleiches gilt für Gramm und Kilogramm.)
Wenn Sie eine Inhaltsangabe ändern, ist es erforderlich, diese Änderung an den Shop zu übermitteln. Am einfachsten ist, es wenn Sie den Haken bei "im Shop sichtbar" entfernen und direkt danach wieder setzen. Dies ist die schnellste Methode, einen Artikel komplett neu zu listen.
Der Grundpreis wird beim Artikel stets unterhalb des Artikels angezeigt, sofern der Inhalt im Lagerartikel größer als 0 ist und eine gültige Einheit ausgewählt ist.
Gültige Einheiten sind:
Gramm(mengen > 250 werden auf Kilogramm umgerechnet)
Kilogramm
Milliliter(mengen > 250 werden auf Liter umgerechnet)
Liter
Hektoliter
Meter
Quadratmeter
Kubikmeter
Zentner
Wichtig:
Alle DR-WebShop Nutzer, deren Shop vor dem 04.08.2011 installiert wurde, müssen dazu die Artikeldetailansicht im Modul-Manager neu speichern. Falls man ein eigenes Template hat, muss man sich (vorher) die „config.ini“ aus dem default Template-Verzeichnis in das eigene Verzeichnis kopieren und überschreiben.
>>Sollten Sie bei diesem Vorgang Unterstützung benötigen, helfen wir Ihnen gerne weiter. Wenden Sie sich einfach direkt an den Support.<<
Optional kann der Grundpreis auch in den Artikellisten im Shop angezeigt werden. Dazu müssen Sie nur im Modul-Manager die Artikellisten auswählen, einen Haken bei Grundpreis setzen, das Layout speichern und, falls das Layout noch nicht das Standard festgelegt ist, dies hier tun.
Wichtig:
Benutzt man ein eigenes Template und möchte in den Artikellisten die Grundpreise anzeigen lassen, muss man vorher aus dem "default"-Template die Datei „product_listing_layouts.ini“ in sein eigenes Template kopieren und überschreiben.
>>Sollten Sie bei diesem Vorgang Unterstützung benötigen, helfen wir Ihnen gerne weiter. Wenden Sie sich einfach direkt an den Support.<<
Sonderpreis
Mit dem Sonderpreismodul des Shops ist es möglich, bestimmte Artikel zu einem reduzierten Preis im Shop anzubieten. Um einen Sonderpreis hinterlegen zu können, ist es erforderlich, das Sonderpreismodul zuerst mit einem Haken bei „Aktiv“ für den Artikel zu aktivieren.
Danach können Sie über die Option „Berechnung nach“ festlegen, ob dieser Artikel zu einem bestimmten Sonderpreis angeboten werden soll oder ob der normale Preis um einen gewissen Prozentsatz reduziert werden soll (Rabatt).
Unterhalb der Auswahl für die Berechnung befinden sich die Felder zur Eingabe der Preise.
Die Reihenfolge sieht dabei folgendermaßen aus:
- Nettopreis / Bruttopreis Rabatt%
Die Felder für die Netto- und Bruttopreise sind nur freigeschaltet, sofern bei „Berechnung nach“ Sonderpreis ausgewählt wurde. Das Rabattfeld ist nur bei der Option „Rabatt“ freigeschaltet. Sonderpreise für die Preisgruppen können nur gespeichert werden, wenn bereits ein normaler Preis für die entsprechende Preisgruppe hinterlegt ist. Ebenso können auch Rabatte nur für die Preisgruppen berechnet werden, wenn ein normaler Preis für die Preisgruppe hinterlegt ist.
Im Feld „Menge“ muss die Menge hinterlegt werden, die maximal von dem Artikel zu diesem Sonderpreis verkauft werden soll. Dabei gibt der Wert „-1“ an, dass die gesamte im Lager verfügbare Menge als Sonderangebot verkauft werden darf.
Ist die Menge für das Sonderangebot größer als die Menge im Lager, werden zuerst die Artikel im Lager verkauft und der Artikel ist nicht mehr verfügbar. Wird die Lagermenge nun wieder auf mehr als 0 erhöht, ist der Artikel im Shop wieder verfügbar und als Sonderangebot ausgezeichnet.
Zuletzt kann man noch ein Anfangs- und Enddatum für das Angebot hinterlegen. Dabei ist zu beachten, dass das Anfangsdatum nicht vor dem Verfügbarkeitsdatum des Artikels liegen darf und dass das Enddatum nicht gleich dem Anfangsdatum sein sollte. Möchten Sie zum Beispiel, dass ein Sonderangebot nur am 28.3 verfügbar ist, so müssen Sie als Anfangsdatum den 28.3. und als Enddatum den 29.3. auswählen.
Darstellung des Sonderpreises
Um die Darstellung des Sonderpreis im Shop abzuändern, ist es erforderlich, im Shop-Admin in den Modul-Manager zu wechseln. Dort können Sie dann zwischen den Modulen Artikelansicht, Artikelbox, Artikelliste, Cross-Selling und dem Produktlaufband wählen. Sobald Sie eines dieser Module im Modul-Manager angewählt haben, gibt es dort den Punkt „Sonderpreis anzeigen“ mit dem Sie bestimmen können, wie der Sonderpreis in diesem Modul angezeigt werden soll.
Hierbei können Sie zwischen folgenden Optionen wählen:
- Ausblenden
Zeigt den Sonderpreis in diesem Modul nicht an.
- Als Bild
Zeigt den Sonderpreis nur als Bild an. Standardmäßig ist dies ein Prozentzeichen. Wenn Sie dies geändert haben wollen, müssen Sie im Sprach-Manager nach dem Platzhalter „{$t_special_price_image}“ suchen und diesen abändern. Bitte beachten Sie hierbei, dass die Änderung nicht in der Vorschau der einzelnen Module sondern erst im Frontend zu sehen ist.
- Als Zahl
Zeigt den gesparten Wert in Prozent an.
Wenn Sie beim Sonderpreis Nachkommastellen angezeigt haben möchten, ist es erforderlich, im Shop-Admin auf den Punkt „EINSTELLUNGEN“->“Allgemeine Konfigurationen“ zu gehen und dort beim Punkt „Nachkommastellen für die Sonderpreisanzeige:“ die von Ihnen gewünschte Anzahl an Nachkommastellen eintragen und speichern.
Shopartikel aus einem Lagerartikel erstellen
Es gibt die Möglichkeit, aus Lagerartikeln DR-WebShop Artikel zu erstellen. Dies ist im Funktionsmenü im Lager mit der Funktion "Für ausgewählte Artikel DR_WebShop2 Artikel anlegen" möglich.

Folgende Optionen stehen Ihnen zur Auswahl:
- DR-WebShop
- Wenn Sie nur einen Shop haben, ist der Shop schon vorausgewählt (wie im Screenshot). Andernfalls wird Ihnen eine Auswahlbox angezeigt.
- Konvertierungsart
- Die Konvertierungsart sagt aus, was genau gemacht werden soll. "nur neu anlegen" bedeutet: Alle, die bereits existieren, werden übersprungen. "nur update" bedeutet, dass nur vorhandene Daten aktualisiert werden und "neu anlegen und aktualisieren" legt fest, dass bereits existierende Shopdaten aktualisiert werden, während bisher nicht existente Daten neu angelegt werden.
- Bilderherkunft
- Hier bestimmen Sie, woher die Bilder stammen sollen. Es gibt hier vier Möglichkeiten:
- keine Auswahl -> Bilder werden leer gelassen werden.
- URL-Bild (klein) -> Es wird das Bild genommen, das Sie im Lagerartikel unter "Cross-Selling / Varianten -> "URL-Bild (klein)""" angegeben haben.
- URL-Bild (gross) -> Es wird das Bild genommen, das Sie im Lagerartikel unter "Cross-Selling / Varianten -> "URL-Bild (gross)" angegeben haben.
- von einem bestehenden Listerartikel -> Hier wird im Lister nach dem ersten Listerartikel gesucht, der mit dem Lagerartikel verknüpft ist und es werden die ersten drei Bilder verwendet.
- Hier bestimmen Sie, woher die Bilder stammen sollen. Es gibt hier vier Möglichkeiten:
- Beschreibung vom Lagerartikel
- Wenn Sie bereits eine spezielle Beschreibung für den Shop erstellt haben, können Sie diese auswählen. Standard bedeutet, es wird die erste Beschreibung verwendet, die DreamRobot findet.
Durch den "Start"-Button werden aus den ausgewählten Lagerartikeln DR-WebShop-Artikel erstellt.
<brb/>
Folgende Daten werden, sofern verfügbar, übernommen:
- VK-Preis (V-Preis)
- Varianten-Daten
- Produktname
- Artikelnummer
- Barcode
- Beschreibung (je nachdem, was ausgewählt ist)
- Bilder (je nachdem, was ausgewählt ist)
- MWST (sofern eine Klasse im Shop existiert, die der MwSt. entspricht)
- Gewicht(g)
- Artikelzustand
Hinweis: Es ist erforderlich, nach dem Konvertieren die Kategorien anzugeben, entweder über das "globale Überarbeiten" oder manuell.
Das Ergebnis der Konvertierung könnte dann z.B. so aussehen:

Hinweis: Die Meldung: "MwSt: keine entsprechende MwSt.-Klasse gefunden: 1.00" bedeutet in dem o.g. Beispiel, bei MwSt im Lagerartikel eine 1 bzw. 1.00 eingetragen war, der Shop jedoch keine MwSt-Klasse mit dem Wert 1.00 hat.
Shopartikel von XTC nach DreamRobot importieren
Es werden nur Artikel übernommen (keine Varianten). Aufgrund der bestehenden Struktur ist keine andere Methode umsetzbar. Sie können die Varianten aber ohne Probleme in DreamRobot erstellen. Um Ihre Daten von Ihrem XTC Shop zum DR-WebShop zu übernehmen, folgen Sie bitte den unten aufgeführten Schritten:
- Wenden Sie sich betreffend der Exportdatei an den Support. Wir senden Ihnen diese dann zu direkt zu.
- Entpacken Sie die Dateien in Ihrem XTC Webshop im Verzeichnis „dr“. Falls nicht vorhanden, müssen Sie dieses anlegen.
- Rufen Sie in Ihrem Shop dann die Datei „convert.php“ auf (z.B http://www.ihr-shop.de/dr/convert.php)
- Auf der Seite finden Sie drei Links, mit denen Sie jeweils die Kategorien, Produkte und die Beschreibungen exportieren können.
- Wählen Sie die einzelnen Links der Reihe nach aus und kopieren Sie die Links in die Zwischenablage oder laden Sie die Dateien auf Ihren lokalen PC runter.
- Um Ihre Kategorien zu importieren, gehen Sie in Ihren Shop Admin (DR-WebShop) und wählen Sie den Menüpunkt „Kategorien“ aus.
- In den Kategorien finden Sie an der linken Seite einen Link mit der Aufschrift „Import“. Klicken Sie auf diesen Link. Sie werden dann auf die Importseite geleitet.
- Auf der Importseite können Sie nun Ihre CSV-Datei hochladen oder einen Link zur Datei angeben.
- Hinweis: „Alle bereits vorhandenen Kategorien löschen!“ Wenn Sie diese Option aktivieren, werden vor dem Import alle bereits existierenden Kategorien gelöscht.
- Hinweis: „Existierende Kategorien mit der selben ID überarbeiten“ Falls bereits Kategorien in Ihrem Shop existieren, wird standardmäßig die vorhandene Kategorie nicht importiert. Um die vorhandene Kategorie zu überschreiben, müssen Sie diese Option aktivieren.
- Die Produkte importieren Sie in DreamRobot im Import / Export-Modul unter „Import“ in der Datenbank „DR WebShop“ mit dem Format „Webshop Import“
- Hinweis: Falls die Artikel, die sich in Ihrem XTC Shop befinden, bereits mit DreamRobot verknüpft sind (z.B. für den Lagerabgleich) dann sollten Sie Folgendes beachten:
Falls Sie den Lagerabgleich anhand der Lagernummer vornehmen, müssen Sie Ihre Artikel mit dem Import Format "Webshop Import (Lager-Nr führend)" importieren.
Andernfalls sollten Sie das Format "Webshop Import (Art-Nr führend)" nehmen. Falls die Artikel aus Ihrem XTC Shop noch nicht in DreamRobot vorhanden sind, dann ist es irrelevant, welchen Import Sie wählen. Der Import ist nur bei bestehenden Artikeln dafür da, dass die Lagerartikel nicht doppelt angelegt, sondern überarbeitet werden.
- Hinweis: Falls die Artikel, die sich in Ihrem XTC Shop befinden, bereits mit DreamRobot verknüpft sind (z.B. für den Lagerabgleich) dann sollten Sie Folgendes beachten:
- Nachdem Sie die Produkte importiert haben, können die Beschreibungen ebenfalls im Import / Export Modul unter „Import“ in der Datenbank „Lager Beschreibungen“ mit dem Format „XTC to DR-Webshop Beschreibung Import“ importiert werden.
Kundendaten von XTC in den DR WebShop importieren
Kundendaten von XTC in den DR WebShop importieren Die Kunden und Adressdaten werden in 2 separaten Dateien exportiert.
- Wenden Sie sich betreffend der Exportdatei an den Support, wir senden Ihnen diese dann zu direkt zu.
- Entpacken Sie die ZIP Dateien lokal auf Ihrem Rechner.
- Verbinden Sie sich per FTP mit Ihrem XTC Shop und erstellen dort ein Verzeichnis „dr“ und laden Sie die 4 Dateien hoch.
- connect.php
- convert.php
- export.php
- dl.php
- connect.php
- Rufen Sie in Ihrem Shop dann die Datei „convert.php“ auf (z.B http://www.ihr-shop.de/dr/convert.php)
- Auf der Seite haben Sie 5 Links mit denen Sie jeweils die Kategorien, Produkte, die Beschreibungen, Kunden und Kundenadressen exportieren können.
- Exportieren Sie die Kunden und Kundenadressen und kopieren Sie die Links in die Zwischenablage oder laden Sie die Dateien auf Ihren lokalen PC runter.
- Um Ihre Kundendaten zu importieren, gehen Sie in Ihren Shop Admin (DR WebShop) und wählen Sie den Menüpunkt „Kunden“ aus.
- Bei den Kunden finden Sie an der linken Seite einen Link mit der Aufschrift „Import“. Klicken Sie auf diesen Link. Sie werden dann auf die Importseite geleitet.
- Auf der Importseite können Sie nun Ihre CSV Datei hochladen oder Sie geben den Link zu der Datei an.
- Als erstes müssen Sie auswählen ob Sie Kunden oder Adressdaten importieren wollen.
- Beim Import der Kundendaten, müssen Sie die customerExport.csv angeben.
- Beim Import der Kundenadressen müssen Sie die addressbookExport.csv angeben.
- Beim Import der Kundendaten, müssen Sie die customerExport.csv angeben.
- Bei den Kunden besteht die Möglichkeit die Gruppen aus dem XTC zu übernehmen. Hier können aber nur die Standard Gruppen übernommen werden. Selbst angelegte Gruppen werden nicht übernommen.
- Die Kunden werden anhand der E-Mailadresse eingetragen. Existiert bereits ein Kunde mit der E-Mailadresse wird eine Meldung ausgegeben und der Kunde wird nicht eingetragen.
- Bei den Adressbucheinträgen ist es genauso. Die Verknüpfung zwischen Adressbucheintrag und Kunde wird anhand der E-Mailadresse gemacht. Existiert kein Kunde mit der E-Maildresse wird der Adressdatensatz nicht eingelesen.
- Die Kunden werden anhand der E-Mailadresse eingetragen. Existiert bereits ein Kunde mit der E-Mailadresse wird eine Meldung ausgegeben und der Kunde wird nicht eingetragen.
- Als erstes müssen Sie auswählen ob Sie Kunden oder Adressdaten importieren wollen.
DreamRobot-Lager Merkmale
Eigenschaften (Merkmale)
Im Lagerartikel haben Sie die Möglichkeit, Eigenschaften eines Shopartikels zu hinterlegen. Diese Merkmale werden im Shop in der Detailansicht angezeigt, sofern der Platzhalter gesetzt ist. Diese werden zudem für die Eigenschaftssuche verwendet.
Um Merkmale einzutragen, rufen Sie den Lagerartikel auf und klicken in der Box "DR-WebShop" auf die Bezeichnung "Merkmal". (Sobald Daten hinterlegt sind, erscheint der Text "Merkmal" in grün, ansonsten in Schwarz.)
Es öffnet sich nun ein Fenster und Dreamrobot fragt beim Öffnen des Fensters bei Ihrem Shop an, ob für die erste Kategorie, die Sie in den Shopdaten angegeben haben, bereits Merkmale vorhanden sind. Diese Merkmale sind eine Summe der Merkmale die als Artikel im Shop eingestellt worden sind.
Als Beispiel:
---
Sie haben einen Artikel "A" mit den Merkmalen:
Herkunftsland = Deutschland, Hersteller = Sony und hat die Kategorie 52.
Artikel "B" hat auch die Kategorie 52. Wenn Sie nun das Merkmal-Fenster von Artikel "B" aufrufen, fragt DR den Shop an, was für Kategorie 52 schon vorliegt und erhält als Ergebnis
Herkunftsland = Deutschland, Hersteller = Sony.
Jetzt tragen Sie als Hersteller z.B. Nintendo ein und aktualisieren den Artikel im Shop.
Artikel "C" ist auch Kategorie 52 und bekommt beim Öffnen des Merkmal-Fensters Folgendes angezeigt:
Herkunftsland = Deutschland, Hersteller = Sony, Nintendo.
---
Dadurch ist gewährleistet, dass Sie bereits erfasste Daten nur auswählen und nicht jedesmal neu eingeben müssen.
Sie wählen diese Merkmale über die Auswahlboxen aus. Mit "eigener Wert" legen Sie neue Werte an.
"Hinzufügen" packt die Merkmale dann unter den Punkt "zugewiesene Artikelmerkmale".

Vor den zugewiesenen Artikelmerkmalen befindet sich eine Eingabebox, die die Reihenfolge in der Detailansicht im Shop angibt. Für die Eigenschaftssuche ist es nicht von Bedeutung, nur für die Anzeige in der Detailansicht.
Der Button "Del" entfernt das Merkmal wieder.
Die Checkbox zeigt an, ob das Merkmal ein wesentliches Merkmal ist und (sofern es im Adminbereich ausgewählt ist) in der Kaufabschlussseite mit angezeigt wird.
Mit "OK" und "OK+" speichern Sie die zugewiesenen Merkmale in der Datenbank.
!Achtung! - Erst wenn der Artikel im Shop aktualisiert wurde, sind die Daten auch im Shop einsehbar.
Mit der Lagerauswahl haben Sie die Möglichkeit, Merkmale eines anderen Lagerartikels zu übernehmen, sodass Sie diese bei gleichartigen Artikeln nur entsprechend anpassen müssen.
![]()
Mit "OK" oder "OK+" werden die Merkmale des ausgewählten Artikels übernommen.
!Achtung! – Schon vorhandene Merkmale werden dann überschrieben.
!Wichtig! – Wenn die Artikel schon zum DR-WebShop übertragen wurden und Sie erst dann die Merkmale hinzugefügt haben, müssen Sie einmal kurz die kleine Box links neben den Merkmalen ab- und anhaken und danach auf ok oder ok+ klicken, da ansonsten die Merkmale nicht zum DR-WebShop übertragen werden.
TODO-Liste
Unter Senden -> DR-WebShop2 Todo-Liste finden Sie die Todo-Liste in der alle noch abzuarbeitenden Artikel so wie die abgearbeiteten Artikel aufgelistet sind.
SENDEN ->DR-WebShop2_Todo-Liste
FAQ
Hier wollen wir häufig gestellte Fragen beantworten
Allgemeine Fragen
Frage:
Wie ändere ich das Passwort für den Admin-Bereich?
Antwort:
Da jeder Benutzer, welcher Adminrechte hat, sich in den Admin-Bereich einloggen kann, muss das Passwort im eigenen Benutzer geändert werden. Dazu muss man sich auf der Shopseite normal als Kunde einloggen und kann dann anschließend unter "Mein Account" sein Passwort ändern. Daraufhin ist auch das Passwort für den Adminzugang geändert.
Frage:
Warum wird der Amazon Payments-Button im Warenkorb nicht angezeigt, obwohl Amazon Payments im Shop-Admin unter Status->Zahlungsarten aufgeführt wird?
Antwort:
Dies kann mehrere Gründe haben.
Einerseits kann es sein, dass ein digitaler Artikel im Warenkorb liegt. Digitale Artikel können nicht über Amazon Payments bezahlt werden. Daher wird der Button ausgeblendet sobald sich ein solcher Artikel im Warenkorb befindet.
Andererseits kann es sein, dass Sie ihren Warenkorb nicht SSL-verschlüsselt haben. Amazon Payments wird nur bei einem verschlüsselten Warenkorb angezeigt.
Die Option zur Verschlüsselung finden Sie im Shop-Admin unter "allgemeine Konfiguration -> Warenkorb SSL verschlüsseln".
Achtung:
Um den Warenkorb mit SSL zu verschlüsseln, müssen Sie ein SSL-Zertifikat im Shop installiert haben. Anderenfalls erhalten Ihre Kunden beim Aufrufen des Warenkorbs eine Zertifikatswarnung. Wenn Sie Interesse an einem SSL-Zertifikat haben, wenden Sie sich bitte an unseren Support.
Frage:
Wieso zeigt mir der Browser an, dass ich ein fehlerhaftes Zertifikat nutze?
Antwort:
Alle externen Grafiken müssen via https:// eingebunden werden. Wenn Sie also eine Grafik darstellen möchten, dann müssen Sie die URL wie folgt aufbauen: https://adresse.de/bildname.jpg oder https://www.adresse.de/bildname.jpg
Achtung:
Dies gilt nicht für Artikelbilder. Diese werden vom Shop automatisch dynamisch verlinkt, sodass in diesem Fall keine Anpassung nötig ist.
Frage:
Welche Zeichen sind bei der Vergabe der Kategorienamen erlaubt?
Antwort:
Es sind folgende Zeichen erlaubt: &, ö, ä, ü, ß, Ä, Ü, Ö, A, B, C, D, E, F, G, H, I, J, K, L, M, N, O, P, Q, R, S, T, U, V, W, X, Y, Z, a, b, c, d, e, f, g, h, i, j, k, l, m, n, o, p, q, r, s, t, u, v, w, x, y, z, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, ß, -, /,
Frage:
Warum funktioniert das Cross-Selling im Shop nicht, wenn ich im DreamRobot-Lager einen Ordner für das Cross-Selling ausgewählt habe?
Antwort:
Für das Cross-Selling im DR-WebShop können nur einzelne Artikel ausgewählt werden. Die ordnerweise Übertragung steht für den DR-WebShop nicht zur Verfügung.
Frage:
Wie kann ich Anker im Content-Manager benutzen?
Antwort:
Wenn Sie die Anker beispielsweise unter "http://www.ihre-domain.de/c/FAQ_530" hinterlegen möchten, dann muss der Anker wie folgt aussehen: <a href="/c/FAQ_530#Anker">Hier der angezeigte Name</a>
Frage:
Wieso werden meine Artikelbilder nicht angezeigt?
Antwort:
Prüfen Sie im Adminbereich im Shop unter "ARTIKEL->Artikelbilder Status", ob es eine Fehlermeldung gibt. Wird ein Artikel mit Bildern in den Shop eingestellt, werden die Bilder in eine Liste eingetragen und diese nach und nach abgearbeitet. Deshalb wird im ersten Moment nicht direkt ein Bild beim Artikel angezeigt. Dies dient dazu, dass nicht zu viele Bilder auf einmal eingestellt werden und der Shop somit unter Performance-Problemen leidet. Unter "ARTIKEL->Artikelbilder Status" können Sie die Bearbeitung der Bilder auch manuell starten. In der Regel werden alle fünf Minuten Artikelbilder nachgeladen.
Desweiteren sollten Sie prüfen, ob Leerzeichen in der URL enthalten sind. Diese sollten Sie entfernen oder durch Unter- oder Bindestriche ersetzen. Außerdem gibt es eine Begrenzung in der Größe von 1500px in der Breit oder Höhe.
Frage:
Wieso wird mir PayPal im Warenkorb nicht angezeigt obwohl die Option "Im Warenkorb anzeigen" aktiviert ist?
Antwort:
Die Option "Im Warenkorb anzeigen" können Sie nur dann nutzen, wenn Sie das responsive Template und dadurch die überarbeitete Kaufabwicklung nutzen. Stellen Sie Ihr Template auf das responsive Template also um, dann wird Ihnen die Zahlart auch im Warenkorb angezeigt.
Frage:
Woher bekomme ich die Zugangsdaten für PayPal-Plus?
Antwort:
Die Zugangsdaten für PayPal-Plus müssen Sie in Ihrem PayPal-Händleraccount erstellen und dann im Shop-Backend hinterlegen.
Frage:
Wie erreiche ich meine Sitemap.xml?
Antwort:
Die Sitemap ist immer unter folgender Adresse zu erreichen: http://www.URLZUMSHOP.de/sitemap.xml
Layout
Frage:
Wie bekomme ich das Bild (Wolken, Sonnenblumen, etc) aus dem Headerbereich raus?
Antwort:
In dem Sie in den Content Manager gehen, da den Header auswählen, dann in den Quelltext gehen und folgendes entfernen: id="header-img". Beim default-Template kann auch noch zusätzlich das Hintergrundbild im Content angegeben sein, das sollten Sie dann auch entfernen (Speichern nicht vergessen):
background: url("../../../templates/default/images/header.jpg") no-repeat scroll left top transparent;
Wir werden in den nächsten Versionen aber nur das Bild im Content (background: url("../../../templates/default/images/header.jpg") no-repeat scroll left top transparent;) drin haben und nicht mehr in der CSS-Datei.
Frage:
Wie füge ich eigene Meta Daten in dem Shop hinzu?
Antwort:
Dazu müssen Sie im Templates Verzeichnisses Ihres Shops in den Ordner Ihres genutzten Templates gehen und dort eine leere Datei mit dem Namen: "header_additional.html" erstellen. Diese öffnen Sie und fügen dort Ihre Meta Daten ein.
Achtung:
Es darf kein HTML-Code eingetragen werden! Da dies Ihren Shop in manchen Browsern zerstören würde.
So sollte es zum Beispiel aussehen:
<meta name="google-site-verification" content="23123123ashdfkau123" />
Frage:
Wie füge ich eigene Meta Daten in dem Shop hinzu?
Antwort:
Erstellen Sie Ihre CSS-Datei und tragen Sie danach folgenden Code in die Datei "header_additional.html" in dem Ordner Ihres genutzten Templates ein. Falls diese Datei noch nicht existiert, erstellen Sie einfach eine leere Datei mit diesem Namen.
<link rel="stylesheet" type="text/css" href="/templates/verzeichnis_des_Templates/css/meinneues.css" />
Ersetzen Sie dabei einfach "meinneues.css" mit dem Namen Ihrer CSS-Datei und "verzeichnis_des_Templates" mit dem korrekten Namen Ihres Templates.
Achtung:
Es darf kein HTML-Code eingetragen werden! Da dies Ihren Shop in manchen Browsern zerstören würde.
Frage:
Wie kann ich ein eigenes Favicon im Shop setzen?
Antwort:
Im Shop können Sie für die verschiedenen Templates ihr eigenes Favicon setzen. Die Datei die Sie austauschen müssen, hat den Namen "favIcon.icon" und befindet sich in dem jeweiligen images Ordner im ausgewählten Template Verzeichnis.
Protected Shops Logo einfügen
Frage:
Wie kann ich das Protected Shops Logo in meinem Shop anzeigen lassen?
Antwort:
Man muss im Content Manager eine neue Seite vom Typ "Platzhalter Box" anlegen.
Da dieser mit einer individuellen ID versehen ist, generieren Sie sich diesen Code bei Protected Shops.
Für weitere Fragen hier zu, wenden Sie sich bitte an Protected Shops.
Beispiel:
<form action="http://www.protectedshops.de/logo" method="post" target="_blank">
<p style="text-align: center;">
<input border="0" height="80" name="siegel" src="http://www.protectedshops.de/media/logo/ps80px.png" type="image" width="80" />
<input name="shop_id" type="hidden" value="xxx" />
</p>
</form>
Artikelseite vom XTC soll auf den neuen Shop verweisen
Frage:
Was muss man machen, wenn man die Suchmaschinen Rankings von seinem alten XTC Shop nicht verlieren will?
Antwort:
Damit Sie das Ranking bei den Suchmaschinen nicht verlieren, haben wir extra eine 301 Weiterleitung eingebaut.
Die 301 Weiterleitung verweist die Besucher direkt auf die neue Seite und sagt den Suchmaschinen, dass sich der Link zum Produkt geändert hat.
Dies wird von den meisten Suchmaschinen unterstützt.
Nachdem Ihre Artikel mit dem XTC to DR-Webshop Import importiert worden sind, können Sie die in dem Archiv liegende Datei „product_info.php“ in das Root Verzeichnis Ihres aktuellen Shop's kopieren und damit die Besucher Ihrer Seite zukünftig direkt auf den neuen Shop verweisen.
Damit die Artikel auch auf Ihren Shop verwiesen werden, müssen Sie die Datei „product_info.php“ öffnen und in Zeile 3 Ihre Shop URL hinterlegen.
Nachdem Sie dies getan haben, können Sie die Datei in Ihren Shop hochladen. Jeder der Ihre Produkte ansieht wird direkt auf Ihren neuen DR-WebShop geleitet.
Damit der DR-Webshop weiß, um welchen Artikel es sich handelt, muss die ID des Artikels aus dem XTC Shop im Feld "ean" eingetragen sein (Dies macht der XTC to DR-Webshop Import automatisch).
Falls die "ean" manuell geändert und in den Shop geladen wird, ist eine Zuweisung zwischen dem XTC Artikel und dem DR-Webshop Artikel nicht mehr möglich.
Falls es die Artikel allerdings im DR-WebShop nicht gibt, dann wird der Benutzer auf die Startseite des Shops verwiesen.
Allgemeine Fragen vor der Bestellung des DR-WebShop
Frage:
Ist es möglich eine bereits registrierte Domain für den DR-WebShop zu nutzen?
Antwort:
Ja, das ist möglich. Bei der Bestellung des DR-WebShop werden Sie aufgefordert eine Domain anzugeben. Anschließend wird geprüft, ob diese bereits vergeben ist und falls ja, haben Sie die Möglichkeit den AuthCode einzugeben, mit dem Sie dann die Domain zu uns transferieren.
Gratisartikel
Im Shop ist es möglich den Kunden im Warenkorb Gratisartikel anzubieten, welche der Kunde zu seiner Bestellung hinzufügen kann. Wie viele Gratisartikel der Kunde je Bestellung auswählen kann, legt man im Shop unter Admin „Einstellungen -> Allgemeine Konfiguration -> Bestellabwicklung/Warenkorb“ fest, die entsprechende Option lautet: „Anzahl an möglichen Gratis Artikeln“. Der Standardwert ist 0 und die Funktion damit deaktiviert. Haben Sie hier eine Zahl eingetragen, müssen Sie nun eine Kategorie erstellen, die Sie den Artikeln hinzufügen, die Gratis angeboten werden sollen. Wichtig ist dabei, dass Sie die Kategorie auf inaktiv lassen, da sonst ein Kunde in die Kategorie gehen könnte und den Artikel zum normalen Preis kaufen könnte.
Haben Sie nun in der Kategorie Artikel müssen Sie noch angeben, zu welchen Artikeln Sie die Gratisartikel anbieten möchten. Dazu müssen Sie bei den Artikeln zu denen Sie Gratisartikel anbieten möchten das Merkmal: #free_category# mit der ID der Kategorie als Wert hinterlegen. So können Sie zum Beispiel zu unterschiedlichen Artikeln unterschiedliche Gratisartikel hinzufügen.
Legt nun ein Kunde einen oder mehrere Artikel zu denen Gratisartikel angeboten werden in den Warenkorb, bekommt der Kunde auf der Warenkorbseite die Optionen angezeigt „Gratisartikel auszuwählen“ und zwar in der Anzahl, die Sie in Admin festgelegt haben. Zu beachten ist, dass der Kunde je Option nur einen Gratisartikel auswählen kann und es nur möglich ist unterschiedliche Gratisartikel auszuwählen. Außerdem ist es nicht möglich Varianten- oder Maßartikel als Gratisartikel anzubieten.