DR-WebShop 2
Inhaltsverzeichnis
- 1 Allgemein
- 2 Erste Schritte
- 3 Admin-Shop
- 3.1 Shop-Info
- 3.2 Shop-Status
- 3.3 Allgemeine Konfiguration
- 3.4 Sprach Modul
- 3.5 Bildgrößen
- 3.6 Steuerklassen
- 3.7 Kunden
- 3.8 Kundengruppen
- 3.9 Kategorien
- 3.10 Content Manager
- 3.11 Design-Manager
- 3.12 Event Manager
- 3.13 Artikelliste
- 3.14 FTP-Zugang
- 3.15 Preisvergleichs-Exporte
- 3.16 Modul Manager
- 3.16.1 Modul: CrossSelling
- 3.16.2 Artikelansicht
- 3.16.3 Modul: Produktlaufband
- 3.16.4 Modul: Merkliste
- 3.16.5 Modul: Tag-Clouds
- 3.16.6 Modul: Artikelbox
- 3.16.7 Modul: Artikelliste
- 3.16.8 Modul: Eigenschaftensuche
- 3.16.9 Modul: Gutschein
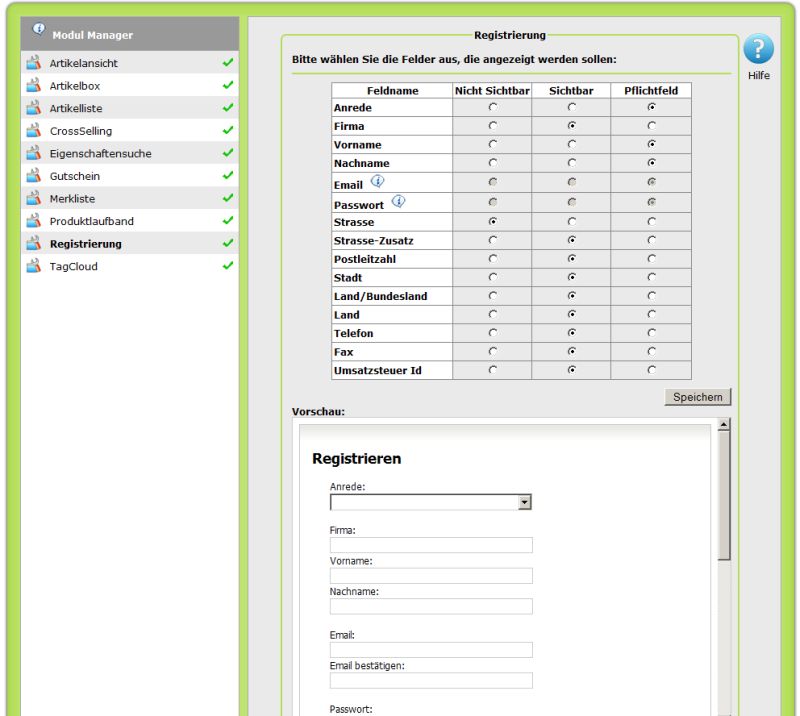
- 3.16.10 Modul: Registrierung
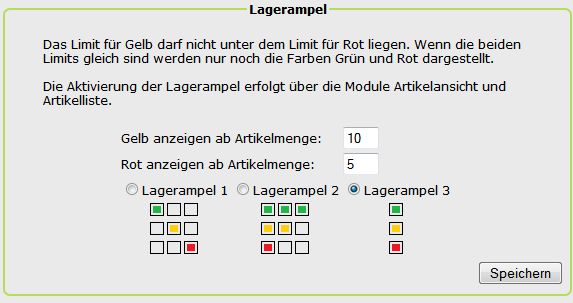
- 3.16.11 Modul: Lagerampel
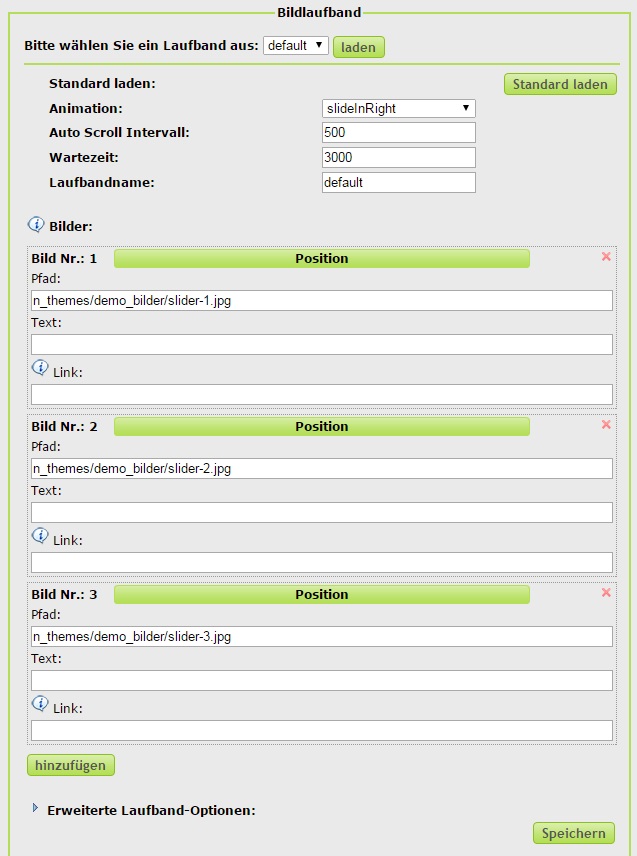
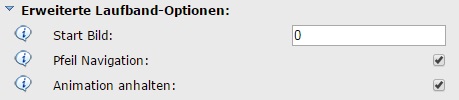
- 3.16.12 Modul: Bildlaufband
- 3.17 Protected Shops
- 3.18 JanoLaw
- 3.19 Händlerbund
- 3.20 IT-Recht Kanzlei
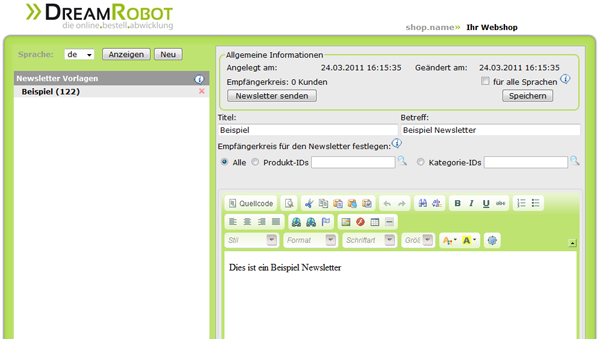
- 3.21 Newsletter
- 3.22 Zahlungsartenaufschläge
- 3.23 Sprachmanager
- 3.24 Artikelbilder Status
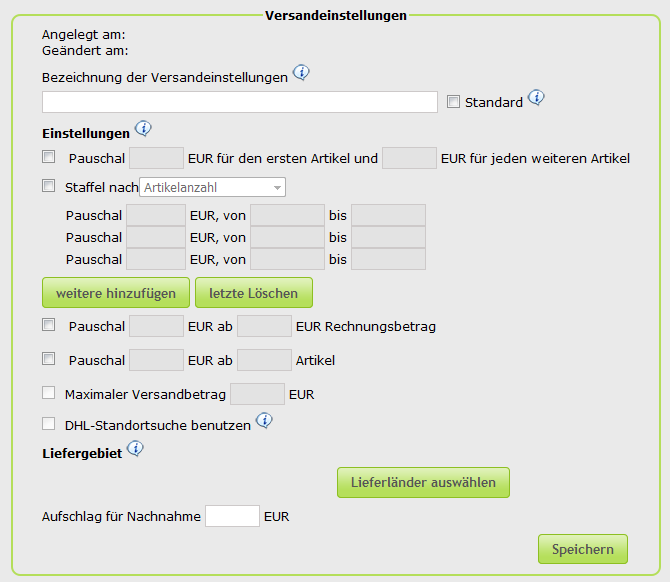
- 3.25 Versandeinstellungen
- 3.25.1 Anzeige der bereits gespeicherten Versandeinstellungen
- 3.25.2 Standard-Versandeinstellungen
- 3.25.3 Speichern
- 3.25.4 Schaltfläche „Weitere hinzufügen“
- 3.25.5 Schaltfläche „Letzte löschen“
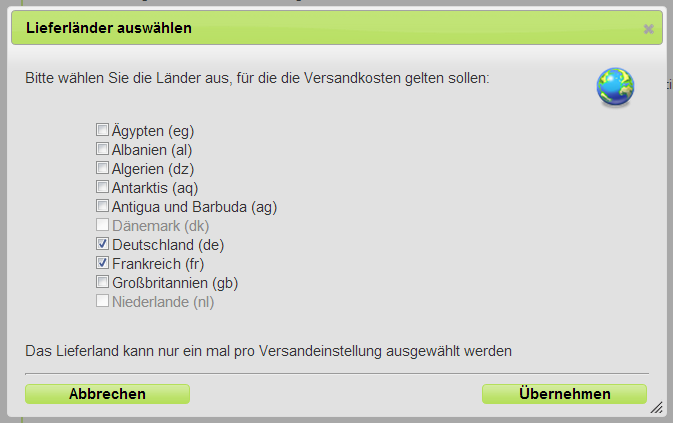
- 3.25.6 Schaltfläche „Lieferländer auswählen“
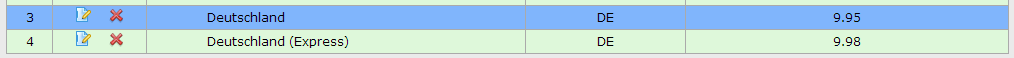
- 3.25.7 Mehrere Versandeinstellungen pro Lieferland
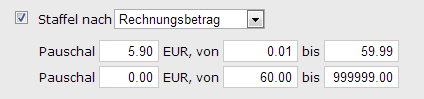
- 3.25.8 Kostenloser Versand
- 3.25.9 DHL-Standortsuche
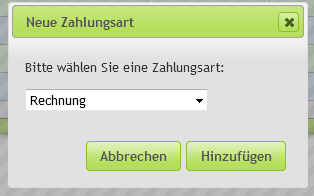
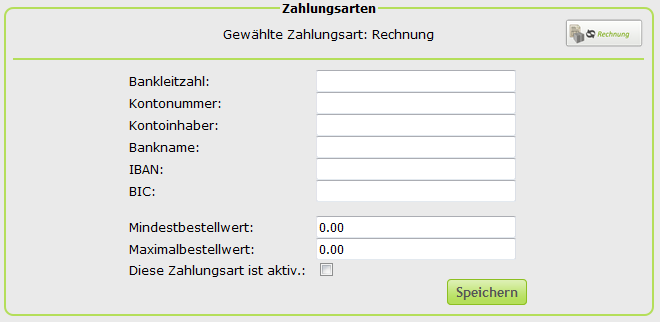
- 3.26 Zahlungsarten
- 4 Lager -> DR-WebShop
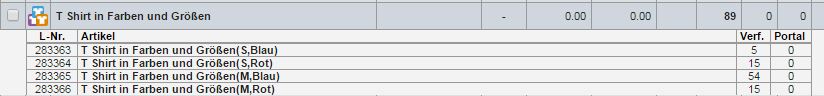
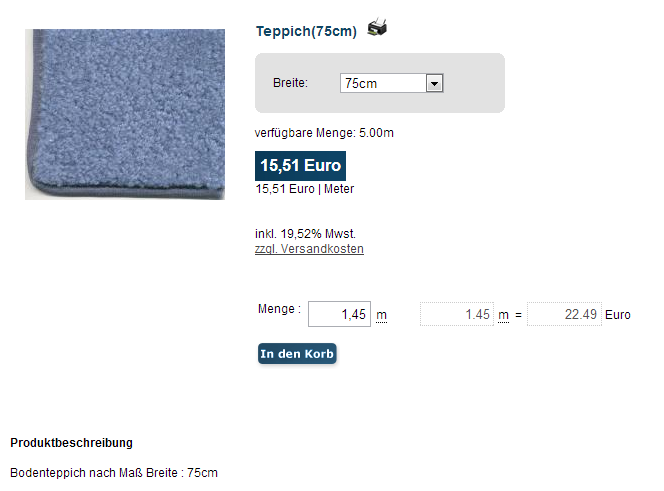
- 4.1 DreamRobot-Lager Maßartikel
- 4.2 DreamRobot-Lager Shopartikel
- 4.3 Grundpreisanzeige im DR-WebShop
- 4.4 Sonderpreis
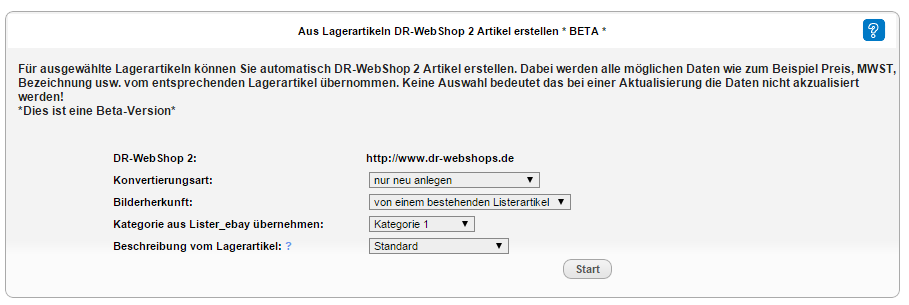
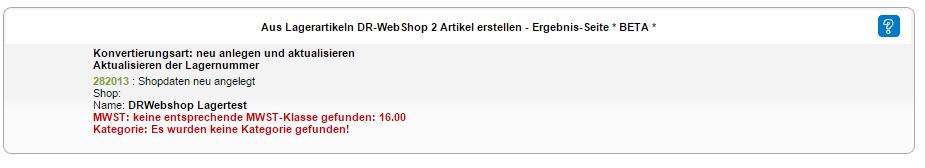
- 4.5 Shopartikel aus Lagerartikel erstellen
- 4.6 Shopartikel von XTC nach DreamRobot importieren
- 4.7 Kundendaten von XTC in den DR WebShop importieren
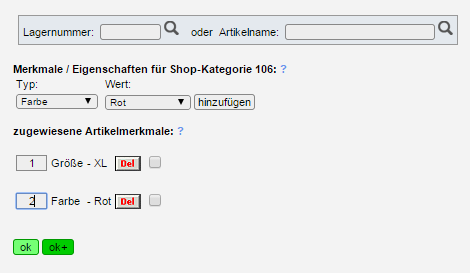
- 4.8 DreamRobot-Lager Merkmale
- 4.9 TODO-Liste
- 5 Shop
- 6 FAQ
Allgemein
Vorteile des DreamRobot Webshops
Der Konkurrenzdruck im Online-Handel wird stetig größer. Darum ist es wichtig, nicht nur auf den verschiedenen Verkaufsplattformen, sondern auch im eigenen Web-Shop präsent zu sein. Nur im eigenen Online-Shop kann sich der Online-Händler authentisch präsentieren und, unabhängig von externen Vorgaben, sein Warenangebot präsentieren und seine Preise gestalten.
Onlinehändler brauchen heute ein Shop-System, das einfach zu bedienen und sicher ist, kombiniert mit einem modernen eCommerce-Tool, das die Aufträge aus allen Angebotskanälen erfasst, abgleicht und die Auftragsabwicklung durch automatisierte Prozesse unterstützt. Die Lagermengen müssen dabei zwischen dem eigenen Shop und den Angebotsplattformen portalübergreifend aktualisiert werden, denn es ist sehr wichtig, Überverkäufe und die damit verbundenen schlechten Bewertungen zu vermeiden.
Der DR WebShop ist (in Kombination mit der DreamRobot-Bestellabwicklung) eine kostengünstige Komplettlösung für Online-Profis und Startups, die lieber verkaufen als programmieren. Das Shopsystem ist leicht zu bedienen. Kenntnisse in HTML, CSS, SQL, JavaScript oder anderen Programmiersprachen sind nicht erforderlich. Der Shop erfüllt die rechtlichen und sicherheitstechnischen Anforderungen. Gesetzesänderungen werden zeitnah umgesetzt. Die verschiedene Module sind alle inklusive, z.B. für Gutscheine, eine Eigenschaftensuche, Slider, Produktlaufbänder oder Wortwolken.
DreamRobot hat viele verschiedene Template-Designs vorbereitet, die standardmäßig genutzt oder nach eigenen Wünschen umgestaltet werden können. Dafür gibt es einen einfach zu bedienenden Design-Manager.
Die Integration der Module unserer Partner, z.B. der Händlerbund, Klarna-Rechnungskauf oder JanoLaw-Rechtstexte, ist "ab Werk" bereits vorbereitet.
Mit der DreamRobot Bestellabwicklung und dem DR-Webshop haben Online-Händler eine Komplettlösung zu einem angemessenen Preis und werden von einem freundlichen Supportteam unterstützt, das per Telefon und E-Mail gerne weiterhilft.
Die Vorteile des DreamRobot Webshops auf einen Blick:
> fertig programmierter Online-Shop
> 14 Tage unverbindliche Testzeit
> kostenlose telefonische Einführung
> Hilfe bei der Einrichtung
> Voll-Integration in das Abwicklungs-Tool DreamRobot
> technisch und rechtlich stets auf dem neuesten Stand
> fertige Templates / Designs / Designvorlagen inklusive
> alle Module inklusive (z.B. Wortwolke, Bestseller, Gutscheine, Slider, Laufbänder und vieles mehr)
> portalübergreifender Mengenabgleich (z.B. amazon, eBay, Rakuten usw. - über das DreamRobot Lager)
> Integration verschiedener Partner-Module (z.B. Händlerbund, JanoLaw usw.)
> Integration vieler Zahlungsanbieter (z.b. Paypal, Klarna-Rechungskauf, amazon payments, billsafe, wirecards)
> automatisierte Stapelverarbeitung (z.B. Erstkontakt, Packzettel, Lieferscheine, Rechnungen, E-Mails usw.)
> diverse, hilfreiche Zusatzleistungen(z.B. Finanzexporte für Datev, Lexware usw., Import der eBay Artikel in den DR-Webshop, diverse weitere Import/Export-Funktionen)
Testen Sie kostenlos den DR-WebShop mit allen Funktionen
Sie können den DR-WebShop 14 Tage kostenlos und unverbindlich testen.
Senden Sie dazu einfach eine Mail an den Support. Diese sollte Ihre Kundennummer sowie die Kennung des Portalaccounts enthalten, an den der Shop angeschlossen werden soll.
Info zum 14-tägigen Testzeitraum:
Der Shop ist auf einer Testdomain installiert. Sollten Sie sich später für den DR-WebShop entscheiden, können Sie mit dem gesamten Test-Shop ohne Probleme auf Ihre endgültige Domain bei uns wechseln.
Sie können also im Prinzip alles so einrichten, wie Sie es wünschen und diese Einstellungen dann nahtlos übernehmen.
Erste Schritte
- Loggen Sie sich bei DreamRobot ein und gehen nach ADMIN->DR-WebShop. Hier finden Sie den Link zu Ihrem Shop-Adminbereich.
- Aktvieren Sie Ihre Wartungsseite unter "Einstellungen->Allgemeine Konfiguration“ bevor Sie den Shop administrieren (Wenn noch nicht aktiviert).
- Geben Sie den Namen des Shops ein sowie die Standard E-Mail Adresse, die als Absender erscheint, wenn über den Shop E-Mails versendet werden.
- Wählen Sie ein Shop Template, sowie die Standardsprache(momentan verfügbar:Deutsch und Englisch)im Shop aus.
- Unter "Einstellungen->Steuerklassen" ist es erforderlich, die vorhanden Steuerklassen zu überprüfen.
- Unter "Kunden->Kundengruppen" können Sie die Kundengruppen Ihren Bedürfnissen anpassen oder auch eigene, neue Kundengruppen erstellen.
- Unter "Artikel->Kategorien" können Sie Ihre eigenen Kategorien anlegen oder vorhandene Kategorien importieren(siehe Handbuch DR-WebShop). Die Testkategorie sollte gelöscht werden.
- Unter "Verwaltung->Content Manager" ist es möglich, die inhaltlichen Informationen im Shop zu bearbeiten.
- AGB, Datenschutz, Impressum
- Kontakt
- Startseite
- Versandkosten
- Widerrufsbelehrung
- Footer, Header
- Logo (Empfehlung: ca.380x100 Pixel und Querformat)
- Navigation
- Über die Lupe erhalten Sie eine Vorschau der Inhalte im Shop.
- Unter "Verwaltung->Design-Manager" können Sie das Layout Ihres Shops bearbeiten. (Empfehlung: Responsives Template (mobile Darstellung))
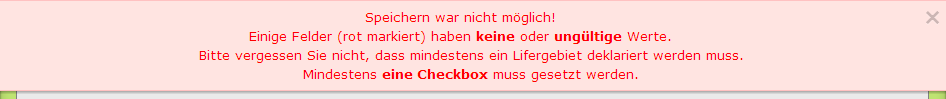
- Unter "Einstellungen->Versandeinstellungen" ist es erforderlich, mindestens einen anzulegen. Ein "Lieferland", für die die Versandkosten gelten sollen muss immer ausgewählt sein.
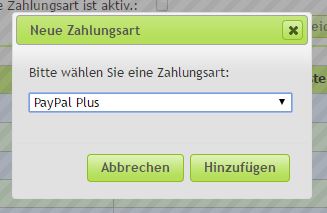
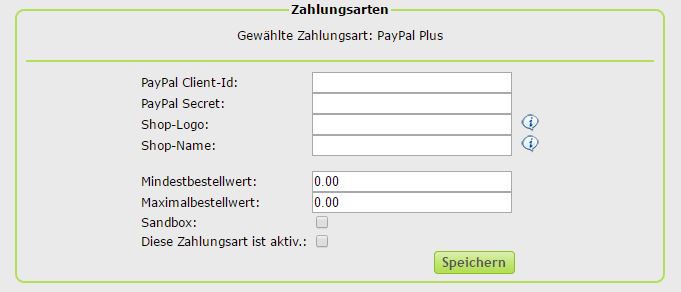
- Unter "Einstellungen->Zahlungsarten" ist es erforderlich, neue Zahlungsarten hinzuzufügen. Damit diese im Shop angezeigt wird, ist es notwendig ein Häkchen bei "aktiv" zu setzen. Alternativ können Sie die Zahlungsarten auch im Backend vom Shop einrichten und verwalten.
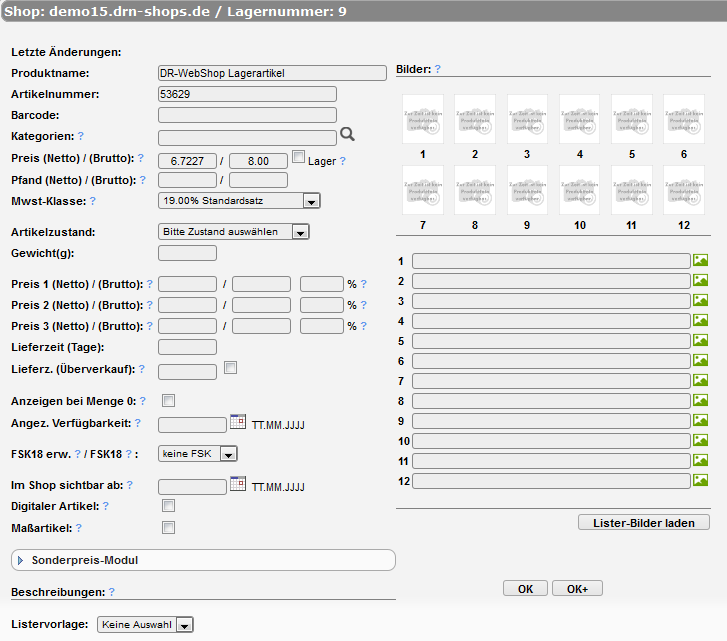
- Artikel im DreamRobot Lager anlegen oder importieren (siehe Handbuch DR-WebShop).
- Artikel aus dem DreamRobot Lager in dem Shop anzeigen.
- Wartungsseite wieder deaktivieren, damit Ihre Kunden den Shop nutzen können.
Wichtig: Einen Onlineshop aufzusetzen bzw. zu betreiben ist keine Garantie dafür, dass die Verkäufe auch stattfinden. Es gibt viele Faktoren die beachtet werden müssen. Wir bieten Ihnen einen Leitfaden an, welcher Ihnen aufzeigt, dass man bei einem Online-Shop nicht nur am Design
und an den Artikeln arbeiten muss, sondern auch an der Popularität. Diesen Leitfaden finden Sie hier -> http://www.dreamrobot.de/download/Leitfaden_Internet_marketing.pdf
Admin-Shop
Login in den Administrations Bereich
Nach der Einrichtung des Shops durch unserer Programmierer, bekommen Sie das Passwort von uns per Mail mit dem Betreff: "DreamRobot: Ihr DR-Webshop ist installiert" mitgeteilt. Sie können sich dann mit den Daten in den Shop einloggen.

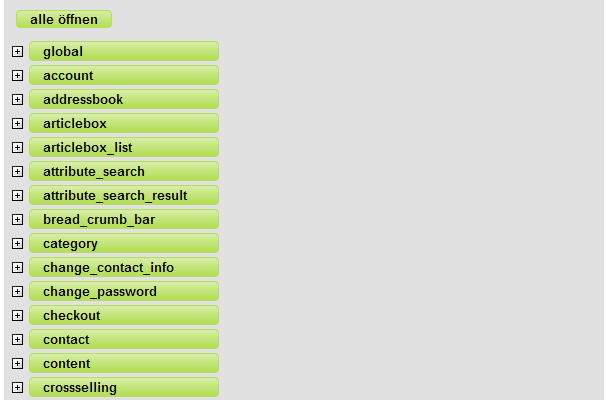
Unter der Übersicht am linken Menürand, finden Sie eine Übersicht der kompletten Navigation für die Einrichtung Ihres Shops.
Datei:Navigation Übersicht.png
Oben rechts im Adminbereich gelangen Sie mit einem Klick auf den Namen des Shops zu Ihrem DR-WebShop.
Shop-Info
- Speicherverbrauch (Webspace)
- Zeigt den verbrauchten Webspace an sowie den maximal zur Verfügung stehenden Speicherplatz. Sollte die vordere Zahl rot sein, stehen weniger als 10% des Speichers noch zur Verfügung. Am besten wenden Sie sich dann an den Support, um Speicherplatz für Ihren Shop nachzubuchen.
- Google Page Ranking
- Der PageRank ist ein Verfahren, bei dem verlinkte Dokumente im World Wide Web, anhand ihrer Struktur bewertet bzw. gewichtet werden. Dabei wird jedem Element ein Gewicht, der PageRank, aufgrund seiner Verlinkungsstruktur zugeordnet. Er dient der Suchmaschine Google als Grundlage für die Bewertung von Seiten. Der Wert 10 ist dabei das Maximum und das beste Ranking. Beispiel: 4/10
- Alexa Ranking Global/DE
- Der Fokus liegt darauf, die Qualität, den Traffic und die Links einer bestimmten Website auszuwerten. Mit dem Alexa Rank werden die festgestellten Besucherzahlen ausgewertet. Daher ist er für werbetreibende Internetseiten sehr interessant. Ein kleiner Rang deutet vermutlich auf eine große Popularität einer Seite hin. Es gibt hier einen globalen Wert und wenn vorhanden einen Länderspezifisches Wert. Ein Beispiel für ein Länderspezifisches Wert wäre das Alexa Ranking für Deutschland (DE).
- Google Analytics
- Google Analytics ist ein Dienst, der für die Analyse von Zugriffen auf Webseiten dient. Wenn Sie sich dafür bei Google anmelden (http://www.google.com/analytics) können Sie auf der Shop Status Seite die Tracking ID einfügen. Der benötigte Code wird dann automatisch in Ihren WebShop integriert. Die Tracking-ID finden Sie in Ihrem Google Analytics Konto unter "Admin", wenn Sie die entsprechende Property ausgewählt haben, im Bereich "Tracking Info" -> "Tracking Code".
- Leitfaden Internet-Marketing
- Hier sind einige nützliche Informationen über das Thema "Internet-Marketing" in einer PDF-Datei zusammengefasst.
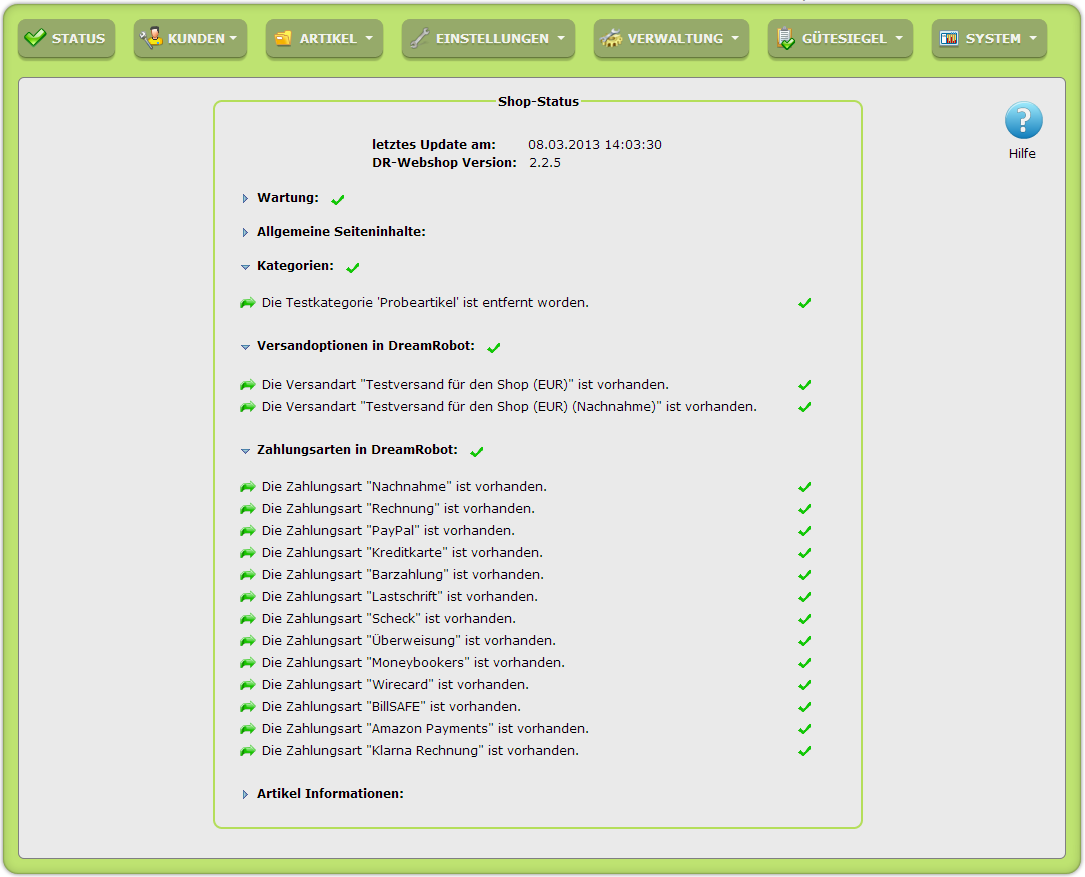
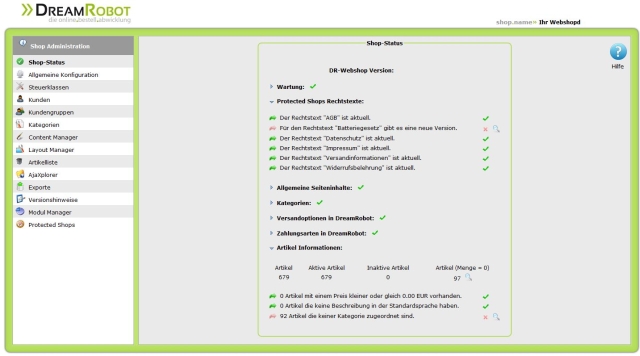
Shop-Status
Hier finden Sie Status-Informationen zu Ihrem DR-WebShop. Mit einem Blick können Sie prüfen, ob alle wichtigen Bereiche richtig eingerichtet sind bzw. bearbeitet wurden. Zum Beispiel ob Sie in DreamRobot die Versandoptionen oder Zahlungsarten hinterlegt haben.

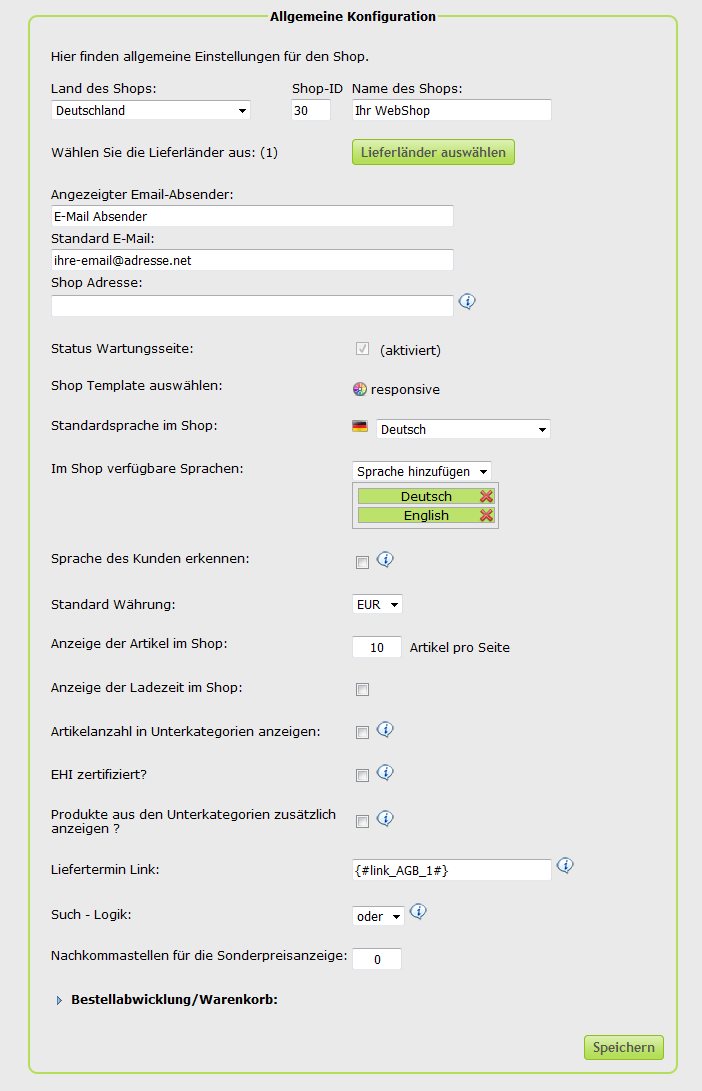
Allgemeine Konfiguration
Unter "Einstellungen->Allgemeine Konfiguration" können Sie die Wartungsseite für Ihren Shop aktivieren bzw. deaktivieren. Das Land und der Name Ihres DR-WebShops sowie die E-Mail Absenderadresse kann können ausgewählt und eingetragen werden. Zudem können Sie hier (unter "Shop Template auswählen") das Design von Ihrem Shop ändern. Mit der Option "Anzeige der Artikel im Shop" bestimmen Sie, wieviele Artikel auf einer Seite dargestellt werden.

Zusätzlich sind hier nachfolgende Einstellungen möglich:

Artikelanzahl in Unterkategorien anzeigen:
Wenn Sie diese Option aktivieren und speichern werden hinter der Kategorieauswahl die Anzahl der Artikel in der entsprechenden Kategorie angezeigt.
Produkte aus den Unterkategorien zusätzlich anzeigen
Wenn Sie diese Option aktivieren, werden für die angewählte Kategorie zusätzlich die Produkte aus den Unterkategorien angezeigt.
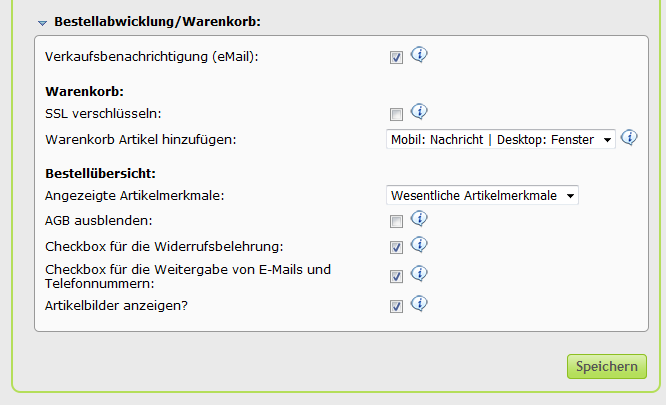
Verkaufs-Mailbenachrichtigung
Wenn Sie diese Option aktivieren, wird Ihnen eine Benachrichtigung per Mail zugesandt, wenn etwas in Ihrem Shop verkauft wird. Die Mail wird an die Standard E-Mail-Adresse Ihres Shops gesendet und beinhaltet voreingestellt eine Tabelle der verkauften Artikel.
Den Inhalt dieser Mail können Sie selbst verändern, indem Sie im Content Manager den Inhalt "Email_Verkaufsbenachrichtigung" anpassen.
Warenkorb SSL verschlüsseln:
Wenn Sie diese Option aktivieren und speichern wird der Warenkorb SSL verschlüsselt.
Wichtig: Die Option nur aktivieren, wenn Sie auch ein SSL Zertifikat auf Ihrem Shop installiert haben. Ansonsten bekommen Ihre Kunden beim Bestellprozess eine Zertifikatswarnung.
AGB in der Bestellübersicht ausblenden
Wenn Sie diese Option aktivieren, wird in der Bestellübersichts-Seite die komplette Box AGB ausgeblendet.
Wichtig: Diese Option sollten Sie nur aktivieren, wenn Sie die gesetzlichen AGB nutzen.
Checkbox für die Widerrufsbelehrung in der Bestellübersicht
Wenn Sie diese Option aktivieren, wird in der Bestellübersichts-Seite eine Checkbox für die Widerrufsbelehrung angezeigt. Der Kunde muss über diese Checkbox bestätigen, dass er die Widerrufsbelehrung gelesen hat bevor er mit dem Kauf fortfahren kann.
Checkbox für die Weitergabe von E-Mails und Telefonnummern in der Bestellübersicht
Wenn Sie diese Option aktivieren, wird in der Bestellübersichts-Seite eine Auswahlbox angezeigt, mit der der Kunde einwilligt, seine E-Mail-Adresse und seine Telefonnummer an das angegebene Versandunternehmen weiterzugeben. Der Kunde muss diese Auswahlbox bestätigen, um den Kauf abzuschließen.
Sprach Modul
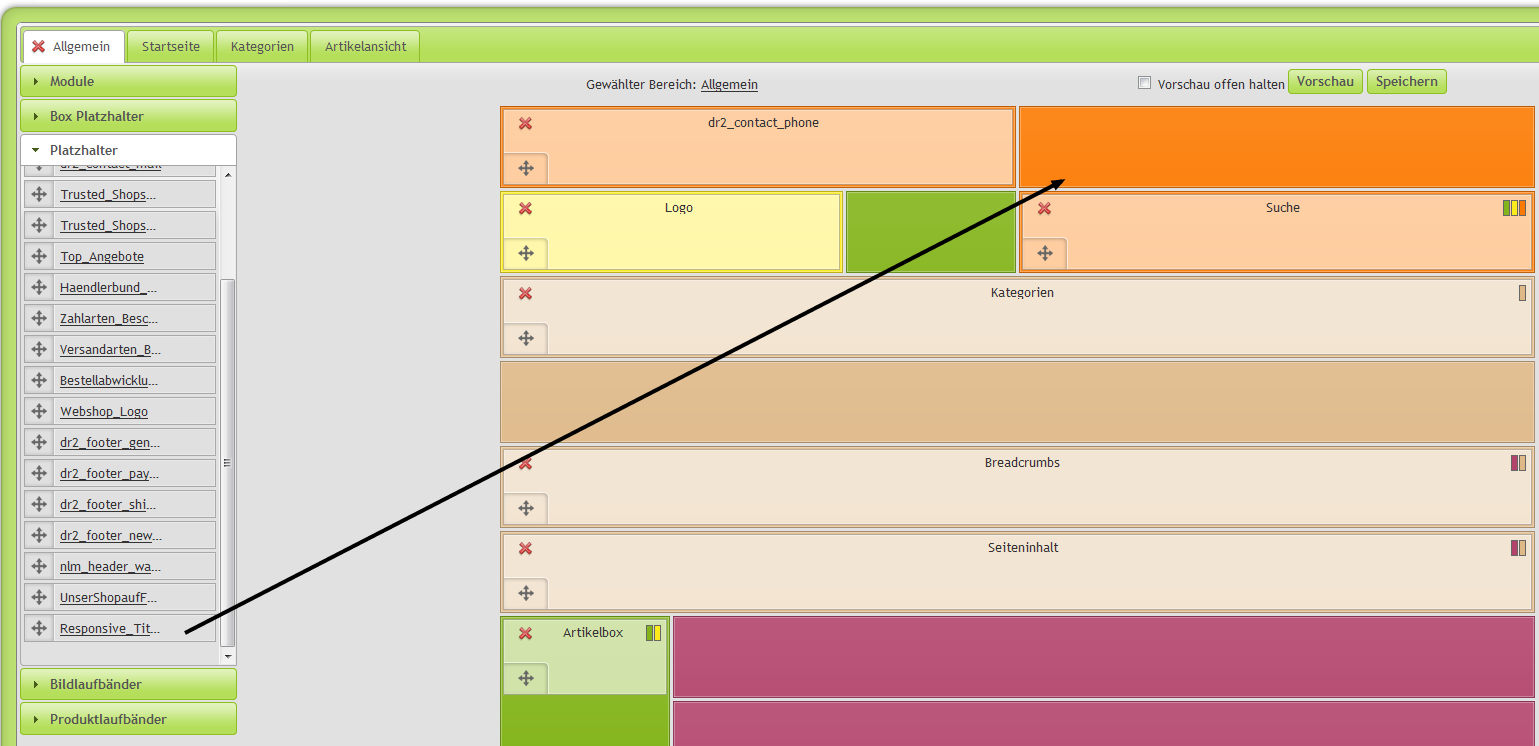
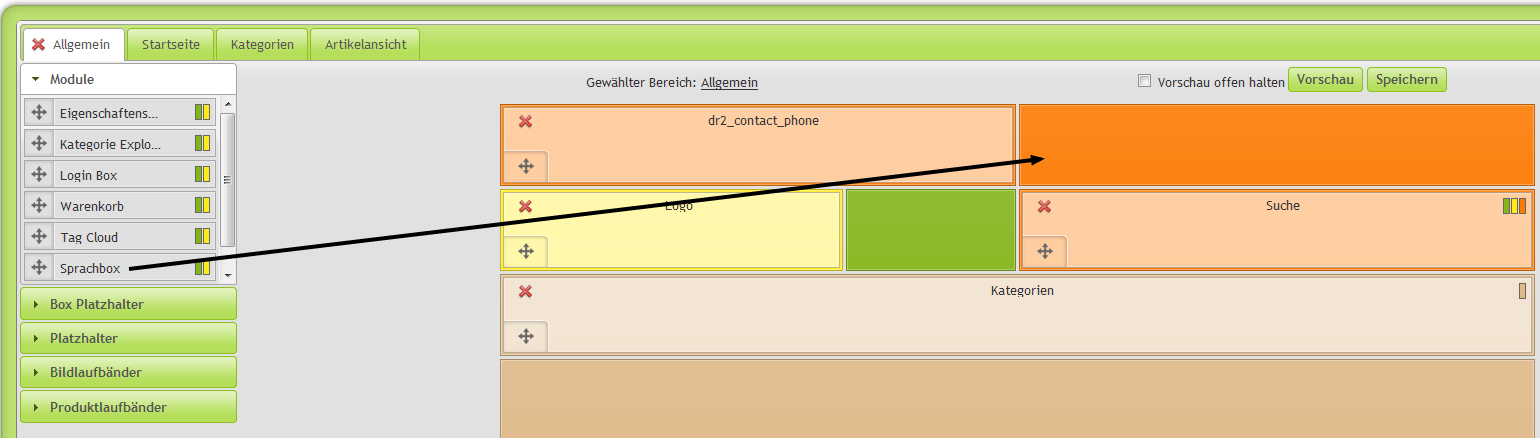
Um das Sprachmodul im responsiven Template zu platzieren, gehen Sie wie folgt vor: Verwaltung->Design-Manager->Modulauswahl->den Platzhalter "Responsive Titelleiste" oder "Sprachbox" einfügen.
Info: Der Platzhalter "Responsive Titelleiste" beinhaltet: den Loginbereich, den Warenkorb und das Sprachauswahlmodul.

Um das Sprachmodul in den statischen Templates zu verwenden, treffen Sie folgende Auswahl: Verwaltung->Design-Manager->Modulauswahl-> die "Sprachbox" einfügen.

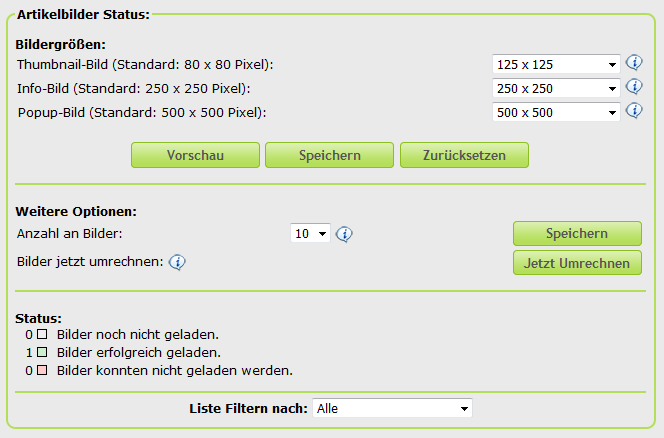
Bildgrößen
Unter "Artikel->Artikelbilder-Status" können Sie die Bilder für den Shop anpassen.

Für nachfolgende Bilder können Sie die Größen ändern:
- Thumbnail-Bild (Das Bild wird bei einer Suche im Shop angezeigt)
- Info-Bild (Das Bild wird bei den Artikeldetails angezeigt)
- Popup-Bild (Das Bild wird bei einem Klick auf das Info-Bild als Popup angezeigt)
Für jedes Bild-Format können Sie den Standard oder benutzerdefinierten Wert auswählen. Sobald Sie eine Größe ändern, können Sie die entsprechende Größe in der Vorschau überprüfen.
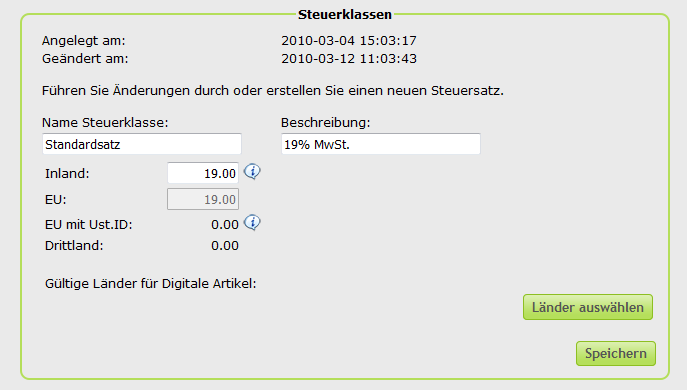
Steuerklassen
Unter "Einstellungen->Steuerklassen" können Sie die verschiedenen Steuersätze bearbeiten.

Neue Steuerklasse anlegen
Wenn Sie oben links auf „Neu“ klicken, können Sie eine neue Steuerklasse anlegen. Es ist notwendig, dafür den Namen der Steuerklasse, eine kurze Beschreibung sowie den Steuersatz für das Inland in % anzugeben.
Steuerklasse bearbeiten
Um einen Eintrag bearbeiten zu können, ist es notwendig unten in der Tabellle im Bereich „Aktion“ auf das blaue Icon zu klicken.
![]()
Steuerklasse löschen
Mit einem Klick auf das rote x im Bereich Aktion der Tabelle können Sie diesen Eintrag löschen.
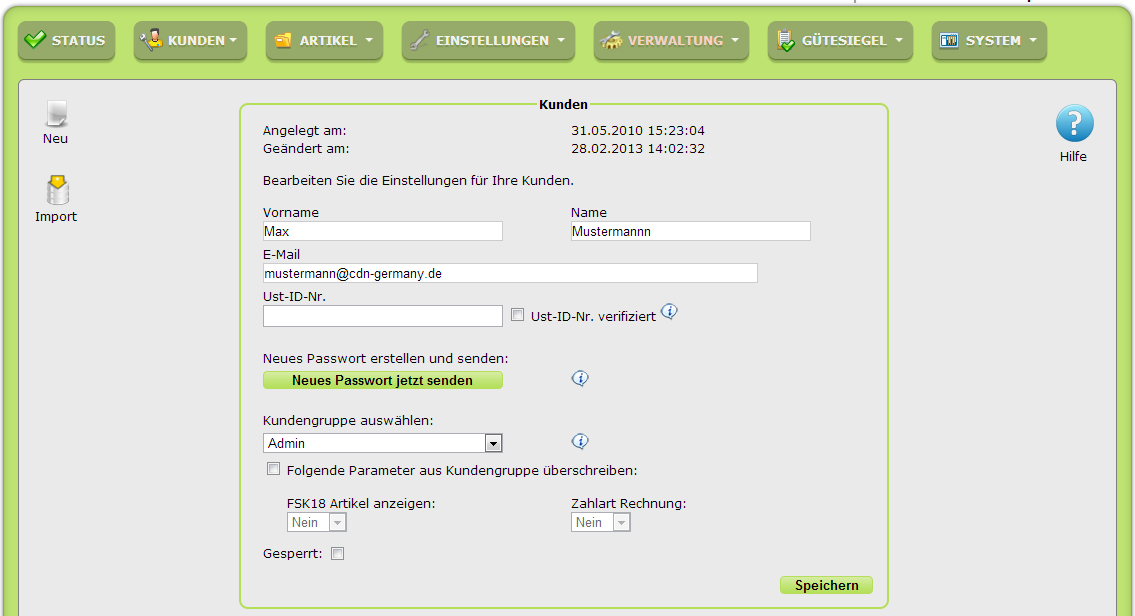
Kunden
Unter "Kunden->Kunden" werden alle Kunden in einer Tabelle aufgelistet. Sie können die Kunden einer Kundengruppe zuweisen und Adressen (wenn vorhanden) einsehen.

Die Kundengruppen-Parameter „FSK 18 Artikel anzeigen“ sowie „Zahlart Rechnung“ können individuell für einzelne Kunden überschrieben werden. Hier wird dann nicht die entsprechende Einstellung aus der Kundengruppe herangezogen.
Zudem können Sie auch nach Kunden über die der E-Mail Adresse oder dem Nachnamen suchen.
Neues Passwort erstellen und senden:
Wenn Sie den Button „Neues Passwort jetzt senden“ drücken, wird für den ausgewählten Kunden automatisch ein neues Passwort in der Datenbank gespeichert und der Kunde bekommt eine E-Mail mit dem neuen Passwort. Unter "Verwaltung->Content-Manager->Allgemeine Inhalte" finden Sie die passende Vorlage "email_password_senden" dazu.
Neuen Kunden anlegen:
Dies ist möglich, indem Sie oben links auf "Neu" klicken. Hier können Sie alle wichtigen Daten eintragen.
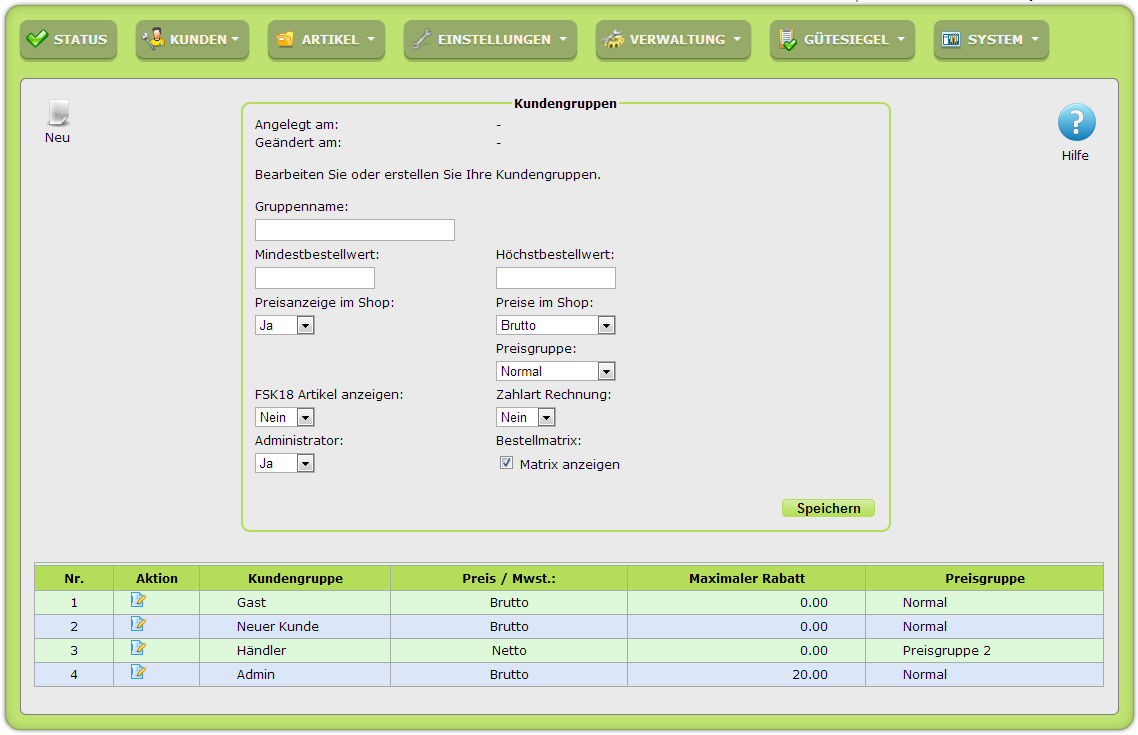
Kundengruppen
Unter "Kunden->Kundengruppen" können Sie die Kundengruppen, Bestellwerte und weitere Details festlegen. Es sind schon voreingestellte Gruppen vorhanden.
Wenn in Ihrem Shop auch FSK-18 Artikel angeboten (z.B. DVDs) werden, so sollten Sie für diese Kunden eine eigene Kundengruppe erstellen. Erst wenn ein Kunde beispielsweise das Postident-Verfahren erfolgreich durchgeführt hat, kann er in die Kundengruppe der FSK-18-geprüften Käufer verschoben werden.
Wenn ein Kunde schon Artikel im Warenkorb hat und seine Kundengruppe geändert wird, werden die Änderungen bei diesen Artikeln nicht berücksichtigt.

Neue Kundengruppe anlegen
Wenn Sie oben links auf „Neu“ klicken, können Sie eine neue Gruppe anlegen. Hier können Sie einen Gruppennamen festlegen.
Folgende Optionen stehen zur Verfügung:
- Mindestbestellwert und Höchstbestellwert
- Sie können definieren, ob der Kunde einer Gruppe einen Mindestbestellwert bzw. einen Höchstbestellwert haben soll. Wenn Sie diese Optionen nicht nutzen möchten, können die Felder leer bleiben.
- Preisanzeige im Shop
- Sie können entscheiden, ob die Preise im Shop angezeigt werden sollen.
- Preise im Shop
- Möchten Sie die Preise inklusive oder exklusive Steuer anzeigen? Legen Sie es hier fest.
- Preisgruppe
- Es gibt vier Preisgruppen die Sie in DreamRobot pflegen können.
- FSK18 Artikel anzeigen
- Für den Kunden dieser Gruppe werden in Ihrem Shop auch FSK-18 Artikel angezeigt und angeboten.
- Zahlart Rechnung
- Sie können die Zahlart „Rechnung“ anzeigen oder ausblenden.
- Administrator
- Mitglieder dieser Gruppe können sich alle Artikel in der Vorschau anschauen (auch FSK 18 Artikel).
Kundengruppe bearbeiten
Um einen Eintrag bearbeiten zu können, ist es notwendig unten in der Tabelle im Bereich „Aktion“ auf das blaue Icon zu klicken.

Kundengruppe löschen
Mit einem Klick auf das rote x im Bereich Aktion der Tabelle können Sie diesen Eintrag löschen.
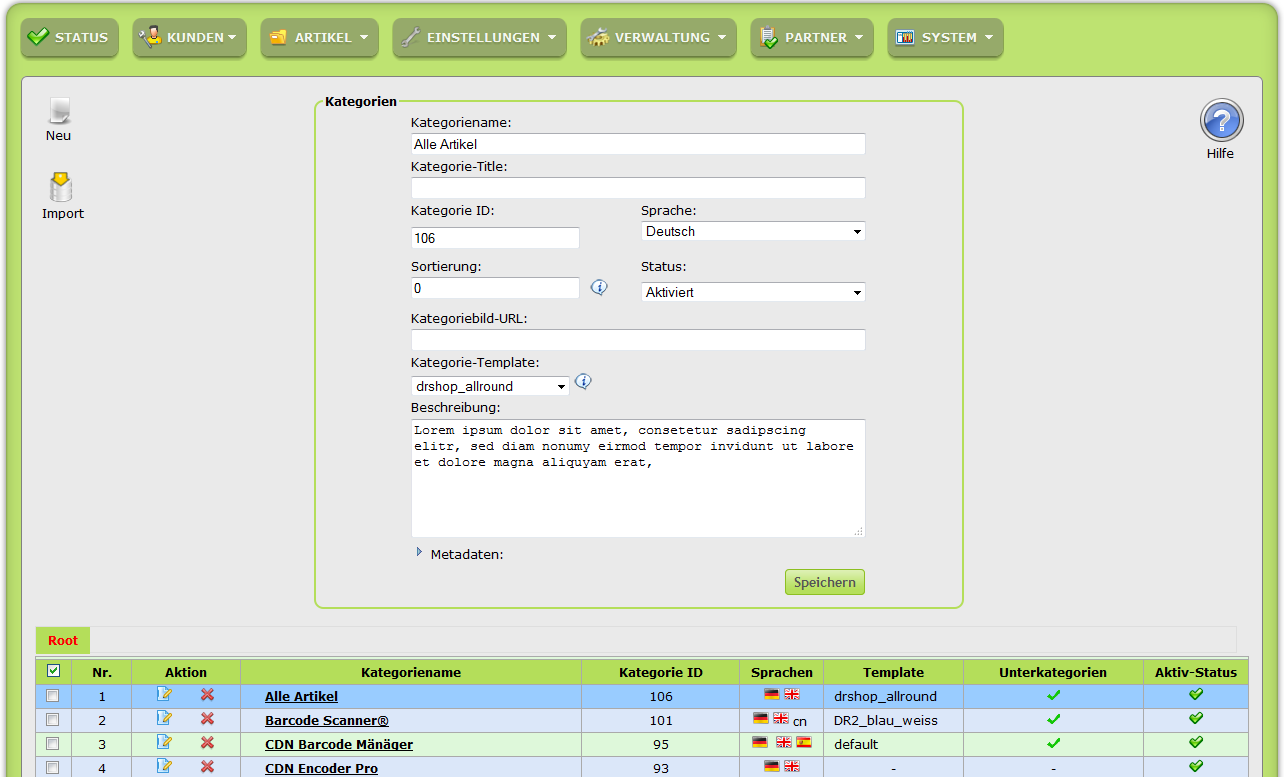
Kategorien
Unter "Artikel->Kategorien" sehen Sie auf einem Blick, ob Unterkategorien vorhanden sind und ob eine Kategorie aktiviert ist.
Sie sehen auf einem Blick ob es Unterkategorien gibt und ob eine Kategorie aktiviert ist. Ist eine Kategorie deaktiviert, wird diese sowie alle Ihre Unterkategorien nicht im Shop angezeigt.

Mit einem Klick auf einen Kategorienamen,können Sie in die Unterkategorie wechseln.
Neue Kategorie anlegen
Wenn Sie oben links auf „Neu“ klicken, können Sie eine neue Kategorie anlegen. Hier können SIe den Namen und weitere Optionen festlegen.
Folgende Optionen stehen hier zur Verfügung:
- Kategorie ID
- Sie wird benötigt um den Artikel im Shop eindeutig zu identifizieren. Wenn Sie eine neue Kategorie anlegen wird die nächste freie ID automatisch ermittelt.
- Sprache
- Sie können hier die Sprache angeben.
- Sortierung
- Sie können hier eine Zahl für die Steuerrung der Sortierung angeben. Standardmäßig brauchen Sie aber nichts eintragen. Es wird dann aufsteigend sortiert.
- Status
- Wenn der Status aktiv ist, wird die Kategorie im Shop angezeigt.
- Kategoriebild-URL
- Geben Sie einen vollständigen Pfad zu Ihrem Kategorie-Bild ein.
- Kategorie-Template
- Weisen Sie eines der verfügbaren Templates Ihrer Kategorie (und allen Unterkategorien, falls es welche gibt) zu
- Beschreibung
- Hier können Sie eine HTML Beschreibung hinterlegen.
- Hier können Sie eine HTML Beschreibung hinterlegen.
Kategorien bearbeiten
Um einen Eintrag bearbeiten zu können, ist es notwendig in der Tabelle im Bereich „Aktion“ auf das blaue Icon zu klicken.

Neue Unterkategorie anlegen
Wenn Sie auf einen Kategorienamen klicken, öffnet sich ein neues Fenster mit einem roten Rahmen. Hier wird eine Unterkategorie zu dieser Kategorie angelegt. Hier können Sie dann die Daten für die Unterkategorie eingeben und festlegen.
Kategorie löschen
Mit einem Klick auf das rote x im Bereich Aktion der Tabelle können Sie diesen Eintrag löschen.
Datei:Kategorie löschen.png
Metadaten in den Kategorien
Unterhalb der Kategorie-Beschreibung können Sie die von Ihnen gewünschten Metadaten hinterlegen.
Beachten Sie hierbei, dass die Meta-Description und die Meta-Keywords für jede einzelne Sprache, in der Sie Ihre Kategorie anbieten, neu hinterlegt werden müssen. Des weiteren sollten Sie die Änderungen abspeichern, bevor Sie die Kategorie in einer anderen Sprache bearbeiten, da sonst die Meta-Description und die Meta-Keywords für die vorherige Sprache nicht gespeichert werden.
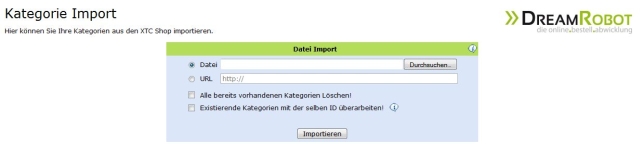
Kategorie importieren
Um Kategorien von einem XTC Shop zu importieren, gehen Sie in den Shop-Adminbereich und wählen Sie
den Menüpunkt „Artikel->Kategorien“ aus.
- In den Kategorien finden Sie an der linken Seite den Button "Import". Mit einem Klick auf diesen, werden Sie auf die Importseite geleitet.
- Auf der Importseite können Sie Ihre CSV Datei hochladen oder einen Link zu der Datei angeben.
Hinweis: Wenn Sie die Option "Alle bereits vorhandenen Kategorien löschen" wählen, werden vor dem Import alle bereits existierenden Kategorien gelöscht.
Hinweis: „Existierende Kategorien mit der selben ID überarbeiten“
Falls Sie bereits Kategorien in Ihrem Shop angelegt haben, kann es beim Import zu Problemen kommen, wenn eine Kategorie mit der entsprechenden ID bereits existiert. In diesem Fall können Sie die Option „Existierende Kategorien mit derselben ID überarbeiten“ aktivieren.
Mehr Informationen zur Datenübernahme vom XTC Shop finden Sie auch hier: [1]
Multishops
Die Auswahl und die Zuweisung eines Templates für eine Kategorie (und Unterkategorien) ermöglicht Ihnen die Einrichtung eines so genannten Multi-Shops. So können Sie unterschiedliche Styles und Layouts für unterschiedliche Kategorien hinterlegen.
Um einer neuen oder einer bereits existierenden Kategorie ein Template zuzuordnen, müssen Sie nur das gewünschte Template auswählen und speichern.
Falls die ausgewählte Kategorie eine oder mehr Unterkategorien hat, wird diesen automatisch das gleiche Template vererbt, sodass die Unterkategorien das gleiche Aussehen haben, wie die Oberkategorie.
Es ist jedoch möglich diesen Unterkategorien einzeln wieder ein anderes Template zuzuweisen. Die Unterkategorien sind somit nicht zwingend an das Template der Oberkategorie gebunden.
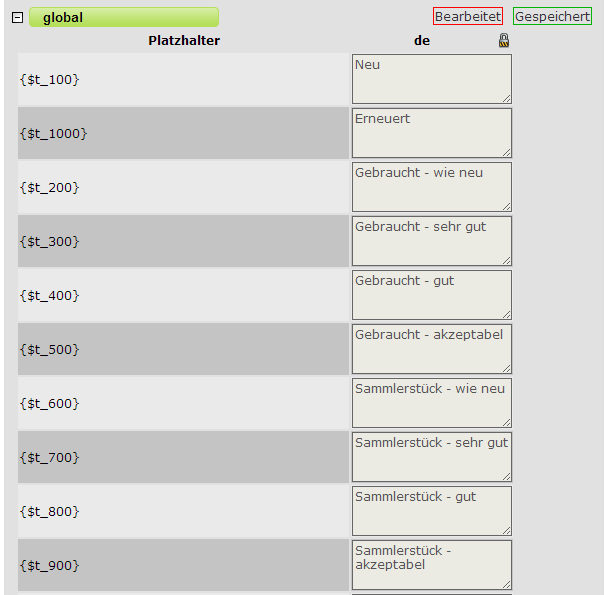
Content Manager
Allgemein
Unter "Verwaltung->Content-Manager" können Sie die inhaltlichen Informationen im Shop verwalten. Sie können diese „Allgemeinen Seiteninhalte“ bearbeiten oder auch eigene Inhalte anlegen. Diese lassen sich dann aktivieren, so dass sie auch im Shop sichtbar sind.
Die allgemeinen Seiteninhalte können nicht gelöscht werden und sollten auf jeden Fall gefüllt werden, da sonst grundlegende Informationen im Shop nicht angezeigt werden bzw. hier der Standard Content für den Bereich angezeigt wird. Der Content kann für verschiedene Sprachen hinterlegt werden.
Datei:Cm überischt.jpg
Über den angezeigten Shop-Namen oben rechts im Content-Manger, gelangt man zu seinen DR-WebShop.
Die allgemeinen Seiteninhalte im Überblick:
- AGB
- Datenschutz
- Email_Password_vergessen
- Email_Registrierung
- Impressum
- Kontakt
- Startseite
- Versandkosten
- Widerrufsbelehrung
- Footer
- Header
- Logo
- Navigation
- u.v.m.
Hinweis zum Kontaktformular: (Kontakt)
Es darf keine Form (<form>) im HTML hinterlegt sein. Felder die man als Pflichtfelder deklarieren möchte, sollte man in folgendem Format (HTML Code) im Quelltext hinterlegen.
<input id="mandatory_fields" type="hidden" value="name_der_pflichtfelder" />
Falls Sie mehrere Pflichtfelder hinterlegen wollen, muss man diese mit Komma getrennt eintragen.
E-Mail Password vergessen: (Email_Password_vergessen)
Hier legen Sie fest, welchen Text der Benutzer erhält, falls er die "Passwort vergessen?" Funktion benutzt.
Es gibt hier folgende Platzhalter:
| Platzhalter | Wert |
| {SHOP_NAME} | Der Name den Sie im Shop Admin für den Shop hinterlegt haben (Standard: Ihr Webshop) |
| {SERVER} | Die Domain Ihres Shops (z.B. bei www.ihre-seite.de wäre dies "ihre-seite.de") |
| {LINK} | Der Link mit den der Benutzer sein Passwort zurück setzen kann |
E-Mail Registrierung: (Email_Registrierung)
Hier legen Sie fest, welchen Text der Benutzer erhält, wenn er sich in Ihren Shop registriert.
Es gibt hier folgende Platzhalter:
| Platzhalter | Wert |
| {SHOP_NAME} | Der Name den Sie im Shop Admin für den Shop hinterlegt haben (Standard: Ihr Webshop) |
| {MAIL_ADDRESS} | Die E-Mailadresse Ihres Shops (Standard: webmaster@ihre-seite.de) |
Widerrufsformular:
Die Vorlage für das Widerrufsformular im Content-Manager des Shops dient dazu Ihren Kunden die Möglichkeit zu geben, einen Kauf oder eine Bestellung zu widerrufen. Die Adresse des Formulars ist dabei unter dem Platzhalter {#link_Widerrufsformular_209#} verfügbar.
Wichtig: In dem Formular muss noch der Platzhalter [Name, Anschrift, Fax und Email vom Unternehmer] mit Ihren Daten ausgetauscht werden.
Außerdem ist zu beachten, dass Sie gesetzlich dazu verpflichtet sind, Ihrem Kunden unverzüglich eine Bestätigung des Widerrufs zuzusenden, sobald Sie eine Widerrufsmail erhalten.
Inhalte im Content-Manager bearbeiten
Wählen Sie oben links die Sprache aus und drücken „Anzeigen“. Alle Inhalte werden nun in einer Liste, in der von Ihnen ausgewählten Sprache angezeigt.

Mit einem Klick auf die Lupe, können Sie sich die allgemeinen Seiteninhalte direkt im Shop anzeigen lassen (Vorschau). Mit einem Klick auf #, können Sie sich den Content-Link anzeigen lassen. Sie können zum Beispiel einen Content-Link vom Typ Platzhalter kopieren und Ihn entsprechend in einem Seiteninhalt einfügen. Der Platzhalter ersetzt dann nur den Link, Sie müssten also <a href="{#...........}">Mein Link</a> noch eintragen.
Wählen Sie einen Inhalt aus der Liste aus, indem Sie Ihn anklicken. Der Inhalt erscheint nun rechts in einem HTML-Editor.

Die Inhalte können nun im HTML-Editor bearbeitet werden. Die Funktionen des Editors (Symbolleiste) erklären sich, wenn Sie die Maus kurze Zeit auf einem Icon platzieren. Wenn Sie die Ansicht „Quellcode“ aktivieren, können Sie einen HTML Code einfügen.

Hinweis: Der Content darf kein HTML-Grundgerüst enthalten! (z.B. <html><body>...</html>). Ansonsten wird das Layout des Shops nicht mehr korrekt angezeigt.
Es gibt im Shop Platzhalter um einzelne Produkt Infos darzustellen.
Diese sind hilfreich falls man sich eine eigene Darstellung für die Produkte machen möchte.
In diesem Platzhalter muss die Produkt ID angegeben sein, damit der Shop weiß, von welchem Produkt er sich die Infos zieht.
Mit folgenden Platzhalter erhält man das Produkt wie es in der Kategorie Ansicht aussieht (Wie es im Layout-Manager festlegt ist).
{#productId_200}
Für die einzelnden Produkt Infos gibt es folgende Platzhalter:
- Kurzbeschreibung - {#productId_shortdesc_200}
- Beschreibung - {#productId_desc_200}
- Preis - {#productId_price_200}
- Artikelname - {#productId_name_200}
- MwSt - {#productId_tax_200}
- Versandzeit - {#productId_shipping_200}
- Bild 1 - {#productId_image1_200}
- Bild 2 - {#productId_image2_200}
- Bild 3 - {#productId_image3_200}
- Produkt Link - {#productId_link_200}
So könnte das aussehen (Beispiel):
<div class="product-list">
<table cellspacing="0" cellpadding="0" border="0" width="100%" class="productInfo">
<tbody>
<tr>
<td colspan="1" id="title">
<p><a href="{#productId_link_200}">{#productId_name_200}</a></p>
</td>
</tr>
<tr>
<td id="image">
<a class="highslide" href="{#productId_image1_200}" onclick="return hs.expand (this, { wrapperClassName: 'wide-border'})">
<img border="0" title="{#productId_name_200}" src="{#productId_image1_200}">
</a>
</td>
</tr>
<tr>
<td>
<span style=""><div id="price"> {#productId_price_200}</div></span>
</td>
</tr>
<tr>
<td>
<span style=""><div id="textTaxShipping">{#productId_tax_200}<div></span>
</td>
</tr>
<tr>
<td>
<div class="product-list-details-button">
<a href="{#productId_link_200}"><img border="0" class="imgButton" src="templates/default/images/buttons/de/details.png"></a>
</div>
</td>
</tr>
</tbody></table>
</div>
Die Optionen

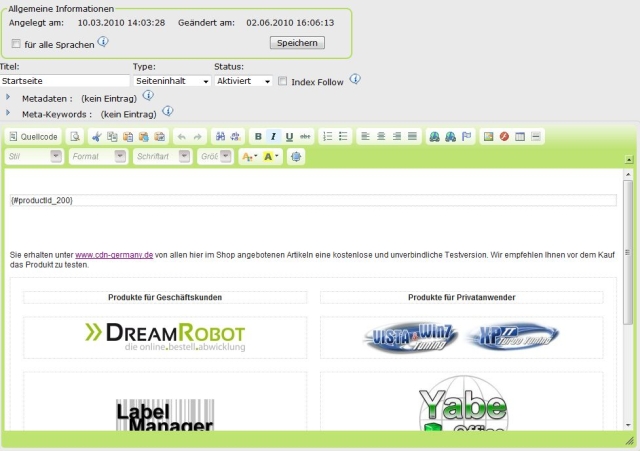
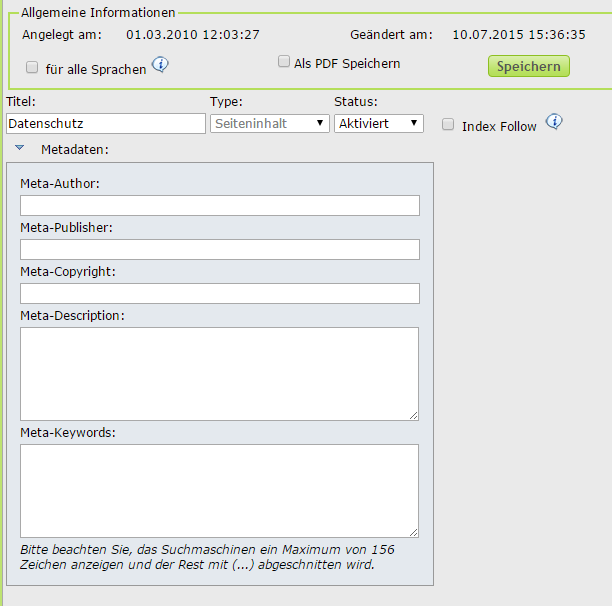
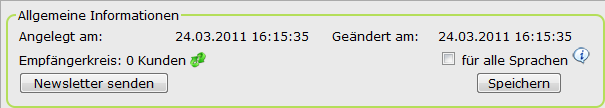
Allgemeine Informationen
Es wird das Datum der Erstellung sowie der letzten Bearbeitung angezeigt.
Sie speichern den Content, indem Sie den Button „Speichern“ drücken. Für das Speichern ist noch eine Optionen möglich. Ist bei der Option "für alle Sprachen" ein Häkchen gesetzt, so werden diese ebenfalls alle gespeichert.
Titel
Geben Sie bitte hier den Titel für den Content ein. Der Name erscheint dann auch im Link im Shop. Es dürfen hier keine Sonderzeichen eingefügt werden.
Type
Der Content-Type gibt die letztliche Layout-Darstellung im Shop vor. Es gibt drei verschiedene Content-Typen:
- Seiteninhalt
- Inhalt vom Typ Seiteninhalt befindet sich im eigentlichen Contentbereich im Shop (in der Regel in der Mitte)Bei diesem Typ können Sie die Daten als PDF speichern.
- Platzhalter
- Inhalt vom Typ Platzhalter kann sich überall befinden. Zum Beispiel innerhalb eines Seiteninhaltes. Hier können auch keine Metadaten angeben werden.
- Platzhalter Box
- Inhalt vom Typ Platzhalter Box wird in einem Rahmen dargestellt und kann sich auch überall befinden. Hier können auch keine Metadaten angeben werden.
Status
Wenn Sie "aktiviert" auswählen, wird die Seite im Shop angezeigt.
Index Folow
Hiermit wird gesteuert, wie die Suchmaschine mit einer Seite umgeht. Wenn Sie diese Option aktivieren wird der Metacrawler diese indexieren (mit aufnehmen) und Links auf der Webseite weiter verfolgen. Diese Option ist nur für den Content-Type Seiteninhalt.
Metadaten
Die Metadaten enthalten Informationen zur Webseite, die im Browser nicht zu erkennen sind, wie zum Beispiel Seitenbeschreibung, Autor, Keywords, Publisher oder Copyright.
Diese Felder werden automatisch in die entsprechenden Seiten übernommen – Sie müssen lediglich die dazugehörigen Daten angeben. HTML-Kenntnisse oder -Tags benötigen Sie hierfür nicht.
Diese Option ist nur für den Content-Type Seiteninhalt.
Meta-Keywords
Keywords sind Suchbegriffe, die von Besuchern in den Suchmaschinen eingegeben werden, um passende Webseiten im Internet zu finden. Diese Option ist nur für den Content-Type Seiteninhalt und wird Kommasepariert eingetragen.
Beispieltexte im Content Manager
Jetzt finden Sie im Content zu verschiedenen Themen der Allgemeinen Inhalte Beispieltexte.
Bitte lassen Sie diese vorher von Ihrem Anwalt prüfen, bevor Sie die Texte verwenden.
Die Texte werden nach und nach erweitert.
Sie können die Texte über folgendes Icon in einem neuen Fenster aufrufen:
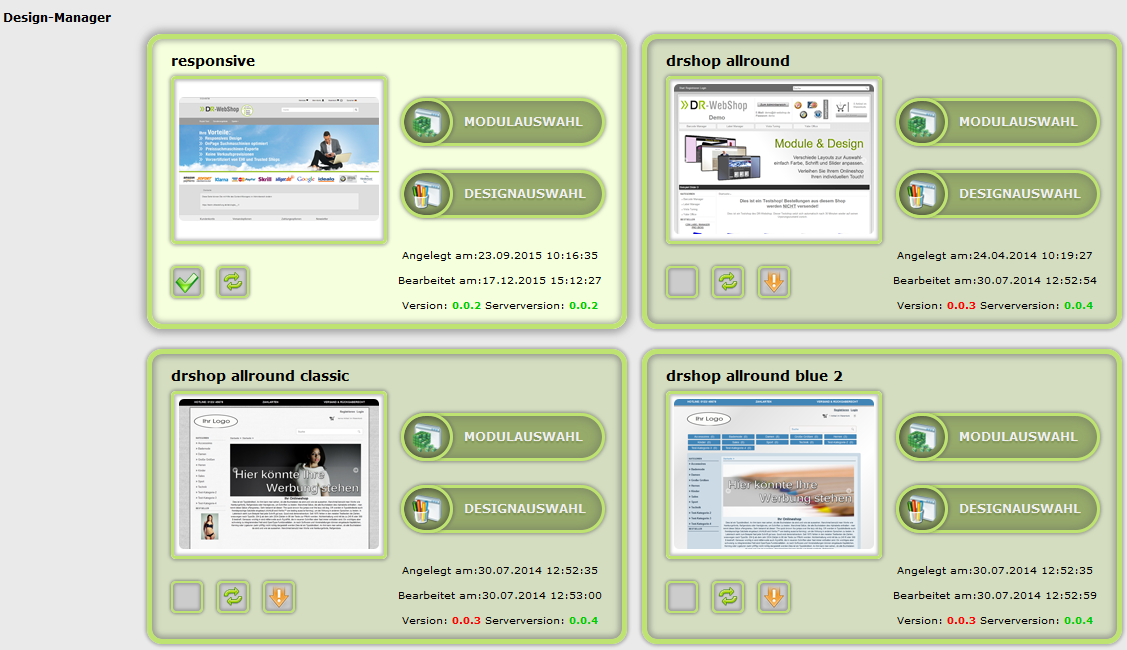
Design-Manager
Mit dem Design-Manager ihres Shops können Sie alle, im Shop vorhandenen, Templates zentral verwalten. Dazu werden die Templates mit ihren verfügbaren Optionen in einer Liste ausgegeben:

Für jedes Template wird eine Box angezeigt, in der mehrere Optionen für das Template auszuwählen sind. Neben dem Bild befinden sich zwei große Buttons, über die Sie die Modulauswahl und die Designauswahl für das Template öffnen können. Unter dem Bild gibt es bis zu fünf weitere Schaltflächen:
- Template aktivieren: Diese Option wird bei jedem Template angezeigt und dient dazu ein Template auszuwählen, das dann im Shop dargestellt wird. Das derzeit aktive Template wird mit einem grünen Haken markiert. Inaktive Templates haben an der gleichen Position eine leere Box.
- Template neu installieren: Diese Option wird bei jedem Template angezeigt, welches von der Modulauswahl unterstützt wird und dient dazu alle Einstellungen in der Modulauswahl auf den Standard zurückzusetzen. Die Dateien des Templates werden dabei nicht verändert.
- Template löschen: Diese Option wird nur bei individuellen Templates angezeigt. Diese werden durch ein rotes Kreuz gekennzeichnet.
- Template updaten: Diese Option wird nur bei einem Standard-Template angezeigt, welches älter als die aktuelle Serverversion ist. Mit einem Klick auf den Button wird vom Server das Update für das Template geladen und Ihr Template aktualisiert. Bevor die Änderungen durchgeführt werden, wird ein Backup des Templates unter „template_backup“ in Ihrem Template-Verzeichnis hinterlegt.
- Template-Backup wiederherstellen: Die Option wird nur bei einem Standard-Template angezeigt, welches schon einmal aktualisiert wurde und für das noch ein Template-Backup einer älteren Version vorhanden ist. Mit einem Klick auf den Button wird dabei die aktuelle Version des Templates umbenannt in [Template-Name]_bkp und dann das Backup wiederhergestellt. Nach erfolgreicher Wiederherstellung des Templates wird dann der Ordner [Template-Name]_bkp gelöscht. Schlägt das Backup fehl, wird der [Template-Name]_bkp-Ordner wiederhergestellt.
Zudem wird noch angezeigt, wann das Template angelegt und zuletzt bearbeitet wurde. Darunter wird die aktuelle Version des Templates in Ihrem Shop und auf dem Server angezeigt.
Modulauswahl
Mit der Modulauswahl können Sie für jedes Template Ihres Shops festlegen, welche Module genutzt werden sollen und an welchen Stellen sie dargestellt werden.
Zudem können Sie festlegen, in welchem Bereich des Shops das erstellte Layout gelten soll.

Die Modulauswahl-Seite teilt sich in 3 Teile auf:
1. Die Bereichsauswahl:
Diese Auswahl stellt Ihnen folgende Bereiche zur Verfügung:
- Allgemein
- Startseite
- Kategorien
- Artikelansicht
Das Layout, dass für den Bereich „Allgemein“ erstellt wird, gilt für den gesamten Shop.
Ausnahmen dazu bilden die Bereiche „Startseite“, „Kategorien“ und „Artikelansicht“. Wird für einen dieser Bereiche ein Layout angelegt, so wird dieses statt des Allgemeinen an den entsprechenden Stellen des Shops genutzt.
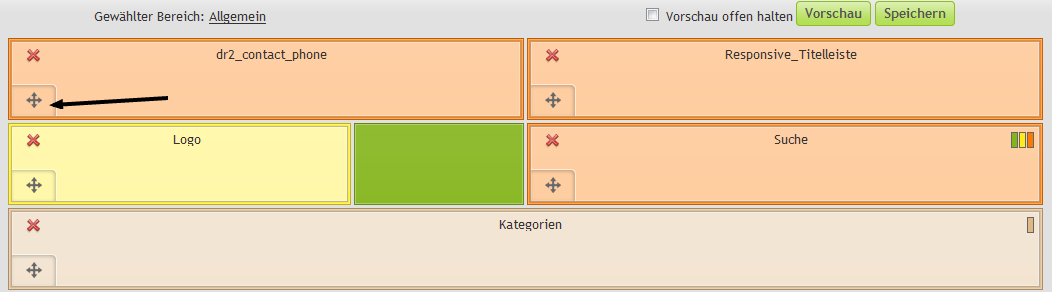
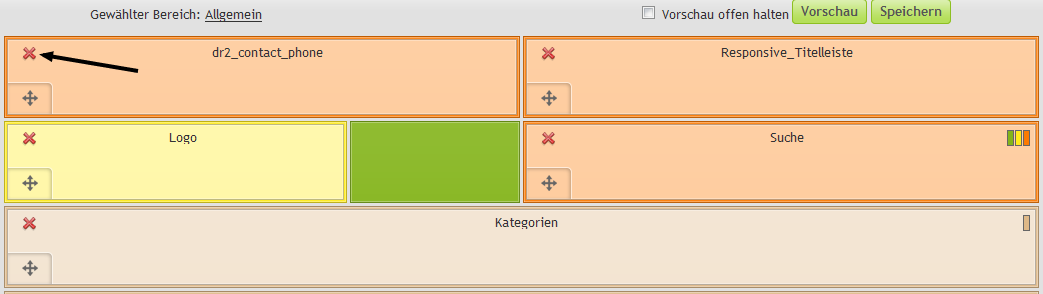
Sollen für einen dieser beiden Bereiche wieder die allgemeinen Einstellungen genutzt werden, so können Sie dies auf zwei Arten machen. Entweder leeren Sie die gesamte Layout-Auswahl per Hand und klicken dann auf „Speichern“, oder Sie klicken neben dem Namen des Bereichs auf das rote X. Letzteres setzt allerdings voraus, dass die Layout-Einstellungen vorher bereits einmal gespeichert wurden.
Das X entfernt die Module für diesen Bereich aus der Auswahl, sodass der Shop wieder die Layout-Einstellungen des Bereichs „Allgemein“ nutzt.
Klickt man unter „Allgemein“ auf das rote X, wird die Auswahl wieder auf das Standardlayout des Templates zurückgesetzt, statt sie zu leeren.
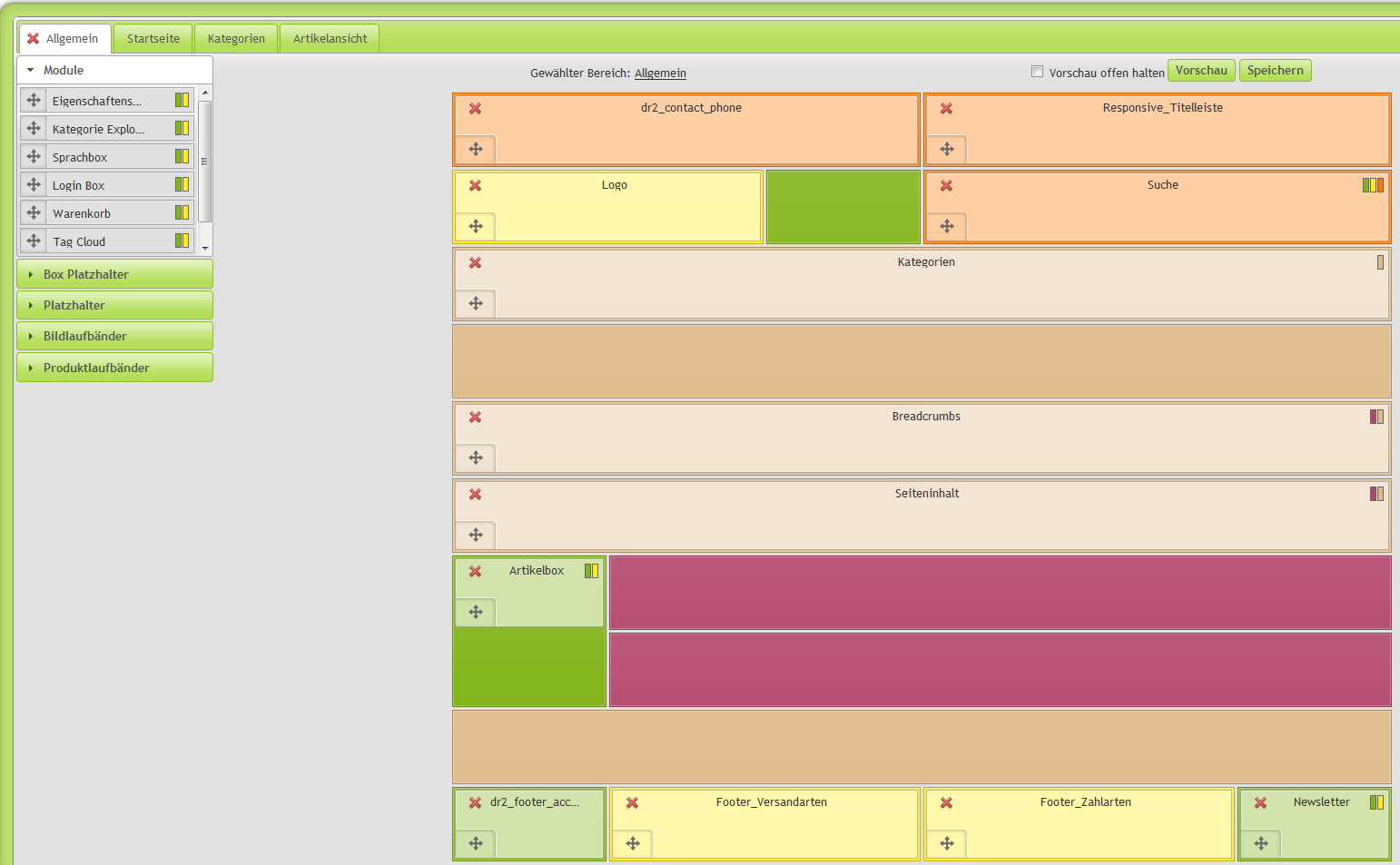
2. Die Templatestruktur:
Die Templatestruktur stellt das Template in vereinfachter Form dar, um die Module darin platzieren zu können.
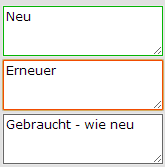
Dabei ist das Template in unterschiedlich große Modulbereiche eingeteilt, welche der Größe entsprechend eingefärbt sind:
- Größe 1 = Grün
- Größe 2 = Gelb
- Größe 3 = Orange
- Größe 4 = Blau
- Größe 5 = Lila
- Größe 6 = Braun
Falls Sie während der Layout-Erstellung sehen möchten, wie der Shop mit dem neuen Layout aussehen würde, können Sie eine Vorschau öffnen, indem Sie oberhalb der Templatestruktur auf den „Vorschau“-Button klicken.
Haken Sie vorher zusätzlich die Option „Vorschau offen halten“ an, so wird die Vorschau nach jeder getätigten Änderung geöffnet, falls sie geschlossen ist und die aktuelle Layout-Auswahl wird geladen.
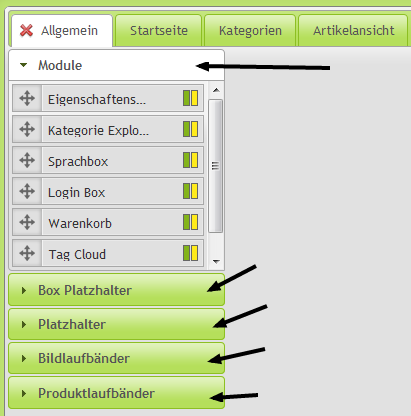
3. Die Elementauswahl:
Die Elementauswahl befindet sich auf der linken Seite.

Die Elementauswahl hat folgende Unterpunkte:
- Module
Unter diesem Punkt finden Sie alle Module des Shops, die Ihnen zur Verfügung stehen.
- Box Platzhalter
In diesem Bereich finden Sie alle Inhalte des Typs „Platzhalter Box“ aus dem Content-Manager.
- Platzhalter
In diesem Bereich finden Sie alle Inhalte des Typs „Platzhalter“ aus dem Content-Manager.
- Bildlaufbänder
Unter diesem Punkt werden alle Bildlaufbänder aufgelistet, die über das Modul „Bildlaufband“ im Modul-Manager erstellt wurden.
- Produktlaufbänder
Hier finden Sie die verfügbaren Produktlaufbänder des Shops, die unter „Produktlaufband“ im Modul-Manager angelegt wurden.
Um die Elemente einfacher einem Bereich einer speziellen Größe zuordnen zu können, hat jedes Element rechts oben kleine Kästchen.
Von diesen Kästchen gibt es für jede verfügbare Größe des Elements eines, wobei die Kästchen mit den entsprechenden Farben der Größe gefüllt sind.
Um nun ein Layout anzulegen oder zu verändern, können Sie die Elemente per „drag&drop“ an die gewünschten Positionen verschieben.
Das Verschieben ist dabei allerdings nur an dem Steuerkreuz des Elements möglich.

Möchten Sie ein Element aus der Templatestruktur entfernen, können Sie dies mit einem Klick auf das rote X links oben im Element durchführen. Das entfernte Element befindet sich nun wieder rechts in der Auswahl.

Möchten Sie die Reihenfolge der Elemente innerhalb eines Modulbereichs verändern, so ist das nur möglich indem Sie die Elemente von vorn nach hinten verschieben.
Um dies zu erreichen, müssen Sie die entsprechenden Elemente in der gewünschten Reihenfolge einmal kurz anheben und danach wieder auf den gleichen Bereich fallen lassen. Dadurch wird das Modul ganz hinten wieder angereiht.
Bei dem Platzieren von Elementen in der Template-Struktur wird jedes mal geprüft, ob es in den gewünschten Bereich passt.
Ausnahmen bilden dabei das Kategorie-Modul und der Sidebar-Bereich in der Templatestruktur.
Das Kategorie-Modul kann dabei immer nur in einem Bereich platziert werden, der exakt einer der verfügbaren Größen des Moduls entspricht.
Die Besonderheit an dem Sidebar-Bereich ist, dass in diesem Bereich beliebig viele Module platziert werden können, deren Größe kleiner oder gleich der Größe der Sidebar ist.
Bei jeder Änderung an dem Layout wird zur Sicherheit auf dem Server des Shops eine Kopie zwischengespeichert. Dadurch können Sie in einem Fehlerfall die Modulauswahl einfach erneut öffnen und auf Wunsch an der zuletzt gespeicherten Stelle fortsetzen.
Um die von Ihnen getroffene Layout-Auswahl im Shop zu übernehmen müssen Sie lediglich auf den Button „Speichern“ klicken. Dadurch werden Ihre Änderungen übernommen und als HTML-Datei für das Template gespeichert. Weiterhin werden die zuvor zwischengespeicherten Layout-Daten wieder gelöscht.
Außerdem ist es bei jedem Element möglich, den entsprechenden Content direkt im Content-Manager des Shops zu öffnen, indem Sie direkt auf den Element-Namen klicken. Im Fall eines Bild- oder Produktlaufbandes wird statt des Content-Managers der Modul-Manager mit den entsprechenden Einstellungen geladen. Ausnahme dazu sind Elemente, die ein Modul des Shops darstellen. Die Elemente, für die die Bearbeitung im Content- oder Modul-Manager möglich ist, sind mit einem unterstrichenen Namen gekennzeichnet.
Designauswahl
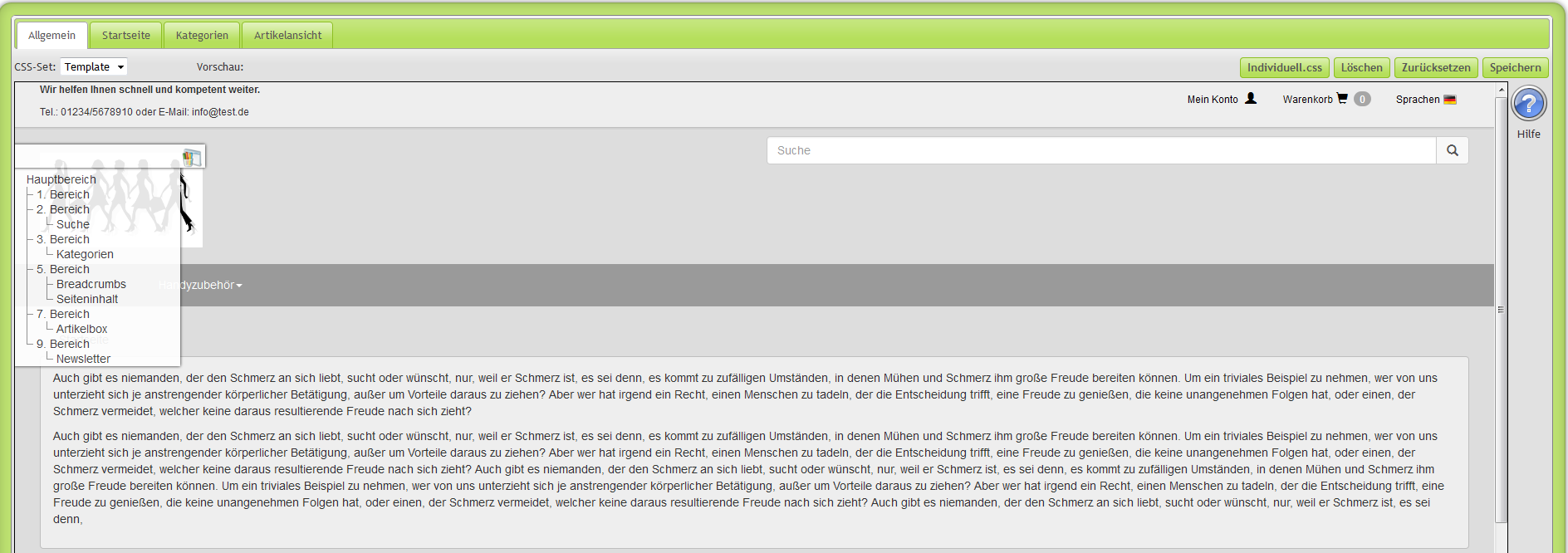
Mit der Designauswahl unter "Verwaltung->Design-Manager->Designauswahl" ist es möglich, dass Aussehen des Templates zu verändern.

Oben links befindet sich die Auswahl der CSS-Sets.

CSS-Sets dienen zum Speichern Ihrer Einstellungen in der Designauswahl. Mit diesen Sets können Sie bequem die ganzen Einstellungen in einem Bereich machen und unter einem eigenen Namen abspeichern. Nach dem Speichern können Sie das Set dann auch für einen anderen Bereich des Shops oder sogar für ein anderes Template verwenden.
Sollten Sie allerdings ein Set eines Templates bei einem anderen Template verwenden, kann es dazu kommen dass nicht alle Optionen übernommen werden, da diese beispielsweise in dem neuen Template gar nicht vorhanden sind.
Auf gleicher Höhe der CSS-Set Auswahl befinden Sich ganz rechts nachfolgende Optionen:

- Individuell.css
Bei einem Klick auf diesen Button öffnet sich ein Dialog-Fenster, in dem die Datei „individuell.css“ Ihres Templates geladen wird. Dies ist eine Extra-CSS-Datei, mit der Sie dem Template von Hand zusätzliche CSS-Styles hinzufügen können. Zudem können Sie mit Hilfe dieser Datei auch die Styles des Templates überschreiben. Zu beachten ist dabei allerdings, dass die Änderungen im Frontend des Shops aktiv werden, sobald Sie in dem Dialog auf „Speichern“ geklickt haben. Außerdem wirkt diese Datei übergreifend über alle Bereiche des Shops, sodass die Styles sowohl auf der Startseite, als auch in den Kategorien gelten.
- Löschen
Mit dem „Löschen“-Button ist es möglich, das zurzeit ausgewählte CSS-Set zu löschen, sofern es sich nicht um das Standard-Set „Template“ handelt.
- Zurücksetzen
Mit dem „Zurücksetzen“-Button werden alle ungespeicherten Änderungen am CSS-Set rückgängig gemacht und die letzten, gespeicherten Einstellungen geladen.
- Speichern
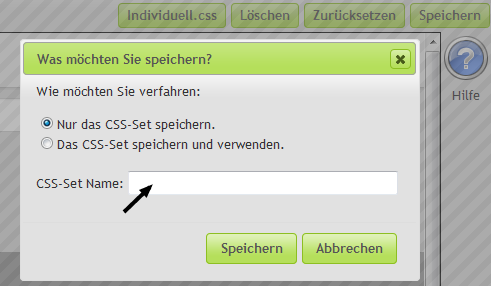
Mit dem „Speichern“-Button ist es möglich die Änderungen als eigenes CSS-Set zu speichern. Falls gewünscht, können Sie das neue Set über den Speichern-Dialog auch direkt aktivieren und somit im Shop verwenden.
Bei der Namenswahl für das Set ist zu beachten, dass es keinen Set-Namen doppelt geben darf. Zusätzlich zu dieser Einschränkung darf der Name nicht „Template“ lauten. Dieser Name ist für die Standard-Sets reserviert.

HIer sehen Sie auch eine Live-Vorschau des gewählten Templates.
Links befindet sich eine Auflistung aller Bereiche und Module des Shops, die Sie über die Designauswahl anpassen können.
Datei:Menüdesignauswahl.png
Platzhalter und Box-Platzhalter können hier nicht angepasst werden und werden deshalb nicht in der Liste angezeigt. Möchten Sie die Platzhalter anpassen, so müssen Sie das über den Content Manager des Shops machen.
Mit einem Klick auf „Übersicht“ öffnen Sie ein neues Fenster in Ihrem Browser. Dieses enthält ein Bild der vereinfachten Template-Struktur aus der Modulauswahl, auf dem die einzelnen Bereiche des Templates markiert sind.
Bereiche, die in der Modulauswahl leer sind, werden vom Shop nicht verwendet und tauchen deshalb auch nicht in der Liste auf.
Mit einem Klick auf das Symbol oben rechts neben dem Text „Übersicht“ können Sie die Liste ein- und ausblenden. Dadurch können Sie bei Bedarf mehr von der Template-Vorschau sehen.
Bewegen Sie den Mauszeiger über einen Eintrag in der Liste, wird der entsprechende Bereich oder das entsprechende Modul mit einem rot gestrichelten Rahmen hervorgehoben.
Datei:Ausgewählterbereich.png
Mit einem Klick auf einen Eintrag in der Liste werden dann die möglichen Optionen dieses Elements geladen und in einem Bereich oberhalb der Template-Vorschau angezeigt:
Datei:Bereicheändern.png
Über diese eingeblendeten Optionen ist es dann möglich, den gewählten Bereich oder das gewählte Modul optisch zu verändern. Passen Sie nun eine Option des Bereichs an, wird die Vorschau des Templates entsprechend aktualisiert. Dies kann allerdings einen kleinen Moment in Anspruch nehmen.
Sind Sie mit Ihren Änderungen zufrieden, müssen Sie nur noch auf den Speichern-Button klicken und einen Namen für das Set eingeben, um die Änderungen zu übernehmen. Sollen die Änderungen direkt im Shop verwendet werden, wählen Sie die Option „Das CSS-Set speichern und verwenden.“
Wichtig:
Zu beachten ist, dass die Anpassungen in einer bestimmten Reihenfolge angewendet werden und dabei immer der Letzte „gewinnt“. Das betrifft sowohl die Dateien des Templates, als auch die Optionen im Template.
Dabei gilt, dass die Änderungen eine höhere Priorität haben, je tiefer im Baum sie angesiedelt sind. Untenstehend finden Sie Übersicht über die Reihenfolge, in der die CSS-Styles geladen werden:
- Die Basis-CSS-Styles des Templates
- Die CSS-Styles der Designauswahl
- Die Styles des Hauptbereiches
- Die Styles von den einzelnen Bereichen
- Die Styles der Module
- Die Styles der Individuell.css
Diese Reihenfolge dient dazu, dass Sie die CSS-Styles des Templates oder der Designauswahl bei Bedarf gezielt mit Hilfe der „individuell.css“ überschreiben können.
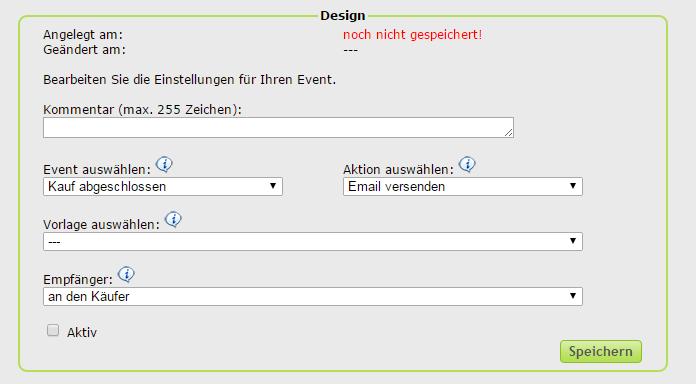
Event Manager

Der Event Manager verwaltet die Events und Aktionen. Der Shop ruft an bestimmten Stellen einen Event auf
Es gibt derzeit 4 Events:
- Kaufabgeschlossen
- Dieser Event wird aufgerufen wenn der Kauf abgeschlossen wurde
- Auftrag bezahlt
- Payment wird aufgerufen sobald ein Auftrag auf bezahlt gesetzt wurde.
- Auftrag storniert
- Wenn ein Auftrag storniert wird.
- Auftrag versendet
- Dieser Event wird aufgerufen wenn der Auftrag auf versendet gesetzt wurde
Wenn diese aufgerufen werden, prüft der Shop ob im Event Manager Event-Aktionen hinterlegt sind.
Folgende Aktionen stehen zur Verfügung:
- Email versenden
- Diese Aktion versendet eine Email sobald der Event aufgerufen wurde. Dazu müssen aber noch einige Daten hinterlegt werden:
- Vorlage auswählen. Die Vorlage, die Sie hier auswählen können, wird im Content Manager hinterlegt und als Type:Email gekennzeichet.Je nachdem welches Käufer-Rechnungsland der Auftrag beinhaltet, wird auch die entsprechende Sprache der Vorlage genommen. Sollte in der Sprache keine Vorlage hinterlegt sein, wird die Sprache des Shops genommen.
- Dann müssen Sie eine Empfängerauswahl treffen Sie können zwischen 3 Möglichkeiten wählen:
- an den Käufer - dann geht die eMail nur an die Emailadresse die im Auftrag hinterlegt ist.
- an den Käufer + Emailadresse manuell eintragen - dann geht die eMail an die Emailadresse die im Auftrag hinterlegt ist und an eine oder mehrere Empfänger die im Feld: Emailadresse/n hinterlegt werden. Mehrere Emailadressen werden mit einem Semikolon getrennt. Die Emailadressen werden als BCC versendet.
- Emailadresse manuell eintragen - Hier wird die Email nur an die Emailadressen aus dem Feld: Emailadresse/n versendet. Die erste Email als Empfänger und alle weiteren in CC.
- Vorlage auswählen. Die Vorlage, die Sie hier auswählen können, wird im Content Manager hinterlegt und als Type:Email gekennzeichet.Je nachdem welches Käufer-Rechnungsland der Auftrag beinhaltet, wird auch die entsprechende Sprache der Vorlage genommen. Sollte in der Sprache keine Vorlage hinterlegt sein, wird die Sprache des Shops genommen.
- Diese Aktion versendet eine Email sobald der Event aufgerufen wurde. Dazu müssen aber noch einige Daten hinterlegt werden:
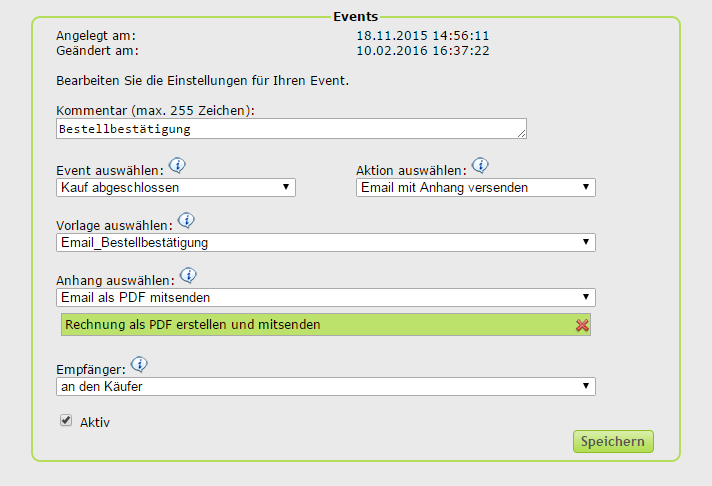
- Email mit Anhang versenden
- Auch hier gelten die gleichen Punkte wie bei Emailversenden nur mit dem zusätzlichen Punkt Anhang.
- Mit dem Punkt Anhang versenden, können Sie an Ihre Email auch mehrere Anhänge anhängen. Die auswählbaren Anhänge müssen vorher im Verzeichnis "Templates/Attachments/" hochgeladen werden.
- Mit dem Punkt Anhang versenden, können Sie an Ihre Email auch mehrere Anhänge anhängen. Die auswählbaren Anhänge müssen vorher im Verzeichnis "Templates/Attachments/" hochgeladen werden.
- Auch hier gelten die gleichen Punkte wie bei Emailversenden nur mit dem zusätzlichen Punkt Anhang.
Hinweis:
INFO: Alle Emails werden unter System -> Emailverwaltung aufgelistet und Sie können da den Status ersehen. Mails die aus einem Event resultieren, werden immer sofort versendet.

Email-Verwaltung
Übersicht
Der Bereich „E-Mail-Verwaltung“ des Shop dient zur Verwaltung der E-Mail-Account-Einstellungen und der Übersicht über die vom Shop verarbeiteten Mails. Wenn Sie den Bereich das erste Mal öffnen wird ihnen folgende Situation dargestellt:

Die E-Mail-Verwaltung gliedert sich dabei in zwei einzelne Bereiche:
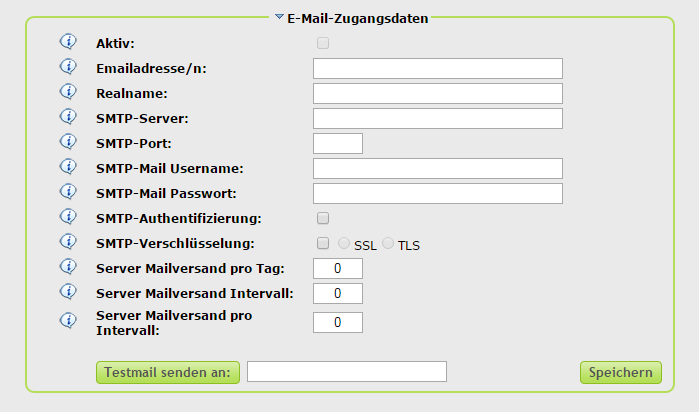
1. Der Bereich E-Mail-Zugangsdaten:
In diesem Bereich können Sie die Mail-Account-Daten für einen beliebigen Hoster hinterlegen, um mit diesem Account die E-Mails des Shops zu versenden.
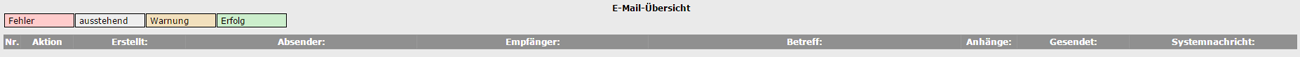
2. Der Bereich E-Mail-Übersicht:
Dieser Bereich enthält eine tabellarische Übersicht der im Shop verarbeiteten E-Mails und gibt Einsicht in den Status der einzelnen Mails.
Email-Zugang
Unter „E-Mail-Zugang“ können Sie die Daten Ihres Mail-Accounts hinterlegen.
Zu den einzelnen Feldern finden Sie genaue Informationen direkt im Admin-Bereich, wenn Sie Ihre Maus über das Info-Symbol bewegen.
Nachdem Sie Ihre Daten eingetragen und gespeichert haben, müssen Sie eine Testmail versenden, um den Account zu aktivieren.
Dazu müssen Sie nur eine Empfänger-Adresse in das Textfeld neben dem Button eintragen und dann auf den Button „Testmail senden an:“ drücken.
Der Shop versendet nun eine Testmail an die von Ihnen angegebene Adresse. Sollte der Versand erfolgreich sein, so wird der Account automatisch aktiviert und gespeichert.
Schlägt der Versand fehl, erhalten Sie eine entsprechende Statusmeldung und der Account verbleibt inaktiv.
Wichtig: Erst wenn Sie einen aktiven Account in Ihrem Shop haben, können Sie Mails versenden!
Der E-Mail-Zugangs-Bereich kann zur besseren Übersichtlichkeit der Admin-Seite zugeklappt und geöffnet werden. Dies geschieht über einen Klick auf den Titel „E-Mail-Zugangsdaten“. Des Weiteren zeigt der kleine Pfeil vor dem Titel die Sichtbarkeit des Bereichs an.
„E-Mail-Zugangsdaten“ wird automatisch geschlossen dargestellt, sobald Ihr Account aktiviert ist und keiner Änderung mehr bedarf.
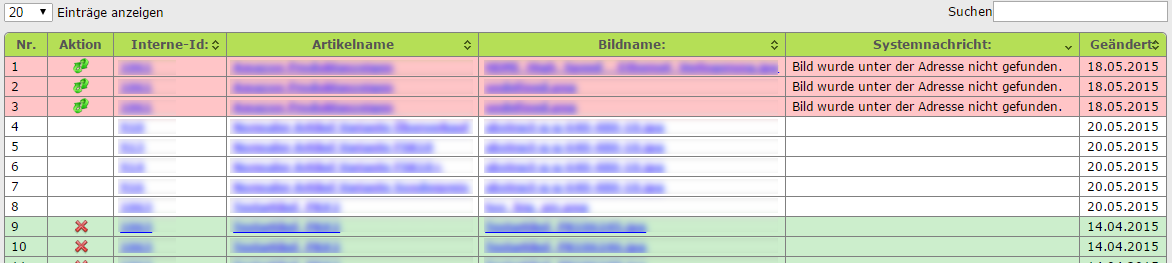
E-Mail-Übersicht
Die E-Mail-Übersicht bietet Ihnen eine Liste über die verschiedenen verarbeiteten E-Mails des Shops.
Die Mails werden für drei Tage in der Liste vorgehalten und nach Ablauf dieses Zeitraums automatisch gelöscht. Pro Seite zeigt die Übersicht Ihnen 20 Mails an. Sollten in Ihrem Shop mehr als 20 Mails anfallen, so wird unterhalb der Liste eine Seitennavigation eingeblendet, mit deren Hilfe Sie durch die zusätzlichen Einträge navigieren können.
Die Tabelle enthält die folgenden Felder:
- Nr:
Nummer der E-Mail in der Liste.
- Aktion:
Weitere Optionen zur Verarbeitung der Mails:
1. Grüner Doppelpfeil: E-Mail erneut senden.
Mit diesem Button können Sie die Mail erneut an den Kunden versenden. Dies ist zum Beispiel nach einem aufgetretenen Fehler oder Mailverlust beim Kunden nötig.
2. Rotes X: E-Mail löschen.
Mit diesem Button können Sie die Mail dauerhaft aus der Liste entfernen. Sollte die Mail bis zum Zeitpunkt des Löschens noch nicht versendet worden seien, so wird die Sendung abgebrochen und die Mail nicht versendet.
- Erstellt:
Erstellungs-Datum der E-Mail.
- Absender:
E-Mail-Adresse des Absenders.
- Empfänger:
E-Mail-Adresse des Empfängers.
- Betreff:
Betreff der verarbeiteten E-Mail.
- Anhänge:
Anzahl der angehängten Dateien der E-Mail.
- Gesendet:
Datum und Uhrzeit des Sendevorgangs der E-Mail.
- Status:
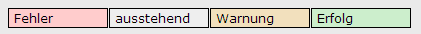
Die Liste zeigt den Status der Mail sowohl durch eine Nachricht unter „Status“ an, als auch durch eine Einfärbung der jeweiligen Tabellenzeile.
Dabei gibt es folgende Farben:
1. Fehler:
Im Falle eines Fehlers wird die Zeile rot markiert und unter Status eine Kurzversion der Fehlermeldung dargestellt. Sie können auf die Status-Meldung klicken, um einen Dialog zu öffnen,
der die vollständige Fehlermeldung enthält.
Wenn Sie die Fehlermeldung nur lesen möchten, können Sie auch für einige Sekunden Ihre Maus über die Kurz-Nachricht halten. Dadurch öffnet sich ein Tooltip, der ebenfalls die vollständige Nachricht enthält.
2. ausstehend:
Wurde eine E-Mail noch nicht verarbeitet, so wird die Zeile grau dargestellt und mit einem entsprechenden Hinweis unter „Status“ versehen.
3. Warnung:
Tritt während der Verarbeitung eine Warnung auf, so wird die Zeile gelb markiert und ein Warnhinweis unter Status dargestellt.
Achtung: Die E-Mail wird aber trotzdem versandt!
Tritt eine Warnung zusätzlich zu einem Fehler auf, so wird die Zeile rot belassen und der Warnhinweis unterhalb der kurzen Fehlermeldung hinzugefügt.
4. Erfolg:
Wenn eine Mail korrekt versendet wurde, wird die Zeile grün dargestellt und unter Status mit einem grünen Häkchen gekennzeichnet.
Bestellbestätigungs-Mail über den WebShop versenden
Die Bestellbestätigungs-Mail können Sie wie jeden anderen Email Inhalt über den Event-Manager verschicken lassen. Wichtig hierbei ist nur, dass Sie die Bestätigungsmail in DreamRobot deaktivieren, da Ihr Kunde sonst zwei Mails erhält. Um die entsprechende Mail in DreamRobot zu deaktivieren, müssen Sie in der Vorlage den Platzhalter „##do_not_send##“ anfügen und speichern.
Artikelliste
Unter "Artikel->Artikelliste" sind alle Artikel aufgeführt, die im Shop vorhanden sind. Es gibt in der Liste verschiedene Informationen über den Artikel. Zum Beispiel sieht man ob der Artikel aktiv ist oder ob es ein FSK 18 Artikel ist. Eine Filterung über die Kategorie ist möglich.
Zudem können Sie Produkte aus Ihrem Shop löschen, die nicht von DreamRobot gelöscht werden konnten.
Unter dem Punkt "Alle ohne Kategorie" in der Auswahlbox, kann man die Artikel sehen, die keiner Kategorie mehr zugeordnet sind, weil zum Beispiel die Kategorie im Shop gelöscht wurde. Über "Artikel bearbeiten" (neben dem roten X) gelangen Sie zu DreamRobot. Hier können die Artikel mit einer neuen Kategorie gelistet bzw. im Shop gelöscht werden.
Mit einem Klick auf das rote x im Bereich Aktion der Tabelle können Sie den Artikel komplett entfernen.

Sie erhalten nachfolgende Informationen zu den Artikeln:
- FSK18 Artikel (Ja/Nein)
- Überverkauf möglich (Ja/Nein)
- Artikel ist verfügbar ab einem bestimmten Datum
FTP-Zugang
Unter "System->FTP-Zugang" ist der FTP-Zugang zu erreichen.
Um Zugangsdaten zu beantragen, ist es erforderlich eine E-Mail an support@dreamrobot.de zu senden.

Sobald die Daten erstellt wurden, werden Sie in Ihrem Shop-Adminbereich angezeigt. Die Übersicht der FTP-Daten umfasst die Server-Adresse, den Benutzernamen und das Passwort.

Info: Für das Datenübertragungsverfahren wird ein FTP-Client benötigt, der hier nicht integriert ist. Wir empfehlen "Filezilla".
Wenn dies erfolgreich eingerichtet ist, sind nachfolgende Optionen möglich:
- Eigenes favIcon im Shop setzen
Im Shop können Sie für die verschiedenen Templates ihr eigenes favIcon setzen. Die Datei die Sie austauschen müssen, hat den Namen "favIcon.ico" und befindet sich in dem jeweiligen images Ordner im ausgewählten Template Verzeichnis.
Beispiel:
Sie wollen beim default Template das favIcon ändern. Gehen Sie über den Dateimanager in den Ordner "default" und dann in den Ordner "images".
Dort ersetzen Sie die Datei "favIcon.ico" mit Ihrem Icon. Die neue Datei muss also auch den Namen "favIcon.ico" haben. Wenn Sie die jetzige favIcon Datei noch sichern möchten, können Sie diese zum Beispiel in "favicon.alt" umbenennen.
Wichtiger Hinweis
Wenn Sie ein Template manuell bearbeiten und den Ordner unter einem anderen Namen wieder in das Template Verzeichnis hochladen, können bzw. dürfen
Sie keine Änderungen mehr mit dem Layout Manager machen. Weitere Änderungen die das Layout betreffen, können dann nur noch manuell von Ihnen durchgeführt werden.
Wenn Sie ein Default Template herunterladen und Änderungen an dem Code vornehmen, und das Template unter dem selben Namen wieder hochladen und dann einmal Änderungen mit dem
Layout Manager vornehmen und diese speichern werden Ihre manuellen Änderungen wieder überschreiben.
Preisvergleichs-Exporte
Unter "Artikel->Preisvergleichs-Export" können Sie die Preissuchmaschine auswählen, für die Sie den Export anlegen wollen.
Falls für die jeweiligen Preissuchmaschinen bereits Exporte angelegt worden sind sehen Sie dies in der Übersicht.
Dabei sind Exporte für die folgenden Preissuchmaschinen möglich:
- Shopping.com
- billiger.de
- dooyoo
- Geizhals
- guenstiger.de
- Preissuchmaschine
- idealo.de
- kelkoo
- Preisroboter.de
- RockBottom
- yopi.de
- Shopgate
- Rakuten
- Check24
Nachdem Sie eine Preissuchmaschine ausgewählt haben, können Sie auf der nächsten Seite alle nötigen Einstellungen für die Exporte vornehmen.

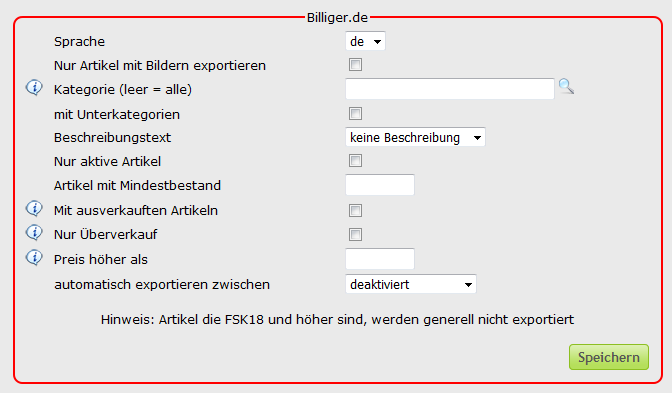
Wenn Sie oben auf dem Namen des Anbieters klicken (in diesem Bildbeispiel: billiger.de), gelangen Sie direkt zur Homepage des jeweiligen Anbieters.
Hier haben Sie die Möglichkeit für bestehende und neue Exporte Bedingungen beim Exportieren anzugeben.
Falls Sie keine Bedingungen beim Export angeben wollen, können Sie das Format auch direkt speichern, so dass alle Artikel exportiert werden.
Sprache
- Hier können Sie festlegen in welcher Sprache die Artikel exportiert werden.
Nur Artikel mit Bildern exportieren
- Hier können Sie festlegen, ob nur Artikel mit Bildern exportiert werden sollen.
Kategorie
- Hier können Sie die Kategorien angeben aus denen die Artikel exportiert werden sollen.
Rechts neben dem Textfeld finden Sie eine Lupe. Mit einen Klick auf die Lupe öffnet sich ein neues Fenster, in dem Sie die Kategorien auswählen und übernehmen können.
Hinweis: Falls Sie mehr als eine Kategorie exportieren wollen, trennen Sie diese mit einem Semikolon (;).
mit Unterkategorien
- Hier können Sie festlegen, ob die Unterkategorien der darüber gewählten Kategorien mit exportiert werden sollen.
Beschreibungstext
- Hier können Sie entscheiden, welche Beschreibung exportiert werden soll.
Nur aktive Artikel
- Hier können Sie festlegen, ob Sie nur aktive Artikel exportieren möchten.
Artikel mit Mindestbestand
- Hier können Sie festlegen, welchen Bestand die Artikel mindestens haben müssen, damit diese exportiert werden.
Nur Überverkauf
- Hier können Sie festlegen, ob Sie nur Artikel exportieren möchten, die über den Bestand verkauft werden können (Überverkauf).
Preis höher als
- Hier können Sie festlegen, ab welchem Preis die Artikel exportiert werden.
automatisch exportieren zwischen
- Hier können Sie festlegen, in welchem Zeitraum die Artikel automatisch exportiert werden sollen.
Wenn Sie Exporte angelegt haben, sehen Sie diese im unteren Bereich der Seite.

Hier haben Sie die Möglichkeit die Exporte zu bearbeiten, löschen, exportieren, downloaden und sich den Link zur Datei ausgeben zu lassen.
Falls die Datei noch nicht exportiert worden ist, sieht man nur das Icon womit man den Export starten kann. Sobald der Export gestartet wurde, hat man auch die Möglichkeit die Datei down(zu)loaden und sich den Link zur Datei ausgeben zu lassen.
Aktion
 Dieses Icon ist dafür da um den Export zu bearbeiten.
Dieses Icon ist dafür da um den Export zu bearbeiten. Dieses Icon ist dafür da um den Export zu löschen.
Dieses Icon ist dafür da um den Export zu löschen.
Kategorie(n)
- Hier sehen Sie aus welchen Kategorien die Artikel bei diesem Export exportiert werden. Wenn Sie keine Kategorie angegeben haben wird aus allen Kategorien exportiert.
Hinweis: Falls Sie eine Kategorie hinterlegt haben, können Sie mit dem Mauszeiger über die KategorieID fahren, um dann in einem Quicktipp den Namen der Kategorie zu sehen.
mit Unterkategorien
- Hier sehen Sie ob Unterkategorien mit exportiert wurden.
Exportieren
- Hier sehen Sie wann das automatische Exportieren eingestellt worden ist.
Status
 Mit einen Klick auf dieses Icon können Sie den Export starten.
Mit einen Klick auf dieses Icon können Sie den Export starten. Mit einen Klick auf dieses Icon können Sie die exportierte Datei downloaden.Wenn Sie mit dem Mauszeiger über dieses Icon fahren, kriegen Sie eine kurze Info wann der letzte Export statt gefunden hat und wie viele Artikel exportiert worden sind.
Mit einen Klick auf dieses Icon können Sie die exportierte Datei downloaden.Wenn Sie mit dem Mauszeiger über dieses Icon fahren, kriegen Sie eine kurze Info wann der letzte Export statt gefunden hat und wie viele Artikel exportiert worden sind. Wird dieses Icon angezeigt, wurden beim letzten Export 0 Artikel exportiert. Dies kann passieren falls unter der Bedingung keine Artikel gefunden worden sind.
Wird dieses Icon angezeigt, wurden beim letzten Export 0 Artikel exportiert. Dies kann passieren falls unter der Bedingung keine Artikel gefunden worden sind. Wenn Sie auf dieses Icon klicken, dann wird Ihnen der Link zur Datei in einem Statusfenster angezeigt.
Wenn Sie auf dieses Icon klicken, dann wird Ihnen der Link zur Datei in einem Statusfenster angezeigt.
Zusätzliche Export-Felder füllen
- In der Regel bieten die einzelnen Preisvergleichs-Plattformen auch Felder an, die sich nicht direkt einem Feld in der Lagermaske zuordnen lassen. Diese Felder können dann über die Artikelmerkmale des Artikels gefüllt werden, indem ein Merkmal mit dem Feld-Namen hinterlegt wird. Falls Sie z.B. beim Preisvergleichs-Export für Google das Feld „google_product_category“ befüllen wollen, so müssen Sie als Artikelmerkmal „google_product_category“ mit dem entsprechenden Wert hinterlegen. Bitte beachten Sie hierbei, dass unter Umständen das Feld trotzdem nicht im Export vorkommt. In der Regel liegt dies dann daran, dass noch keine Regel für den Exporter erstellt wurde, in diesem Fall müssten Sie dann einmal eine Mail an den Support schreiben, damit das Feld im Exporter mit integriert werden kann.
Modul Manager
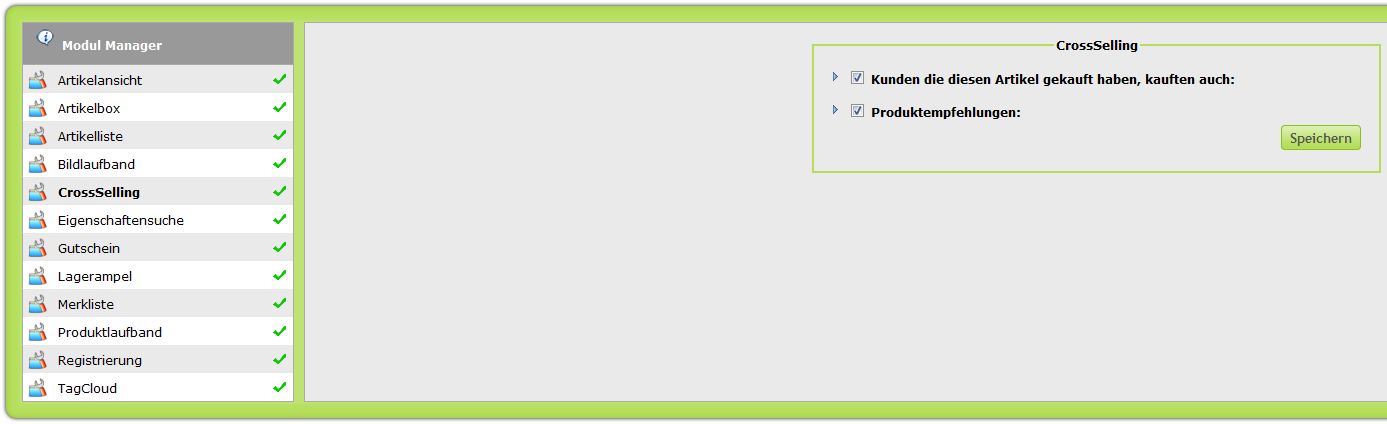
Der Modul Manager ist über "Verwaltung->Modul-Manager" erreichbar und bietet Ihnen zu allen Modulen mit Einstellungsmöglichkeiten diese übersichtlich und zusammengefasst in einem Tool dar. An dem grünen Haken sehen Sie auf einen Blick ob ein Modul aktiv ist oder nicht.
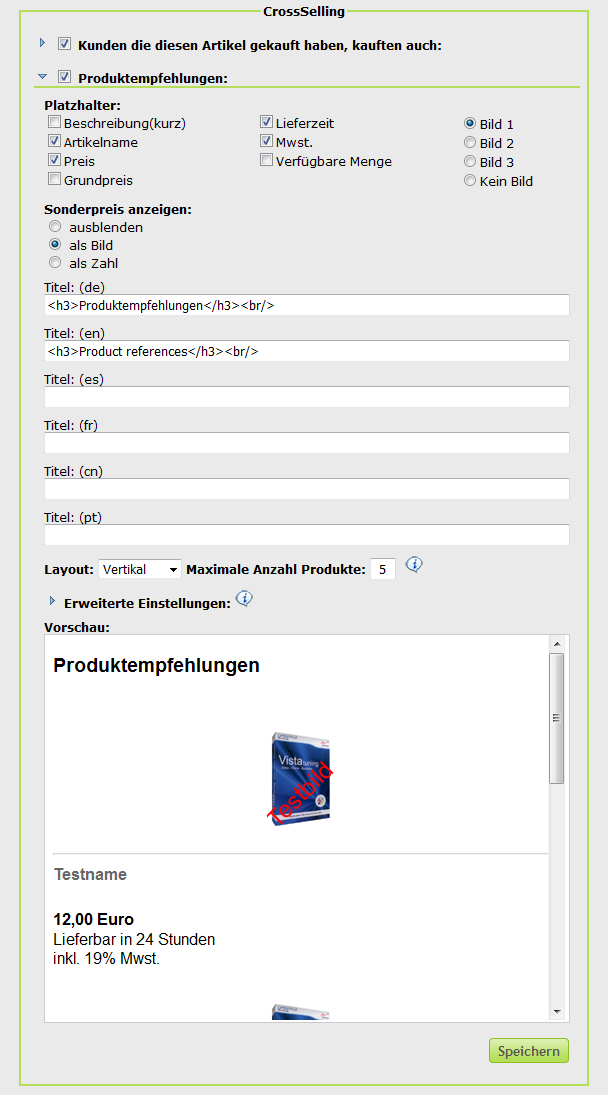
Modul: CrossSelling
Durch das Modul „CrossSelling“ haben Sie die Möglichkeit unter Ihren Artikeldetails eine Ansicht hinzuzufügen, in der angezeigt wird, welche Artikel beim Kauf des aktuell aufgerufenen Artikels von anderen Kunden noch gekauft wurden. Desweiteren können Sie in dieser Ansicht auch die Artikelempfehlungen anzeigen lassen, welche Sie in DreamRobot angegeben haben.

Damit das Modul im Shop angezeigt werden kann, müssen Sie einen Haken bei einer oder beiden Optionen setzen, die sie anzeigen lassen möchten.
Diese zwei Optionen sind:
- Kunden die diesen Artikel gekauft haben, kauften auch
- Diese Option stellt, unter einem Produkt in der Detailansicht Produktempfehlungen dar. Diese Produktempfehlungen basieren auf dem, was andere Kunden gekauft haben, die den angezeigten Artikel auch gekauft haben.
- Produktempfehlungen
- Diese Option stellt, genauso wie die erste Option, Produktempfehlungen unter dem Produkt dar. Der Unterschied ist aber, dass Sie als Verkäufer in Dreamrobot angeben müssen welche Produkte dargestellt werden sollen. Sie geben das im Lagerartikel unter: „Cross-Selling Produkte“ an. Sofern die Artikel im Shop sichtbar sind, werden diese dann auch angezeigt.
Für beide Optionen gibt es mehrere Einstellungen, die Sie getrennt einstellen können. Diese Optionen können Sie einblenden, in dem Sie auf den Text der Option oder auf den Pfeil der sich links davon befindet klicken. Für beide Optionen gibt es die gleichen Einstellungsmöglichkeiten, welche Sie für jede Option angeben können.

Die Einstellmöglichkeiten sind:
- Platzhalter
- Hier können Sie auswählen welche Texte für jeden Artikel angezeigt werden können.
- Sonderpreis anzeigen
- Hier können Sie bestimmen, ob ein Sonderpreis angezeigt werden soll oder nicht.
- Titel
- Hier können Sie, für die in den Klammern angegebene Sprache, die Überschrift festlegen.
- Layout
- Hier können Sie aus mehreren Layouts auswählen, wie die Platzhalter angeordnet werden sollen.
- Maximale Anzahl Produkte
- Hier können Sie angeben wie viele Artikel maximal dargestellt werden sollen. Diese Option ist vom Shop limitiert auf 1-99.
- Erweiterte Einstellungen
- Die erweiterten Einstellungen geben Ihnen die Möglichkeit selber ein Layout mit HTML einzugeben. Solang die erweiterten Einstellungen geöffnet sind, werden die normalen Optionen deaktiviert.
- Vorschau
- Die Vorschau zeigt Ihnen wie die aktuell gespeicherten Optionen in etwa im Shop aussehen. Die Vorschau stellt aber immer unabhängig vom Shop maximal 3 Artikel dar.
Nachdem Sie alles eingestellt haben, müssen Sie nur noch Speichern. Nun werden Ihre getätigten Einstellungen gespeichert und im Shop übernommen.
Achtung:
Für Cross-Selling im DR-WebShop können keine Ordner aus dem DreamRobot-Lager übertragen werden. Es funktioniert nur die Übertragung einzeln ausgewählter Artikel.
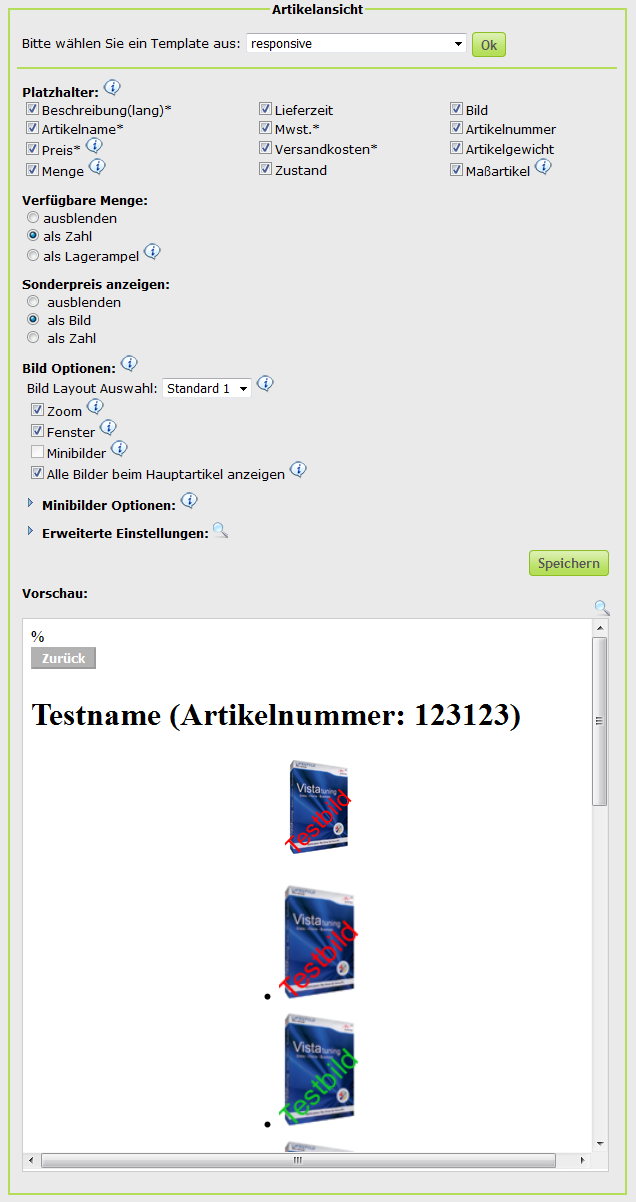
Artikelansicht
Die Einstellungen zur Artikelansicht finden Sie auch als Datei im Templatebereich Ihres Webspaces oder hier im Modul Manager.

Wenn Sie die Einstellungen für die Artikelansicht geöffnet haben werden Ihnen automatisch die Einstellungen zum Standard Template angeboten. Wenn Sie allerdings die Einstellungen für ein anderes Template bearbeiten möchten, müssen Sie dieses als erstes auswählen und dann per Klick auf „Ok“ laden.
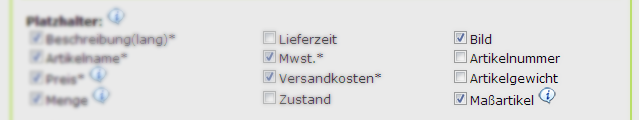
Danach können sie ganz einfach unter Platzhalter auswählen, welche Platzhalter angezeigt werden sollen und welche nicht. Um eigene individuelle Änderungen an der Artikelansicht vorzunehmen, haben wir den Bereich „Erweiterte Einstellungen“ eingebaut.
Unter den „Erweiterten Einstellungen“ können Sie mit Hilfe von HTML ihre eigene Artikelansicht erstellen.
Die möglichen Platzhalter finden Sie wenn Sie das Info-Icon hinter dem Link "Erweiterte Einstellungen" anklicken.
Alle Änderungen die sie unter Platzhalter tätigen werden dabei live in der Vorschau angezeigt.
Damit Ihre Einstellungen übernommen werden, müssen sie diese Speichern.
Wichtig: Shopbenutzer, deren Shop vor dem 24.8.2011 installiert wurde und die ein eigenes Template benutzen, müssen die config.ini aus dem default Template in Ihr eigenes Template kopieren und überschreiben, damit das Gewicht angezeigt werden kann.
Das Gewicht wird im Shop ab 1000g als kg angezeigt. So sind dann 1000g im Shop 1kg.
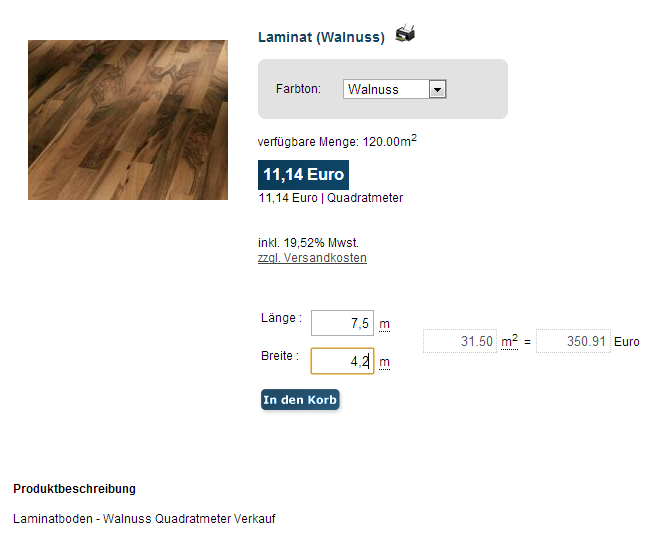
Maßartikel
Das Artikelansicht-Modul wurde um den Haken Maßartikel erweitert. Dieser muss angekreuzt werden, falls in Ihrem Shop Maßartikel verkauft werden, sodass die entsprechenden Einheiten angezeigt werden.
Bildoptionen
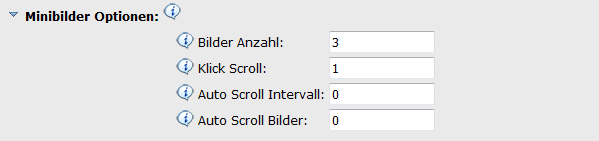
Unter den Minibilder Optionen kann man auswählen, wie das Artikelbild dargestellt werden und wie viele Minibilder auf einmal angezeigt werden sollen. Zu beachten ist, dass die Minibilder automatisch im Shop in einem Carousel angezeigt werden, sobald zuviele Artikelbilder angezeigt werden sollen.

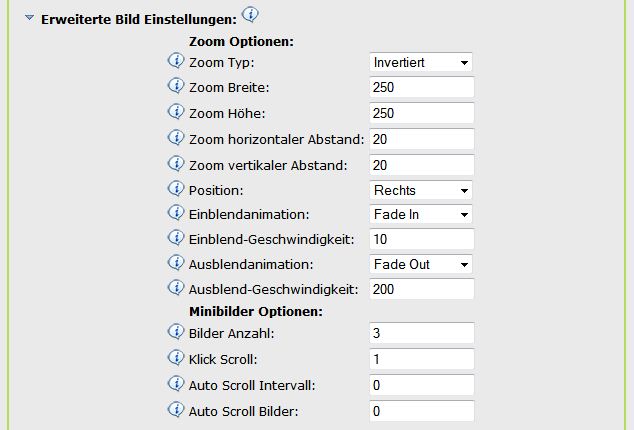
In den erweiterten Bildoptionen hat man die Möglichkeit, die Minibilder und das Zoomfenster zu konfigurieren. So hat man die Möglichkeit anzugeben, wie der Zoom dargestellt werden soll, wo das Zoomfenster erscheinen soll, wie groß das Fenster sein soll und in welchem Abstand es zum Artikelbild dargestellt werden soll. Bei den Minibildern kann man angeben wie viele Bilder angezeigt werden sollen, wie viele pro klick weiter gescrollt werden sollen und wie viele Minibilder automatisch gescrollt werden sollen und in welchem Intervall. Falls man den Autoscroll deaktivieren möchte, muss man nur bei Auto Scroll Bilder 0 eintragen. Zu beachten ist, das die Einstellungen für die Minibilder nur wirksam sind, wenn mehr Minibilder da sind als dargestellt werden können und die Minibilder somit in einem Carousel dargestellt werden.

Animationsoptionen
Es ist möglich für die Einblend-, als auch für die Ausblendanimation auszuwählen, ob eine Animation genutzt werden soll, oder nicht.
Man kann also auch nur eine Animation einzeln aktivieren (Zum Beispiel die Ausblendanimation). Als Unterpunkte sind für diese Beiden noch die Felder für die Animationsgeschwindigkeit hinzugekommen. Diese bestimmen, wie schnell die Animationen abgespielt werden.
Man kann die Artikelmenge auch als Lagerampel anstatt einer genauen Zahl angezeigen lassen. Auswählen können Sie, was dargestellt werden soll, in dem Sie im Modul Manager in die Optionen für die Artikelliste oder die Artikeldetailansicht gehen. Die Einstellungen für die Lagerampel finden Sie im Modul Manager unter Lagerampel.
- Shopbenutzer, deren Shop vor dem 7.9.2011 installiert wurde und die ein eigenes Template benutzen, müssen sich für die erweiterten Bildoptionen folgendes vom default Template kopieren und überschreiben:
- config.ini
- aus dem Ordner images die Ordner nav und fancybox
- aus dem Ordner css die folgenden Dateien:
- jCarouselTango.css
- jquery.fancybox-1.3.4.css
- jquery.jqzoom.css
- Shopbenutzer, deren Shop vor dem 7.9.2011 installiert wurde und die ein eigenes Template benutzen, müssen sich für die Lagerampel folgendes vom default Template in Ihr eigenes Template kopieren und überschreiben:
- config.ini
- product_listing_layouts.ini
YouTube Videos
Um YouTube Videos zusätzlich in der Artikelansicht anzeigen zu lassen müssen Sie im Shop mindestens das „responsiv“ Template der Version „0.0.7“ nutzen und die Artikelansicht neu gespeichert haben. Sollten Sie in der Artikelansicht die Erweiterten Einstellungen verwenden, melden Sie sich bitte beim Support, damit wir Ihnen die neuen Platzhalter zur Verfügung stellen können.
Sind diese Bedingungen erfüllt muss man nur in der Artikelmaske für den Shop unter Bildern die URL des YouTube Videos hinterlegen und den Artikel im Shop aktualisieren. An die richtige URL für Ihr YouTube Video kommen Sie in dem Sie unter Ihrem Video auf „Teilen“ klicken und dann unter „Einbetten“ aus dem Code die URL kopieren.

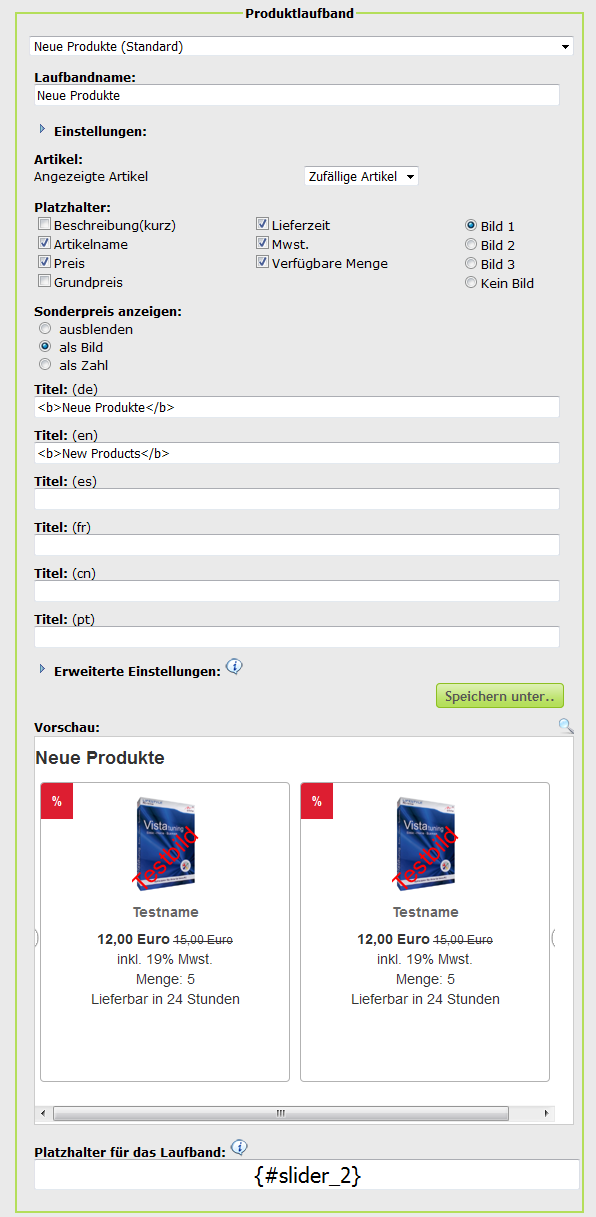
Modul: Produktlaufband
Hier ist es möglich, mehrere Produktlaufbänder anzulegen, die man nachher per Platzhalter auf einer beliebigen Seite im Content Manager einfügen kann.

Ganz oben beim Produktlaufband hat man die Möglichkeit zwischen den vorhandenen Laufbändern auszuwählen und neue anzulegen.
Direkt unter der Auswahlbox steht der Name des aktiven bzw. neuen Laufbandes.

Über die Option „ Einstellungen:“ ist es möglich, alle Einstellungen rund um das Laufband zu treffen.

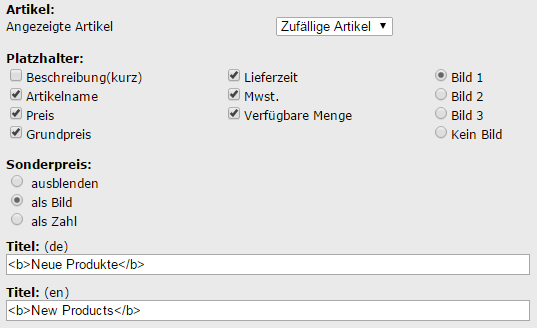
Bei dem Punkt „Artikel“ können Sie festlegen, welche Artikel angezeigt werden sollen. Sie können zwischen „Bestseller“, „Neue“, „Zufall“ und einer Kategorie die Sie angeben auswählen.
Unter „Platzhalter“ finden Sie alle Platzhalter die Sie benötigen um Ihre Produktansicht anzupassen. Hier können Sie festlegen was für Informationen im Produktlaufband angezeigt werden sollen.
Sie können auch einen Titel festlegen der über dem Produktlaufband angezeigt wird.

Sie können das Produktlaufband auch über die erweiterten Einstellungen konfigurieren und das Design sowie den Aufbau selber festlegen.

Ganz unten auf der Seite sehen Sie den Platzhalter den Sie benötigen wenn Sie das Laufband in eine Ihrer Seiten integrieren wollen.

Modul: Merkliste
Die Merkliste können Sie im Modulmanager aktivieren oder deaktivieren.

Nachdem das Modul aktiviert ist gibt es bei der Artikelansicht des Produkts einen neuen Button, mit dem der Kunde, wenn er angemeldet ist, dass aktuelle Produkt zur Merkliste hinzufügen kann. Bei Variantenartikeln wird immer der Haupartikel gemerkt nicht die ausgewählte Variante.
Der Button ist nur sichtbar wenn Sie die Merkliste im Modul Manager aktiviert haben. Der „Merkliste“-Button wird oben rechts in der Ecke angezeigt.
Sie könnten die Position aber im „Modul Manager -> Artikelansicht -> Erweiterte Einstellungen“ ändern.

Falls der Kunde nicht angemeldet ist wird er aufgefordert sich anzumelden.
Ist der Artikel schon in der Merkliste wird man zur Merkliste weitergeleitet.
Sobald Artikel in der Merkliste vom Kunden vorhanden sind, gibt es in der „Loginbox“ und im „Mein Konto“- Bereich des Kunden, einen Link zur Merkliste.
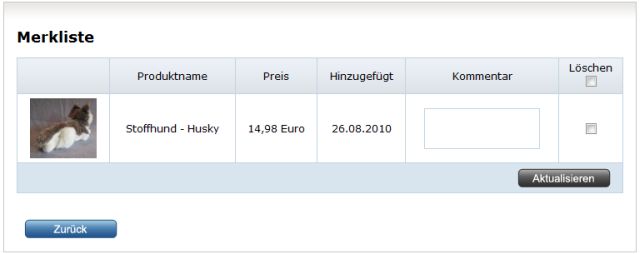
In der Merkliste werden alle Produkte aufgelistet die der Kunde zu seiner Merkliste hinzugefügt hat und sieht dort zu jedem Artikel ein Bild, den Titel des Artikels, wann dieser hinzugefügt wurde, ein Kommentarfeld und eine Option zum Löschen des Artikels aus der Merkliste.
In dem Kommentarfeld kann der Kunde sich Anmerkungen zu dem Produkt in der Merkliste notieren.
Damit die Änderungen innerhalb des Kommentarfelds übernommen werden oder Artikel aus der Merkliste gelöscht werden, muss man auf den „Aktualisieren“ - Knopf drücken.

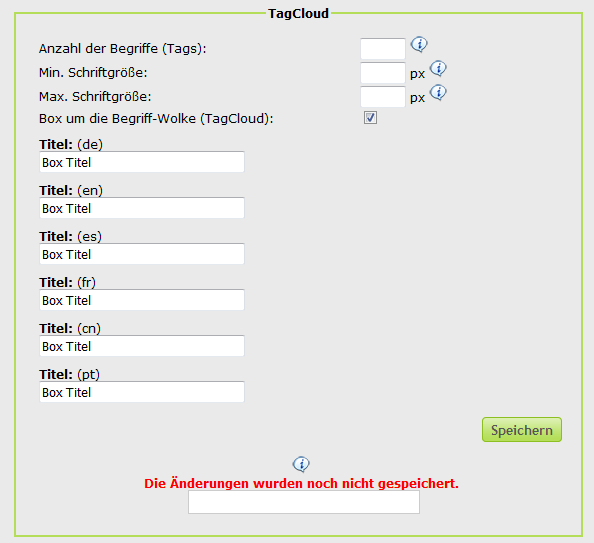
Modul: Tag-Clouds
Tag-Couds sind Suchbegriffe die besonders häufig genutzt werden. Diese können Sie mit diesem Modul in Ihrem Shop anzeigen lassen.

Sie können festlegen wie viele Begriffe im TagCloud stehen sollen.
Über Min. Schriftgröße legen Sie die Größe der am wenigsten gesuchten Begriffe fest und über Max. Schriftgröße die am meisten gesuchten.
Den Titel der Box legen Sie über "Box Titel" fest.
Auch bei dem Modul Tag-Cloud ist eine Vorschau vorhanden, die alle Änderungen anzeigt sobald eine Eingabebox verlassen wird.
Hinweis: Das Aussehen der Boxen wird über den Layout-Manager festgelegt.
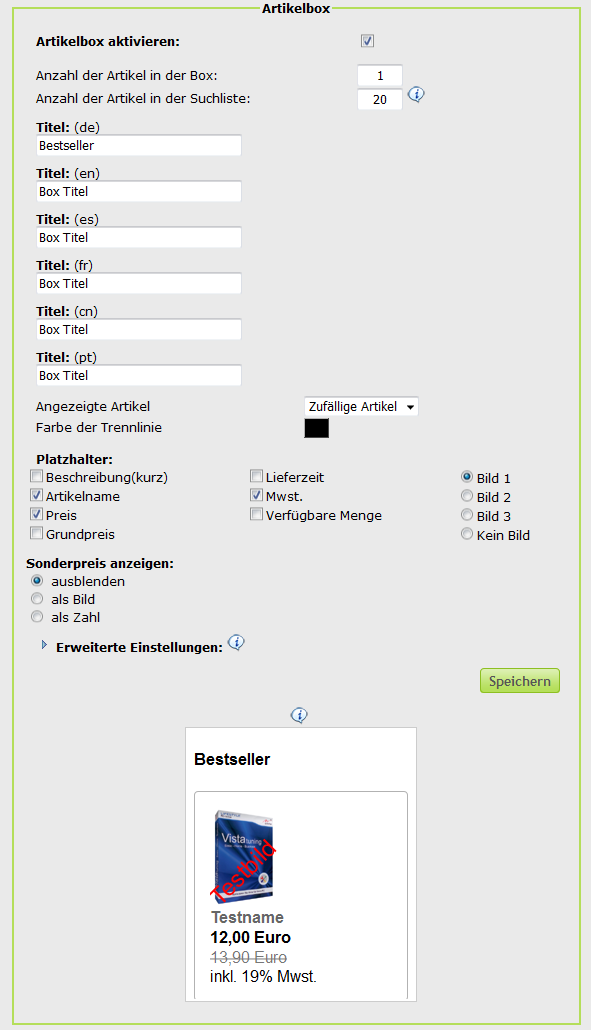
Modul: Artikelbox
In der Artikelbox können Sie bestimmte Produkte auf jeder Seite im Shop in einer Box darstellen. Dazu gibt es noch eine erweiterte Seite in der Sie dann die komplette Liste der anzuzeigenden Artikel sehen.
Die Artikelbox können Sie im Design-Manager in für den Shop hinzufügen.

Bei der Anzeige können Sie zwischen „Bestseller“, „Neuen Artikel“, „Zufällige Artikel“ und einer Kategorie die Sie angeben können, wählen und diese dann in einer Box in Ihrem Shop anzeigen lassen.
Sie können festlegen wie viele Artikel in der Box angezeigt werden sollen und ob es eine Extraseite gibt die die komplette Liste der Artikel anzeigt in Abhängigkeit der Anzahl die Sie in den Optionen unter "Anzahl der Artikel in der Suchliste" angegeben haben.
Hinweis Wenn Sie bei "Anzahl der Artikel in der Suchliste" eine 0 eintragen bedeutet dies das auch das kleine Icon nicht angezeigt wird.
Um alle möglichen Artikel anzuzeigen müssen Sie -1 eintragen.
Sie können den Titel der Box in den verfügbaren Sprachen ändern und setzen.
Auch bei der Artikelbox können Sie das Platzhaltersystem nutzen wie Sie es von den anderen Modulen kennen. Die Vorschau passt sich den Änderungen an.
Falls Sie vom Standard abweichen wollen steht Ihnen auch hier die "Erweiterte Einstellungen" zur Verfügung.
Hinweis Das Aussehen der Boxen wird über den Layout-Manager festgelegt
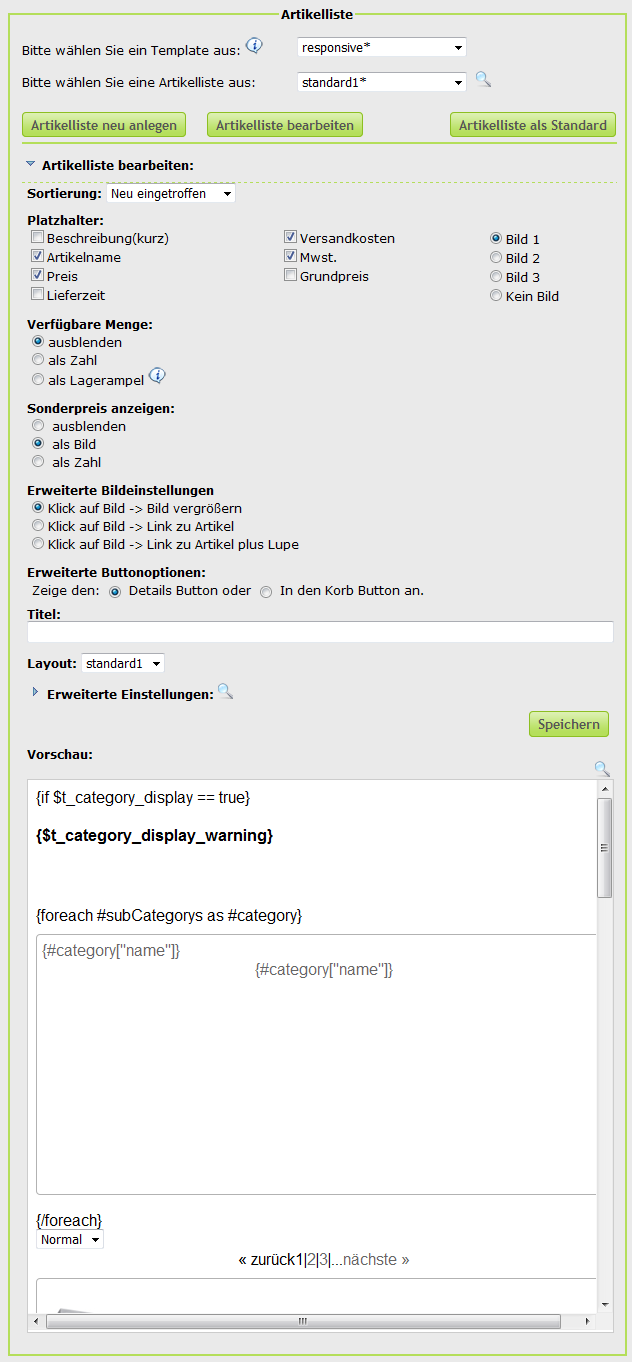
Modul: Artikelliste
Dieses Modul ist für die Ansicht der Artikel in den Kategorien, in der Suche und allen Listen bei denen Artikel aufgelistet werden, zuständig. Bei dem ersten Aufruf dieser Seite ist das als Standard ausgewählte Template und das für dieses Template als Standard gesetzte Layout vorausgewählt und mit einem * markiert.

Um eine Artikelliste für ein bestimmtes Template als Standard zusetzen, wählen Sie als erstes dass Template aus, dann die gewünschte Artikelliste und klicken dann auf "Artikelliste als Standard".
Artikellisten neu anlegen oder bearbeiten, ist hier möglich. Die oben ausgewählte Artikeliste steht dann zur Bearbeitung zur Verfügung.

Über die Option "Sortierung", können Sie angeben wonach die Artikel in den Listen standardmäßig sortiert werden sollen. Darunter finden Sie die „Platzhalter“ die Sie anzeigen lassen können. Je nach Layout kann es aber sein das die eine oder andere Option deaktiviert ist und somit nicht berücksichtigt wird. Unter den Platzhaltern finden Sie dann, die Optionen für die "Verfügbare Menge". Darauf können Sie, vorrausgesetzt Sie zeigen ein Bild bei den Artikeln an, auswählen was passieren soll wenn ein Kunde auf das Bild klickt.
Danach können Sie dann auswählen, was für ein Button angezeigt werden soll. Der Detailbutton, welcher standardmäßig ausgewählt ist, oder der „In den Korb“ Button. Wenn man auf den Detailbutton klickt, kommt man ganz normal zu der Artikeldetailansicht und kann sich den Artikel genauer anschauen. Wenn Sie den In den Korbbutton ausgewählt haben. Pro Klick auf den Button, wird ein Artikel in den Korb gelegt. Zu Beachten ist allerdings, dass bei Variantenartikeln kein In den Korbbutton angezeigt wird, sondern nur weiterhin ein "Detailbutton". Dies liegt daran, dass der Shop bei Variantenartikel nicht weiß welchen Artikel der Kunde davon in den Korb legen möchte.
- Für alle Kunden deren DR-Webshop2 vor dem 24.8.2011 installiert wurde und die ein eigenes Template nutzen, diesen Button benutzen möchten, müssen sich aus dem „default“-Template die product_listing_layouts.ini in Ihr Template kopieren und überschreiben.
- Für alle Kunden deren DR-Webshop2 vor dem 7.9.2011 installiert wurde und die ein eigenes Template nutzen und die die Lagerampel nutzen möchten, müssen sich aus dem default Template folgende Dateien kopieren und in Ihrem eigenem Template überschreiben:
- product_listing_layouts.ini
- config.ini
ACHTUNG: Vor der Aktivierung sollten Sie die Preisangabeverordnung beachten und prüfen ob Sie noch bestimmte Angaben machen müssen.
Als nächstes können Sie, wenn Sie ein neues Layout anlegen oder ein Standard als Vorlage verwenden einen Namen angeben unter der die Artikelliste gespeichert werden soll. Dann können Sie noch angeben welches Layout Ihre Artikelliste zur Basis haben soll, oder Sie öffnen die erweiterten Einstellungen und geben dort HTML für eine eigene Artikelliste ein. Falls Sie sehen möchten wie Ihre Artikelliste in anderen Templates aussieht sollten Sie es speichern bevor Sie, das Template wechseln da sonst Ihre Einstellungen gelöscht werden.
Außerdem sollten Sie beachten, dass die Änderungen unter „Erweiterte Einstellungen“ erst nach dem Speichern in der Vorschau angezeigt werden.
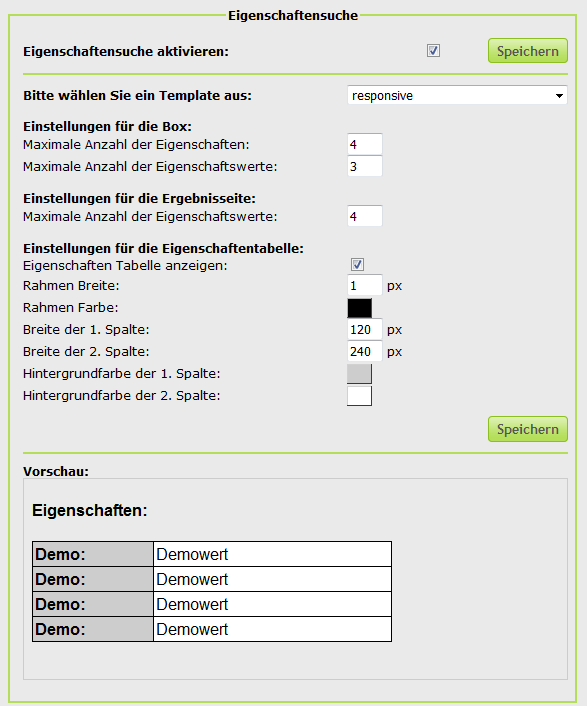
Modul: Eigenschaftensuche
Die Eigenschaftensuche bietet dem Kunden die Möglichkeit, eine Suche nach den Eigenschaften oder Varianten, die Sie Ihren Produkten geben, auszuführen. Die Varianten werden automatisch von der Suche erkannt und angeboten. Die Eigenschaften müssen Sie Ihren Produkten im Dreamrobot Lager und dann bei den Produktinfos unter Merkmale angeben.

Die Eigenschaften können Sie für jeden Shop einzeln angeben. Jedoch nur, nachdem der Artikel zu einer Shop Kategorie zugewiesen und danach gespeichert wurde. Mit einem Klick auf Merkmale können Sie folgendes Fenster öffnen:

Hier können Sie mit der blauen Box einen Artikel suchen und von ihm die Eigenschaften kopieren, bereits in der Kategorie vorhandene Eigenschaften zu dem Artikel hinzufügen oder neue Eigenschaften erstellen. Unter „zugewiesene Artikelmerkmale“ können Sie dann in einer Tabelle aufgelistet alle Eigenschaften sehen, welche diesem Artikel zugewiesen wurden. Was dann wie folgt aussieht:

Über das Kästchen in der ersten Spalte vor jeder Eigenschaft können Sie eine Reihenfolge festlegen in der die Eigenschaften später dann auch im Shop bei dem Artikel angezeigt werden. Nach dem Sie die Merkmale hinzugefügt haben, müssen Sie diese noch mit einem Klick auf ok oder ok+ speichern und danach den Artikel mit dem Webshop erneut abgleichen, damit die Eigenschaften im Shop sichtbar sind. Falls Sie möchten, dass die Kunden eine Eigenschaftensuche in nur einer bestimmten Kategorie ausführen können, ist es erforderlich die Eigenschaftensuche zu Ihrem Template hinzufügen.
Der Platzhalter heißt dafür {#m_attribute_search#} und funktioniert nur in der main.html. Falls Sie eines von unseren Standard Templates nutzen, können Sie den Platzhalter auch ganz komfortabel mit dem Layout Manager zu Ihrem Template hinzufügen.
WICHTIG: Falls Sie ein eigenes Template benutzen ist es wichtig, dass Sie die folgenden Dateien vom Default Template in Ihr Template kopieren:
- Aus dem Ordner images/buttons/de/ die search2.png
- Aus dem module Ordner die attribute_search_result.html
- Aus dem module/boxes Ordner die attribute_search.html
- Außerdem noch direkt aus dem template Ordner die config.ini
Nach dem Sie die Eigenschaftensuche zu Ihrem Template hinzugefügt haben, müssen Sie die Suche noch im Modul Manager aktivieren.

Hier können Sie alle Einstellungen finden, die Sie zur Eigenschaftensuche im Shop vornehmen können.
Die Suche können Sie nur im Allgemeinen aktivieren oder deaktivieren. Alle anderen Einstellungen können Sie je nach Template hier auswählen.
<br\><br\>
Einstellungen für die Box:
Maximale Anzahl der Eigenschaften:
- Die maximale Anzahl an Eigenschaften die in der Box angezeigt werden.
Maximale Anzahl der Eigenschaftswerte:
- Die maximale Anzahl an Optionen die pro Eigenschaft angeboten werden. Hier ist zu beachten das sobald ein Kunde bei einer Eigenschaft mehrere Optionen auswählt immer alle ausgewählten Optionen anzeigt werden. Ausgenommen ist wenn der Kunde keine Option auswählt.
Einstellungen für die Ergebnisseite:
Maximale Anzahl der Eigenschaftswerte:
- Die maximale Anzahl an Optionen die pro Eigenschaft angeboten werden. Hier ist folgendes zu beachten: sobald ein Kunde bei einer Eigenschaft mehrere Optionen auswählt, werden immer alle ausgewählten Optionen angezeigt.
Einstellungen für die Eigenschaftentabelle:
Alle Einstellungen außer „Eigenschaften Tabelle anzeigen“ können Sie sich in der Vorschau anschauen.
Eigenschaften Tabelle anzeigen:
- Diese Option aktiviert/deaktiviert die Eigenschaften Anzeige in der Artikeldetailansicht.
Rahmen Breite:
- Die Breite des Rahmens der Tabelle, wenn Sie den Rahmen deaktivieren möchten, geben Sie einfach als Wert 0 ein.
Rahmen Farbe:
- Die Farbe des Rahmens.
Breite der 1. Spalte:
- Die Breite der ersten Spalte.
Breite der 2. Spalte:
- Die Breite der zweiten Spalte.
Hinweis: Die Gesamtbreite der Tabelle wird automatisch aus der Breite der ersten Spalte + die Breite der zweiten Spalte errechnet.
Hintergrundfarbe der 1. Spalte:
- Die Hintergrundfarbe der ersten Spalte.
Hintergrundfarbe der 2. Spalte:
- Die Hintergrundfarbe der zweiten Spalte.
Nach dem Sie die Einstellungen gespeichert haben, können Sie und Ihre Kunden die Eigenschaftensuche nutzen. Dies geht einmal über die "Eigenschaftensuche Box", über die man, wenn man in einer Kategorie ist direkt nur in einer Kategorie suchen kann oder wenn man auf einer anderen Seite ist in allen Kategorien. Alternativ können Sie auch einen Link in Ihren Shop einbauen der als Adresse {ihre Domain}/AttributeSearch/ hat und dann zum Beispiel so aussieht http://dr-webshops.de/AttributeSearch/. In diesem Fall die Eigenschaftensuche Box aus dem Template entfernen. Wenn Sie dann eine Suche über die Eigenschaftensuche Seite durchführen wird immer in allen Kategorien gesucht.
Modul: Gutschein
Mit dem Gutschein Modul können Sie Gutscheincodes generieren.

Oben links (Klick auf "NEU") haben Sie die Möglichkeit neue Gutscheine anzulegen.
Als erstes finden Sie die Informationen, wann ein Gutschein angelegt oder geändert wurde.
Direkt darunter können Sie einen Namen und eine Beschreibung angeben.
Hinweis: Die Beschreibung können Sie über einen Platzhalter in die E-Mail einsetzen, die Sie bei Serien-Gutscheinen versenden können.
Es gibt 2 Arten von Gutscheinen.
Gutscheintyp: normal
- Hier können Sie einen Gutscheincode generieren, der von mehreren Kunden verwendet werden kann (wiederverwendbar).

Sie können hier entweder einen eigenen Gutschein-Code angeben oder Sie können sich einen zufälligen Code generieren lassen.
Wenn Sie sich einen Code generieren lassen möchten, klicken Sie auf "Generieren".

Hier können Sie angeben, wie viele Zeichen der zu generierende Code haben soll, ob der Gutschein nur aus Buchstaben, nur aus Zahlen oder aus Buchstaben und Zahlen bestehen soll.
Sie können hier auch einen Präfix für Ihren Code angeben z.B. wenn Sie einen Gutschein zur Sommeraktion erstellen möchten, dann können Sie als Präfix "Sommer-" angeben und es wird ein beliebiger Code mit den Text "Sommer-xxxxx" generiert.
Wenn Sie alles richtig eingestellt haben, klicken Sie auf "Generieren" und es wird ein zufälliger Code nach Ihren Kriterien erstellt.

Nun sehen Sie den generierten Gutscheincode.
Sie können diesen Code übernehmen oder einen anderen Code generieren lassen.
Wenn Sie auf "Übernehmen" klicken wird der Code in Ihre Bearbeitungsmaske übernommen.

Serien Gutscheine
- Hier haben Sie die Möglichkeit für bestimmte Kundengruppen Gutscheine anzulegen.
- Es wird für jeden Kunden ein persönlicher Gutscheincode generiert.
- Sie haben die Möglichkeit, an jeden Kunden für den ein Code generiert wurde, eine automatische E-Mail zu versenden.
Wenn Sie einen Serien-Gutschein erstellen möchten, klicken Sie auf "Generieren".
Bei Serien-Gutscheinen ist es nicht möglich den Code selber festzulegen, da dieser für mehrere Kunden generiert wird.

Hier öffnet sich ebenfalls ein Fenster in dem Sie die Einstellungen für den Gutschein treffen können.

Als erste Option können Sie wählen, für welche Kundengruppen die Gutscheine generiert werden sollen.
In der nächsten Zeile sehen Sie, wie viele Benutzer in der ausgewählten Kundengruppe existieren.
Hier können Sie wieder angeben, wie viele Zeichen der zu generierende Code haben soll, ob der Gutschein nur aus Buchstaben, nur aus Zahlen oder aus Buchstaben und Zahlen bestehen soll.
In der Spalte "Mögliche Codes" sehen Sie wie viele Codes mit der von Ihnen angegebenen Anzahl von Zeichen und Zeichentypen generiert werden können.
Genauso wie bei den Normalen Gutscheinen können Sie auch hier einen Präfix angeben.
Hinweis: Aus Performance Gründen dürfen die Serien Gutscheine maximal bis zu 10 - zu generierende - Zeichen haben.
Wenn Sie die Einstellungen gespeichert haben, schließt sich das Fenster und neben den "Generieren" Button erscheint eine Lupe.

Mit einem Klick auf diese Lupe können Sie sich die Einstellungen ansehen, die Sie getroffen haben.

Wenn Sie den Gutschein bearbeiten wollen, ist es erforderlich auf "Generieren" zuklicken. In der Übersicht der Einstellungen kann nichts mehr geändert werden.
Hinweis: Für beide Typen von Gutscheinen gilt folgendes: Nach dem Speichern, können keine Änderungen mehr vorgenommen werden.
Sie haben auch noch die Möglichkeit ein Start- und ein Enddatum für die Gültigkeit der Gutscheine anzugeben.
Damit Sie das Start- und Enddatum verwenden können, müssen Sie neben den jeweiligen Eingabefeldern die Box anhaken.
Nachdem Sie dies getan haben, können Sie auf die Icons neben den Eingabeboxen klicken um einen Kalender zu öffnen, mit dem Sie das jeweilige Datum festlegen.
Hinweis: Solange die Box nicht angehakt ist, öffnet sich der Kalender bei einem Klick auf die Kalender Grafik nicht.

Unter der Angabe des Gültigkeitsbereiches, können Sie eine Kategorie angeben in der der Gutschein gültig sein soll. Ein leeres Feld oder eine 0 stehen hierbei für "für alles" gültig. Die Kategorie in für der der Gutschein gültig sein soll können Sie per klick auf die Lupe auswählen. Dabei öffnet sich ein neues Fenster in der alle Kategorien des Shops dargestellt werden. Nach dem sie die Kategorie ausgewählt haben wird Ihnen oben in einem Feld die Nummer der Kategorie angezeigt. Diese können entweder selber in das Feld eingeben oder mit einem Klick auf "übernehmen" automatisch eintragen lassen.
Als nächstes ist es erforderlich einen Mindestbestellwert für den Gutschein anzugeben.
Dieser muss immer mindestens genauso hoch sein wie der Gutscheinwert, da der Warenkorbwert nie einen Minuswert erreichen darf.
In der nächsten Zeile finden wir die Möglichkeit den Gutscheinbetrag festzulegen.
Der Gutscheinbetrag wird in Euro angegeben.
Jetzt können Sie auswählen auf welchen Betrag der Gutscheinwert gut geschrieben werden soll.
- Rechnungsbetrag = Gesamtbetrag + Versand
- Artikelbetrag = Gesamtbetrag
- Versandkosten = nur die Versandkosten
Bei "Normalen" Gutscheinen haben Sie die Möglichkeit die Wiederverwendbarkeit zu aktivieren. Wenn Sie dies aktivieren, kann ein Kunde den Gutschein mehrmals einlösen(jedoch nur einmal pro Bestellung!).
Als letztes können Sie noch angeben, ob dieser Gutschein aktiv sein soll oder nicht. Hier können inaktive Gutscheine auf Vorrat erstellt und bei Bedarf aktiviert werden.
Nachdem Sie einen Gutschein gespeichert haben, erscheint er in der Liste unter der Bearbeitungsmaske.

- Nr.
- Dies ist eine fortlaufende Nummer
- Aktion
- Gutscheinname
- Der Name des Gutscheins
- Typ
- Normal oder Serie
- Aktiv
- Aktiv oder Inaktiv
- Aktiv oder Inaktiv
Bei der Infoseite zu den Gutscheinen gibt es 2 verschiedene Ansichten.
Gutschein "Normal" Infoseite

Im oberen Teil sehen Sie eine Statistik zu dem Gutschein.
Hier steht der Name des Gutscheins und wie oft dieser eingelöst wurde.
Falls der Gutschein noch nicht eingelöst wurde, haben Sie eine Ansicht wie in der Beispiel Grafik. Hat jedoch ein Benutzer den Gutschein bereits eingelöst, sehen Sie diesen in der Liste mit dem verwendeten Gutscheincode, den Kundennamen, die E-Mailadresse, dem Datum und die Uhrzeit wann der Gutschein eingelöst wurde.
Gutschein "Serie" Infoseite

Im oberen Teil sieht man hier ebenfalls eine Statistik. In der Statistik steht der Name, die Anzahl an gesendeten Gutschein E-Mails, die Anzahl noch zu versendender Gutschein E-Mails, die Anzahl bereits eingelöster Gutscheincodes und die Anzahl noch nicht eingelöster Gutscheincodes.
Damit der Server bei zu vielen generierenden Codes nicht zu stark belastet wird, werden die Codes nach und nach automatisch generiert.
Sobald alle Codes generiert worden sind, sehen Sie diese in der Liste und haben die Möglichkeit diese per E-Mail an den Kunden zu versenden.

Nachdem Sie auf "Gutschein E-Mails rausschicken!" geklickt haben, werden diese auch nach und nach versendet um den Server nicht zu belasten.
Wenn alle E-Mails versendet worden sind, werden Sie auf der Informationsseite darauf aufmerksam gemacht.

Beim Serien Gutschein haben Sie eine Tabelle, mit allen Kunden für die ein Gutscheincode generiert worden ist.
Links in der Tabelle sehen sie den individuellen Gutscheincode pro Kunde, Kundenname, E-Mailadresse, ob die E-Mail versendet worden ist, das Datum und die Uhrzeit wann der Gutschein eingelöst worden ist.
Hinweis: Wenn Sie mit der Maus über den Haken bei "E-Mail gesendet" fahren, können Sie sich das genaue Datum mit Zeit anzeigen lassen wann die E-Mail versendet worden ist.
Bei den Serien Gutscheinen ist jeder Code für einen bestimmten Benutzer. Um sich zu authentifizieren, muss der Kunde im Shop eingeloggt sein. Serien Gutscheine sind nicht wiederverwendbar. Jeder Code darf nur einmal eingelöst werden.
E-Mail Vorlage:
Bei Serien Gutscheinen ist es möglich, die Gutscheincodes an die jeweiligen Kunden zu schicken.
Die Vorlage mit der Nachricht, die an den Kunden geschickt wird, finden Sie im Content-Manager unter den Namen "Email_Gutschein".
In dieser Vorlage gibt es einige Platzhalter die für das Versenden von E-Mails wichtig sind.
Der folgende Text kann in die Betreffzeile eingegeben werden:
[Subject]Ihr Betreff[/Subject]
Der folgende Platzhalter ist da um den Namen des Empfängers zu setzen:
{RECEIVER_NAME}
Sie können die Beschreibung des Gutscheins - die Sie im Gutschein angegeben haben - auch in die E-Mail übernehmen.
Dafür verwenden Sie einfach folgenden Platzhalter:
{COUPON_DESCRIPTION}
Mit dem nachfolgenden Platzhalter fügen Sie den Gutscheincode in die E-Mail ein:
{COUPON_CODE}
Warenkorb:
Im Warenkorb gibt es nun die Möglichkeit einen Gutscheincode anzugeben.

Die Box mit der Eingabemöglichkeit für den Gutscheincode ist allerdings nur dann sichtbar, wenn es für den jeweiligen Besucher einen Gutscheincode gibt.
Falls der Kunde nicht eingeloggt ist und einen Serien Gutscheincode eintippt, dann erhält er eine Meldung das er sich einloggen muss um sich zu authentifizieren.
Groupon-Import
Das Gutscheinmodul wurde um einen Import für Gutscheincodes von Groupon erweitert. Dieser Import funktioniert über eine Textdatei, in der die Codes einzeilig aufgeführt werden. Der Aufbau könnte beispielsweise so aussehen:
Datei:Coupon import example.JPG?
Um den Import zu starten ist es erforderlich im Gutscheinmodul auf "Import" zu klicken. Dann öffnet sich folgendes Fenster:

Hier müssen Sie den Pfad zur Datei mit den Gutscheincodes angeben und können dann, wie gewohnt, die übrigen Einstellungen zum Gutschein tätigen.
Wenn Sie auf Importieren klicken, wird der Einlese-Vorgang gestartet. Der Import leitet Sie dann auf eine Ergebnisseite, die eine Übersicht anzeigt weiter.
Dieser können Sie entnehmen, wie viele Codes erfolgreich importiert wurden, wie viele fehlgeschlagen sind und ob von den Codes schon welche zuvor importiert wurden.
Klicken Sie auf "Weiter" gelangen Sie direkt zur normalen Infoansicht des neu angelegten Gutscheins.
Modul: Registrierung
Über die Auswahl "Registrierung" im Modul Manager, können Sie mit wenigen Klicks bestimmen, welche Felder dem Kunden bei der Registrierung angeboten werden und welche Pflichtfelder sein sollen. Zu beachten ist das Email und Passwort immer Pflicht sind, da diese beiden Felder zur Anmeldung im Shop benötigt werden.
Die Einstellungen, die Sie hier treffen, sind dann auch für die Registrierung in der Kaufabwicklung und bei der Anzeige der Rechnungs- und Lieferadressen gültig.

Direkt unter der Tabelle haben Sie eine Vorschau, in der Sie sehen können, wie die Registrierung für den Kunden aussieht. Alle Daten werden dann automatisch bei der Registrierung gespeichert. Im Bereich "Mein Konto" kann der Kunde seine Daten ändern oder löschen. Der Datensatz wird während der Bestellabwicklung nur angezeigt wenn er auch vollständig ist.
Modul: Lagerampel
Das Modul Lagerampel beinhaltet die Einstellungen für die Lagerampel des DR-Webshops.

Hier können Sie die Limits für die Änderung der Farbanzeige einstellen, sowie eine von drei Darstellungsvarianten auswählen, mit der die Lagerampel im Shop dargestellt werden soll.
- Die Aktivierung der Lagerampel findet jeweils über das Modul Artikelansicht und das Modul Artikelliste statt.
- Für alle Kunden deren DR-Webshop2 vor dem 7.9.2011 installiert wurde und die ein eigenes Template nutzen und die die Lagerampel nutzen möchten, müssen sich aus dem default Template folgende Dateien kopieren und in Ihrem eigenem Template überschreiben:
- product_listing_layouts.ini
- config.ini
Modul: Bildlaufband
MIt dem Bildlaufband können Sie in Ihrem Shop, Werbung für Ihre Produkte betreiben. Das Bildlaufband können Sie im Shop über den Platzhalter {#picture_slider_XXX#} integrieren. Die Einstellungen sind wie immer über den Modul Manager erreichbar.

Als erstes haben Sie in den Einstellungen mit „Standard laden“ die Möglichkeit, sämtliche Einstellungen (ausgenommen Bilder)wieder auf den Standard zurückzusetzen.
Darunter können Sie angeben, welche Animation das Laufband nutzen soll. Zudem können Sie noch die „Animations-Geschwindigkeit“ und die Wartezeit in Millisekunden angeben. Um das richtige Laufband in der Liste zu finden, können Sie einen Laufbannamen vergeben.
Unter dem Punkt "Bilder" können Sie die Bilder hinterlegen, die bei dem Laufband angezeigt werden sollen. Um ein neues Bild hinzuzufügen klicken Sie einfach auf den "hinzufügen Button" und tragen unter Pfad die Adresse des Bildes ein. Dabei haben Sie folgende zwei Möglichkeiten:
- Die komplette Adresse des Bildes:
http://www.meinshop.de/templates/bilder/meinbild.jpg
- Der Pfad vom Template Verzeichnis Ihres Shops aus zum Bild:
bilder/meinbild.jpg
Zusätzlich zum Pfad können Sie noch für jedes Bild einen Text hinterlegen, welcher am unteren Rand des Bildes angezeigt wird, sowie einen Link welcher aufgerufen wird sobald ein Kunde das Bild anklickt. Mit dem blauen "Position Button" können Sie per ziehen und loslassen die Reihenfolge der Bilder verändern.
Erweiterten Optionen für das Laufband:

Hier können Sie noch ein paar Details für die Animationen oder das Verhalten des Laufbands verändern.
- „Start Bild“
teilt dem Laufband mit, dass das Laufband mit einem anderen Bild, als dem ersten starten soll. Zu beachten ist hier, dass das erste Bild die Nummer 0 hat das zweite die Nummer 1 usw.
- „Pfeil Navigation“
Damit können Sie festlegen ob eine Pfeil Navigation dem Kunden angeboten werden soll oder nicht.
- "Animation anhalten"
Dies bedeutet, dass das Bildlaufband, solange der Mauszeiger darüber ist, still steht und erst weiterläuft, wenn die Maus wieder weg ist.
Protected Shops
Protected Shops bietet Online Händlern die Erstellung von anwaltlich überprüften Rechtstexten für Webseiten und Online-Shops.
<br\><br\>
 <br\><br\>
Durch den Einsatz des Protected Shops-Logos schafft der Händler Vertrauen bei seinen Kunden und Respekt bei seinen Mitbewerbern. Eine Haftungsübernahme schreckt potenzielle Abmahner ab.
<br\><br\>
Durch den Einsatz des Protected Shops-Logos schafft der Händler Vertrauen bei seinen Kunden und Respekt bei seinen Mitbewerbern. Eine Haftungsübernahme schreckt potenzielle Abmahner ab.
Online-Händler haben bei Protected Shops also Rechtssicherheit zum Beispiel für AGB-Texte, Datenschutzerklärungen und Widerrufsbelehrungen. Wenn Sie sich bei Protected Shops angemeldet haben, benötigen Sie folgende Daten um Ihre Rechtstexte in den DR-WebShop zu importieren:
- Shop-ID
- Geben Sie Ihre Shop-ID an, die Sie von Protected Shops bei der Registrierung erhalten haben.
- User
- Geben Sie Ihren Usernamen an, mit dem Sie sich auch in Ihrem Account bei Protected Shops anmelden.
- Passwort
- Geben Sie Ihr Passwort an, mit dem Sie sich auch in Ihrem Account bei Protected Shops anmelden.
<br\><br\>
 <br\><br\>
Eingeben können Sie die Daten unter "Partner->Protected Shops". Die Logindaten können Sie testen, indem Sie den Button „Rechtstexte abrufen“ betätigen.
Ist der Login korrekt, werden Ihre Rechtstexte von Protected Shops abgerufen und im Content-Manager gespeichert. Sie sehen auf der Seite eine entsprechende positive Meldung.
Sie sollten Ihre Logindaten jetzt auf jeden Fall speichern, damit Sie diese nicht erneut eingeben müssen. Sollten diese jedoch nicht korrekt sein, bekommen Sie eine entsprechende negative Meldung.
<br\><br\>
Rechtstexte im Content Manger ansehen<br\><br\>
Wenn Sie über das Admin-Menü den Content-Manger aufrufen, sind die Inhalte, die von Protected Shops kommen, dort mit Ihrem Icon gekennzeichnet.
Rufen Sie im Content-Manger einen Protected Shops-Inhalt auf, so wird diese nicht im HTML-Editor dargestellt, sondern in einer Box. Der Text ist schreibgeschützt und kann nicht von Ihnen bearbeitet werden.
<br\><br\>
<br\><br\>
Eingeben können Sie die Daten unter "Partner->Protected Shops". Die Logindaten können Sie testen, indem Sie den Button „Rechtstexte abrufen“ betätigen.
Ist der Login korrekt, werden Ihre Rechtstexte von Protected Shops abgerufen und im Content-Manager gespeichert. Sie sehen auf der Seite eine entsprechende positive Meldung.
Sie sollten Ihre Logindaten jetzt auf jeden Fall speichern, damit Sie diese nicht erneut eingeben müssen. Sollten diese jedoch nicht korrekt sein, bekommen Sie eine entsprechende negative Meldung.
<br\><br\>
Rechtstexte im Content Manger ansehen<br\><br\>
Wenn Sie über das Admin-Menü den Content-Manger aufrufen, sind die Inhalte, die von Protected Shops kommen, dort mit Ihrem Icon gekennzeichnet.
Rufen Sie im Content-Manger einen Protected Shops-Inhalt auf, so wird diese nicht im HTML-Editor dargestellt, sondern in einer Box. Der Text ist schreibgeschützt und kann nicht von Ihnen bearbeitet werden.
<br\><br\>
 <br\><br\>
Info über neue Versionen der Rechtstexte<br\><br\>
Liegt für Ihre Rechtstexte eine neue Version vor, sollten Sie von Protected Shops eine Mail erhalten.
Sobald Ihr DR-WebShop Login-Daten findet, prüft er zudem 2-mal am Tag automatisch, ob es neue Versionen von Ihren Texten gibt. Im Bereich Shop-Status unter dem Punkt „Protected Shops“ sehen Sie ob Ihre Dokumente auf dem aktuellen Stand sind.
<br\><br\>
<br\><br\>
Info über neue Versionen der Rechtstexte<br\><br\>
Liegt für Ihre Rechtstexte eine neue Version vor, sollten Sie von Protected Shops eine Mail erhalten.
Sobald Ihr DR-WebShop Login-Daten findet, prüft er zudem 2-mal am Tag automatisch, ob es neue Versionen von Ihren Texten gibt. Im Bereich Shop-Status unter dem Punkt „Protected Shops“ sehen Sie ob Ihre Dokumente auf dem aktuellen Stand sind.
<br\><br\>
 <br\><br\>
<br\><br\>
Wenn nicht können Sie direkt über die Lupe oder den entsprechenden Text davor in den Bereich „Protected Shops“ gelangen. Aktualisieren Sie dort Ihre Texte indem Sie den Button „Rechtstexte abrufen“ betätigen.
Wichtig: Auf eine 100-prozentige Verfügbarkeit der Protected Shops-Schnittstelle habe wir natürlich keinen Einfluss.
Protected Shops kann zudem nicht aktiviert werden, wenn Händlerbund oder JanoLaw bereits aktiv sind. Wollen Sie in diesem Fall dennoch Protected Shops nutzen, so müssen Sie zuvor den aktiven Anbieter deaktivieren.
<br\> Protected Shops in Ihrem DR-WebShop wieder deaktivieren<br\><br\> Wenn Sie die Logindaten im Bereich „Protected Shops“ entfernen und die Logindaten „leer“ speichern ist Protected Shops wieder deaktiviert. <br\><br\><br\>
JanoLaw
JanoLaw bietet Online Händlern anwaltlich überprüfte Rechtstexte für Webseiten und Online Shops. Durch den Einsatz des JanoLaw Logo, schafft der Händler Vertrauen bei seinen Kunden und Respekt bei seinen Mitbewerbern. Online Händler haben bei JanoLaw also Rechtssicherheit für zum Beispiel AGB, Datenschutzerklärungen und Widerrufsbelehrungen. Wenn Sie sich bei JanoLaw angemeldet haben, benötigen Sie folgende Daten um Ihre Rechtstexte in den DR-WebShop zu importieren:
- Shop-Id
- Geben Sie Ihre Shop-Id an, die Sie von JanoLaw bei der Registrierung erhalten haben.
- User-Id
- Geben Sie Ihre User-Id an, die Sie von JanoLaw bei der Registrierung erhalten haben.

Eingeben können Sie die Daten unter "Partner->Janolaw". Als nächstes müssen Sie die Daten speichern. Danach können Sie die eingegebenen Daten mit einem Klick auf "Rechtstexte abrufen" prüfen. Sind die Daten korrekt erscheint keine Meldung und die Rechtstexte werden vom Shop automatisch regelmäßig aktualisiert. Sollte einer der Werte falsch sein bekommen Sie eine Fehlermeldung. Außerdem sollten Sie beachten das Sie immer nur Protected Shops oder JanoLaw oder Händlerbund nutzen können. Aus diesem Grund müssen Sie, wenn Sie JanoLaw anstatt Protected Shops oder Händlerbund nutzen wollen, diese vorher erst deaktivieren.
<br\><br\>
JanoLaw in Ihrem DR-WebShop wieder deaktivieren<br\>
Wenn Sie die Logindaten im Bereich "JanoLaw" entfernen und die Logindaten "leer" speichern ist JanoLaw wieder deaktiviert.
<br\><br\><br\>
Händlerbund
Der Händlerbund bietet Online Händlern anwaltlich überprüfte Rechtstexte für Webseiten und Online Shops.
Durch den Einsatz des Händlerbund-Logos, schafft der Händler Vertrauen bei seinen Kunden und Respekt bei seinen Mitbewerbern.
Online Händler haben beim Händlerbund also Rechtssicherheit für zum Beispiel AGB, Datenschutzerklärungen und Widerrufsbelehrungen.
Um die Händlerbund-Rechtstexte zu aktivieren ist es erforderlich, Ihre Daten in der Maske unter "Partner->Händlerbund" einzugeben.
- Access-Token
- Geben Sie Ihr Access-Token an, dass Sie vom Händlerbund erhalten haben.

Als nächstes müssen Sie die Daten mit einem klick auf "Logindaten speichern" speichern. Danach können Sie die eingegebenen Daten mit einem Klick auf "Rechtstexte abrufen" prüfen. Sind die Daten korrekt erscheint keine Meldung und die Rechtstexte werden vom Shop automatisch regelmäßig aktualisiert. Sollte das Access-Token falsch sein bekommen Sie eine Meldung mit einem Fehler. Außerdem sollten Sie beachten, dass Sie immer nur Protected Shops oder JanoLaw oder Händlerbund nutzen können. Aus diesem Grund müssen Sie, wenn Sie Händlerbund nutzen wollen, die anderen Anbieter vorher erst deaktivieren.
<br\><br\><br\>
Händlerbund in Ihrem DR-WebShop wieder deaktivieren<br\><br\>
Wenn Sie die Logindaten im Bereich "Händlerbund" entfernen und die Logindaten "leer" speichern ist Händlerbund wieder deaktiviert.
<br\><br\><br\>
Händlerbund-Käufersiegel
Der Händlerbund bietet zusätzlich zu den Rechtstexten die Käufersiegel Kundenbewertung an.
Mit der Käufersiegel Kundenbewertung können Sie Ihren Shop von Kunden bewerten lassen, wodurch Sie Vertrauen zu weiteren potenziellen Käufern aufbauen können.
Die Käufersiegel Kundenbewertung ist in allen Leistungspaketen des Händlerbundes enthalten.
Um das Käufersiegel verwenden zu können, müssen Sie die API-Daten, die Sie vom Händlerbund erhalten/erstellt haben, im Admin unter dem Punkt PARTNER->Händlerbund unter dem Reiter "Käufersiegel Kundenbewertung" eingeben. Dort geben Sie dann den jeweiligen API Benutzer, sowie das API Passwort ein und bestätigen dies, indem Sie auf den Button „Logindaten speichern“ klicken.
Danach gehen Sie über VERWALTUNG->Design Manager auf die Modulauswahl des Template, mit dem Sie das Käufersiegel verwenden wollen. Dort finden Sie dann auf der linken Seite unter dem Punkt „Platzhalter“ den Platzhalter „Haendlerbund_Kaeufersiegel“. Diesen verschieben Sie dann einfach per Drag & Drop an die gewünschte Stelle im Template. Vor dem Speichern gehen Sie am besten nochmal auf den Punkt „Vorschau“ und überprüfen ob das Käufersiegel an der gewünschten Stelle dargestellt wird.
Bitte beachten Sie noch folgende Dinge:
- Jeder API Benutzer zählt nur für einen Shop. Falls Sie das Käufersiegel in mehreren Shops verwenden wollen, müssen Sie dafür einen neuen API-Benutzer beim Händlerbund erstellen.
- Das Käufersiegel kann nicht im Shop deinstalliert werden, dies müssen Sie über den Admin-Bereich des Händlerbundes tun, indem Sie dort den API Benutzer löschen.
- Sie sollten das Käufersiegel nur in Verbindung mit den Rechtstexten des Händlerbundes verwenden, um rechtliche Probleme zu vermeiden.
IT-Recht Kanzlei
Die IT-Recht Kanzlei bietet abmahnsichere Rechtstexte für Shops und Plattformen an.
Inklusive ist zudem ein AGB-Prüfzeichen, kostenloses Inkasso, ein kostenloses Bewertungstool, etc.
Infos zu den Sicherheitspaketen der Kanzlei erhalten Sie hier: IT-Recht Kanzlei
Um die Rechtstexte zu aktivieren, müssen Sie einfach auf den Button „Anbindung aktivieren“ klicken. Danach wird Ihnen die generierte Shop-URL und Ihr Token angezeigt.
Diese müssen Sie dann nur noch im Backend der IT-Recht Kanzlei angeben und die Rechtstexte verschicken.
Diese werden dann automatisch vom Shop entgegen genommen und in die entsprechenden Inhalte im Content-Manager eingepflegt.
Newsletter
Mit dem Newsletter können Sie Ihre Kunden per E-Mail immer auf dem neusten Stand halten. Voraussetzung ist natürlich, das diese sich für den Newsletter eingetragen haben. Der Empfängerkreis für den Newsletter kann individuell für jede Vorlage festgelegt werden.
Ein- und austragen des Newsletters erfolgt über eine Box, die Sie in Ihrem Shop an eine beliebige Stelle mit dem Layout Manager positionieren können.

Nachdem man sich für den Newsletter eingetragen hat, wird an die E-Mailadresse eine Nachricht mit einem Aktivierungslink gesendet. Der Aktivierungslink ist dafür da, dass keine fälschlich eingetragenen E-Mails den Newsletter erhalten.
Unter "Kunden->Newsletter" finden Sie die Verwaltung der Newsletter.

Hier kann man den Newsletter erstellen und den Empfängerkreis festlegen.
Bei dem Empfängerkreis kann man alle Newsletter-Empfänger auswählen, Empfänger die ein bestimmtes Produkt oder die ein Produkt aus einer bestimmten Kategorie gekauft haben.
Falls man den Empfängerkreis festlegen will und nicht „Alle“ auswählt, bezieht sich der Empfängerkreis auf Kunden, die im Shop registriert sind und für den Newsletter eingetragen sind.

Wenn Sie auf die Lupe neben dem Eingabefeld für die Produkt-IDs klicken gelangen Sie auf die Artikelseite im Shop-Admin. Dort können Sie von den jeweiligen Produkten die Interne ID kopieren.
Zurück im Newsletter-Tool öffnet sich ein Fenster, wenn Sie den Punkt bei "Kategorie-ID" setzen und dann auf die Lupe klicken. Dort können Sie dann die Kategorie auswählen und mit einem Klick auf den „übernehmen“ Button übernehmen.
Wenn Sie den Empfängerkreis einschränken und zum Beispiel Produkt-IDs oder Kategorie-IDs eingeben, können Sie durch einen Klick auf das grüne Refresh-Icon die Anzahl der betroffenen Empfänger ermitteln.

Sollte der Empfängerkreis keine Kunden einschließen, kann der Newsletter nicht versendet werden.
Bei den Newslettervorlagen gibt es 3 wichtige Platzhalter:
- {TITLE} Die Anrede des Kunden (Bei nicht registrierten Kunden ist der Standard „Sehr geehrter“)
- {FIRSTNAME} Der Vorname des Kunden (Bei nicht registrierten Kunden ist dieser Wert standardmäßig leer)
- {LASTNAME} Der Nachname des Kunden (Bei nicht registrierten Kunden ist der Standard „Kunde“)
Newslettervorlagen können mehrfach versendet werden. So ist es möglich, eine Vorlage die bearbeitet wurde oder wo der Empfängerkreis sich geändert hat, erneut zu versenden.
Wenn Sie eine Vorlage versenden, landet diese auf der Sendungsliste. Falls der Empfängerkreis nur 1000 Empfänger oder weniger betrifft, werden diese direkt auf die Liste gesetzt. Falls es jedoch mehr Empfänger sind, werden diese nach und nach auf die Liste gesetzt damit der Shop nicht an Performance verliert.
Wenn mindestens eine Sendungsliste für die jeweiligen Newslettervorlagen vorhanden ist, hat man in der Menüleiste links eine Lupe und auf der Bearbeitungsseite einen Button mit der Aufschrift „Sendungsliste öffnen“.

Ganz oben auf der Seite kann man zwischen den vorhandenen Sendungslisten auswählen. Zur Auswahl stehen nur Sendungslisten der entsprechenden Newsletter-Vorlage. Man kann hier den Status der Sendungsliste einsehen.
Zudem kann man die Sendungsliste hier löschen. E-Mails die noch nicht versendet wurden, werden dann nicht mehr gesendet.
Die E-Mails werden nach und nach versendet, damit diese nicht fälschlicherweise als Spam markiert werden (Massenmails) .
Zahlungsartenaufschläge
Unter "Einstellungen-> Zahlungsarten Auf-/Abschläge" können Sie zu den auswählbaren Zahlungsarten in DreamRobot speziell für den DR-WebShop Aufschläge definieren.
Datei:Zahlungsaufschläge.png
Ist der Haken bei Aktiv gesetzt, werden die Aufschläge für die Zahlart in der Kaufabwicklung berücksichtigt.
In dem Feld Aufschlag können Sie einen Betrag oder einen Prozentwert eintragen, je nachdem ob Sie die Option Betrag oder Prozent gewählt haben.
In der Kaufabwicklung wird der Aufschlag als separate Position ausgewiesen.
Sprachmanager
Der Bereich "Sprachen" unter "Verwaltung->Sprach-Manager" bietet Ihnen die Möglichkeit, die bestehenden Übersetzungen des Shops zu verändern, zu ergänzen oder um komplett neue Sprachen zu erweitern.
Sprach-Liste
Darunter finden Sie eine alphabetische Liste aller aktuell verfügbaren Sprachen des Shops.
Jede angehakte Sprache in dieser Liste wird im unteren Teil als Spalte angezeigt. Ist für eine der Sprachen in dieser Liste noch keine Übersetzung in der aktuellen Sprache vorhanden, so wird der Landesname dieser Sprache statt der Bezeichnung angezeigt.
Modul-Liste
Unterhalb der Sprachenliste kommt der Haupt-Teil des Sprach-Admins, die Modul-Liste:
Die Platzhalter für die Texte sind in mehrere Module gegliedert, die separat geöffnet werden können, um die Übersichtlichkeit während der Bearbeitung zu gewährleisten.
Wenn Sie ein bestimmtes Modul öffnen oder schließen wollen, müssen Sie nur auf den grünen Button klicken.
Sie können auch alle Module auf einmal öffnen oder schließen. Dies geschieht über den Button "alle öffnen".
Haben Sie diesen Button einmal genutzt wird die Beschriftung zu "alle schließen" geändert. Klicken Sie den Button nun erneut, so werden alle offenen Module geschlossen.
![]()
Die Platzhalter-Tabelle
Jedes Modul beinhaltet eine Platzhalter-Tabelle. In dieser Tabelle können Sie Ihre Änderungen durchführen und Speichern. Der Aufbau der Tabelle ist dabei wie folgt:
Links finden Sie die Bezeichnung des Platzhalters. Rechts davon befindet sich für jede oben ausgewählte Sprache eine Spalte. Jede der Spalten ist mit dem Kürzel der zugehörigen Sprache gekennzeichnet. In diesen Spalten befinden sich jeweils Textboxen mit den Texten in den jeweiligen Sprachen.
Über die Schloß-Icons können Sie einzelne Sprach-Spalten sperren und entsperren, um sie vor versehentlicher Bearbeitung zu schützen.
Bearbeiten einer Übersetzung
Um eine Übersetzung zu bearbeiten oder einen neuen Text in ein leeres Feld einzutragen, müssen Sie einfach nur in die entsprechende Textbox der Sprachspalte klicken.
Die Sprachspalte muss dafür entsperrt sein! ![]()
Danach können Sie den Text eingeben oder verändern. Wenn der Inhalt eines Feldes verändert wurde, wird der Rahmen des Feldes rot gefärbt, um dies zu verdeutlichen.
Wenn Sie danach das Feld wieder verlassen, wird die Veränderung automatisch abgespeichert. Ein erfolgreiches Speichern wird durch einen grünen Rahmen um das Feld angezeigt.
Hier eine Übersicht über die verschiedenen Status des Rahmens:

grün - gespeichert
rot - bearbeitet
grau - normal
Sperren und Entsperren von Sprach-Spalten
Sprachen, die zu über 80% gefüllt sind, werden automatisch, wenn sie neu geladen werden, gesperrt
Um eine Sprache für die Bearbeitung zu sperren ohne sie zu schließen, können die Schloß-Icons der Sprach-Spalte genutzt werden.
Die Sprache kann dann beispielsweise noch zum Vergleichen genutzt werden. Man kann sie aber nicht versehentlich verändern.
Diese Icons werden einmal pro Modul angezeigt, sperren aber die gesamte Spalte.
Wenn Sie eine Sprache über das Schloss sperren, werden sämtliche Textboxen der Spalte deaktiviert. Sie können dann keine weiteren Bearbeitungen vornehmen.
Wenn Sie die Sperrung einer Spalte aufheben wollen, müssen Sie nur erneut auf das nun geöffnete Schloss-Icon klicken. Danach werden die Textboxen der Spalte wieder entsperrt und können ganz normal bearbeitet werden.
links – entsperrter Zustand
rechts – gesperrter Zustand
Anlegen einer neuen Sprache
Um eine neue Sprache zu erstellen, ist es erforderlich auf den Button "neue Sprache" zuklicken.
An dieser Stelle müssen Sie dann nur noch das gewünschte Land aus dem Dropdown-Menü auswählen und auf "Speichern" klicken.
Standardmäßig kopiert der DR-WebShop englische Content Manager-Inhalte und übernimmt diese für die neue Sprache.
Diese steht daraufhin in der Sprachen-Liste zur Verfügung und kann darüber aktiviert werden.
Anlegen eines neuen Platzhalters
Sie können über den Button "neuer Platzhalter" neue hinzufügen.
Für den neuen Platzhalter müssen Sie zunächst ein Modul auswählen, unter dem der Platzhalter hinterlegt werden soll.
Danach tragen Sie eine Bezeichnung für den Platzhalter in das Textfeld zwischen "{t_" und "}" ein.
Der Dialog beinhaltet zudem eine Textbox für jede aktive Sprache, sodass Sie direkt die neuen Übersetzungen hinterlegen können.
Jetzt müssen Sie nur noch auf "Speichern" klicken, um den Platzhalter anzulegen.
Nach einem Neuladen des entsprechenden Moduls wird der Platzhalter in der Liste mit angezeigt.
Artikelbilder Status

Unter "Artikel->Artikelbilder-Status" wird Ihnen der Status der Bilder angezeigt, die zuletzt oder noch nicht in den Shop geladen wurden. Das Nachladen der Bilder startet alle 5 Minuten automatisch.
Bildergrößen
Auf der Statusseite haben Sie die Möglichkeit, einzustellen in welchen Größen die Bilder in Ihrem Shop angezeigt werden sollen. Diese werden aus den von Ihnen hinterlegten Artikelbildern automatisch berechnet. Es wird zwischen Drei Bilder-Arten unterschieden:
- Thumbnail-Bild
Dieses Bild wird bei einer Suche in Ihrem Shop angezeigt.
- Info-Bild
Dieses Bild wird zum Beispiel bei den Artikeldetails angezeigt.
- Popup-Bild
Das Bild wird zum Beispiel bei einem Klick auf das Info-Bild als Popup angezeigt.
Sie können die gewünschten Größen in Pixeln angeben und den jeweiligen Bilderarten zuweisen.
- Thumbnail-Bild -> Responsives Template: 125x125
- Info-Bild -> Responsives Template: 425x425
- Popup-Bild -> Responsives Template: 800x800
Durch einen Klick auf „Speichern“ werden die eingestellten Größen für die nächsten Berechnungen Ihrer Artikelbilder verwendet.
Damit Sie einen direkten Vergleich der Bildergrößen erhalten und so die Werte optimal aneinander anpassen können, ist es möglich durch einen Klick auf „Vorschau“ eine Live-Vorschau in einem Popup Fenster anzeigen zu lassen.
Weitere Optionen
- Anzahl an Bilder
Legt fest, wieviele Bilder des Shops alle 5 MInuten nachgeladen werden sollen.
- Bilder jetzt umrechnen
Manuelles Nachladen der Bilder mit oben angegebener Anzahl.
Status
Der Status Informiert Sie über den Allgemeinen Status der Artikelbilder.
- Hellgrau zeigt Ihnen, wie viele Bilder noch zu bearbeiten sind.
- Grün zeigt Ihnen, wie viele Bilder bereits erfolgreich geladen und umgerechnet worden sind.
- Rot zeigt Ihnen, bei wie vielen Bildern ein Fehler auftrat und welche in Folge dessen nicht geladen beziehungsweise umgerechnet werden konnten.
Liste Filtern
Über dieses Feld können Sie einstellen, welche Bilder in der Tabelle im unteren Bereich der Seite angezeigt werden sollen.
Hier wird zwischen dem Grau-Status (noch nicht geladen), Grün-Status (erfolgreich geladen) und Rot-Status (konnte nicht geladen werden) unterschieden. Zusätzlich können Sie sich den Status aller Bilder über die Auswahl von „Alle“ anzeigen lassen.
Tabelle
Im unteren Bereich der Seite erhalten Sie über die Tabelle detaillierte Informationen über die Bilder.
Oben links können Sie einstellen, wie viele Einträge Sie pro Seite angezeigt haben möchten.
Oben rechts haben Sie die Möglichkeit, in der Tabelle über das Eingabefeld „Suchen“ nach Schlagworten suchen zu lassen und diese Einträge gefiltert darzustellen.

Tabellen Felder
- Aktion:
Sollte der Bilderstatus „Rot“ sein, so können Sie hier ein spezifisches Bild über einen Klick auf den grünen Pfeil erneut in die Liste der zu bearbeitenden Bilder einfügen. Sollte der Bilderstatus „Grün“ sein, so können Sie durch einen Klick auf das Rote X einen Eintrag aus der Liste entfernen.
- Interne-Id:
Hier wird die Produkt-ID angezeigt, welche zu dem entsprechenden Bild gehört. Bei einem Klick auf diese ID können Sie den Artikel direkt in DreamRobot aufrufen.
- Artikelname:
Hier wird der Name des Produktes angezeigt. Bei einem Klick auf diesen Namen können Sie den Artikel direkt im DR-Webshop einsehen.
- Bildname:
Hier wird der Name des Bildes angezeigt. Bei einem Klick auf diesen Namen wird das entsprechende Bild in einem Browserfenster geöffnet.
- Systemnachricht:
Hier wird zu jedem roten Status eine entsprechende Nachricht angegeben, um Sie darüber zu informieren, weshalb der Bearbeitungsprozess fehlgeschlagen ist. Dies ist zum Beispiel der Fall, wenn sich die Adresse des Bildes geändert hat und es nicht gefunden werden konnte.
- Geändert:
Hier wird das Datum angezeigt, wann das Bild das letzte mal geändert wurde.
Zusätzlich besteht die Möglichkeit, die Tabelle in den entsprechenden Spalten sortieren zu lassen. Hierzu müssen Sie lediglich den Spaltennamen anklicken. Dadurch wird die Tabelle anhand der Spalte aufsteigend sortiert. Ein weiterer Klick ändert die Sortierung in absteigend und ein Dritter hebt die Sortierung wiederum komplett auf.
Versandeinstellungen
Unter "Einstellungen->Versandeinstellungen" können Sie die Versandeinstellungen vornehmen.

Um eine Versandeinstellung anlegen zu können, müssen folgende Bedingungen eingehalten werden:
- Bezeichnung der gerade anzulegenden Versandeinstellung muss eingegeben werden
Bitte beachten Sie, dass diese Bezeichnung nachher in der Kaufabwicklung angezeigt wird - Mindestens eine Kontrollbox und deren Felder müssen Eingaben enthalten
- Mindestens ein Liefergebiet muss ausgewählt werden
Anzeige der bereits gespeicherten Versandeinstellungen
Zuvor angelegte Versandeinstellungen werden in tabellarischer Form unterhalb der Eingabe-Felder angezeigt.

Falls bereits Versandeinstellungen angelegt wurden, wird der erste Datensatz aus der Tabelle automatisch geladen und alle Eingabe-Felder werden mit den entsprechenden Daten gefüllt. Die zurzeit aktive Einstellung wird in der Tabelle mit einem blauen Streifen markiert.
Standard-Versandeinstellungen
Diese Versandeinstellungen werden später in dem Warenkorb abgerufen und für die Berechnung der Versandkosten bevorzugt.
Haben Sie noch keine von Ihren Versandeinstellungen als Standard gespeichert, wird im Warenkorb die erste genommen, die Sie für das ausgewählte Lieferland angelegt haben.
Sie können mehrere Versandeinstellungen je Lieferland speichern, jedoch maximal eine Standard-Versandeinstellung.
Speichern
Das Speichern der anzulegenden Versandeinstellungen erfolgt beim Klicken auf die „Speichern“-Schaltfläche. Wenn alle Validierungsbedingungen eingehalten worden sind werden die Einstellungen gespeichert und eine Rückmeldung erscheint auf dem Bildschirm.
Im Fall eines Validierungsfehlers wird der Benutzer ebenso mit einer entsprechenden Rückmeldung informiert.
Schaltfläche „Weitere hinzufügen“
Diese Schaltfläche fügt eine weitere Staffel-Zeile hinzu, falls die aktuelle Anzahl nicht ausreichend ist.
Schaltfläche „Letzte löschen“
Diese Schaltfläche löscht die letzte Zeile der Eingabe-Felder für Staffel-Rabatte. Bitte beachten Sie, dass mindestens eine Zeile immer auf dem Formular präsent sein muss. Falls der Nutzer versucht die letzte Zeile zu löschen, wird er mit einer entsprechenden Fehlermeldung alarmiert.
Schaltfläche „Lieferländer auswählen“
Diese Schaltfläche ruft den Lieferländer Auswählen-Dialog auf.
Beim Klicken auf „Übernehmen“ werden die ausgesuchten Lieferländer gesetzt und zum Speichern vorbereitet.
Mehrere Versandeinstellungen pro Lieferland
Das Versandmodul ermöglicht auch mehrere Versandeinstellungen pro Lieferland zu deklarieren. Zum Beispiel einen Standard- und einen Express-Versand für das gleiche Land.

Kostenloser Versand
Wenn Sie einen kostenfreien Versand anbieten, sollen Sie eine Versandeinstellung anlegen (oder eine bereits vorhandene ändern) und die Einstellungen so defenieren, sodass die Berechnung 0.00 ergibt.
Beispiel A: Generell Versandfrei
![]()
Beispiel B: Ab/Bis eine bestimmte Grenze

In diesem Fall, hat man einen kostenfreien Versand ab eine Bestellung i.H.v. 60€
DHL-Standortsuche
Die Standortsuche ist ein spezielles Angebot der DHL, mit dem Kunden in der Lage sind während des Bestellprozesses nach Packstationen und Postfilialen zu suchen und ihre Pakete an diese schicken zu lassen.
Um dies zu nutzen, ist es erforderlich den Haken bei dem Punkt „DHL – Standortsuche benutzen“ zu etzen. Falls dieser Punkt blockiert sein sollte überprüfen Sie bitte ob in den Liefergebieten der Versandart auch Deutschland vorhanden ist (Siehe untenstehende Erklärung). Nachdem Sie dann auf „Speichern“ geklickt haben, sollte die Standortsuche nun in Ihrem Shop verwendbar sein.
Bitte beachten Sie dabei folgende Dinge:
- Die DHL-Standortsuche darf nur in Deutschland verwendet werden, andere Liefergebiete werden nicht unterstützt.
- Pakete, die an eine Packstation oder Postfiliale adressiert sind, müssen über DHL versendet werden. Dies sollten Sie auch in der Bezeichnung in den Versandeinstellungen berücksichtigen.
- Die DHL-Standortsuche ist mit folgenden Zahlungsarten nicht Kompatibel: Klarna, BillSafe, Barzahlung, Nachnahme.
Labels richtig drucken
Die Labels, die an eine Packstation oder Postfiliale gerichtet sind, sollten folgendermaßen aussehen:
Max Mustermann 1234567 Packstation 123 12345 Musterstadt
Max Mustermann 1234567 Postfiliale 501 12345 Musterstadt
Um dies zu erreichen, ist es erforderlich, die Etiketten-Vorlage zu bearbeiten. Diese finden Sie in DreamRobot unter „ADMIN->VORLAGEN->Druck Vorlagen“. Dort wählen Sie dann oben in der Dropdown-Liste ein Etikett(1-3) aus, dass für die Packstationen und Postfilialen verwendet werden soll und setzen die Platzhalter so, dass die Labels wie oben angegeben, gedruckt werden. Untenstehend finden Sie ein entsprechendes Beispiel:

Nachdem Sie dann auf „speichern“ geklickt haben, können Sie die Etiketten drucken.
Zahlungsarten
Unter "Einstellungen->Zahlungsarten", können Sie die „Zahlungsarten“ hinterlegen. Wenn Sie die Seite zum ersten Mal aufrufen, sieht das Zahlungsarten-Admin folgendermaßen aus:

Um nun eine Zahlungsart für den Shop zu hinterlegen klicken Sie als erstes auf „neue Zahlungsart“, woraufhin sich folgender Dialog öffnet:

In diesem Dialog wählen Sie die Zahlungsart aus, die Sie hinzufügen möchten und klicken auf „Hinzufügen“. Daraufhin schließt sich der Dialog, das Zahlungsarten-Admin wird aktualisiert und kann dann so aussehen:

Die einzelnen Felder, die Ihnen zum Ausfüllen angeboten werden, unterscheiden sich je nach Zahlungsart und sollten immer ausgefüllt werden.
Zusätzlich kann man für jede Zahlungsart einen Mindest- und Maximalbestellwert hinterlegen.
Sind beide Felder leer oder wird eine 0 eingetragen, wird der Mindest- oder Maximalbestellwert nicht berücksichtigt.
Unterhalb dieser Felder finden Sie die Checkbox „Aktiv“. Diese Checkbox legt fest, ob die Zahlungsart überhaupt im Shop verfügbar ist oder nicht. So ist dieses Feld zum Beispiel praktisch, wenn Sie eine Zahlungsart nur vorübergehend deaktivieren möchten, ohne die hinterlegten Daten für die Zahlungsart zu löschen.
Ein Haken bei „Aktiv“ bedeutet, dass die Zahlungsart im Shop angezeigt wird.
Bei manchen Zahlungsarten kann es außerdem sein, dass Ihnen noch eine Checkbox mit dem Namen „Sandbox / Beta“ angeboten wird. Dieses Feld ist zum Beispiel für die Zahlungsart Klarna gedacht, wo zur Abnahme eine Bestellung in das Test-System von Klarna gemacht werden muss. So gibt man hier seine Daten ein, stellt die Zahlungsart auf „Aktiv“ und „Sandbox“ und speichert die Einstellungen. Dann muss nach erfolgreicher Abnahme nur noch der Haken bei der Checkbox „Sandbox / Beta “ entfernt werden.
Wenn mehrere Zahlungsarten im Shop hinterlegt sind wird im unteren Bereich des Admins eine Tabelle mit den wichtigsten Informationen eingeblendet:

Möchten Sie eine Zahlungsart bearbeiten, so brauchen Sie nur auf das „Bearbeiten“-Icon in der Spalte „Aktion“ klicken und schon werden die Einstellungen zu der betreffenden Zahlungsart geladen.
Möchten Sie eine Zahlungsart aus dem Shop entfernen, so brauchen Sie nur einmal auf das Kreuz in der Spalte „Aktion“ klicken und den Dialog bestätigen.
In der Spalte Länder können Sie einsehen, für welches Land die Zahlungsart verfügbar ist. Zahlungsarten mit einem leeren Feld bei Länder haben keine Begrenzung. Ein Sonderfall ist hier Amazon Payments. Da Amazon Payments in der gesamten Eurozone verfügbar ist, wird dies vereinfacht durch ein „Euro“-Symbol dargestellt.
In den Spalten für den Mindest- und Maximalbestellwert, können Sie die aktuell hinterlegten Werte einsehen. Gibt es bei einer Zahlungsart keine Limitierung, so ist das Feld leer.
Ganz rechts befinden sich die Spalten für „Aktiv“ und „Live“. Ein grüner Haken bei Aktiv bedeutet, dass diese Zahlungsart im Shop verfügbar ist. Ein rotes Schild bedeutet, dass diese Zahlungsart inaktiv und damit im Shop nicht verfügbar ist. In der Spalte Live können Sie einsehen, ob die Zahlungsart sich im Normalbetrieb befindet, oder ob der Shop die Bestellungen in ein Test-System schickt. Hier bedeutet der grüne Haken, dass die Zahlungsart im Normalbetrieb ist und das Schild, dass die Zahlungsart im Testbetrieb ist.
Bezahlen mit Amazon
Amazon Payments wurde eingestellt und steht NICHT mehr zur Verfügung. Aktivieren Sie im Adminbereich des Shops die Zahlart "Bezahlen mit Amazon". Die Zahlart für das alte Verfahren, Amazon Payments, müssen Sie entfernen.
Hinweis:Sie können Bezahlen mit Amazon nur nutzen, wenn Sie ein gültiges SSL-Zertifikat haben und SSL im Warenkorb aktiviert haben. Wenden Sie sich bitte an unseren E-Mail Support wenn Sie Interesse an einem SSL-Zertifikat haben.
Bezahlen mit Amazon wurde ebenfalls in den DR-WebShop integriert.
Um diesen neuen Service von Amazon nutzen zu können, müssen Sie einen Amazon Händleraccount haben, welcher Bezahlen mit Amazon unterstützt.
Anschließend müssen Sie einen MWS-Autorisierungs Token generieren.
Wie das geht, finden Sie in dem Handbuch von Amazon:
http://g-ec2.images-amazon.com/images/G/02/amazonservices/payments/MWSRegistrationGuideDE._V313504943_.pdf?ld=APDELPADirect
Als Namen für die Integration können Sie z.B. „DreamRobot“ verwenden. Als Kontonummer des Entwicklers müssen Sie:
4248-3867-2674
angeben.
Des Weiteren müssen Sie eine Client-ID in Ihrem Händlerkonto erzeugen. Wie das geht, erfahren Sie ebenfalls im Handbuch von Amazon:
https://amazonpayments.s3.amazonaws.com/documents/Get_Your_Login_with_Amazon_Client_ID_EU_DE.pdf?ld=APDELPADirect
Beachten Sie hierbei, dass Sie in Schritt 5 sowohl die JavaScript Ursprünge als auch die Rückleitungs-URL angeben.
Der JavaScript-Ursprung ist immer
https://www.**ihr-shop**.de
und die Rückleitungs-URL unterscheidet sich je nach Template. Falls Sie ein allround-Template verwenden, ist die Rückleitungs-URL
https://www.**ihr-shop**.de/checkout/pwa
Falls Sie hingegen das responsive-Template verwenden, ist die Rückleitungs-URL
https://www.**iht-shop**.de/checkout_process/billing_address/pwa
Als letzten Schritt müssen Sie nur noch die zuvor generierten Daten im Shop Admin unter Zahlungsarten eingetragen.
PayPal Plus
Wichtig: Für die Nutzung von PayPal PLUS müssen Sie sich vorher von PayPal freischalten lassen.
PayPal Plus ist funktioniert nur im responsiven und individuellen Templates die auf dem responsiven Template basieren. Ältere Templates, wie das dr_shop_allround, unterstützen PayPal Plus nicht!
Unter "Einstellungen->Zahlungsarten", können Sie die „Zahlungsarten“ hinterlegen. Wenn Sie die Se]ite zum ersten Mal aufrufen, sieht das Zahlungsarten-Admin folgendermaßen aus:

Um nun eine Zahlungsart für den Shop zu hinterlegen klicken Sie zu Beginn auf „neue Zahlungsart“. In diesem Dialog wählen Sie die PayPal Plus aus und klicken auf „Hinzufügen“.
Nun sehen Sie folgende Oberfläche in der Sie die PayPal Daten hinterlegen müssen:

Um die PayPal Daten zu erhalten, folgen Sie bitte den Anweisungen aus folgendem PDF:
https://www.paypalobjects.com/webstatic/de_DE/downloads/Dokumentation_REST_API_Zugangsdaten.pdf
Um bei einem Verkauf mit der Zahlart "PayPal Kauf auf Rechnung" die Überweisungsdaten auf der Rechnung anzeigen zu können, müssen Sie noch einen Platzhalter in Ihre Rechnungsvorlage einbauen. Hier ein Beispiel für eine Abfragelogik:
<#if(#payment#|=|PayPal Rechnung)#>
#pui_note#
<#endif#>
Sollten Sie bei der Bearbeitung Ihrer Rechnungsvorlage haben, helfen wir Ihnen im Support unter support@dreamrobot.de gerne weiter.
heidelpay
Über den Service der heidelpay GmbH stehen Ihnen als Händler diverse Zahlungsarten wie Kredit- und Debitkarte zur Verfügung.
Hierzu benötigen Sie lediglich einen heidelpay-Account.
Falls Sie noch keinen solchen besitzen, können Sie auf der Homepage https://www.heidelpay.de/ ein Angebot anfordern.
Aktivierung
Um die Dienste von heidelpay nutzen zu können, müssen Sie einen Login-Code, eine Sender-ID und das Passwort für den Account angeben.
Zusätzlich wird pro Zahlart eine Channel-ID benötigt, welche Sie von heidelpay erhalten.
Die von heidelpay angebotenen Zahlarten werden nur angezeigt, wenn Ihr Shop ein gültiges SSL-Zertifikat besitzt und die Einstellung „SSL verschlüsseln“ in den allgemeinen Konfigurationen Ihres Shops aktiviert ist.
Damit Rückmeldungen von heidelpay auch durch den Shop verarbeitet werden können, muss eine PUSH-Notifications-URL im heidelpay-Account hinterlegt sein. Hierzu wenden Sie sich bitte an den heidelpay-Support.
Die verwendete URL für die PUSH-Notifications lautet immer
https://ihre-domain.de/interface/interface_heidelpay_push.php
wobei „ihre-domain.de“ durch die URL Ihres Shops ausgetauscht werden muss.
Lager -> DR-WebShop
DreamRobot-Lager Maßartikel
In Ihrem DreamRobot Account unter "Lager" können Sie Artikel als Maßartikel anlegen. Dazu sind folgende Schritte notwendig:
- Der Inhalt pro Stück und die Grundpreiseingabe müssen definiert werden
Datei:Maßartikellager.png
Die Maß-Einheiten bei Inhalt und Grundpreis müssen übereinstimmen.
ACHTUNG!
Momentan sind folgende Maß-Einheiten für einen Maßartikel möglich:
Meter (oder auch laufender Meter)
Quadratmeter
Kubikmeter
- Der Lagerbestand muss je nach Maß-Einheit des Artikels umgerechnet werden. Die ausgewählte Einheit (Meter, Quadratmeter oder Kubikmeter) wird immer um einen Faktor reduziert (Meter –> Dezimeter, Quadratmeter –> Quadratdezimeter, etc.) Die benötigten Umrechnungsfaktoren können Sie der unten stehenden Tabelle entnehmen.
Tabelle mit Umrechnungsfaktoren
| Einheit | Zieleinheit | Faktor | Lagermenge | Beispiel |
| Meter | Zentimeter | 100 23 * 100 = 2300 cm |
23 m | Bei einem tatsächlichen Lagerbestand von 23 Meter, wird in der Maske 2300 eingegeben |
| Quadratmeter | Quadratdezimeter | 100 75 * 100 = 7500 dm2 |
75 m2 | Bei einem tatsächlichen Lagerbestand von 75 Quadratmeter, wird in der Maske 7500 eingegeben |
| Kubikmeter | Kubikdezimeter | 1000 45,8 * 1000 = 45800 dm3 |
45,8 m3 | Bei einem tatsächlichen Lagerbestand von 45,8 Kubikmeter, wird in der Maske 45800 eingegeben. |
DreamRobot-Lager Shopartikel
Im DreamRobot "Lager" können Sie Ihre Artikel anlegen, die Sie im DR-WebShop anzeigen möchten.
Wenn Sie einen neuen Artikel im Lager über die Funktion „Neu“ anlegen oder einen vorhandenen Artikel in der Liste öffnen gibt es rechts die Aufklappbox "DR-WebShop". In dieser Box befinden sich Ihre verfügbaren DR-WebShops.
Wenn der Lagerartikel noch keine Shopartikel Informationen enthält, wird ein blauses Icon angezeigt.

Mit einem Klick auf das kleine Icon öffnen Sie ein Fenster in dem Sie alle wichtigen Shopspezifischen Daten eingeben können.
Wenn Sie das Fenster, das erste Mal bei dem Artikel geöffnet wird, werden alle Daten des Artikels vorausgefüllt. Sie können danach den Artikel mit den entsprechenden Einstellungen für den Shop bearbeiten.
Pro Shop können Sie eigene abweichende Angaben machen.

Hinweis: Sie erhalten viele Informationen zu den Optionen, wenn Sie in der Maske auf die Fragezeichen gehen und mit der Maus darüber fahren.
Nachfolgend werden alle vorhandenen Felder erklärt:
- Produktname
Artikelname der im Shop angezeigt wird
- Artikelnummer
Artikelnummer im Shop
- Barcode
Barcode des Artikels
- Kategorien
Hier tragen Sie die Kategorien ein, in denen der Artikel überall angezeigt werden soll.Über die Lupe hinter dem Feld rufen Sie Ihre Kategorieübersicht im Shop auf und können dann die Kategorien über einen Baum auswählen. Die Nummer die oben erscheint kopieren Sie dann manuell in das Feld. Falls der Artikel bei mehreren Kategorien angezeigt werden soll, trennen Sie die Kategorienummern per Semikolon also z.B. 4;66;13 usw.
- Preis (netto)/(Brutto)
Sie geben hier den Standardpreis ein den der Artikel kostet wenn keine Rabattgruppe gewählt ist. Der Brutto- oder Nettopreis errechnet sich dann automatisch nach den Einstellungen der MWST-Klasse.
- Lager
Mit dieser Option stellen Sie ein, dass immer der Preis des Lagerartikels (V-Preis) Basis genommen wird. Das bedeutet wenn Sie den Lagerpreis ändern, wird dieser auch im Shop angezeigt, sofern Sie den Artikel im Shop aktualisieren.
- MWST-Klasse
Sofern im Shop MWST-Klassen angelegt sind, werden diese hier angezeigt und können von Ihnen zugewiesen werden. Die Auswahlbox wird immer Live aus dem Shop geladen (gefüllt).
!ACHTUNG! Bei Varianten zählen die MWST des Hauptartikels. Diesen erkennen Sie z.B. auch daran, dass nur der Hauptartikel gelistet werden kann.
- Artikelzustand
Der Artikelzustand gibt den Zustand des Artikels an und zeigt dies im Angebot an.
- Gewicht
Gewicht des Artikels
- Preis 1 – 3
Das sind die Preise die angezeigt werden wenn der Kunde angemeldet ist und einem der 3 Rabattstaffeln zu geordnet ist. Auch dieser Preis errechnet das jeweilige Gegenstück (Brutto/Netto) nach den MWST-Klassen.
- Prozentwerte
Sie können nun auch prozentual die Rabatte errechnen. Das ist z.B. sinnvoll, wenn Sie den Lagerpreis als Basis genommen haben und nicht immer im Artikel die Rabattstufen berechnen wollen.
- Lieferzeit (Tage)
Das ist die Lieferzeit (Versandfertig in) für den Artikel in Tagen. Bei 1 Tag werden im Shop4 Stunden angezeigt und bei 0 zeigt der Shop „Sofort Lieferbar“ an.
- Lieferz. (Überverkauf) besteht aus 2 Feldern.
Das ist die Lieferzeit (Versandfertig in) in Tagen wenn die Artikelmenge des Artikels 1 unterschreitet. Die Funktion muss angehakt werden damit Sie aktiv wird. Ansonsten ist die Anzeige wie bei Lieferzeit (Tage)
- FSK
"FSK18" bedeutet das jeder Kunde den Artikel und die Bilder sehen kann, aber den Artikel nur kaufen kann wenn er als Kunde dafür vom Admin frei geschaltet (Admin -> DR-Webshops 2 -> Adminbereich -> Kunden) wurde. "FSK18 erweitert" bedeutet das nur die Kunden den Artikel sehen die für den Bereich vom Admin frei geschaltet wurden.
- Verfügbar ab
Hier geben Sie das Datum ein, ab wann der Artikel zum Verkauf stehen soll. Zum Beispiel wenn Sie einen neuen Artikel einführen wollen, diesen aber erst zu einem bestimmten Zeitpunkt erscheinen lassen wollen. Das Datum wird im deutschen Format Tag.Monat.Jahr angegeben
- Digitaler Artikel
Diese Option kennzeichnet einen Artikel als digitalen Artikel. Dadurch kann gewährleistet werden, dass Zahlungsarten die nicht bei digitalen Gütern angeboten werde dürfen, nicht angeboten werden sobald sich so ein Artikel im Warenkorb befindet (z.B. Billsafe, Amazon Payments).
- Beschreibungen
Hier werden alle (für den Lagerartikel) verfügbaren Beschreibungen angezeigt. Sie haken da die Beschreibungen an, die Sie im Shop anzeigen möchten. Pro Sprache ist nur eine Auswahl möglich. Die Kurzform ist im Shop noch nicht sichtbar geplant ist dies für die nächsten Versionen.
- Bilder
Sie können 12 Bilder angeben die im Shop angezeigt werden. Das erste Bild wird vergrößert dargestellt und die weiteren Bilder direkt unter dem Bild als Thumbnails (kleine Bilder). Die Größen können Sie im Adminbereich des Shops einstellen und diese auch ggf. ändern und neu umwandeln. Nach dem Speichern werden Thumbnails der Bilder in der Maske angezeigt.
- Maßartikel
Dieser Haken definiert den Artikel als Maßartikel. Die Einheiten werden direkt aus der Lagermaske übernommen.
- Anzeigen bei Menge 0
Um einen ausverkauften Artikel weiterhin im Shop anzeigen zu lassen, müssen Sie diese Option aktivieren. Sobald Sie hier einen Haken gesetzt haben, bleibt der Artikel im Shop sichtbar, kann aber nicht mehr gekauft werden. Wichtig ist, dass diese Option nur greift, wenn der Abverkauft nicht aktiviert wurde.
- Angez. Verfügbarkeit
Mit dieser Option können Sie ein Datum festlegen, dass Ihre Kunden sehen, wenn der Artikel ausverkauft ist. Sobald der Artikel wieder im Shop verfügbar ist, also die Menge höher als 0 ist, wird der Text mit dem hinterlegten Datum nicht mehr angezeigt. Wenn Sie kein Datum kennen oder dies entfernen möchten, müssen Sie das Feld einfach leer lassen und Speichern. Wichtig ist, dass diese Option nur greift, wenn der Abverkauf nicht aktiviert wurde und die Option "Anzeigen bei Menge 0" aktiv ist.
Unter den Bildern finden Sie einen Button "Lister-Bilder laden". Diese Funktion holt sich max. 12 die Bilder aus einem bestehenden Listerartikel, sofern dieser mit dem Lagerartikel verknüpft ist. Es erscheint eine Meldung wenn keine Bilder gefunden wurden. Werden mehrere Listerartikel gefunden wird der erste genommen, in der Regel ist es der Älteste.
Mit OK (Speichern) oder OK+ (Speichern und Schließen) werden die Daten gespeichert. Sofern Fehler auftreten, z.B. weil keine Kategorie eingetragen ist, meldet DR das oben im Fenster, in roter Schrift.
Wenn Sie auf einen der beiden OK-Buttons klicken, wird ein Änderungsmerkmal gesetzt so das der Artikel im Shop geändert wird sofern der Haken bei mind. einem der Shops gesetzt ist und der Lagerartikel mit OK oder OK+ gespeichert wird.
Anhand des grünen Icons sieht man das für den Lagerartikel Daten hinterlegt sind. Um den Artikel im Shop sichtbar zu machen muss der Haken gesetzt werden, so wie in dem Beispiel. Erst wenn der Artikel online ist wird die Lupe angezeigt mit der Sie sehen können wie Ihr Artikel im Shop aussieht. Wenn Sie auf die Lupe klicken wird ein neues Fenster geöffnet.
!WICHTIG! Um die Vorschau bei FSK18 erweitert Artikeln sehen zu können müssen Sie als Admin eingeloggt sein.
So in etwa sieht die Vorschau dann aus:
Oben finden Sie den Hinweis, dass es sich um eine Vorschau handelt (in Rot). FSK18+ bedeutet, dass diesen Artikel nur Käufer sehen können.
Der grüne Balken bedeutet, dass ein Überverkauf möglich ist. Das Kalendersymbol zeigt an das dieser Artikel noch nicht verfügbar ist und somit nicht angezeigt wird. Das Kästchen mit dem grünen Punkt und der Zahl dahinter zeigt die verfügbare Menge an.
![]() zeigt an, das es sich um einen digitalen Artikel handelt.
zeigt an, das es sich um einen digitalen Artikel handelt.
Wenn Sie mit der Maus über die Icons fahren erhalten Sie weitere Informationen.
Wenn Sie einen Lagerartikel löschen und dieser ist im Shop aktiv (sichtbar), dann kann es bis zu 15 Minuten dauern, bis dieser auch im Shop gelöscht wird (wird zeitgesteuert abgearbeitet).
Das Kopieren eines Lagerartikels kopiert auch gleichzeitig die Shopdaten mit. Bis auf die Zuordnung zu den Beschreibungen wird alles kopiert. Die Beschreibungen müssen Sie dann neu auswählen.
Variantenartikel
Bei Variantenartikel gibt es einige Besonderheiten. Es gibt einen Hauptartikel und es gibt x Varianten dazu. Nur der Hauptartikel lässt sich sichtbar schalten und schaltet dann automatisch auch die Varianten frei.
In der Regel gelten für die Varianten die Daten des Hauptartikels außer, der Artikelname. Sie können aber auch den Varianten abweichende Daten mitgeben. Z.b. wenn es unterschiedliche Bilder, Beschreibungen oder Preise gibt. Allgemeingültige Informationen wie z.B. die MWST, Liefertermine oder die FSK18 Optionen werden auch weiterhin vom Hauptartikel genommen.
Wenn Sie die Daten für Ihren Shop eingetragen haben und den Artikel nun im Shop aktiv schalten möchten, speichern Sie den Artikel wie gewohnt mit OK oder OK+. Es erscheint auch ein grüner Hinweis.
Ihre Daten werden dann im Shop (oder den Shops) aktualisiert.
Je nach dem welcher Button gedrückt worden ist, OK zeigt die Erfolgs- oder Fehlermeldung oben im Fenster an. Bei OK+ wird bei einer Fehlermeldung das Fenster nicht geschlossen, bei einer Erfolgsmeldung aber schon.
Wenn Sie die Lagermenge oder den Preis des Artikels im Lager ändern, dann bekommt das der Shop in der Regel nicht mit. In dem Fall können Sie entweder über das Funktionsmenü den Artikel aktualisieren oder Sie haken das Häkchen neben dem Shop an und ab. Beim Speichern wird der Artikel im Shop aktualisiert.
HINWEIS
Die Eingabemaske bemängelt fehlende Artikelbeschreibungen und Kategorien, das ist aber bei Varianten nicht nötig, Sie können die Meldung ignorieren.
Wenn wieder nur die Daten des Hauptartikels gelten sollen, dann können Sie die Variantenzusatzdaten auch wieder löschen. Das Löschen ist auch nur für die Varianten möglich. Hauptartikel werden nur dann gelöscht wenn auch der Lagerartikel dazu gelöscht wird.
Zum Produktnamen
- Wenn Shopdaten hinterlegt sind und das Feld Produktname gefüllt ist, dann nimmt DR den Namen als Variantennamen.
- Ist das Feld in Shopdaten leer, dann nimmt DR den Namen des Lagerartikels als Variantennamen.
- Wenn keine Shopdaten da sind, dann nimmt DR auch den Namen des Lagerartikels als Variantennamen.
Allgemein:
Wenn Sie die Daten für Ihren Shop eingetragen haben und den Artikel nun im Shop aktiv schalten möchten, speichern Sie den Artikel wie gewohnt mit OK oder OK+. Es erscheint auch ein grüner Hinweis.
Ihre Daten werden dann im Shop (oder den Shops) aktualisiert. Je nach dem welcher Button gedrückt worden ist, OK zeigt die Erfolgs- oder Fehlermeldung oben im Fenster an. Bei OK+ wird bei einer Fehlermeldung das Fenster nicht geschlossen, bei einer Erfolgsmeldung aber schon.
Wenn Sie die Lagermenge oder den Preis des Artikels im Lager ändern, dann bekommt das der Shop in der Regel nicht mit. In dem Fall können Sie entweder über das Funktionsmenü den Artikel aktualisieren oder Sie haken das Häkchen neben dem Shop an und ab. Beim Speichern wird der Artikel im Shop aktualisiert.
Im Funktionsmenü vom Lager haben Sie zudem noch die Möglichkeit die Shopdaten global zu Überarbeiten Infos datz finden Sie unter:
[| Globales Überarbeiten DR-WebShop Daten].
HINWEIS
Gerade bei Varianten mit viel Beschreibung oder vielen Bilder kann es etwas dauern bis die Daten im Shop aktualisiert sind.
Da bei jeder Aktualisierung auch die Bilder neu berechnet werden.
Um eine größere Anzahl an Artikeln im Shop zu ändern, können Sie im Funktionsmenü unter dem Bereich DR-WebShop folgende Funktionen nutzen:
- Ausgewählte Artikel mit DR-WebShop abgleichen
- Ordner mit DR-WebShop abgleichen
Nun öffnet sich nachfolgendes Fenster:

Sie haben dann die Möglichkeit:
- Preise zu aktualisieren
- Mengen zu aktualisieren
- "Mengen aktualisieren" berücksichtigt auch den Portalmengenabgleich
- Wenn "Portalmengenabgleich" aktiv ist, wird folgende Menge gesendet: (Lagerbestand - reserviert - reserviert2) aber maximal der angegeben Maxwert
- Ansonsten wird die verfügbare Menge gesendet (Lagermenge - Menge im Portal - reserviert - reserviert2)
- "Mengen aktualisieren" berücksichtigt auch den Portalmengenabgleich
- Komplett aktualisieren
- Beinhaltet das Updaten der Artikel mit "aktivieren im Shop" (ein neuer Artikel wird da ebenfalls aktualisiert)
- Im Shop deaktivieren
- Nicht mehr anzeigen
Die Option "im Hintergrund laufen" lassen können Sie anhaken, wird aber ab 20 Artikeln automatisch aktiviert.
Mit „Start“ startet dann der Abgleich.
„Im Hintergrund laufen lassen“
Im Hintergrund laufen lassen bedeutet, dass Ihre Artikel in einer TODO-Liste gespeichert werden, die alle 15 Minuten abgearbeitet wird. Wir wollen damit verhindern, dass bei größeren Mengen die Verbindung zum Shop-Server abbricht und dann alles erneut gestartet werden muss. Deshalb übernimmt dies dann der Server. Sie können Sie sich über den Status Ihrer Übertragung in der TODO-Liste jederzeit unter „SENDEN -> DR-WebShop2 Todo-Liste“ einen Überblick verschaffen.
In der DR-WebShop Todo-Liste werden alle Einträge nach dem Sie abgearbeitet wurden 3 Tage gespeichert. Fehler werden 5 Tage gespeichert.
Administration des Shops
Sie erreichen den Adminbereich Ihres Shops in DreamRobot unter „Admin -> DR-WebShop“

Der Adminbereich des Shops öffnet sich dann in einem neuen Fenster.
Grundpreisanzeige im DR-WebShop
Sie können in DreamRobot im Lager Grundpreise angeben. Die Grundpreise werden im Lagerartikel hinterlegt (bei Inhalt) und automatisch im Shop anhand des Preises berechnet.
Der Grundpreis im Shop wird folgender Maßen berechnet:
- Flaschen 0,7L 5 Euro:
5 Euro / 0.7L = 7,14 Euro der Liter
- Müsliriegel 50g 0,41€:
0,41 Euro / 50g = 0,0082 Euro/g * 100 = 0,82 Euro je 100 Gramm
- Tafelschokolade 200g 2,99 Euro:
2,99 Euro / 200g = 0,01495 Euro/g * 100 = 1,50 Euro je 100 Gramm
(Bei Artikeln die kleiner als 250 Milliliter sind, wird der Grundpreis auf 100 Milliliter gerechnet ab 251 Milliliter wird mit dem Grundpreis 1 Liter gerechnet.
Auf eine Eingabe von 0.1 Liter sollte verzichtet werden, weil dann nach 1 Liter Grundpreis berechnet wird. Gleiches gilt für Gramm und Kg.)
Wenn Sie eine Inhaltsangabe ändern, ist es erforderlich, dies dem Shop noch mitzuteilen. Am einfachsten ist es wenn Sie den Haken bei "im Shop sichtbar" entfernen und wieder setzen. Das ist die schnellste Methode einen Artikel komplett neu zu listen.
Der Grundpreis wir immer im Artikel angezeigt unter dem Artikelpreis, sofern der Inhalt im Lagerartikel größer 0 ist und eine gültige Einheit ausgewählt ist.
Gültige Einheiten sind:
Gramm(mengen > 250 werden auf Kilogramm umgerechnet)
Kilogramm
Mililiter(mengen > 250 werden auf Liter umgerechnet)
Liter
Hektoliter
Meter
Quadratmeter
Kubikmeter
Zentner
Wichtig:
Alle DR-WebShop Nutzer deren Shop vor dem 04.08.2011 installiert wurde, müssen dazu die Artikeldetailansicht im Modul Manager neu speichern. Falls man ein eigenes Template hat, muss man sich (vorher) die „config.ini“ aus dem default Template-Verzeichnis in sein eigenes kopieren und überschreiben.
>>Sollten Sie damit Probleme haben, helfen wir Ihnen gerne weiter.<<
Optional kann der Grundpreis auch in den Artikellisten im Shop angezeigt werden. Dazu müssen Sie nur in dem Modul Manager, die Artikellisten auswählen, einen Haken bei Grundpreis setzen, das Layout speichern und falls es noch nicht das Standard ist es als Standard setzen.
Wichtig:
Benutzt man ein eigenes Template und möchte in den Artikellisten die Grundpreise anzeigen lassen, muss man vorher aus dem default Template die „product_listing_layouts.ini“ in sein eigenes Template kopieren und überschreiben.
>>Sollten Sie damit Probleme haben, helfen wir Ihnen gerne weiter.<<
Sonderpreis
Mit dem Sonderpreismodul des Shops ist es möglich, bestimmte Artikel zu einem reduzierten Preis im Shop anzubieten. Um einen Sonderpreis hinterlegen zu können, ist es erforderlich das Sonderpreismodul zuerst mit einem Haken bei „Aktiv“ für den Artikel aktiviert werden.
Danach können Sie über die Option „Berechnung nach“ festlegen, ob dieser Artikel zu einem bestimmten Sonderpreis angeboten werden soll oder ob die normalen Preise um einen gewissen Prozentsatz reduziert werden sollen (Rabatt).
Unterhalb der Auswahl für die Berechnung befinden sich die Felder zur Eingabe der Preise.
Die Reihenfolge ist dabei:
- Nettopreis / Bruttopreis Rabatt%
Die Felder für die Netto- und Bruttopreise sind nur freigeschaltet, sofern bei „Berechnung nach“ Sonderpreis ausgewählt ist. Das Rabattfeld ist nur bei der Option „Rabatt“ freigeschaltet. Sonderpreise für die Preisgruppen können nur gespeichert werden, wenn bereits ein normaler Preis für die entsprechende Preisgruppe hinterlegt ist. Ebenso können auch Rabatte nur für die Preisgruppen berechnet werden, wenn ein normaler Preis für die Preisgruppe hinterlegt ist.
In dem Feld „Menge“ muss die Menge hinterlegt werden, die maximal von dem Artikel zu dem Sonderpreis verkauft werden soll. Dabei gibt der Wert „-1“ an, dass die gesamte im Lager verfügbare Menge als Sonderangebot verkauft werden darf.
Ist die Menge für das Sonderangebot größer als die Menge im Lager werden zuerst die Artikel im Lager verkauft und der Artikel ist nicht mehr verfügbar. Wird die Lagermenge nun wieder auf mehr als 0 erhöht, ist der Artikel im Shop wieder verfügbar und als Sonderangebot ausgezeichnet.
Zuletzt kann man noch ein Anfangs- und Enddatum für das Angebot hinterlegen. Dabei ist zu beachten, dass das Anfangsdatum nicht vor dem Verfügbarkeitsdatum des Artikels liegen darf und das das Enddatum nicht gleich dem Anfangsdatum sein sollte. Möchten Sie zum Beispiel, dass ein Sonderangebot nur am 28.3 verfügbar ist so müssen Sie als Anfangsdatum den 28.3. und als Enddatum den 29.3. auswählen.
Darstellung des Sonderpreises
Um die Darstellung des Sonderpreis im Shop abzuändern, ist es erforderlich, im Shop-Admin in den Modul-Manager zugehen. Dort können Sie dann zwischen den Modulen Artikelansicht, Artikelbox, Artikelliste, Cross-Selling und dem Produktlaufband wählen. Sobald Sie eines dieser Module im Modul-Manager angewählt haben, gibt es dort den Punkt „Sonderpreis anzeigen“ mit dem Sie bestimmen können, wie der Sonderpreis in diesem Modul angezeigt werden soll.
Hierbei können Sie zwischen folgenden Optionen wählen:
- Ausblenden
Zeigt den Sonderpreis in diesem Modul nicht an.
- Als Bild
Zeigt den Sonderpreis nur als Bild an, standardmäßig ist dies ein Prozentzeichen. Wenn Sie dies geändert haben wollen, müssen Sie im Sprach-Manager nach dem Platzhalter „{$t_special_price_image}“ suchen und diesen abändern. Bitte beachten Sie hierbei, dass die Änderung nicht in der Vorschau der einzelnen Module zusehen ist, sondern erst im Frontend.
- Als Zahl
Zeigt den gesparten Wert in Prozent an.
Wenn Sie beim Sonderpreis Nachkommastellen angezeigt haben möchten, ist es erforderlich, im Shop-Admin auf den Punkt „EINSTELLUNGEN“->“Allgemeine Konfigurationen“ zu gehen und dort bei dem Punkt „Nachkommastellen für die Sonderpreisanzeige:“ die von Ihnen gewünschte Anzahl an Nachkommastellen eintragen und speichern.
Shopartikel aus Lagerartikel erstellen
Es gibt die Möglichkeit aus Lagerartikeln DR-WebShop Artikel zu erstellen.
Dies ist unter dem Funktionsmenü im Lager mit der Funktion "Für asgewählte Artikel DR_WebShop2 Artikel anlegen" möglich.

Folgende Optionen stehen Ihnen zur Auswahl:
- DR-WebShop
- Wenn Sie nur einen Shop haben, ist der Shop schon vorausgewählt wie auf dem Screenshot, ansonsten wird Ihnen eine Auswahlbox angezeigt.
- Konvertierungsart
- Die Konvertierungsart sagt aus, was genau gemacht werden soll. "nur neu anlegen" bedeutet, alle die bereits existieren, werden übersprungen. "nur update" bedeutet, das nur vorhandene aktualisiert werden und "neu anlegen und aktualisieren" bedeutet, dass bereits existierende Shopdaten aktualisiert werden und nicht existierende werden neu angelegt.
- Bilderherkunft
- Hier bestimmen Sie woher die Bilder stammen sollen. Es gibt hier 4 Möglichkeiten:
- keine Auswahl -> Bilder werden leer gelassen werden.
- URL-Bild (klein) -> Es wird das Bild genommen das Sie im Lagerartikel unter Cross-Selling / Varianten -> "URL-Bild (klein)" angegeben haben.
- URL-Bild (gross) -> Es wird das Bild genommen das Sie im Lagerartikel unter Cross-Selling / Varianten -> "URL-Bild (gross)" angegeben haben.
- von einem bestehenden Listerartikel -> Hier wird im Lister nach dem ersten Listerartikel gesucht, der mit dem Lagerartikel verknüpft ist und es werden die ersten 3 Bilder genommen.
- Hier bestimmen Sie woher die Bilder stammen sollen. Es gibt hier 4 Möglichkeiten:
- Beschreibung vom Lagerartikel
- Wenn Sie eine spezielle Beschreibung für den Shop schon erstellt haben, können Sie diese auswählen. Standard bedeutet, es wird die erste Beschreibung genommen die DR findet.
Durch den "Start-Button" werden aus den ausgewählten Lagerartikeln DR-WebShop Artikel erstellt.
Folgende Daten werden falls verfügbar übernommen:
- VK-Preis (V-Preis)
- Varianten-Daten
- Produktname
- Artikelnummer
- Barcode
- Beschreibung (je nach dem was ausgewählt ist)
- Bilder (je nach dem was ausgewählt ist)
- MWST (sofern eine Klasse im Shop existiert die der MWST entspricht)
- Gewicht(g)
- Artikelzustand
Hinweis: Es ist erforderlich, nach dem Konvertieren die Kategorien anzugeben. Entweder über das "globale Überarbeiten" oder manuell.
Das Ergebnis der Konvertierung könnte dann z.B. so aussehen:

Hinweis: Die Meldung: "MWST: keine entsprechende MWST-Klasse gefunden: 1.00" bedeutet in dem o.g. Beispiel, bei MWST im Lagerartikel eine 1 bzw. 1.00 eingetragen war und
der Shop aber keine MWST-Klasse mit dem Wert 1.00 hat.
Shopartikel von XTC nach DreamRobot importieren
Es werden nur Artikel übernommen (keine Varianten), das ist aufgrund der Struktur nicht anders möglich. Sie können die Varianten aber ohne Probleme in Dreamrobot erstellen. Um Ihre Daten von Ihrem XTC Shop zum DR WebShop zu übernehmen, folgen Sie bitte den unten aufgeführten Schritten:
- Wenden Sie sich betreffend der Exportdatei an den Support, wir senden Ihnen diese dann zu direkt zu.
- Entpacken Sie die Dateien in Ihrem XTC Webshop im Verzeichnis „dr“ (Falls nicht vorhanden müssten Sie dieses anlegen)
- Rufen Sie in Ihrem Shop dann die Datei „convert.php“ auf (z.B http://www.ihr-shop.de/dr/convert.php)
- Auf der Seite haben Sie 3 Links mit denen Sie jeweils die Kategorien, Produkte und die Beschreibungen exportieren können.
- Wählen Sie die einzelnen Links der Reihe nach aus und kopieren Sie die Links in die Zwischenablage oder laden Sie die Dateien auf Ihren lokalen PC runter.
- Um Ihre Kategorien zu importieren gehen Sie in Ihren Shop Admin (DR WebShop) und wählen Sie den Menüpunkt „Kategorien“ aus.
- In den Kategorien finden Sie an der linken Seite einen Link mit der Aufschrift „Import“. Klicken Sie auf diesen Link. Sie werden dann auf die Importseite geleitet.
- Auf der Importseite können Sie nun Ihre CSV Datei hochladen oder Sie geben den Link zu der Datei an.
- Hinweis: „Alle bereits vorhandenen Kategorien löschen!“ Wenn Sie diese Option aktivieren, werden vor dem Import alle bereits existierenden Kategorien gelöscht.
- Hinweis: „Existierende Kategorien mit der selben ID überarbeiten“ Falls bereits Kategorien in Ihrem Shop existieren, wird standardmäßig die vorhandene Kategorie nicht importiert. Um die vorhandene Kategorie zu überschreiben müssen Sie diese Option aktivieren.
- Die Produkte importieren Sie in Dreamrobot im Import / Export Modul unter „Import“ in der Datenbank „DR WebShop“ mit dem Format „Webshop Import“
- Hinweis: Falls die Artikel, die in Ihrem XTC Shop sind, bereits mit Dreamrobot verknüpft sind (z.B. für den Lagerabgleich) dann sollten Sie folgendes beachten:
Falls Sie den Lagerabgleich anhand der Lagernummer vornehmen, müssen Sie Ihre Artikel mit dem Import Format "Webshop Import (Lager-Nr führend)" importieren.
Andernfalls sollten Sie das Format "Webshop Import (Art-Nr führend)" nehmen. Falls die Artikel aus Ihrem XTC Shop noch nicht in Dreamrobot vorhanden sind dann ist es egal welchen Import Sie wählen. Der Import ist nur bei bestehenden Artikeln dafür da das die Lager Artikel nicht doppelt angelegt werden sondern überarbeitet werden.
- Hinweis: Falls die Artikel, die in Ihrem XTC Shop sind, bereits mit Dreamrobot verknüpft sind (z.B. für den Lagerabgleich) dann sollten Sie folgendes beachten:
- Nachdem Sie die Produkte importiert haben, können die Beschreibungen ebenfalls im Import / Export Modul unter „Import“ in der Datenbank „Lager Beschreibungen“ mit dem Format „XTC to DR-Webshop Beschreibung Import“ importiert werden.
Kundendaten von XTC in den DR WebShop importieren
Kundendaten von XTC in den DR WebShop importieren Die Kunden und Adressdaten werden in 2 separaten Dateien exportiert.
- Wenden Sie sich betreffend der Exportdatei an den Support, wir senden Ihnen diese dann zu direkt zu.
- Entpacken Sie die ZIP Dateien lokal auf Ihrem Rechner.
- Verbinden Sie sich per FTP mit Ihrem XTC Shop und erstellen dort ein Verzeichnis „dr“ und laden Sie die 4 Dateien hoch.
- connect.php
- convert.php
- export.php
- dl.php
- connect.php
- Rufen Sie in Ihrem Shop dann die Datei „convert.php“ auf (z.B http://www.ihr-shop.de/dr/convert.php)
- Auf der Seite haben Sie 5 Links mit denen Sie jeweils die Kategorien, Produkte, die Beschreibungen, Kunden und Kundenadressen exportieren können.
- Exportieren Sie die Kunden und Kundenadressen und kopieren Sie die Links in die Zwischenablage oder laden Sie die Dateien auf Ihren lokalen PC runter.
- Um Ihre Kundendaten zu importieren, gehen Sie in Ihren Shop Admin (DR WebShop) und wählen Sie den Menüpunkt „Kunden“ aus.
- Bei den Kunden finden Sie an der linken Seite einen Link mit der Aufschrift „Import“. Klicken Sie auf diesen Link. Sie werden dann auf die Importseite geleitet.
- Auf der Importseite können Sie nun Ihre CSV Datei hochladen oder Sie geben den Link zu der Datei an.
- Als erstes müssen Sie auswählen ob Sie Kunden oder Adressdaten importieren wollen.
- Beim Import der Kundendaten, müssen Sie die customerExport.csv angeben.
- Beim Import der Kundenadressen müssen Sie die addressbookExport.csv angeben.
- Beim Import der Kundendaten, müssen Sie die customerExport.csv angeben.
- Bei den Kunden besteht die Möglichkeit die Gruppen aus dem XTC zu übernehmen. Hier können aber nur die Standard Gruppen übernommen werden. Selbst angelegte Gruppen werden nicht übernommen.
- Die Kunden werden anhand der E-Mailadresse eingetragen. Existiert bereits ein Kunde mit der E-Mailadresse wird eine Meldung ausgegeben und der Kunde wird nicht eingetragen.
- Bei den Adressbucheinträgen ist es genauso. Die Verknüpfung zwischen Adressbucheintrag und Kunde wird anhand der E-Mailadresse gemacht. Existiert kein Kunde mit der E-Maildresse wird der Adressdatensatz nicht eingelesen.
- Die Kunden werden anhand der E-Mailadresse eingetragen. Existiert bereits ein Kunde mit der E-Mailadresse wird eine Meldung ausgegeben und der Kunde wird nicht eingetragen.
- Als erstes müssen Sie auswählen ob Sie Kunden oder Adressdaten importieren wollen.
DreamRobot-Lager Merkmale
Eigenschaften (Merkmale)
Im Lagerartikel haben Sie die Möglichkeit Eigenschaften eines Shopartikels zu hinterlegen. Diese Merkmale werden im Shop in der Detailansicht angezeigt, sofern der Platzhalter gesetzt ist. Diese werden zudemw für die Eigenschaftssuche verwendet.
Um Merkmale einzutragen rufen Sie den Lagerartikel auf und klicken in der Box "DR-WebShop" auf die Bezeichnung "Merkmal". (Sobald Daten hinterlegt sind, erscheint der Text "Merkmal" in grün, ansonsten in Schwarz.)
Es öffnet sich nun ein Fenster und Dreamrobot fragt beim öffnen des Fensters bei Ihrem Shop an, ob für die erste Kategorie die Sie in den Shopdaten angegeben haben, schon Merkmale vorhanden sind. Diese Merkmale sind eine Summe der Merkmale die als Artikel im Shop eingestellt worden sind.
Als Beispiel:
---
Sie haben einen Artikel "A" mit den Merkmalen:
Herkunftsland = Deutschland, Hersteller = Sony und hat die Kategorie 52.
Artikel "B" hat auch die Kategorie 52. Wenn Sie nun das Merkmal-Fenster von Artikel "B" aufrufen, fragt DR den Shop an, was für Kategorie 52 schon vorliegt und erhält als Ergebnis
Herkunftsland = Deutschland, Hersteller = Sony.
Jetzt tragen Sie als Hersteller z.B. Nintendo ein und aktualisieren den Artikel im Shop.
Artikel "C" ist auch Kategorie 52 und bekommt beim öffnen des Merkmal-Fensters folgendes angezeigt:
Herkunftsland = Deutschland, Hersteller = Sony, Nintendo.
---
Dadurch ist gewährleistet, dass Sie schon mal erfasste Daten nur auswählen brauchen und nicht neu eingeben brauchen.
Sie wählen diese Merkmale über die Auswahlboxen aus. Mit "eigener Wert" legen Sie neue Werte an.
"Hinzufügen" packt die Merkmale dann unter den Punkt zugewiesene Artikelmerkmale.

Vor den zugewiesenen Artikelmerkmalen befindet sich eine Eingabebox die die Reihenfolge in der Detailansicht im Shop angibt. Für die Eigenschaftssuche ist es nicht von Bedeutung, nur für die Anzeige in der Detailansicht.
Der Button "Del" entfernt das Merkmal wieder.
Die Checkbox zeigt an ob das Merkmal ein wesentliches Merkmal ist und (sofern es im Adminbereich ausgewählt ist) in der Kaufabschlussseite mit angezeigt wird.
Mit "OK" und "OK+" speichern Sie die zugewiesenen Merkmale in der Datenbank.
!Achtung! - Erst wenn der Artikel im Shop aktualisiert wurde, sind die Daten auch im Shop.
Mit der Lagerauswahl haben Sie die Möglichkeit Merkmale eines anderen Lagerartikels zu übernehmen. So das Sie diese bei gleichartigen Artikeln nur entsprechend anpassen brauchen.
![]()
Mit "OK" oder "OK+" werden die Merkmale des ausgewählten Artikels übernommen.
!Achtung! – Schon vorhandene Merkmale werden dann überschrieben.
!Wichtig! – Wenn die Artikel schon zum Dr-WebShop übertragen wurden und Sie erst dann die Merkmale hinzugefügt haben, dann müssen Sie einmal kurz die kleine Box links neben den Merkmalen ab- und anhaken und danach auf ok oder ok+ klicken. Da sonst die Merkmale nicht zum Dr-WebShop übertragen werden.
TODO-Liste
Unter Senden -> DR-WebShop2 Todo-Liste finden Sie die Todo-Liste in der alle noch abzuarbeitenden Artikel so wie die abgearbeiteten Artikel aufgelistet sind.
SENDEN ->DR-WebShop2_Todo-Liste
Shop
Allgemein
Wenn sich der Status einer Bestellung ändert...
- bezahlt
- versendet
- Lagerbestand wird durch einen Verkauf eines anderen Portals geändert
...sendet DR eine Nachricht an den Shop die der Kunde dann in "Mein Konto" einsehen kann.
Folgende Daten werden mit der Rechnung versandt:
- Bezahlt wann und wieviel
- Rechnungslink
- Versendet mit wem und wann
- Trackinglink
Maßartikel
Der Shop bietet die Möglichkeit so genannte Maßartikel anzulegen.
Bei Maßartikeln handelt es sich um Artikel, für die Ihr Kunde eine Größe pro Stück festlegen kann, beispielsweise die Anzahl laufender Meter bei einem Stoffballen.
Damit ein Maßartikel im Shop angezeigt werden kann, sind folgende Schritte notwendig:
Beispiele
Der DreamRobot Webshop kann auch Maßartikel verarbeiten. Dies sind Artikel, bei denen Ihr Kunde selbst die Fläche pro Stück bestimmen kann, die er bestellen will. Der Shop stellt dafür in der Artikeldetail-Ansicht Eingabefelder zusammen und zeigt dem Kunden direkt den resultierenden Preis an. Hier ist ein Beispiel eines Varianten-Maßartikels (Verkauf nach Meter)
Nachdem der Kunde sich über die Varianten-Box für eine Breite entschieden hat, kann er unten die gewünschte Länge des Teppichs eingeben und dann auf den „In den Korb“-Button klicken, um den Artikel in passender Länge in den Warenkorb zu legen.
In diesem Beispiel wird die Ware nicht nach Länge, sondern nach Fläche verkauft. Der Kunde muss hier sowohl die gewünschte Länge, als auch die gewünschte Breite eingeben.
Nachdem er die beiden Werte in die Eingabeboxen eingetippt hat, berechnet der Shop automatisch den neuen Gesamtpreis für die Fläche. Danach braucht der Kunde nur noch den Artikel in den Warenkorb legen und den Kauf wie gewohnt durchführen.
Artikeldetails
Die Artikeldetails oder auch Artikeldetailansicht stellt im Shop alle zu einem Artikel vorhandenen Informationen dar.
Hier sieht man die Artikeldetails mit allen Informationen die ein Kunde sehen kann. Oben links befindet sich das Artikelbild und darunter (falls im Modul Manager eingestellt und falls vorhanden), noch bis zu drei kleine alternative Artikelbilder die Sie sich per Klick anschauen können.
Oben rechts finden Sie den Artikelnamen mit einem Druckersymbol. Mit Klick auf das Druckersymbol öffnet sich eine Druckversion des Artikels in einem neuen Fenster.
Unter dem Artikelnamen befindet sich, falls es so wie hier ein Variantenartikel ist, eine graue Box in der man eine Variante des Artikels auswählen kann. Falls es sich um keinen Variantenartikel handelt, wird diese Box nicht angezeigt und die anderen Artikelinformationen unter der Box rutschen nach oben. Wie im nächsten Bild zu sehen ist. Solange keine eindeutige Auswahl getroffen ist, erscheint auch kein „in den Korb“-Button.
Hier sieht man die Artikeldetails für einen normalen Artikel hier sehen Sie auch unter „zzgl. Versandkosten“, die Möglichkeit einen Artikel in der gewünschten Menge in den Korb zu legen.
Unter dem Artikelbild und den Artikelinformationen befindet sich für einen normalen Kunden die Produktbeschreibung zu dem Artikel. Hier sollte darauf geachtet werden das Elemente mit einer festen Breite nicht breiter als der Platz für die Beschreibung ist.
Bestellmatrix

(Beispiel Variantenartikel mit Bestellmatrix, Produktempfehlungen, Merkliste)
Die Bestellmatrixberechtigung wird in der Shop Administration bei den Kundengruppen hinterlegt. Somit können Sie bestimmten Gruppen z.B. Händlern oder Großeinkäufern die Bestellmatrix ermöglichen um auch große Mengen an Varianten zu bestellen.
Die Bestellmatrix kann man per Klick auf das Icon neben der Bestellmatrix in der oberen grauen Box öffnen und schließen. Außerdem kann man die Matrix über dem Link der über der Produktbeschreibung erscheint auch öffnen und schließen auf dem oberen Bild ist sie schon geöffnet.
Während die Bestellmatrix offen ist kann man nicht über die oberen Varianten Auswahlboxen einen Artikel in den Warenkorb legen. Es geht entweder nur die Matrix oder nur die Varianten Auswahlboxen. Ganz oben in der Bestellmatrix wird der höchste und niedrigste Preis angezeigt was, sowie bis wann der Artikel versandfertig ist. Mit Klick auf diese „Titelleiste“ oder die kleinen Icons können Sie eine Preismatrix in einem extra Fenster (PopUp) öffnen in der für jede Variante der Preis und die Lieferzeit aufgelistet ist.
Über die Bestellmatrix kann man übersichtlich mehrere Varianten von einem Artikel bestellen, ohne immer erst die einzelnen Varianten auswählen zu müssen. Mit Klick auf den „in den Korb“-Button werden dann alle Varianten in den Warenkorb verschoben sofern eine Menge größer 0 (Menge > 0) eingetragen wurde.
Damit man weiß wie viele Artikel noch von einer Variante verfügbar sind wird die verfügbare Menge direkt in der Preismatrix angezeigt. Falls eine Variante nicht verfügbar ist, ist die Eingabebox der Menge ausgegraut und man kann dort keine Menge eingeben.
Ist ein Artikel für „Überverkauf“ aktiviert oder die verfügbare Menge ist größer als 100 Stück wird als verfügbare Menge >100 angezeigt.
Wenn der Kunde in der Matrix eine Menge größer als die verfügbare Menge eintippt, wird die Menge automatisch auf die höchst mögliche Menge reduziert.
Die Ausnahme bilden hier die Artikel die für Überverkauf aktiviert sind, hier gibt es keine Beschränkung.
Buchstaben werden vom System ignoriert.
Hinweis: Falls die Menge nicht mehr verfügbar ist, blinkt das betreffende Feld rot auf und wird rot umrahmt mit der Meldung das die gewünschte Menge nicht verfügbar ist. Dies kann z.B. passieren wenn ein anderer Kunde schon Artikel gekauft hat und somit nicht mehr so viele Artikel wie gewünscht verfügbar sind. In dem Fall hilft ein neu laden (F5) des Artikels.
FAQ
Hier wollen wir häufig gestellte Fragen beantworten
Allgemeine Fragen
Frage:
Wie ändere ich das Passwort für den Admin-Bereich?
Antwort:
Da jeder Benutzer, welcher Adminrechte hat, sich in den Admin-Bereich einloggen kann, muss das Passwort im eigenen Benutzer geändert werden. Dazu muss man sich auf der Shopseite normal als Kunde einloggen und kann dann anschließend unter "Mein Account" sein Passwort ändern. Daraufhin ist auch das Passwort für den Adminzugang geändert.
Frage:
Warum wird der Amazon Payments Button im Warenkorb nicht angezeigt, obwohl Amazon Payments im Shop-Admin unter Status->Zahlungsarten aufgeführt wird?
Antwort:
Dies kann mehrere Gründe haben.
Einerseits kann es sein, dass ein digitaler Artikel im Warenkorb liegt. Digitale Artikel können nicht über Amazon Payments bezahlt werden. Daher wird der Button ausgeblendet sobald sich ein solcher Artikel im Warenkorb befindet.
Andererseits kann es sein, dass Sie ihren Warenkorb nicht SSL verschlüsselt haben. Amazon Payments wird nur bei einem verschlüsselten Warenkorb angezeigt.
Die Option zur Verschlüsselung finden Sie im Shop-Admin unter "allgemeine Konfiguration -> Warenkorb SSL verschlüsseln".
Achtung:
Um den Warenkorb mit SSL zu verschlüsseln, müssen Sie ein SSL-Zertifikat im Shop installiert haben. Anderenfalls erhalten Ihre Kunden beim Aufrufen des Warenkorbs eine Zertifikatswarnung. Wenn Sie Interesse an einem SSL Zertifikat haben, wenden Sie sich bitte an unseren Support.
Frage:
Wieso zeigt mir der Browser an, dass ich ein fehlerhaftes Zertifikat nutze?
Antwort:
Alle externen Grafiken müssen via https:// eingebunden werden. Wenn Sie also eine Grafik darstellen möchten, dann müssen Sie die URL wie folgt aufbauen: https://adresse.de/bildname.jpg oder https://www.adresse.de/bildname.jpg
Achtung:
Dies gilt nicht für Artikelbilder. Diese werden vom Shop automatisch dynamisch verlinkt, sodass in diesem Fall keine Anpassung nötig ist.
Frage:
Welche Zeichen sind bei der Vergabe der Kategorienamen erlaubt?
Antwort:
Es sind folgende Zeichen erlaubt: &, ö, ä, ü, ß, Ä, Ü, Ö, A, B, C, D, E, F, G, H, I, J, K, L, M, N, O, P, Q, R, S, T, U, V, W, X, Y, Z, a, b, c, d, e, f, g, h, i, j, k, l, m, n, o, p, q, r, s, t, u, v, w, x, y, z, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, ß, -, /,
Frage:
Warum funktioniert das Cross-Selling im Shop nicht, wenn ich im DreamRobot-Lager einen Ordner für das Cross-Selling ausgewählt habe?
Antwort:
Für das Cross-Selling im DR-WebShop können nur einzelne Artikel ausgewählt werden. Die ordnerweise Übertragung steht für den DR-WebShop nicht zur Verfügung.
Frage:
Wie kann ich Anker im Content-Manager benutzen?
Antwort:
Wenn Sie die Anker beispielsweise unter "http://www.ihre-domain.de/c/FAQ_530" hinterlegen möchten, dann muss der Anker wie folgt aussehen: <a href="/c/FAQ_530#Anker">Hier der angezeigte Name</a>
Frage:
Wieso werden meine Artikelbilder nicht angezeigt?
Antwort:
Prüfen Sie im Adminbereich im Shop unter "ARTIKEL->Artikelbilder Status" ob es eine Fehlermeldung gibt. Wird ein Artikel mit Bildern in den Shop eingestellt, werden die Bilder in eine Liste eingetragen und diese nach und nach abgearbeitet. Deshalb wird im ersten Moment nicht direkt ein Bild beim Artikel angezeigt. Dies dient dazu, dass nicht zu viele Bilder auf einmal eingestellt werden und der Shop somit unter Performanceproblemen leidet. Unter "ARTIKEL->Artikelbilder Status" können Sie die Bearbeitung der Bilder auch manuell starten. In der Regel werden alle fünf Minuten Artikelbilder nachgeladen.
Desweiteren sollten Sie prüfen, ob Leerzeichen in der URL enthalten sind. Diese sollten Sie entfernen oder durch Unter- oder Bindestriche ersetzen. Außerdem gibt es eine Begrenzung in der Größe von 1500px in der Breit oder Höhe.
Frage:
Wieso wird mir PayPal im Warenkorb nicht angezeigt obwohl die Option "Im Warenkorb anzeigen" aktiviert ist?
Antwort:
Die Option "Im Warenkorb anzeigen" können Sie nur dann nutzen, wenn Sie das responsive Template und dadurch die überarbeitete Kaufabwicklung nutzen. Stellen Sie Ihr Template auf das responsive Template also um, dann wird Ihnen die Zahlart auch im Warenkorb angezeigt.
Frage:
Woher bekomme ich die Zugangsdaten für PayPal-Plus?
Antwort:
Die Zugangsdaten für PayPal-Plus müssen Sie in Ihrem PayPal-Händleraccount erstellen und dann im Shop-Backend hinterlegen.
Frage:
Wie erreiche ich meine Sitemap.xml?
Antwort:
Die Sitemap ist immer unter folgender Adresse zu erreichen: http://www.URLZUMSHOP.de/sitemap.xml
Layout
Frage:
Wie bekomme ich das Bild (Wolken, Sonnenblumen, etc) aus dem Headerbereich raus?
Antwort:
In dem Sie in den Content Manager gehen, da den Header auswählen, dann in den Quelltext gehen und folgendes entfernen: id="header-img". Beim default-Template kann auch noch zusätzlich das Hintergrundbild im Content angegeben sein, das sollten Sie dann auch entfernen (Speichern nicht vergessen):
background: url("../../../templates/default/images/header.jpg") no-repeat scroll left top transparent;
Wir werden in den nächsten Versionen aber nur das Bild im Content (background: url("../../../templates/default/images/header.jpg") no-repeat scroll left top transparent;) drin haben und nicht mehr in der CSS-Datei.
Frage:
Wie füge ich eigene Meta Daten in dem Shop hinzu?
Antwort:
Dazu müssen Sie im Templates Verzeichnisses Ihres Shops in den Ordner Ihres genutzten Templates gehen und dort eine leere Datei mit dem Namen: "header_additional.html" erstellen. Diese öffnen Sie und fügen dort Ihre Meta Daten ein.
Achtung:
Es darf kein HTML-Code eingetragen werden! Da dies Ihren Shop in manchen Browsern zerstören würde.
So sollte es zum Beispiel aussehen:
<meta name="google-site-verification" content="23123123ashdfkau123" />
Frage:
Wie füge ich eigene Meta Daten in dem Shop hinzu?
Antwort:
Erstellen Sie Ihre CSS-Datei und tragen Sie danach folgenden Code in die Datei "header_additional.html" in dem Ordner Ihres genutzten Templates ein. Falls diese Datei noch nicht existiert, erstellen Sie einfach eine leere Datei mit diesem Namen.
<link rel="stylesheet" type="text/css" href="/templates/verzeichnis_des_Templates/css/meinneues.css" />
Ersetzen Sie dabei einfach "meinneues.css" mit dem Namen Ihrer CSS-Datei und "verzeichnis_des_Templates" mit dem korrekten Namen Ihres Templates.
Achtung:
Es darf kein HTML-Code eingetragen werden! Da dies Ihren Shop in manchen Browsern zerstören würde.
Frage:
Wie kann ich ein eigenes Favicon im Shop setzen?
Antwort:
Im Shop können Sie für die verschiedenen Templates ihr eigenes Favicon setzen. Die Datei die Sie austauschen müssen, hat den Namen "favIcon.icon" und befindet sich in dem jeweiligen images Ordner im ausgewählten Template Verzeichnis.
Protected Shops Logo einfügen
Frage:
Wie kann ich das Protected Shops Logo in meinem Shop anzeigen lassen?
Antwort:
Man muss im Content Manager eine neue Seite vom Typ "Platzhalter Box" anlegen.
Da dieser mit einer individuellen ID versehen ist, generieren Sie sich diesen Code bei Protected Shops.
Für weitere Fragen hier zu, wenden Sie sich bitte an Protected Shops.
Beispiel:
<form action="http://www.protectedshops.de/logo" method="post" target="_blank">
<p style="text-align: center;">
<input border="0" height="80" name="siegel" src="http://www.protectedshops.de/media/logo/ps80px.png" type="image" width="80" />
<input name="shop_id" type="hidden" value="xxx" />
</p>
</form>
Artikelseite vom XTC soll auf den neuen Shop verweisen
Frage:
Was muss man machen, wenn man die Suchmaschinen Rankings von seinem alten XTC Shop nicht verlieren will?
Antwort:
Damit Sie das Ranking bei den Suchmaschinen nicht verlieren, haben wir extra eine 301 Weiterleitung eingebaut.
Die 301 Weiterleitung verweist die Besucher direkt auf die neue Seite und sagt den Suchmaschinen, dass sich der Link zum Produkt geändert hat.
Dies wird von den meisten Suchmaschinen unterstützt.
Nachdem Ihre Artikel mit dem XTC to DR-Webshop Import importiert worden sind, können Sie die in dem Archiv liegende Datei „product_info.php“ in das Root Verzeichnis Ihres aktuellen Shop's kopieren und damit die Besucher Ihrer Seite zukünftig direkt auf den neuen Shop verweisen.
Damit die Artikel auch auf Ihren Shop verwiesen werden, müssen Sie die Datei „product_info.php“ öffnen und in Zeile 3 Ihre Shop URL hinterlegen.
Nachdem Sie dies getan haben, können Sie die Datei in Ihren Shop hochladen. Jeder der Ihre Produkte ansieht wird direkt auf Ihren neuen DR-WebShop geleitet.
Damit der DR-Webshop weiß, um welchen Artikel es sich handelt, muss die ID des Artikels aus dem XTC Shop im Feld "ean" eingetragen sein (Dies macht der XTC to DR-Webshop Import automatisch).
Falls die "ean" manuell geändert und in den Shop geladen wird, ist eine Zuweisung zwischen dem XTC Artikel und dem DR-Webshop Artikel nicht mehr möglich.
Falls es die Artikel allerdings im DR-WebShop nicht gibt, dann wird der Benutzer auf die Startseite des Shops verwiesen.
Allgemeine Fragen vor der Bestellung des DR-WebShop
Frage:
Ist es möglich eine bereits registrierte Domain für den DR-WebShop zu nutzen?
Antwort:
Ja, das ist möglich. Bei der Bestellung des DR-WebShop werden Sie aufgefordert eine Domain anzugeben. Anschließend wird geprüft, ob diese bereits vergeben ist und falls ja, haben Sie die Möglichkeit den AuthCode einzugeben, mit dem Sie dann die Domain zu uns transferieren.
Gratisartikel
Im Shop ist es möglich den Kunden im Warenkorb Gratisartikel anzubieten, welche der Kunde zu seiner Bestellung hinzufügen kann. Wie viele Gratisartikel der Kunde je Bestellung auswählen kann, legt man im Shop unter Admin „Einstellungen -> Allgemeine Konfiguration -> Bestellabwicklung/Warenkorb“ fest, die entsprechende Option lautet: „Anzahl an möglichen Gratis Artikeln“. Der Standardwert ist 0 und die Funktion damit deaktiviert. Haben Sie hier eine Zahl eingetragen, müssen Sie nun eine Kategorie erstellen, die Sie den Artikeln hinzufügen, die Gratis angeboten werden sollen. Wichtig ist dabei, dass Sie die Kategorie auf inaktiv lassen, da sonst ein Kunde in die Kategorie gehen könnte und den Artikel zum normalen Preis kaufen könnte.
Haben Sie nun in der Kategorie Artikel müssen Sie noch angeben, zu welchen Artikeln Sie die Gratisartikel anbieten möchten. Dazu müssen Sie bei den Artikeln zu denen Sie Gratisartikel anbieten möchten das Merkmal: #free_category# mit der ID der Kategorie als Wert hinterlegen. So können Sie zum Beispiel zu unterschiedlichen Artikeln unterschiedliche Gratisartikel hinzufügen.
Legt nun ein Kunde einen oder mehrere Artikel zu denen Gratisartikel angeboten werden in den Warenkorb, bekommt der Kunde auf der Warenkorbseite die Optionen angezeigt „Gratisartikel auszuwählen“ und zwar in der Anzahl, die Sie in Admin festgelegt haben. Zu beachten ist, dass der Kunde je Option nur einen Gratisartikel auswählen kann und es nur möglich ist unterschiedliche Gratisartikel auszuwählen. Außerdem ist es nicht möglich Varianten- oder Maßartikel als Gratisartikel anzubieten.