DR-WebShop
Inhaltsverzeichnis
- 1 Allgemein
- 2 Erste Schritte
- 3 Admin-Shop
- 3.1 Shop Administration
- 3.2 Shop-Status
- 3.3 Allgemeine Konfiguration
- 3.4 Steuerklassen
- 3.5 Kunden
- 3.6 Kategorien
- 3.7 Content Manager
- 3.8 Design-Manager
- 3.9 Artikelliste
- 3.10 Dateimanager
- 3.11 Preissuchmaschinen Exporte
- 3.12 Modul Manager
- 3.12.1 Modul: CrossSelling
- 3.12.2 Artikelansicht
- 3.12.3 Modul: Produktlaufband
- 3.12.4 Modul: Merkliste
- 3.12.5 Modul: Tag-Clouds
- 3.12.6 Modul: Artikelbox
- 3.12.7 Modul: Artikelliste
- 3.12.8 Modul: Eigenschaftensuche
- 3.12.9 Modul: Gutschein
- 3.12.10 Modul: Registrierung
- 3.12.11 Modul: Lagerampel
- 3.12.12 Modul: Bildlaufband
- 3.13 Protected Shops
- 3.14 JanoLaw
- 3.15 Händlerbund
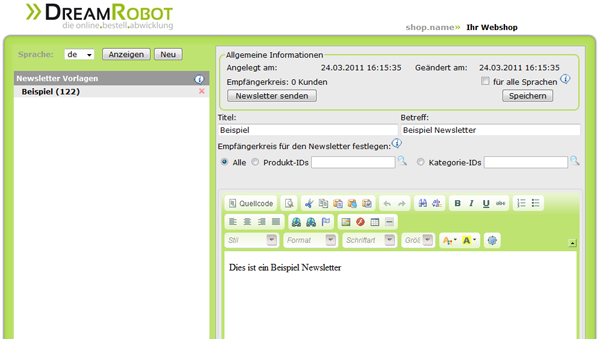
- 3.16 Newsletter
- 3.17 Zahlungsartenaufschläge
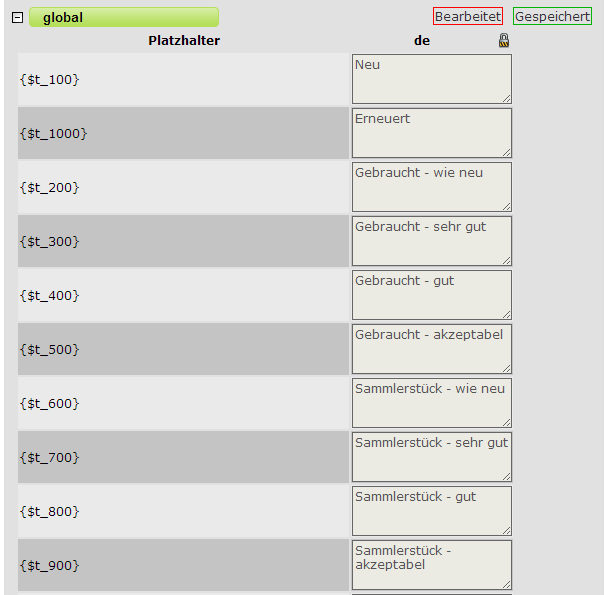
- 3.18 Sprachmanager
- 3.19 Artikelbilder Status
- 3.20 Versandeinstellungen
- 3.20.1 Anzeige der bereits gespeicherten Versandeinstellungen
- 3.20.2 Standard-Versandeinstellungen
- 3.20.3 Speichern
- 3.20.4 Schaltfläche „Weitere hinzufügen“
- 3.20.5 Schaltfläche „Letzte löschen“
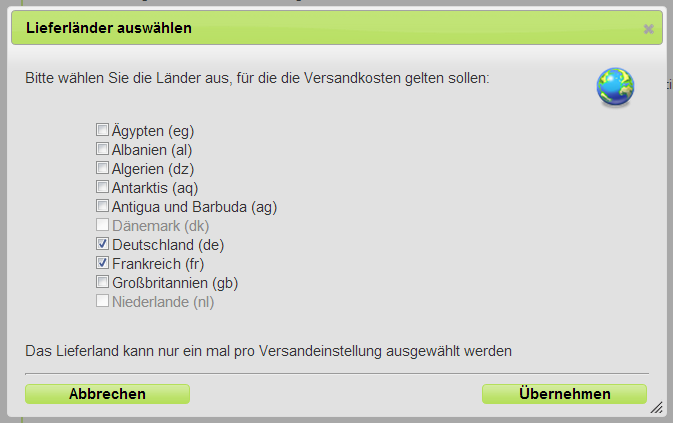
- 3.20.6 Schaltfläche „Lieferländer auswählen“
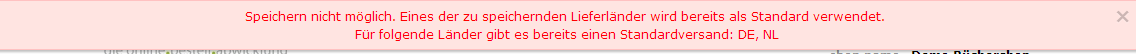
- 3.20.7 Mehrere Versandeinstellungen pro Lieferland
- 3.20.8 Kostenloser Versand
- 4 Lager -> DR-WebShop
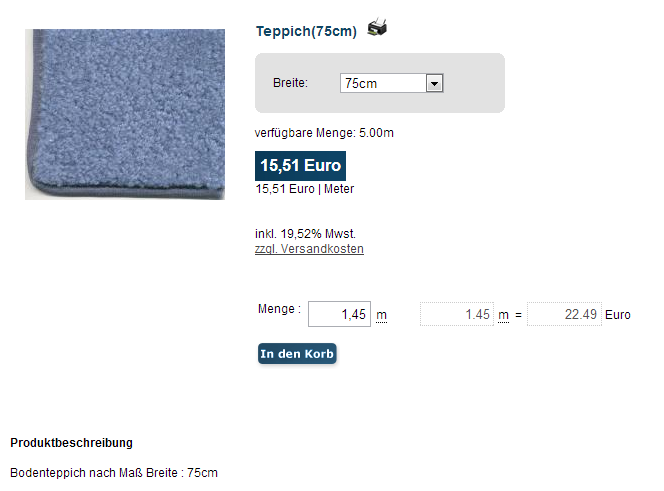
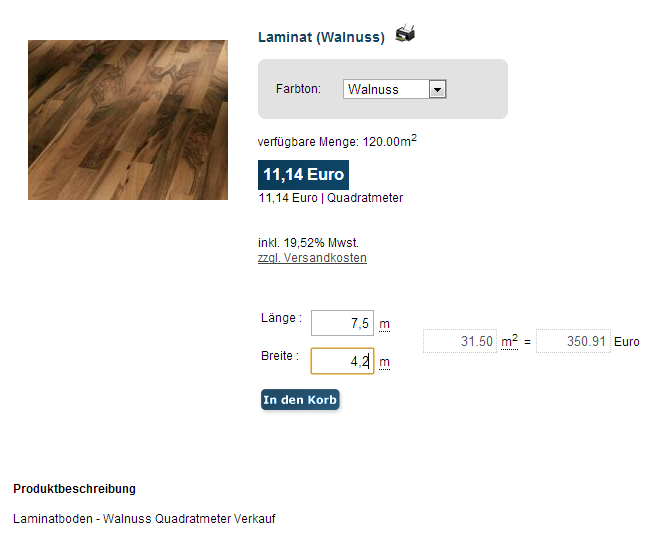
- 4.1 DreamRobot-Lager Maßartikel
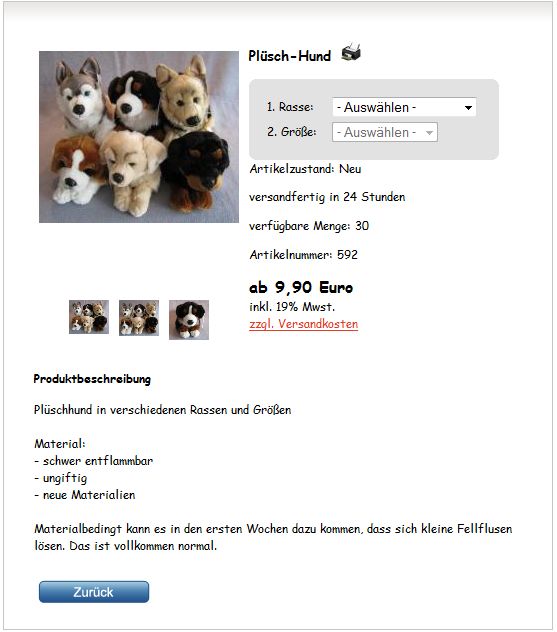
- 4.2 DreamRobot-Lager Shopartikel
- 4.3 Grundpreisanzeige im DR-WebShop
- 4.4 Sonderpreis
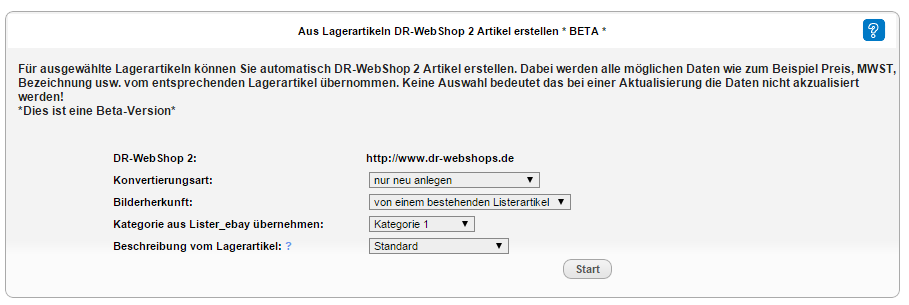
- 4.5 Shopartikel aus Lagerartikel erstellen
- 4.6 Shopartikel von XTC nach DreamRobot importieren
- 4.7 Kundendaten von XTC in den DR WebShop importieren
- 4.8 DreamRobot-Lager Merkmale
- 4.9 TODO-Liste
- 5 Shop
- 6 FAQ
Allgemein
Vorteile des DreamRobot Webshops
Der Konkurrenzdruck im Online-Handel wird immer härter, darum ist es wichtig nicht nur auf den verschiedenen Verkaufsplattformen, sondern auch im eigenen Web-Shop präsent zu sein. Nur im eigenen Online-Shop kann sich der Online-Händler authentisch präsentieren und unabhängig von externen Vorgaben sein Warenangebot präsentieren und seine Preise gestalten.
Onlinehändler brauchen heute ein Web-Shop-System, das einfach zu bedienen und sicher ist, kombiniert mit einem modernen eCommerce-Tool, das die Aufträge aus allen Angebotskanälen erfasst, abgleicht und die Auftragsabwicklung durch automatisierte Prozesse unterstützt. Die Lagermengen müssen dabei zwischen dem eigenen Shop und den Angebotsplattformen portalübergreifend aktualisiert werden, denn es ist sehr wichtig Überverkäufe und somit auch schlechte Bewertungen zu vermeiden.
Der DreamRobot Webshop ist in Kombination mit der DreamRobot Bestellabwicklung eine kostengünstige Komplettlösung für Online-Profis und Einsteiger, die lieber verkaufen als programmieren. Das Shopsystem ist sehr leicht zu bedienen, Kenntnisse in HTML, CSS, SQL, JavaScript oder anderen Programmiersprachen sind nicht nötig. Der Shop erfüllt die rechtlichen und sicherheitstechnischen Anforderungen - Gesetzesänderungen werden zeitnah umgesetzt. Die verschiedene Module sind alle inklusive, z.B. für Gutscheine, eine Eigenschaftensuche, Slider, Produktlaufbänder oder Wortwolken.
DreamRobot hat viele verschiedene Template-Designs vorbereitet, die so genutzt oder nach eigenen Wünschen umgestaltet werden können. Dafür git es einen einfach zu bedienenden Design-Manager.
Die Integration der Module unserer Partner, z.B. der Händlerbund, Klarna-Rechnungskauf oder JanoLaw-Rechtstexte ist schon perfekt vorbereitet.
Mit der DreamRobot Bestellabwicklung und dem DreamRobot Webshop haben Online-Händler eine Komplettlösung zu einem angemessen Preis mit einem freundlichen Supportteam, das per Telefon und E-Mail gerne weiterhilft.
Vorteile des DreamRobot Webshops auf einen Blick:
> fertig programmierter Online-Shop
> 14 Tage Testzeit
> kostenlose telefonische Einführung
> Hilfe bei der Einrichtung
> Voll-Integration in das Abwicklungs-Tool DreamRobot
> technisch und rechtlich auf dem neuesten Stand
> fertige Templates / Designs / Designvorlagen inklusive
> alle Module inklusive (z.B. Wortwolke, Bestseller, Gutscheine, Slider, Laufbänder und vieles mehr)
> portalübergreifender Mengenabgleich (z.B. amazon, eBay, Rakuten usw. - über das DreamRobot Lager)
> Integration verschiedener Partner-Module (z.B. Händlerbund, JanoLaw usw.)
> Integration vieler Zahlungsanbieter (z.b. Paypal, Klarna-Rechungskauf, Sofortüberweisung, amazon payments, billsafe, wirecards)
> automatisierte Stapelverarbeitung (z.B. Erstkontakt, Packzettel, Lieferscheine, Rechnungen, e-Mails usw.)
> diverse, hilfreiche Zusatzleistungen(z.B. Finanzexporte für Datev, Lexware usw., Import der eBay Artikel in den DreamRobot-Webshop, diverse weitere Import/Export-Funktionen)
Testen Sie kostenlos den DR-WebShop mit allen Funktionen
Sie können den DR-WebShop auch 14 Tage kostenlos und unverbindlich testen.
Senden Sie einfach eine Mail an den Support mit Ihrer Kundenummer und dem Portalaccount an den der Shop angeschlossen werden soll.
Info für die 14 Tage Testzeitraum:
Der Shop ist auf einer Testdomain installiert. Sollten Sie sich später für den DR-WebShop entscheiden, können Sie mit dem gesamten Test-Shop ohne Probleme auf Ihre endgültige Domain bei uns wechseln.
Sie können also im Prinzip alles so einrichten, wie Sie es brauchen und können dann später alles so übernehmen.
Erste Schritte
- Loggen Sie sich bei DreamRobot ein und gehen nach ADMIN -> DR-WebShop. Hier finden Sie den Link zu Ihrem Shop-Adminbereich.
- Aktvieren Sie Ihre Wartungsseite unter „Allgemeine Konfiguration“ bevor Sie den Shop administrieren (Wenn noch nicht aktiviert).
- Geben Sie den Namen des Shops ein sowie die Standard E-Mail Adresse, die als Absender erscheint, wenn über den Shop E-Mails versendet werden.
- Wählen Sie ein Shop Template aus sowie die Standardsprache im Shop.
- Überprüfen Sie die vorhanden Steuerklassen.
- Passen Sie die Kundengruppen Ihren Bedürfnissen an oder erstellen Sie eigene Kundengruppen.
- Legen Sie Ihre eigenen Kategorien an oder importieren Sie vorhandene Kategorien (siehe Handbuch DR-WebShop). Die Testkategorie sollte gelöscht werden.
- Fügen Sie inhaltliche Informationen im Shop über den Content-Manger ein bzw. bearbeiten diese.
- AGB, Datenschutz, Impressum
- Kontakt
- Startseite
- Versandkosten
- Widerrufsbelehrung
- Footer, Header
- Logo
- Navigation
- Über den Layout-Manager können Sie das Layout Ihres Shops bearbeiten.
- Sie müssen in DreamRobot (unter ADMIN -> Versandkosten) mindestens einen VersandRabatt oder eine Versandkostengruppe anlegen, die dann im Shop angezeigt wird. Zudem sollten Sie die erlaubten Zahlungsarten (ADMIN-> Einstellungen) auswählen.
- Artikel im DreamRobot Lager anlegen oder importieren (siehe Handbuch DR-WebShop).
- Artikel aus dem DreamRobot Lager in dem Shop anzeigen.
- Wartungsseite wieder deaktivieren, damit Ihre Kunden den Shop nutzen können.
Wichtig: Einen Onlineshop aufzusetzen bzw. zu betreiben ist keine Garantie dafür, dass die Verkäufe auch stattfinden. Es gibt viele Faktoren die beachtet werden müssen. Wir bieten Ihnen einen Leitfaden an, welcher Ihnen aufzeigt, dass man bei einem Online-Shop nicht nur am Design
und an den Artikeln arbeiten muss, sondern auch an der Popularität. Diesen Leitfaden finden Sie hier -> http://www.dreamrobot.de/download/Leitfaden_Internet_marketing.pdf
Admin-Shop
Shop Administration
Im Administrationsbereich vom Shop, können Sie die weitere Konfigurationen des Shops vornehmen.
Login in den Administrations Bereich
Melden Sie sich mit den Logindaten von einem User mit Adminrechten an. Geben Sie bitte die E-Mail Adresse sowie das Passwort ein.
Nach der Einrichtung des Shops bekommen Sie das Passwort von uns per Mail mitgeteilt. Sie loggen sich damit auch in den Shop ein.

Im Menü am linken Rand sind alle wesentlichen Teile der Administration und Konfiguration erreichbar.

Über den angezeigten Shop-Namen oben rechts im Adminbereich, gelangt man per Link zu seinen DR-WebShop.
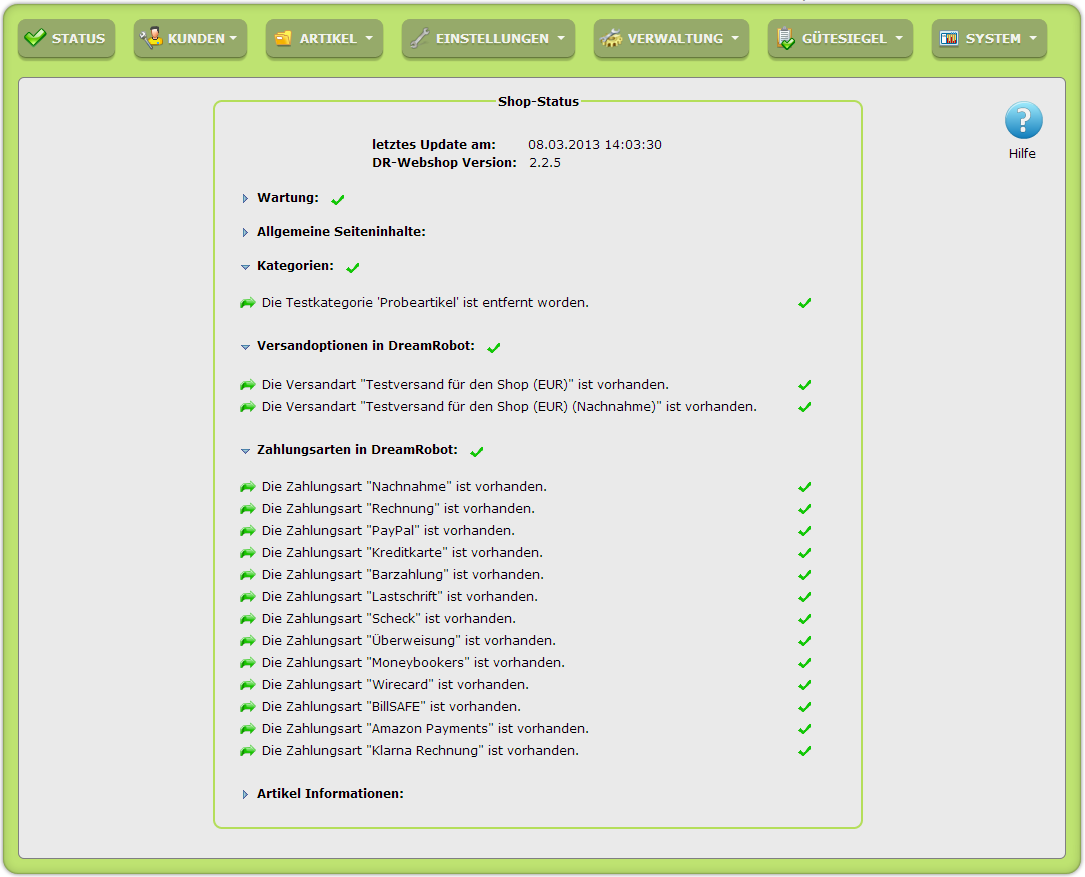
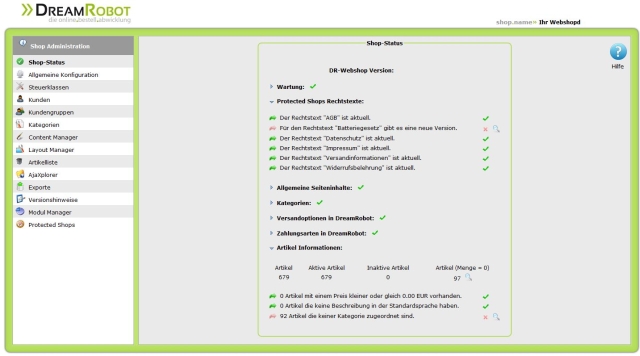
Shop-Status
Hier finden Sie Status Informationen zu Ihrem DR-WebShop. Mit einem Blick können Sie prüfen, ob alle wichtigen Bereiche richtig eingerichtet sind bzw. bearbeitet wurden. Zum Beispiel ob Sie in DreamRobot Versandoptionen oder Zahlungsarten hinterlegt haben usw.

![]() Über das Lupen Symbol können Sie verschiedene Details abrufen. Sie können sich zum Beispiel die Artikel anzeigen lassen die eine Menge = 0 haben.
Über das Lupen Symbol können Sie verschiedene Details abrufen. Sie können sich zum Beispiel die Artikel anzeigen lassen die eine Menge = 0 haben.

Mit einem Klick auf die Zahlen im Feld Interne ID gelangen Sie direkt zum DreamRobot Lager um den Artikel zu bearbeiten. Dafür sollten Sie in Ihrem DreamRobot Account im selben Browser eingeloggt sein.
Allgemeine Konfiguration
Die Wartungsseite kann für Ihren Shop hier aktiviert bzw. deaktiviert werden. Das Land und der Name Ihres DR-WebShops sowie die Standard E-Mail Absenderadresse kann gesetzt werden.

Zudem können Sie das Design vom Shop ändern indem Sie ein anderes Template auswählen sowie die Standardsprache ändern. Mit der Option „Anzeige der Artikel im Shop“ bestimmen Sie wie viele Artikel auf einer Seite dargestellt werden.
Sprachmodul
Mit dem neuen Sprachmodul im DR-WebShop können Sie Ihren Kunden mehrere Sprachen im Shop anbieten. Diese Sprachen werden aus Sprachdateien geladen, die Sie im Ordner Languages finden. Den Ordner Languages wiederum finden Sie in Ihrem Template-Verzeichnis. Die Box für die Sprachauswahl für die Shop-Kunden, können Sie in Ihr Standard Template ganz einfach über den Layout Manager einfügen.
Benutzen Sie ein eigenes Template, müssen Sie zwei Dateien bearbeiten und eine Datei in ihr Template kopieren. Kopieren müssen Sie dazu die Datei "language.html" aus dem Ordner "module/boxes".
In der template.css müssen Sie folgenden Code einfügen:
.language_flags { margin-right:5px; }
Danach muss nur noch der Platzhalter {#m_language_box#} in die main.html an die Stelle eingefügt werden, wo Sie das Sprachmodul haben möchten.
Eigenes Favicon im Shop setzen: Link zur Beschreibung
Bildgrößen
Sie können hier ihre Bilder im DR-WebShop automatisch neu berechnen und erstellen lassen.

Es werden dann folgende Bilder neu berechnet und erstellt:
- Thumbnail-Bild (Das Bild wird bei einer Suche im Shop angezeigt)
- Info-Bild (Das Bild wird bei den Artikeldetails angezeigt)
- Popup-Bild (Das Bild wird bei einem Klick auf das Info-Bild als Popup angezeigt)
Für jedes Bild Format können Sie den Standard auswählen oder einen Benutzerdefinierten Wert auswählen. Sobald Sie eine Option ändern, sehen Sie die entsprechende Größe sofort in der Vorschau.
Wenn Sie die Funktion nicht ausführen, werden die Bilder wie bisher im Shop angezeigt. Die Größe kann sich in dem Fall also von den Standardwerten unterscheiden.
Das automatisch umrechnen der Bildgrößen aktivieren
In der Auswahlbox "Bildgrößen automatisch umrechnen ab" können Sie die Uhrzeit auswählen, ab wann der Prozess gestartet werden soll. Wenn Sie die Zeit ausgewählt haben und den "Speichern" Button unter der Vorschau betätigen,
ist der Prozess aktiviert.
Sie können jetzt erst wieder Änderungen vornehmen, wenn die Aufbereitung der Bilder beendet ist.
Ein Abbruch des automatischen Prozesses ist nicht möglich.
Wenn in der Auswahlbox „deaktiviert“ steht, wird der Prozess beim Speichern auch nicht aktiviert.
Wann ist der Prozess beendet?
Solange die Aufbereitung der Bilder noch nicht abgeschlossen ist, bekommen Sie über der Bildergrößen Vorschau folgende Information angezeigt: „Prozess Bildgrößen umrechnen ist gestartet, aber noch nicht abgeschlossen“
Sind alle Bilder umgerechnet, wird über der Bildergrößen Vorschau das Fertigstellungsdatum des Prozesses angezeigt. An den Einstellungen können jetzt wieder Änderungen vorgenommen werden.
Folgende Statusmeldungen gibt es:
- Prozess Bildgrößen umrechnen ist aktiviert, aber noch nicht gestartet.
- Diese Meldung erscheint nach dem Speichern, wenn Sie den Vorgang aktiviert haben. Es wurden die Bilder ermittelt die zur Aufbereitung anstehen.
- Prozess Bildgrößen umrechnen ist gestartet, aber noch nicht abgeschlossen
- Die ersten Bilder wurden aufbereitet. Der Prozess ist aktiv und arbeitet alle ermittelten Bilder nach und nach ab.
- Letzte automatische Umrechnung am: 13.08.2010 11:08:29
- Alle Bilder die zum Start der Aufbereitung ermittelt wurden, sind neu berechnet und erstellt.
Hinweis
Je nach Anzahl der Bilder kann die Aufbereitung einige Zeit in Anspruch nehmen. Die Aufbereitung findet in definierten Intervallen statt.
Pro Intervall wird immer nur eine bestimmte Menge an Bildern neu erstellt.
Bildergrößen sofort neu berechnen
Unter Allgemeine Konfiguration, kann der Prozess der die Bildergrößen umrechnet jetzt auch gleich gestartet werden, wenn Sie auf den Button 'Sofort' drücken. Hierfür öffnet sich dann ein neues Fenster und der Vorgang kann ja nach Menge der Bilder, einige Zeit in Anspruch nehmen. Das Fenster darf während des Vorgangs nicht geschlossen werden.
Artikelanzahl in Unterkategorien anzeigen:
Wenn Sie diese Option aktivieren und speichern werden hinter der Kategorieauswahl die Anzahl der Artikel in der entsprechenden Kategorie angezeigt.
Warenkorb SSL verschlüsseln:
Wenn Sie diese Option aktivieren und speichern wird der Warenkorb SSL verschlüsselt.
Wichtig: Die Option nur aktivieren, wenn Sie auch ein SSL Zertifikat auf Ihrem Shop installiert haben. Ansonsten bekommen Ihre Kunden beim Bestellprozess eine Zertifikatswarnung.
Alternative Reihenfolge in der Kaufabwicklung:
Wenn Sie diese Option aktivieren, wird in der Kaufabwicklung der Bereich „Versand- und Zahlungsart“ vor dem Bereich „Rechnungs- und Lieferadresse“ angezeigt. Zudem kann dann in dem Bereich „Wie wollen Sie zur Kasse gehen“ auch schon das Lieferland ausgewählt werden.
AGB in der Bestellübersicht ausblenden
Wenn Sie diese Option aktivieren, wird in der Bestellübersichts-Seite die komplette Box AGB ausgeblendet.
Wichtig: Diese Option sollten Sie nur aktivieren, wenn Sie die gesetzlichen AGB nutzen.
Checkbox für die Widerrufsbelehrung in der Bestellübersicht
Wenn Sie diese Option aktivieren, wird in der Bestellübersichts-Seite eine Checkbox für die Widerrufsbelehrung angezeigt. Der Kunde muss über diese Checkbox bestätigen, dass er die Widerrufsbelehrung gelesen hat bevor er mit dem Kauf fortfahren kann.
Verkaufs-Mailbenachrichtigung
Wenn Sie diese Option aktivieren, wird Ihnen eine Benachrichtigung per Mail zugesandt, wenn etwas in Ihrem Shop verkauft wird. Die Mail wird an die Standard E-Mail-Adresse Ihres Shops gesendet und beinhaltet voreingestellt eine Tabelle der verkauften Artikel.
Den Inhalt dieser Mail können Sie selbst verändern, indem Sie im Content Manager den Inhalt "Email_Verkaufsbenachrichtigung" anpassen.
Steuerklassen
Unter Steuerklassen können Sie die verschiedenen Steuersätze bearbeiten, wie z.B. den Standardsatz = 19% oder den ermäßigten Steuersatz = 7%. Diese können geändert werden und neue können hinzugefügt werden. Es wird das Datum der Erstellung sowie der letzten Bearbeitung angezeigt.

Neue Steuerklasse anlegen
Wenn Sie oben links auf „Neu“ klicken, können Sie eine neue Steuerklasse anlegen. Sie müssen dafür den Namen der Steuerklasse, eine kurze Beschreibung sowie den Steuersatz für das Inland in % angeben und den Button „Speichern“ betätigen.
Steuerklasse bearbeiten
Um sich einen Eintrag anzeigen zu lassen bzw. diesen zu bearbeiten, müssen Sie mit der Maus in der Tabelle im Bereich „Aktion“ auf das blaue Icon klicken. Die Daten werden im Bereich „Steuerklassen“ über der Tabelle angezeigt.
![]()
Steuerklasse löschen
Mit einem Klick auf das rote x im Bereich Aktion der Tabelle können Sie diesen Eintrag löschen.
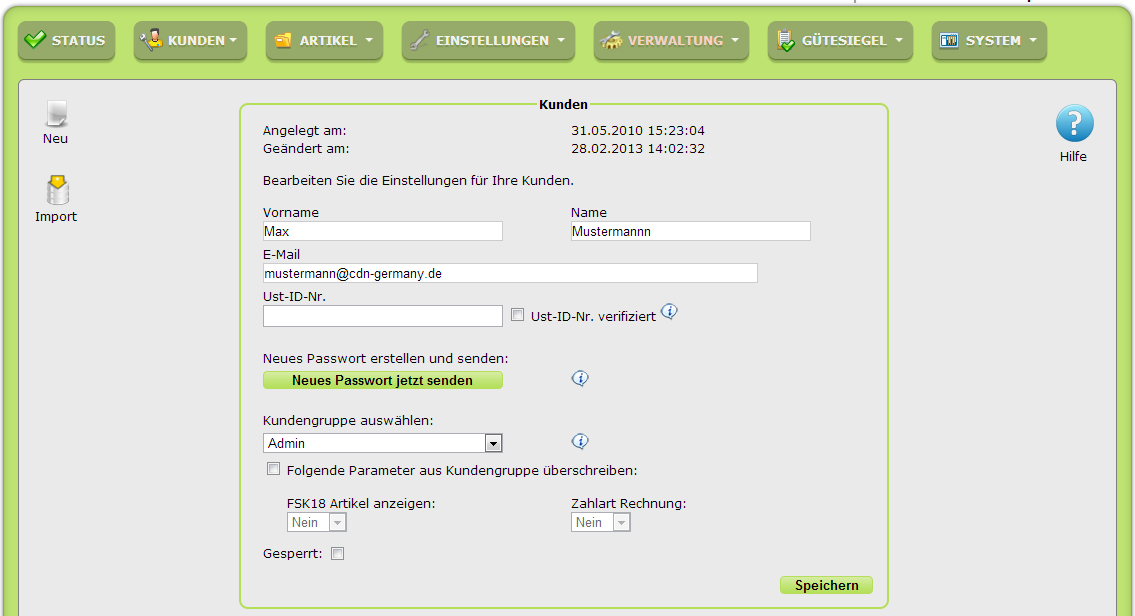
Kunden
Im Kundenbereich werden alle Kunden in einer tabellarischen Form angezeigt. Sie können die Kunden einer Kundengruppe zuweisen und Adressen einsehen (wenn vorhanden).

Die Kundengruppen-Parameter „FSK 18 Artikel anzeigen“ sowie „Zahlart Rechnung“ können individuell für einzelne Kunden überschrieben werden. Hier wird dann nicht die entsprechende Einstellung aus der Kundengruppe herangezogen.
Zudem können Sie auch nach Kunden suchen. Es kann nach Nachnamen oder der E-Mail Adresse gesucht werden. Sie können auch den Platzhalter (*) nutzen, um nur einen Teil eines Suchbegriffes einzugeben. Sie bekommen im Ergebnis dann alle Daten, die dazu passen.
Neues Passwort erstellen und senden:
Wenn Sie den Button „Neues Passwort erstellen jetzt senden“ drücken, wird für den ausgewählten Kunden automatisch ein neues Passwort in der Datenbank gespeichert und dem Kunden wird eine Mail mit dem neuen Passwort gesendet. Als Mail Vorlage dient „Email_Password_senden“ im Bereich Allgemeine Inhalt vom Content Manger.
Neuen Kunden anlegen:
Sie können jetzt einen im Admin auch selber einen neuen Kunden anlegen in dem Sie auf den Button „Neu“ oben links im Bereich Kunden drücken.
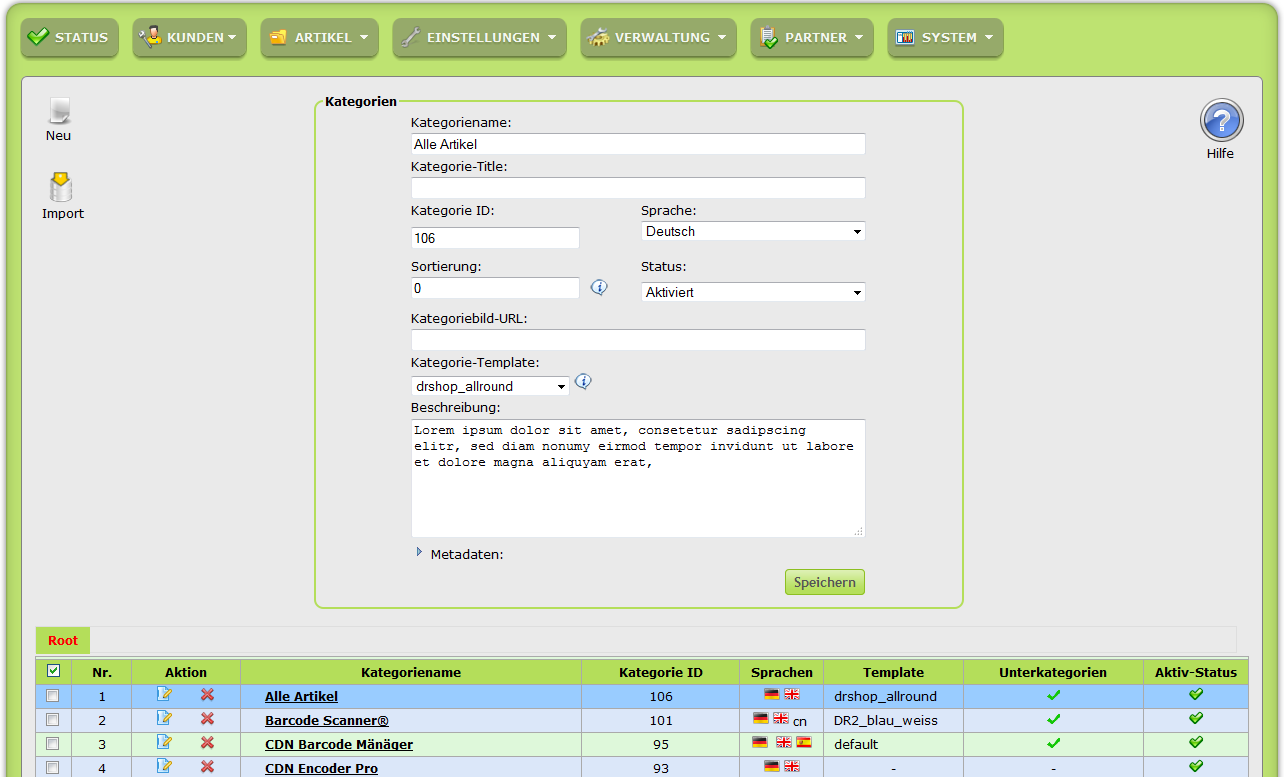
Kategorien
Es sind natürlich Produkte notwendig, die als Artikel in unterschiedlichen Kategorien in Ihrem Shop angeboten werden. Im ersten Schritt werden deshalb Produktkategorien erstellt. Diese können dann über DreamRobot mit den ersten Artikeln gefüllt werden. In dem Feld „Aktion“ kann man die Kategorie zum bearbeiten auswählen oder diese löschen.
Sie sehen auf einem Blick ob es Unterkategorien gib oder ob eine Kategorie zum Beispiel aktiviert ist. Ist eine Kategorie deaktiviert wird diese, sowie alle Ihre Unterkategorien nicht im Shop angezeigt. Natürlich werden dann die Artikel die diesen Kategorien zugeordnet sind nicht angezeigt.

Über die den Kategorienamen in der Tabelle können Sie in die nächste Kategorieebene wechseln.
Neue Kategorie anlegen
Wenn Sie oben links auf „Neu“ klicken, können Sie eine neue Kategorie anlegen. Sie müssen dafür den Namen der Kategorie sowie die Optionen definieren und den Button „Speichern“ betätigen.
Folgende Optionen stehen hier zur Verfügung:
- Kategorie ID
- Sie wird benötigt um den Artikel im Shop eindeutig zu identifizieren. Wenn Sie eine neue Kategorie anlegen wird die nächste freie ID automatisch ermittelt.
- Sprache
- Sie können hier die Sprache angeben.
- Sortierung
- Sie können hier eine Zahl für die Steuerrung der Sortierung angeben. Standardmäßig brauchen Sie aber nichts eintragen. Es wird dann aufsteigend sortiert.
- Status
- Wenn der Status aktiv ist, wird die Kategorie im Shop angezeigt.
- Kategoriebild-URL
- Geben Sie einen vollständigen Pfad zu Ihrem Kategorie-Bild ein.
- Kategorie-Template
- Weisen Sie eines der verfügbaren Templates Ihrer Kategorie (und allen Unterkategorien, falls es welche gibt) zu
- Beschreibung
- Hier können Sie eine HTML Beschreibung zu der Kategorie hinterlegen.
- Hier können Sie eine HTML Beschreibung zu der Kategorie hinterlegen.
Kategorien bearbeiten
Um sich einen Eintrag anzeigen zu lassen bzw. diesen zu bearbeiten, müssen Sie mit der Maus in der Tabelle im Bereich „Aktion“ auf das blaue Icon klicken. Die Daten werden im Bereich „Kategorien“ über der Tabelle angezeigt.

Neue Unterkategorie anlegen
Wenn Sie auf einen Kategorienamen klicken, öffnet sich ein neues Fenster mit einem roten Rahmen. Hier wird eine Unterkategorie zu der Kategorie angelegt, auf die geklickt wurde. Sie müssen dafür den Namen der Kategorie sowie die Optionen definieren und den Button „Speichern“ betätigen.
Kategorie löschen
Mit einem Klick auf das rote x im Bereich Aktion der Tabelle können Sie diesen Eintrag löschen.
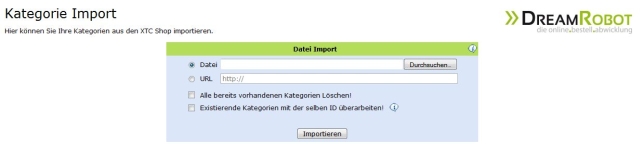
Kategorie importieren
Um Ihre Kategorien von XTC Shop zu importieren gehen Sie in Ihren Shop Admin im DR WebShop und wählen Sie
den Menüpunkt „Kategorien“ aus.
- In den Kategorien finden Sie an der linken Seite einen Link mit der Aufschrift „Import“. Klicken Sie auf
diesen Link. Sie werden dann auf die Importseite geleitet.
- Auf der Importseite können Sie nun Ihre CSV Datei hoch laden oder Sie geben den Link zu der Datei an.
Hinweis: „Alle bereits vorhandenen Kategorien Löschen!“
Wenn Sie diese Option wählen, werden vor dem Import alle bereits existierenden Kategorien gelöscht.
Hinweis: „Existierende Kategorien mit der selben ID überarbeiten“
Falls Sie bereits Kategorien in Ihrem Shop angelegt haben, kann es beim Import zu Problemen kommen, wenn eine Kategorie mit der entsprechenden ID bereits existiert. In diesem Fall können Sie die Option „Existierende Kategorien mit derselben ID überarbeiten“ aktivieren.
Mehr Informationen zur Datenübernahme vom XTC Shop finden Sie auch hier: [1]
Multishops
Die Auswahl und die Zuweisung eines Templates für eine Kategorie (und Unterkategorien) ermöglicht Ihnen die Einrichtung eines so genannten Multi-Shops. So können Sie unterschiedliche Styles und Layouts für unterschiedliche Kategorien hinterlegen.
Um einer neuen oder einer bereits existierenden Kategorie ein Template zuzuordnen, müssen Sie nur das gewünschte Template auswählen und auf „Speichern“ klicken.
Falls die ausgewählte Kategorie Unterkategorien hat, wird diesen automatisch das gleiche Template vererbt, sodass die Unterkategorien den gleichen Look & Feel haben, wie die Oberkategorie.
Es ist jedoch möglich diesen Unterkategorien einzeln wieder ein anderes Template zuzuweisen. Die Unterkategorien sind somit nicht zwingend an das Template der Oberkategorie gebunden.
Content Manager
Allgemein
Über den Content-Manager können Sie die inhaltlichen Informationen im Shop verwalten. Sie können diese „Allgemeinen Seiteninhalte“ bearbeiten oder auch eigene Inhalte anlegen. Diese lassen sich dann aktivieren, so dass sie auch im Shop sichtbar sind.
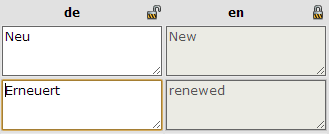
Die allgemeinen Seiteninhalte können nicht gelöscht werden und sollten auf jeden Fall gefüllt werden, da sonst grundlegende Informationen im Shop nicht angezeigt werden bzw. hier der Standard Content für den Bereich angezeigt wird. Der Content kann für verschiedene Sprachen hinterlegt werden (Momentan in Deutsch und Englisch).
Datei:Cm überischt.jpg
Über den angezeigten Shop-Namen oben rechts im Content-Manger, gelangt man per Link zu seinen DR-WebShop.
Die allgemeinen Seiteninhalte im Überblick:
- AGB
- Datenschutz
- Email_Password_vergessen
- Email_Registrierung
- Impressum
- Kontakt
- Startseite
- Versandkosten
- Widerrufsbelehrung
- Footer
- Header
- Logo
- Navigation
Hinweis zum Kontaktformular:
Es darf keine Form (<form>) im HTML hinterlegt sein. Felder die man als Pflichtfelder deklarieren möchte, sollte man in folgendem Format (HTML Code) im Quelltext hinterlegen.
<input id="mandatory_fields" type="hidden" value="name_der_pflichtfelder" />
Falls Sie mehrere Pflichtfelder hinterlegen wollen, muss man diese mit Komma getrennt eintragen.
E-Mail Password vergessen:
Hier legen Sie fest, welchen Text der Benutzer erhält, falls er die "Passwort vergessen?" Funktion benutzt.
Es gibt hier folgende Platzhalter:
| Platzhalter | Wert |
| {SHOP_NAME} | Der Name den Sie im Shop Admin für den Shop hinterlegt haben (Standard: Ihr Webshop) |
| {SERVER} | Die Domain Ihres Shops (z.B. bei www.ihre-seite.de wäre dies "ihre-seite.de") |
| {LINK} | Der Link mit den der Benutzer sein Passwort zurück setzen kann |
E-Mail Registrierung:
Hier legen Sie fest, welchen Text der Benutzer erhält, wenn er sich in Ihren Shop registriert.
Es gibt hier folgende Platzhalter:
| Platzhalter | Wert |
| {SHOP_NAME} | Der Name den Sie im Shop Admin für den Shop hinterlegt haben (Standard: Ihr Webshop) |
| {MAIL_ADDRESS} | Die E-Mailadresse Ihres Shops (Standard: webmaster@ihre-seite.de) |
Inhalte im Content-Manager bearbeiten
Wählen Sie oben links Ihren Shop sowie die Sprache aus und drücken den Button „Anzeigen“. Alle Inhalte werden nun in einer Liste angezeigt.

Mit einem Klick auf die Lupe, können Sie sich die allgemeinen Seiteninhalte direkt im Shop anzeigen lassen (Vorschau). Mit einem Klick auf #, können Sie sich den Content-Link anzeigen lassen. Sie können zum Beispiel einen Content-Link vom Typ Platzhalter kopieren und Ihn entsprechend in einem Seiteninhalt einfügen. Der Platzhalter ersetzt dann nur den Link, Sie müssten also <a href:"{#...........}">Mein Link</a> noch eintragen.
Wählen Sie mit der Maus einen Inhalt aus der Liste aus, indem Sie Ihn anklicken. Der Inhalt erscheint nun rechts in einem HTML-Editor.

Die Inhalte können nun im HTML-Editor bearbeitet werden. Die Funktionen des Editors (Symbolleiste) erklären sich über Tooltipps wenn Sie die Maus kurze Zeit auf einem Icon platzieren. Wenn Sie die Ansicht „Quellcode“ aktivieren, können Sie HTML Code einfügen.

Hinweis: Der Content darf kein HTML-Grundgerüst enthalten! (z.B. <html><body>...</html>). Ansonsten wird das Layout des Shops nicht mehr korrekt angezeigt.
Es gibt im Shop Platzhalter um einzelne Produkt Infos darzustellen.
Dies ist hilfreich falls man sich eine eigene Darstellung für die Produkte machen will.
In diesen Platzhalter muss die Produkt ID angegeben sein damit der Shop weiß von welchem Produkt er sich die Infos zieht.
Es gibt auch einen Platzhalter mit den man bestimmte Produkte wie in der Kategorie Ansicht darstellen kann.
Mit folgenden Platzhalter erhält man das Produkt wie es in der Kategorie Ansicht aussieht (Wie man es im Layout-Manager festlegt).
{#productId_200}
Für die einzelnden Produkt Infos gibt es folgende Platzhalter:
- Kurzbeschreibung - {#productId_shortdesc_200}
- Beschreibung - {#productId_desc_200}
- Preis - {#productId_price_200}
- Artikelname - {#productId_name_200}
- MwSt - {#productId_tax_200}
- Versandzeit - {#productId_shipping_200}
- Bild 1 - {#productId_image1_200}
- Bild 2 - {#productId_image2_200}
- Bild 3 - {#productId_image3_200}
- Produkt Link - {#productId_link_200}
So könnte das aussehen (Beispiel):
<div class="product-list">
<table cellspacing="0" cellpadding="0" border="0" width="100%" class="productInfo">
<tbody>
<tr>
<td colspan="1" id="title">
<p><a href="{#productId_link_200}">{#productId_name_200}</a></p>
</td>
</tr>
<tr>
<td id="image">
<a class="highslide" href="{#productId_image1_200}" onclick="return hs.expand (this, { wrapperClassName: 'wide-border'})">
<img border="0" title="{#productId_name_200}" src="{#productId_image1_200}">
</a>
</td>
</tr>
<tr>
<td>
<span style=""><div id="price"> {#productId_price_200}</div></span>
</td>
</tr>
<tr>
<td>
<span style=""><div id="textTaxShipping">{#productId_tax_200}<div></span>
</td>
</tr>
<tr>
<td>
<div class="product-list-details-button">
<a href="{#productId_link_200}"><img border="0" class="imgButton" src="templates/default/images/buttons/de/details.png"></a>
</div>
</td>
</tr>
</tbody></table>
</div>
Die Optionen

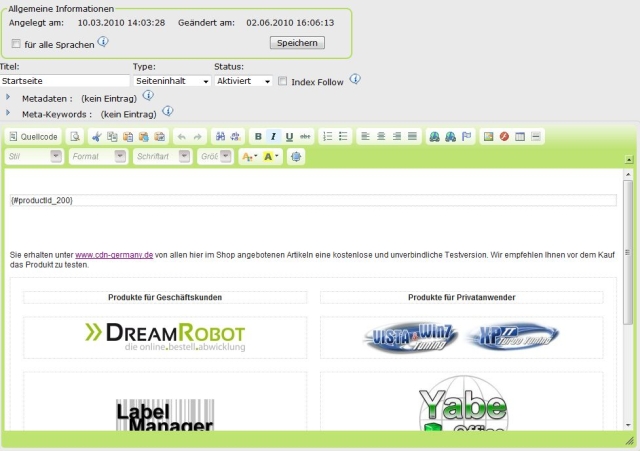
Allgemeine Informationen
Es wird das Datum der Erstellung sowie der letzten Bearbeitung angezeigt.
Sie speichern den Content, indem Sie den Button „Speichern“ drücken. Für das Speichern ist noch eine Optionen möglich.
- Option „für alle Sprachen“
- Ist diese Option aktiviert, wird der Content für alle Sprachen gespeichert.
Titel
Geben Sie bitte hier den Titel für den Content ein. Der Name erscheint dann auch im Link im Shop. Es dürfen hier keine Sonderzeichen eingefügt werden.
Type
Der Content-Type gibt die letztliche Layout-Darstellung im Shop vor. Es gibt drei verschiedene Content-Typen:
- Seiteninhalt
- Inhalt vom Typ Seiteninhalt befindet sich im eigentlichen Contentbereich im Shop (in der Regel in der Mitte)
- Platzhalter
- Inhalt vom Typ Platzhalter kann sich überall befinden. Zum Beispiel innerhalb eines Seiteninhaltes. Hier können auch keine Meta Informationen angeben werden.
- Platzhalter Box
- Inhalt vom Typ Platzhalter Box wird in einem Rahmen dargestellt und kann sich auch überall befinden. Hier können auch keine Meta Informationen angeben werden.
Status
Die Seite aktivieren oder deaktivieren. Sehr nützlich, wenn man die Seite nicht löschen will, aber auch nicht im Shop anzeigen möchte.
Index Folow
Hiermit wird gesteuert, wie die Suchmaschine mit einer Seite umgeht. Wenn Sie diese Option aktivieren wird der Metacrawler diese indexieren (also mit aufnehmen) und Links auf der Webseite weiter verfolgen. Diese Option ist nur für den Content-Type Seiteninhalt.
Metadaten
Die Metadaten enthalten Informationen zur Webseite, die im Browser nicht zu erkennen sind, wie zum Beispiel Seitenbeschreibung, Author, Keywords, Sprache oder der Tag der Veröffentlichung. Diese Option ist nur für den Content-Type Seiteninhalt.
Meta-Keywords
Keywords sind Suchbegriffe, die von Besuchern in den Suchmaschinen eingegeben werden, um passende Webseiten im Internet zu finden. Diese Option ist nur für den Content-Type Seiteninhalt und wird Kommasepariert eingetragen.
Beispieltexte im Content Manager
Jetzt finden Sie im Content zu verschiedenen Themen der Allgemeinen Inhalte Beispieltexte.
Bitte lassen Sie diese vorher von Ihrem Anwalt prüfen, bevor Sie die Texte verwenden.
Die Texte werden nach und nach erweitert.
Sie können die Texte über folgendes Icon in einem neuen Fenster aufrufen:
Design-Manager
Mit dem Design-Manager ihres Shops können Sie alle, im Shop vorhandenen, Templates zentral verwalten. Dazu werden die Templates mit ihren verfügbaren Optionen in einer Liste ausgegeben:

Für jedes Template wird eine Box angezeigt, in der alle Optionen für das Template zusammengefasst sind. Links oben wird der Name des Templates dargestellt, rechts davon bis zu zwei weitere Schaltflächen:
- Template löschen: Diese Option wird nur bei Templates angezeigt, die kein Standard-Template sind. Gekennzeichnet wird sie durch ein rotes Kreuz.
- Template aktivieren: Diese Option wird bei jedem Template angezeigt und dient dazu ein Template auszuwählen, das dann im Shop dargestellt wird. Das derzeit aktive Template wird mir einem grünen Haken markiert. Inaktive Templates haben an der gleichen Position eine leere Box.
Zentral in der Box wird ein Miniaturbild des Templates angezeigt, um einen Überblick darüber zu erhalten, wie das Template aussehen kann.
Darunter ist ein großer Button, über den Sie die Modulauswahl für das Template öffnen können.
Ganz unten in der Box wird noch angezeigt, wann das Template angelegt wurde und wann es zuletzt bearbeitet wurde.
Modulauswahl
Mit der Modulauswahl können Sie für jedes Template Ihres Shops festlegen, welche Module genutzt werden sollen und an welchen Stellen sie dargestellt werden.
Zudem können Sie festlegen, in welchem Bereich des Shops das erstellte Layout gelten soll.
Die Modulauswahl-Seite teilt sich im Wesentlichen in 3 Teile auf:
1. Die Bereichsauswahl:
Die Bereichsauswahl stellt Ihnen folgende Bereiche zur Verfügung:
- Allgemein
- Startseite
- Kategorien
Das Layout, das für den Bereich „Allgemein“ erstellt wird, gilt für den gesamten Shop.
Ausnahmen dazu bilden die Bereiche „Startseite“ und „Kategorien“. Wird für einen dieser Bereiche ein Layout angelegt, so wird dieses statt des Allgemeinen an den entsprechenden Stellen des Shops genutzt.
Sollen für einen dieser beiden Bereiche wieder die allgemeinen Einstellungen genutzt werden, so können Sie dies auf zwei Arten machen. Entweder leeren Sie die gesamte Layout-Auswahl per Hand und klicken dann auf „Speichern“, oder Sie klicken neben dem Namen des Bereichs auf das rote X. Letzteres setzt allerdings voraus, dass die Layout-Einstellungen vorher bereits einmal gespeichert wurden.
Der Druck auf das X entfernt die Module für diesen Bereich aus der Auswahl, sodass der Shop wieder die Layout-Einstellungen des Bereichs „Allgemein“ nutzt.
Klickt man unter „Allgemein“ auf das rote X, wird die Auswahl wieder auf das Standardlayout des Templates zurückgesetzt, statt sie zu leeren.
2. Die Templatestruktur:
Die Templatestruktur stellt das Template in vereinfachter Form dar, um die Module darin platzieren zu können.
Dabei ist das Template in unterschiedlich große Modulbereiche eingeteilt, welche der Größe entsprechend eingefärbt sind:
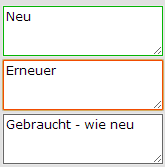
- Größe 1 = Grün
- Größe 2 = Gelb
- Größe 3 = Orange
- Größe 4 = Blau
- Größe 5 = Lila
Falls Sie während der Layout-Erstellung sehen möchten, wie der Shop mit dem neuen Layout aussehen würde, können Sie eine Vorschau öffnen indem Sie oberhalb der Templatestruktur auf den „Vorschau“-Button klicken.
Haken Sie zusätzlich die Option „Vorschau offen halten“ an, so wird die Vorschau nach jeder getätigten Änderung geöffnet, falls sie geschlossen ist und die aktuelle Layout-Auswahl geladen.
3. Die Elementauswahl:
Die Elementauswahl hat folgende Unterpunkte:
- Module
Unter diesem Punkt finden Sie alle Module des Shops, die Ihnen zur Verfügung stehen.
- Box Platzhalter
In diesem Bereich finden Sie alle Inhalte des Typs „Platzhalter Box“ aus dem Content-Manager.
- Platzhalter
In diesem Bereich finden Sie alle Inhalte des Typs „Platzhalter“ aus dem Content-Manager.
- Bildlaufbänder
Unter diesem Punkt werden alle Bildlaufbänder aufgelistet, die über das Modul „Bildlaufband“ im Modul-Manager erstellt wurden.
- Produktlaufbänder
Hier finden Sie die verfügbaren Produktlaufbänder des Shops, die unter „Produktlaufband“ im Modul-Manager angelegt wurden.
Die Elementauswahl befindet sich in der Modulauswahl auf der linken Seite und fasst in einem Akkordeon alle zur Auswahl stehenden Elemente zusammen. Möchten Sie ein Element aus einer der geschlossenen Optionen des Akkordeons auswählen, so können Sie diese durch einen einfachen Klick auf ihren Namen öffnen. Um die Elemente einfacher einem Bereich einer speziellen Größe zuordnen zu können, hat jedes Element rechts oben kleine Kästchen. Von diesen Kästchen gibt es für jede verfügbare Größe des Elements eines, wobei die Kästchen mit den entsprechenden Farben der Größe gefüllt werden.
Um nun ein Layout anzulegen oder zu verändern, können Sie die Elemente per „drag&drop“ an die gewünschten Positionen verschieben. Das Verschieben ist dabei allerdings nur an dem Steuerkreuz des Elements möglich. Möchten Sie ein Element wieder aus der Templatestruktur entfernen, können Sie es durch einen Klick auf das rote X links oben wieder in die Elementauswahl verschieben. Möchten Sie die Reihenfolge der Elemente innerhalb eines Modulbereichs verändern, so ist das nur möglich indem Sie die störenden Elemente hintenan stellen. Um dies zu erreichen, müssen Sie die entsprechenden Elemente in der gewünschten Reihenfolge einmal kurz anheben und danach wieder auf den gleichen Bereich fallen lassen. Dadurch wird das Modul ganz hinten wieder angereiht. Bei dem Platzieren von Elementen in der Template-Struktur wird jedes mal geprüft, ob es in den gewünschten Bereich passt. Ausnahmen bilden dabei das Kategorie-Modul und der Sidebar-Bereich in der Templatestruktur. Das Kategorie-Modul kann dabei immer nur in einem Bereich platziert werden, der exakt einer der verfügbaren Größen des Moduls entspricht. Die Besonderheit an dem Sidebar-Bereich ist, dass in diesem Bereich beliebig viele Module platziert werden können, deren Größe kleiner oder gleich der Größe der der Sidebar ist.
Bei jeder Änderung an dem Layout wird zur Sicherheit auf dem Server des Shops eine Kopie zwischengespeichert. Dadurch können Sie in einem Fehlerfall die Modulauswahl einfach erneut öffnen und auf Wunsch an der zuletzt gespeicherten Stelle fortsetzen.
Um die von Ihnen getroffene Layout-Auswahl im Shop zu übernehmen müssen Sie lediglich auf den Button „Speichern“ klicken. Dadurch werden Ihre Änderungen übernommen und als HTML-Datei für das Template gespeichert. Weiterhin werden die zuvor zwischengespeicherten Layout-Daten wieder gelöscht.
Artikelliste
Hier sind alle Artikel aufgeführt, die im Shop vorhanden sind. Es gibt in der Liste verschiedene Informationen über den Artikel. Zum Beispiel sieht man ob der Artikel aktiv ist oder ob es ein FSK 18 Artikel ist. Eine Filterung über die Kategorie ist möglich.
Zudem können Sie Produkte aus Ihrem Shop löschen, die nicht von DreamRobot gelöscht werden konnten.
Unter dem Punkt 'Alle ohne Kategorie' in der Auswahlbox, kann man die Artikel sehen, die keiner Kategorie mehr zugeordnet sind, weil zum Beispiel die Kategorie im Shop gelöscht wurde. Über den Link zu DremaRobot, können diese von dort mit einer neuen Kategorie gelistet werden bzw. im Shop gelöscht werden.

Sie erhalten Informationen zu den Artikel Optionen. Folgende Optionen sind verfügbar:
- FSK18 Artikel (Ja/Nein)
- Überverkauf möglich (Ja/Nein)
- Artikel ist verfügbar ab einem bestimmten Datum
Mit einem Klick auf die Zahlen im Feld Interne ID gelangen Sie direkt zum DreamRobot Lager über den Artikel zu bearbeiten. Dafür sollten Sie in Ihrem DreamRobot Account im selben Browser eingeloggt sein. Mit einem Klick auf das rote x im Bereich Aktion der Tabelle können Sie den Artikel komplett entfernen.
Dateimanager
Der Dateimanager wurde ab Version 2.1.4 des DR-WebShop durch direkte Zugangsdaten zum Template-Verzeichnis auf dem FTP-Server des Shops ersetzt.
Falls Sie noch keine FTP-Zugangsdaten beantragt haben, sieht die Seite im Shop-Admin aus wie auf dem folgenden Bild:

Um die Zugangsdaten zu beantragen, müssen Sie einfach eine Mail an support@dreamrobot.de schicken.
Wenn die Daten erstellt sind, werden sie direkt in Ihrem Shop-Admin angezeigt. Die Übersicht der FTP-Daten umfasst die Server-Adresse, den Benutzernamen und das Passwort:

Eigenes Favicon im Shop setzen
Im Shop können Sie für die verschiedenen Templates ihr eigenes Favicon setzen. Die Datei die Sie austauschen müssen, hat den Namen "favicon.icon" und befindet sich in dem jeweiligen images Ordner im ausgewählten Template Verzeichnis.
Beispiel:
Sie wollen beim default Template das Favicon ändern. Gehen Sie über den Dateimanager in den Ordner "default" und dann in den Ordner "images".
Dort ersetzen Sie die Datei "favicon.icon" mit Ihrem Icon. Die neue Datei muss also auch den Namen "favicon.icon" haben. Wenn Sie die jetzige Favicon Datei noch sichern möchten, können Sie diese zum Beispiel in "favicon.alt" umbenennen.
Wichtiger Hinweis
Wenn Sie ein Template manuell bearbeiten und den Ordner unter einem anderen Namen wieder in das Template Verzeichnis hochladen, können bzw. dürfen
Sie keine Änderungen mehr mit dem Layout Manager machen. Weitere Änderungen die das Layout betreffen, können dann nur noch manuell von Ihnen durchgeführt werden.
Wenn Sie ein Default Template herunterladen und Änderungen an dem Code vornehmen, und das Template unter dem selben Namen wieder hochladen und dann einmal Änderungen mit dem
Layout Manager vornehmen und diese speichern werden Ihre manuellen Änderungen wieder überschreiben.
Preissuchmaschinen Exporte
Als erstes müssen Sie die Preissuchmaschine auswählen für die Sie den Export anlegen wollen.
Falls für die jeweiligen Preissuchmaschinen bereits Exporte angelegt worden sind sehen Sie dies in der Übersicht.
Dabei sind Exporte für die folgenden Preissuchmaschinen möglich:
- Shopping.com
- billiger.de
- dooyoo
- Geizhals
- guenstiger.de
- Preissuchmaschine
- idealo.de
- kelkoo
- Preisroboter.de
- RockBottom
- yopi.de
- Shopgate
- Rakuten
Nachdem Sie eine Preissuchmaschine ausgewählt haben, können Sie auf der nächsten Seite alle nötigen Einstellungen für die Exporte vornehmen.

Über die Bezeichnung (in diesem Bildbeispiel: billiger.de) gelangen Sie auch direkt zur Seite des Anbieters.
In diesen Beispiel sind noch keine Exporte angelegt worden.
Hier haben Sie die Möglichkeit für bestehende und neue Exporte Bedingungen beim Exportieren anzugeben.
Falls Sie keine Bedingungen beim Export angeben wollen, können Sie das Format auch direkt speichern. So dass komplett alle Artikel exportiert werden.
- Sprache
- Hier können Sie festlegen in welcher Sprache die Artikel exportiert werden.
- Nur Artikel mit Bildern exportieren
- Hier können Sie festlegen, ob nur Artikel mit Bildern exportiert werden sollen.
- Kategorie
- Hier können Sie die Kategorien angeben aus denen die Artikel exportiert werden sollen.
Rechts neben dem Textfeld finden Sie eine Lupe. Mit einen Klick auf die Lupe öffnet sich ein neues Fenster, in dem Sie die Kategorien auswählen und übernehmen können.
- Hier können Sie die Kategorien angeben aus denen die Artikel exportiert werden sollen.
Hinweis: Falls Sie mehr als eine Kategorie exportieren wollen, trennen Sie diese mit einem Semikolon (;).
- mit Unterkategorien
- Hier können Sie festlegen, ob die Unterkategorien der darüber gewählten Kategorien mit exportiert werden sollen.
- Beschreibungstext
- Hier können Sie entscheiden, welche Beschreibung exportiert werden soll.
- Nur aktive Artikel
- Hier können Sie festlegen, ob Sie nur aktive Artikel exportieren möchten.
- Artikel mit Mindestbestand
- Hier können Sie festlegen, welchen Bestand die Artikel mindestens haben müssen, damit diese exportiert werden.
- Nur Überverkauf
- Hier können Sie festlegen, ob Sie nur Artikel exportieren möchten, die über den Bestand verkauft werden können (Überverkauf).
- Preis höher als
- Hier können Sie festlegen, ab welchem Preis die Artikel exportiert werden.
- Versandkosten
- Hier können Sie die Versandkosten festlegen, die beim Export gesetzt werden. Falls Sie die Versandkosten exportieren möchten, müssen Sie die Box neben dem Textfeld anhaken.
- Hier können Sie die Versandkosten festlegen, die beim Export gesetzt werden. Falls Sie die Versandkosten exportieren möchten, müssen Sie die Box neben dem Textfeld anhaken.
Hinweis: Dieses Feld ist nur notwendig für Exporte bei denen die Versandkosten Pflicht sind.
- automatisch exportieren zwischen
- Hier können Sie festlegen, in welchem Zeitraum die Artikel automatisch exportiert werden sollen.
Wenn Sie Exporte angelegt haben, sehen Sie diese im unteren Bereich der Seite.

Hier haben Sie die Möglichkeit die Exporte zu bearbeiten, löschen, exportieren, downloaden und sich den Link zur Datei ausgeben zu lassen.
Falls die Datei noch nicht exportiert worden ist, sieht man nur das Icon womit man den Export starten kann. Sobald der Export gestartet wurde, hat man auch die Möglichkeit die Datei down(zu)loaden und sich den Link zur Datei ausgeben zu lassen.
- Aktion
- Kategorie(n)
- Hier sehen Sie aus welchen Kategorien die Artikel bei diesem Export exportiert werden. Wenn Sie keine Kategorie angegeben haben wird aus allen Kategorien exportiert.
- Hier sehen Sie aus welchen Kategorien die Artikel bei diesem Export exportiert werden. Wenn Sie keine Kategorie angegeben haben wird aus allen Kategorien exportiert.
Hinweis: Falls Sie eine Kategorie hinterlegt haben, können Sie mit dem Mauszeiger über die KategorieID fahren, um dann in einem Quicktipp den Namen der Kategorie zu sehen.
- mit Unterkategorien
- Hier sehen Sie ob Unterkategorien mit exportiert werden.
- Exportieren
- Hier sehen Sie wann das automatische Exportieren eingestellt worden ist.
- Status
 Mit einen Klick auf dieses Icon können Sie den Export starten.
Mit einen Klick auf dieses Icon können Sie den Export starten. Mit einen Klick auf dieses Icon können Sie die exportierte Datei downloaden.Wenn Sie mit dem Mauszeiger über dieses Icon fahren, kriegen Sie eine kurze Info wann der letzte Export statt gefunden hat und wie viele Artikel exportiert worden sind.
Mit einen Klick auf dieses Icon können Sie die exportierte Datei downloaden.Wenn Sie mit dem Mauszeiger über dieses Icon fahren, kriegen Sie eine kurze Info wann der letzte Export statt gefunden hat und wie viele Artikel exportiert worden sind. Falls stattdessen dieses Icon angezeigt wird, wurden beim letzten Export 0 Artikel exportiert. Dies kann passieren falls unter der Bedingung keine Artikel gefunden worden sind.
Falls stattdessen dieses Icon angezeigt wird, wurden beim letzten Export 0 Artikel exportiert. Dies kann passieren falls unter der Bedingung keine Artikel gefunden worden sind. Wenn Sie auf dieses Icon klicken, dann wird Ihnen der Link zur Datei in einem Statusfenster angezeigt.
Wenn Sie auf dieses Icon klicken, dann wird Ihnen der Link zur Datei in einem Statusfenster angezeigt.
Modul Manager
Der Modul Manager ist über das Adminmenü Ihres Shops erreichbar und bietet Ihnen zu allen Modulen mit Einstellungsmöglichkeiten diese übersichtlich und zusammengefasst in einem Tool dar. An dem kleinen grünen Haken sehen Sie auf einen Blick ob ein Modul aktiv ist oder nicht.
Modul: CrossSelling
Durch das Modul „CrossSelling“ haben Sie die Möglichkeit unter Ihren Artikeldetails eine Ansicht hinzuzufügen, in der angezeigt wird, welche Artikel beim Kauf des aktuell aufgerufenen Artikels von anderen Kunden noch gekauft wurden. Desweiteren können Sie in dieser Ansicht auch die Artikelempfehlungen anzeigen lassen, welche Sie in DreamRobot angegeben haben.

Auf dem oben gezeigten Bild können Sie sehen wie die Einstellungen zu diesem Modul beim ersten Aufruf aussehen. Damit das Modul im Shop angezeigt werden kann, müssen Sie einen Haken bei einer oder beiden der Optionen setzen, die sie anzeigen lassen möchten.
Diese zwei Optionen sind:
- Kunden die diesen Artikel gekauft haben, kauften auch
- Diese Option stellt, wenn sie aktiviert ist, unter einem Produkt in der Detailansicht Produktempfehlungen dar. Diese Produktempfehlungen basieren auf dem, was andere Kunden gekauft haben, die den angezeigten Artikel auch gekauft haben.
- Produktempfehlungen
- Diese Option stellt, wenn sie aktiviert ist, genauso wie die erste Option, Produktempfehlungen unter dem Produkt dar. Der Unterschied ist aber, dass Sie als Verkäufer in Dreamrobot angeben müssen welche Produkte dargestellt werden sollen. Sie geben das im Lagerartikel unter: „Cross-Selling Produkte“ an. Sofern die Artikel im Shop sichtbar sind, werden diese dann auch angezeigt.
Für beide Optionen gibt es mehrere Einstellungen, die Sie für jede Option getrennt einstellen können. Diese Optionen können Sie einblenden, in dem Sie auf den Text der Option oder auf den Pfeil der sich links davon befindet klicken. Für beide Optionen gibt es die gleichen Einstellungsmöglichkeiten, welche Sie für jede Option angeben können.
Die Einstellmöglichkeiten sehen Sie auf dem nächsten Bild.
Datei:CrossSelling settings.jpg?
Die Einstellmöglichkeiten sind:
- Platzhalter
- Hier können Sie auswählen welche Texte für jeden Artikel angezeigt werden können.
- Titel
- Hier können Sie, für die in den Klammern angegebene Sprache, die Überschrift festlegen.
- Layout
- Hier können Sie aus mehreren Layouts auswählen, wie die Platzhalter angeordnet werden sollen.
- Maximale Anzahl Produkte
- Hier können Sie angeben wie viele Artikel maximal dargestellt werden sollen. Diese Option ist vom Shop limitiert auf 1-99.
- Erweiterte Einstellungen
- Die erweiterten Einstellungen geben Ihnen die Möglichkeit selber ein Layout mit HTML einzugeben. Solang die erweiterten Einstellungen geöffnet sind, werden die normalen Optionen deaktiviert.
- Vorschau
- Die Vorschau zeigt Ihnen wie die aktuell gespeicherten Optionen in etwa im Shop aussehen. Die Vorschau stellt aber immer unabhängig vom Shop maximal 3 Artikel dar.
Nachdem Sie alles so eingestellt haben wie Sie möchten, müssen Sie noch auf Speichern klicken. Dann werden Ihre getätigten Einstellungen gespeichert und im Shop übernommen.
Achtung:
Für Cross-Selling im DR-WebShop können keine Ordner aus dem DreamRobot-Lager übertragen werden. Es funktioniert nur die Übertragung einzeln ausgewählter Artikel.
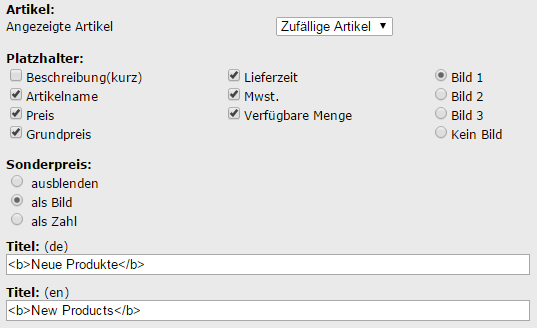
Artikelansicht
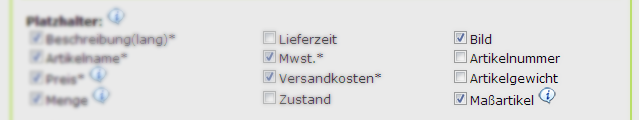
Die Einstellungen zur Artikelansicht findet man im Modul Manager, oder als Datei im Templatebereich Ihres Webspaces.

Wenn Sie die Einstellungen für die Artikelansicht geöffnet haben werden Ihnen automatisch die Einstellungen zum Standard Template angeboten. Wenn Sie allerdings die Einstellungen für ein anderes Template bearbeiten möchten, müssen Sie dieses als erstes auswählen und dann per Klick auf „Ok“ laden.
Danach können sie ganz einfach unter Platzhalter auswählen, welche Platzhalter angezeigt werden sollen und welche nicht. Um eigene individuelle Änderungen an der Artikelansicht vorzunehmen, haben wir den Bereich „Erweiterte Einstellungen“ eingebaut.
Mit einem Klick auf „Erweiterte Einstellungen“ können Sie die Erweiterten Einstellungen öffnen, wo Sie mit der Hilfe von HTML ihre eigene Artikelansicht erstellen können.
Die möglichen Platzhalter finden Sie wenn Sie das Info-Icon hinter dem Link "Erweiterte Einstellungen" anklicken.
Alle Änderungen die sie unter Platzhalter tätigen werden dabei live in der Vorschau angezeigt.
Damit Ihre Einstellungen übernommen werden, müssen sie diese Speichern.
Wichtig: Shopbenutzer, deren Shop vor dem 24.8.2011 installiert wurde und die ein eigenes Template benutzen, müssen die config.ini aus dem default Template in Ihr eigenes Template kopieren und überschreiben, damit das Gewicht angezeigt werden kann.
Das Gewicht wird im Shop ab 1000g als kg angezeigt. So sind dann 1000g im Shop 1kg.
Maßartikel
Das Artikelansicht-Modul wurde um den Haken Maßartikel erweitert. Dieser muss angekreuzt werden, falls in Ihrem Shop Maßartikel verkauft werden, sodass die entsprechenden Einheiten angezeigt werden.
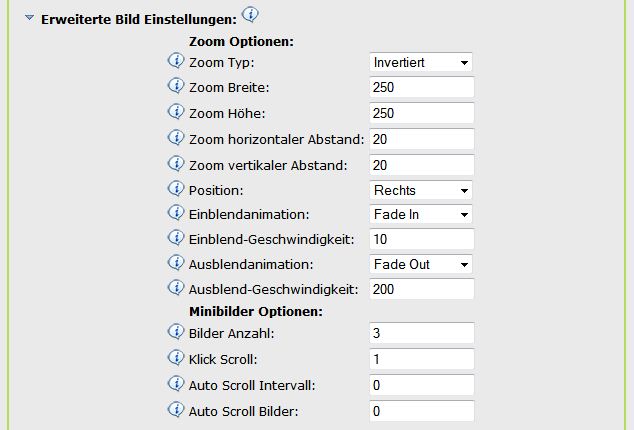
Bildoptionen
In der Artikelansicht wurde am 7.9.2011 die erweiterten Bildoptionen hinzugefügt. Seit dem kann man auswählen wie das Artikelbild dargestellt werden soll und wie viele Minibilder auf einmal angezeigt werden sollen. Zu beachten ist, dass die Minibilder automatisch im Shop in einem Carousel angezeigt werden, sobald mehr Artikelbilder da sind als angezeigt werden können.

In den erweiterten Bildoptionen hat man die Möglichkeit, die Minibilder und das Zoomfenster zu konfigurieren. So hat man die möglichkeit anzugeben, wie der Zoom dargestellt werden soll, wo das Zoomfenster erscheinen soll, wie groß das Fenster sein soll und in welchem Abstand es zum Artikelbild dargestellt werden soll. Bei den Minibildern kann man angeben wie viele Bilder angezeigt werden sollen, wie viele pro klick weiter gescrollt werden sollen und wie viele Minibilder automatisch gescrollt werden sollen und in welchem Intervall. Falls man den Autoscroll deaktivieren möchte, muss man nur bei Auto Scroll Bilder 0 eintragen. Zubeachten ist, das die Einstellungen für die Minibilder wnur wirksam sind, wenn mehr Minibilder da sind als dargestellt werden können und die Minibilder somit in einem Carousel dargestellt werden.
Animationsoptionen
Seit dem 19.10.2011 ist zu den erweiterten Bildoptionen eine weitere Möglichkeit hinzugekommen:
Die Animation des Zoom-Popups. Diese wurde über 4 neue Punkte eingeführt. Zum einen kann man sowohl für die Einblend-, als auch die Ausblendanimation auswählen, ob eine Animation genutzt werden soll, oder nicht.
Man kann also auch nur eine Animation einzeln aktivieren (Zum Beispiel die Ausblendanimation). Als Unterpunkte sind für diese Beiden noch die Felder für die Animationsgeschwindigkeit hinzugekommen. Diese bestimmen, wie schnell die Animationen abgespielt werden.
Ferner kann die Artikelmenge seitdem Update vom 7.9.2011 auch als Lagerampel anstatt einer genauen Zahl angezeit werden. Auswählen können Sie, was dargestellt werden soll, in dem Sie im Modul Manager in die Optionen für die Artikelliste oder die Artikeldetailansicht gehen. Die Einstellungen für die Lagerampel finden Sie im Modul Manager unter Lagerampel.
- Shopbenutzer, deren Shop vor dem 7.9.2011 installiert wurde und die ein eigenes Template benutzen, müssen sich für die erweiterten Bildoptionen folgendes vom default Template kopieren und überschreiben:
- config.ini
- aus dem Ordner images die Ordner nav und fancybox
- aus dem Ordner css die folgenden Dateien:
- jCarouselTango.css
- jquery.fancybox-1.3.4.css
- jquery.jqzoom.css
- Shopbenutzer, deren Shop vor dem 7.9.2011 installiert wurde und die ein eigenes Template benutzen, müssen sich für die Lagerampel folgendes vom default Template in Ihr eigenes Template kopieren und überschreiben:
- config.ini
- product_listing_layouts.ini
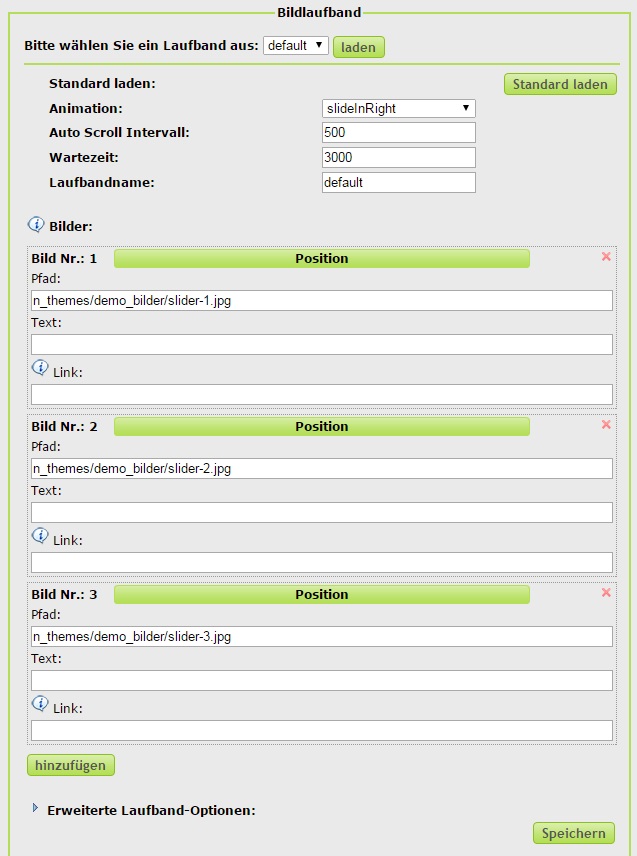
Modul: Produktlaufband
Man kann über den Modul Manager mehrere Produktlaufbänder anlegen die man nachher per Platzhalter auf einer beliebigen Seite im Content Manager einfügen kann.

Ganz oben beim Produktlaufband hat man die Möglichkeit zwischen den vorhandenen Laufbändern auszuwählen und neue anzulegen.
Direkt unter der Auswahlbox steht der Name des aktiven bzw. neuen Laufbandes.

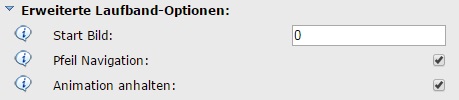
Man kann die Option „ Einstellungen die direkt das Laufband betreffen:“ anklicken und somit alle Einstellungen rund um das Laufband treffen.

Bei dem Punkt „Artikel“ können Sie festlegen, welche Artikel angezeigt werden sollen. Sie können zwischen „Bestseller“, „Neue“, „Zufall“ und einer Kategorie die Sie angeben auswählen.
Unter „Platzhalter“ finden Sie alle Platzhalter die Sie benötigen um Ihre Produktansicht anzupassen. Hier können Sie festlegen was für Informationen im Produktlaufband angezeigt werden sollen.
Sie können auch einen Titel festlegen der über dem Produktlaufband angezeigt wird.

Sie können das Produktlaufband auch über die erweiterten Einstellungen konfigurieren und das Design, den Aufbau und die Optionen mit denen das Laufband gestartet wird, selber festlegen.

Ganz unten auf der Seite sehen Sie den Platzhalter den Sie benötigen wenn Sie das Laufband in eine Ihrer Seiten integrieren wollen.

Tipp: Um das Produktlaufband mittig zu platzieren, müssen Sie den Platzhalter in einen DIV-Layer packen und dem die Auchrichtung geben:
<div align="center">{#slider_8}</div>
Modul: Merkliste
Die Merkliste können Sie im Modulmanager aktivieren oder deaktivieren.

Nachdem das Modul aktiviert ist gibt es bei der Artikelansicht des Produkts einen neuen Button, mit dem der Kunde, wenn er angemeldet ist, dass aktuelle Produkt zur Merkliste hinzufügen kann. Bei Variantenartikeln wird immer der Haupartikel gemerkt nicht die ausgewählte Variante.
Der Button ist nur sichtbar wenn Sie die Merkliste ist Modul Manager aktiviert haben. Der „Merkliste“-Button wird oben rechts in der Ecke angezeigt.
Sie könnten die Position aber im „Modul Manager -> Artikelansicht -> Erweiterte Optionen“ ändern.

Falls der Kunde nicht angemeldet ist wird er aufgefordert sich anzumelden.
Ist der Artikel schon in der Merkliste wird man zur Merkliste weitergeleitet.
Sobald Artikel in der Merkliste vom Kunden vorhanden sind, gibt es in der „Loginbox“ und im „Mein Konto“- Bereich des Kunden, einen Link zur Merkliste.


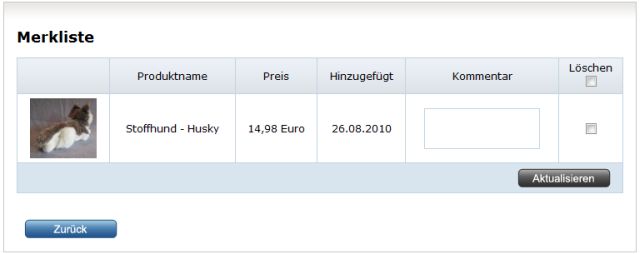
In der Merkliste werden alle Produkte aufgelistet die der Kunde zu seiner Merkliste hinzugefügt hat und sieht dort zu jedem Artikel ein Bild, den Titel des Artikels, wann dieser hinzugefügt wurde, ein Kommentarfeld und eine Option zum Löschen des Artikels aus der Merkliste.
In dem Kommentarfeld kann der Kunde sich Anmerkungen zu dem Produkt in der Merkliste notieren.
Damit die Änderungen innerhalb des Kommentarfelds übernommen werden oder Artikel aus der Merkliste gelöscht werden, muss man auf den „Aktualisieren“ - Knopf drücken.

Modul: Tag-Clouds
Tag-Couds sind Suchbegriffe die besonders häufig genutzt werden. Diese können Sie mit diesem Modul in Ihrem Shop anzeigen lassen.

Sie können festlegen wie viele Begriffe im TagCloud stehen sollen.
Über Min. Schriftgröße legen Sie die Größe der am wenigsten gesuchten Begriffe fest und über Max. Schriftgröße die am meisten gesuchten.
Box um Begriff-Wolke (Tag-Cloud) sagt aus ob eine Box um diese Begriffe angezeigt werden soll wie bei den anderen Boxen. Den Titel der Box legen Sie dann über Box Titel fest.
Zurzeit ist es nur ein Text für alle Sprachen, das wird aber in einer der nächsten Versionen erweitert.
Auch bei dem Modul Tag-Cloud ist eine Vorschau vorhanden, die alle Änderungen anzeigt sobald eine Eingabebox verlassen wird.
Hinweis: Das Aussehen der Boxen wird über den Layout-Manager festgelegt.
Modul: Artikelbox
In der Artikelbox können Sie bestimmte Produkte auf jeder Seite im Shop in einer Box darstellen. Dazu gibt es noch eine erweiterte Seite in der Sie dann die komplette Liste der anzuzeigenden Artikel sehen.
Die Artikelbox können Sie im Layout-Manager in für den Shop hinzufügen.

Bei der Anzeige können Sie zwischen „Bestseller“, „Neuen Artikel“, „Zufällige Artikel“ und einer Kategorie die Sie angeben können, wählen und diese dann in einer Box in Ihrem Shop anzeigen lassen.
Sie können festlegen wie viele Artikel in der Box angezeigt werden sollen und ob es eine Extraseite gibt die die komplette Liste der Artikel anzeigt in Abhängigkeit der Anzahl die Sie in den Optionen unter "Anzahl der Artikel in der Suchliste" angegeben haben.
Hinweis Wenn Sie bei "Anzahl der Artikel in der Suchliste" eine 0 eintragen bedeutet dies das auch das kleine Icon nicht angezeigt wird.
Um alle möglichen Artikel anzuzeigen müssen Sie -1 eintragen.
Sie können den Titel der Box in den verfügbaren Sprachen ändern und setzen.
Auch bei der Artikelbox können Sie das Platzhaltersystem nutzen wie Sie es von den anderen Modulen kennen. Die Vorschau passt sich den Änderungen an.
Falls Sie vom Standard abweichen wollen steht Ihnen auch hier die "Erweiterte Einstellungen" zur Verfügung.
Hinweis Das Aussehen der Boxen wird über den Layout-Manager festgelegt
Modul: Artikelliste
Dieses Modul ist für die Ansicht der Artikel in den Kategorien, in der Suche und allen Listen bei denen Artikel aufgelistet werden, zuständig. Auf der Einstellungsseite im Modul Manager kann man hier viele Einstellungen vornehmen. Bei dem ersten Aufruf dieser Seite ist das als Standard ausgewählte Template und das für dieses Template als Standard gesetzte Layout vorausgewählt und mit einem * markiert.

Um eine Artikelliste für ein bestimmtes Template als Standard zusetzen, wählen Sie als erstes dass Template aus, dann die gewünschte Artikelliste und klicken dann auf "Artikelliste als Standard".
Um eine selbsterstellte Artikelliste zu bearbeiten oder eine neue Artikelliste anzulegen können Sie mit einem Klick auf Artikelliste bearbeiten, die entsprechenden Optionen dafür öffnen. Die oben ausgewählte Artikeliste steht dann zur Bearbeitung zur Verfügung.

Direkt unter der Auswahlbox befindet sich die Option Sortierung hier können Sie angeben wonach die Artikel in den Listen standardmäßig sortiert werden sollen. Darunter finden Sie die „Platzhalter“ die Sie anzeigen lassen können. Je nach Layout kann es aber sein das die eine oder andere Option deaktiviert ist und somit nicht berücksichtigt wird. Unter den Platzhaltern finden Sie dann, die Optionen für die Verfügbare Menge. Darauf können Sie, vorrausgesetzt Sie zeigen ein Bild bei den Artikeln an, auswählen was passieren soll wenn ein Kunde auf das Bild klickt.
Danach können Sie dann auswählen, was für ein Button angezeigt werden soll. Einmal ganz normal der Detailbutton, welcher standardmäßig ausgewählt ist, oder der „In den Korbbutton“. Wenn man auf den Detailbutton klickt, kommt man ganz normal zu der Artikeldetailansicht und kann sich den Artikel genauer anschauen. Wenn Sie den In den Korbbutton ausgewählt haben, wird bei jedem normalen Button ein In den Korb Button angezeigt, welcher dann den Artikel, pro Klick auf den Button, mit der Menge 1 in den Korb legt und eine Meldung zurück gibt ob es erfolgreich war oder nicht. Zu Beachten ist allerdings, dass bei Variantenartikeln kein In den Korbbutton angezeigt wird, sondern nur weiterhin ein Detailbutton. Dies liegt daran, dass der Shop bei Variantenartikel nicht weiß welchen Artikel der Kunde jetzt davon in den Korb legen möchte.
- Für alle Kunden deren DR-Webshop2 vor dem 24.8.2011 installiert wurde und die ein eigenes Template nutzen, diesen Button benutzen möchten, müssen sich aus dem „default“-Template die product_listing_layouts.ini in Ihr Template kopieren und überschreiben.
- Für alle Kunden deren DR-Webshop2 vor dem 7.9.2011 installiert wurde und die ein eigenes Template nutzen und die die Lagerampel nutzen möchten, müssen sich aus dem default Template folgende Dateien kopieren und in Ihrem eigenem Template überschreiben:
- product_listing_layouts.ini
- config.ini
ACHTUNG: Vor der Aktivierung sollten Sie die Preisangabeverordnung beachten und prüfen ob Sie noch bestimmte Angaben machen müssen.
Als nächstes können Sie, wenn Sie ein neues Layout anlegen oder ein Standard als Vorlage verwenden einen Namen angeben unter der die Artikelliste gespeichert werden soll. Dann können Sie noch angeben welches Layout Ihre Artikelliste zur Basis haben soll, oder Sie öffnen die erweiterten Einstellungen und geben dort HTML für eine eigene Artikelliste ein. Falls Sie sehen möchten wie Ihre Artikelliste in anderen Templates aussieht sollten Sie es speichern bevor Sie, das Template wechseln da sonst Ihre Einstellungen gelöscht werden.
Außerdem sollten Sie beachten, dass die Änderungen unter „Erweiterte Einstellungen“ erst nach dem Speichern in der Vorschau angezeigt werden.
Modul: Eigenschaftensuche
Die Eigenschaftensuche bietet dem Kunden die Möglichkeit, eine Suche nach den Eigenschaften oder Varianten, die Sie Ihren Produkten geben, auszuführen. Die Varianten werden automatisch von der Suche erkannt und angeboten. Die Eigenschaften müssen Sie Ihren Produkten selber im Dreamrobot Lager und dann bei den Produktinfos unter Merkmale angeben.

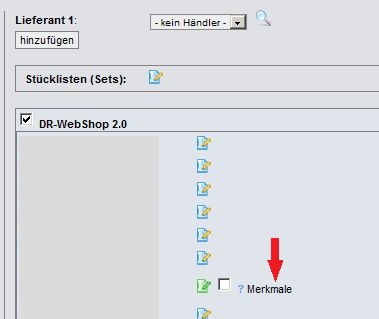
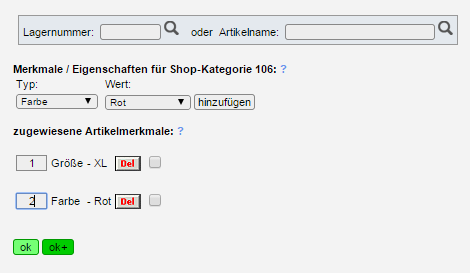
Die Eigenschaften können Sie für jeden Shop einzeln angeben. Jedoch nur, nachdem der Artikel zu einer Shop Kategorie zugewiesen und der Artikel danach gespeichert wurde. Mit einem Klick auf Merkmale können Sie folgendes Fenster öffnen:

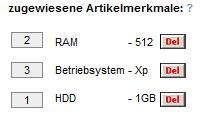
Hier können Sie mit der blauen Box einen Artikel suchen und von ihm die Eigenschaften kopieren, bereits in der Kategorie vorhandene Eigenschaften zu dem Artikel hinzufügen oder neue Eigenschaften erstellen. Unter „zugewiesene Artikelmerkmale“ können Sie dann in einer Tabelle aufgelistet alle Eigenschaften sehen, welche diesem Artikel zu gewiesen wurden. Was dann wie folgt aussieht:

Über das Kästchen in der ersten Spalte vor jeder Eigenschaft können Sie eine Reihenfolge festlegen in der die Eigenschaften später dann auch im Shop bei dem Artikel angezeigt werden. Nach dem Sie die Merkmale hinzugefügt haben, müssen Sie diese noch mit einem Klick auf ok oder ok+ speichern und danach den Artikel mit dem Webshop erneut abgleichen damit auch die Eigenschaften im Shop später sichtbar sind. Nach dem Sie die Eigenschaften Ihren Artikeln hinzugefügt haben, müssen Sie die Eigenschaftensuche zu Ihrem Template hinzufügen, falls Sie möchten das die Kunden eine Eigenschaftensuche auch in nur einer bestimmten Kategorie ausführen können sollen.
Der Platzhalter heißt dafür {#m_attribute_search#} und funktioniert nur in der main.html. Falls Sie eines von unseren Standard Templates nutzen, können Sie den Platzhalter auch ganz komfortabel mit dem Layout Manager zu Ihrem Template hinzufügen.
WICHTIG:
Falls Sie ein eigenes Template benutzen ist es wichtig, dass die folgenden Dateien in Ihr Template vom Default Template
kopieren, wenn diese noch nicht vorhanden sein sollten.
- Aus dem Ordner images/buttons/de/ die search2.png
- Aus dem module Ordner die attribute_search_result.html
- Aus dem module/boxes Ordner die attribute_search.html
- Außerdem noch direkt aus dem template Ordner die config.ini
Nach dem Sie die Eigenschaftensuche zu Ihrem Template hinzugefügt haben, müssen Sie die Suche noch im Modul Manager aktivieren.

Hier können Sie alle Einstellungen finden, die Sie zur Eigenschaftensuche im Shop vornehmen können.
Die Suche können Sie nur im Allgemeinen aktivieren oder deaktivieren. Alle anderen Einstellungen können Sie je nach Template hier setzen.
<br\><br\>
Einstellungen für die Box:
Maximale Anzahl der Eigenschaften:
- Die Anzahl an Eigenschaften die in der Box maximal angezeigt wird.
Maximale Anzahl der Eigenschaftswerte:
- Die maximale Anzahl an Optionen die pro Eigenschaft angeboten werden. Hier ist zu beachten das sobald ein Kunde bei einer Eigenschaft mehrere Optionen auswählt immer alle ausgewählten Optionen anzeigt werden. Ausgenommen ist wenn der Kunde keine Option auswählt.
Einstellungen für die Ergebnisseite:
Maximale Anzahl der Eigenschaftswerte:
- Die maximale Anzahl an Optionen die pro Eigenschaft angeboten werden. Hier ist zu beachten das sobald ein Kunde bei einer Eigenschaft mehrere Optionen auswählt immer alle ausgewählten Optionen anzeigt werden, ausgenommen ist wenn der Kunde keine Option auswählt.
Einstellungen für die Eigenschaftentabelle:
Alle Einstellungen außer „Eigenschaften Tabelle anzeigen“ können Sie sich in der Vorschau anschauen.
Eigenschaften Tabelle anzeigen:
- Diese Option aktiviert/deaktiviert die Eigenschaften Anzeige in der Artikeldetailansicht.
WICHTIG:
Falls Sie die Eigenschaftentabelle anzeigen lassen möchten Speichern sie sicherheitshalber nach dem Speichern der
Einstellungen der Eigenschaftensuche bitte noch einmal neu die Einstellungen für die Artikeldetailansicht, da sonst
eventuell der Platzhalter fehlen kann.
Rahmen Breite:
- Die Breite des Rahmens der Tabelle, wenn Sie den Rahmen deaktivieren möchten, geben Sie einfach als Wert 0 ein.
Rahmen Farbe:
- Die Farbe des Rahmens.
Breite der 1. Spalte:
- Die Breite der ersten Spalte.
Breite der 2. Spalte:
- Breite der zweiten Spalte.
Hinweis:
Die Gesamtbreite der Tabelle wird automatisch aus der Breite der ersten Spalte + die Breite der zweiten Spalte errechnet.
Hintergrundfarbe der 1. Spalte:
- Die Hintergrundfarbe der ersten Spalte.
Hintergrundfarbe der 2. Spalte:
- Die Hintergrundfarbe der zweiten Spalte.
Nach dem Sie die Einstellungen gespeichert haben können Sie und Ihre Kunden Die Eigenschaftensuche nutzen. Dies Geht einmal über die Eigenschaftensuche Box, über die man, wenn man in einer Kategorie ist direkt nur in einer Kategorie suchen kann. Oder wenn man auf einer anderen Seite ist in allen Kategorien. Alternativ können Sie auch einen Link in Ihren Shop einbauen der als Adresse {ihre Domain}/AttributeSearch/ hat und dann zum Beispiel so aussieht http://dr-webshops.de/AttributeSearch/ und dann die Eigenschaftensuche Box aus dem Template entfernen. Wenn Sie dann eine Suche über die Eigenschaftensuche Seite durchführen wird immer in allen Kategorien gesucht.
Modul: Gutschein
Mit dem Gutschein Modul kann man für seine Shop Kunden-GutscheinCodes generieren.

Oben links in der Verwaltungsseite haben Sie die Möglichkeit neue Gutscheine anzulegen, indem Sie auf "NEU" klicken.
Es öffnet sich die Gutschein-Bearbeitungsmaske.
In der Bearbeitungsmaske haben Sie ganz oben eine Info, wann der Gutschein angelegt und zuletzt bearbeitet worden ist.
Direkt darunter können Sie einen Namen und eine Beschreibung für diesen Gutschein angeben.
Hinweis: Die Beschreibung können Sie über einen Platzhalter in die E-Mail einsetzen, die Sie bei Serien-Gutscheinen versenden können.
Es gibt 2 Arten von Gutscheinen.
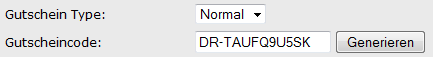
- Normale Gutscheine
- Hier können Sie einen Gutscheincode generieren, der von mehreren Kunden verwendet werden kann (wiederverwendbar).
- Wenn Sie sich einen Code generieren lassen wollen, klicken Sie auf den "Generieren" Button.
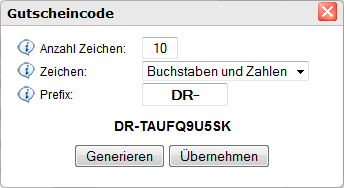
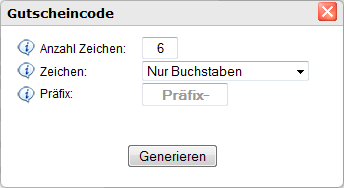
- Nachdem Sie auf den Button geklickt haben, öffnet sich ein Fenster.

- Hier können Sie angeben, wie viele Zeichen der zu generierende Code haben soll, ob der Gutschein nur aus Buchstaben, nur aus Zahlen oder aus Buchstaben und Zahlen bestehen soll.
- Sie können hier auch einen Präfix für Ihren Code angeben z.B. wenn Sie einen Gutschein zur Sommeraktion erstellen wollen, dann können Sie als Präfix "Sommer-" angeben und es wird ein beliebiger Code mit den Text "Sommer-xxxxx" generiert.
- Wenn Sie sich einen Code generieren lassen wollen, klicken Sie auf den "Generieren" Button.
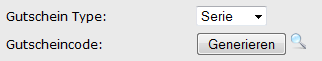
- Serien Gutscheine
- Hier haben Sie die Möglichkeit für bestimmte Kundengruppen Gutscheine anzulegen.
- Es wird für jeden Kunden ein persönlicher Gutscheincode generiert.
- Sie haben die Möglichkeit, an jeden Kunden für den ein Code generiert wurde, eine automatische E-Mail zu versenden.
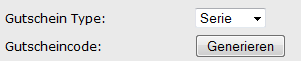
- Wenn Sie einen Serien-Gutschein erstellen wollen, müssen Sie auf den "Generieren" Button klicken.
- Bei Serien-Gutscheinen ist es nicht möglich den Code selber festzulegen, da dieser für mehrere Kunden generiert wird.

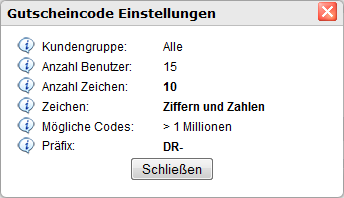
- Hier öffnet sich ebenfalls ein Fenster in dem Sie die Einstellungen für den Gutschein treffen können.

- Als erste Option können Sie wählen, für welche Kundengruppen die Gutscheine generiert werden sollen.
- In der nächsten Zeile sehen Sie, wie viele Benutzer in der ausgewählten Kundengruppe existieren.
- Hier können Sie wieder angeben, wie viele Zeichen der zu generierende Code haben soll, ob der Gutschein nur aus Buchstaben, nur aus Zahlen oder aus Buchstaben und Zahlen bestehen soll.
- In der Spalte "Mögliche Codes" sehen Sie wie viele Codes mit der von Ihnen angegebenen Anzahl von Zeichen und Zeichentypen generiert werden können.
- Genauso wie bei den Normalen Gutscheinen können Sie auch hier einen Präfix angeben.
- Hinweis: Aus Performance Gründen dürfen die Serien Gutscheine maximal bis zu 10 - zu generierende - Zeichen haben.
- Wenn Sie einen Serien-Gutschein erstellen wollen, müssen Sie auf den "Generieren" Button klicken.
Hinweis: Für beide Typen von Gutscheinen gilt zu beachten, dass die Gutscheincodes - bei normalen Gutscheinen -
bzw. die Gutscheincode Einstellungen - bei Serien Gutscheinen - nach dem Speichern nicht mehr verändert werden können.
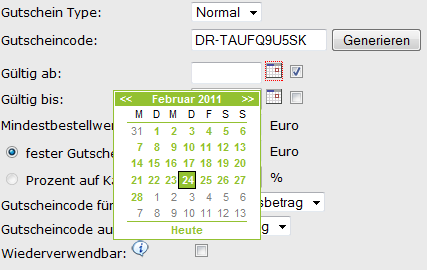
Sie haben auch noch die Möglichkeit ein Start- und ein Enddatum für die Gültigkeit der Gutscheine anzugeben.
Damit Sie das Start- und Enddatum verwenden können, müssen Sie neben den jeweiligen Eingabefeldern die Box anhaken.
Nachdem Sie dies getan haben, können Sie auf die Icons neben den Eingabeboxen klicken um einen Kalender zu öffnen, mit dem Sie das jeweilige Datum festlegen.

Hinweis: Solange die Box nicht angehakt ist, öffnet sich der Kalender bei einem Klick auf die Kalender Grafik nicht.

Unter der Angabe des Gültigkeitsbereiches, können Sie eine Kategorie angeben in der der Gutschein gültig sein soll. Ein leeres Feld oder eine 0 stehen hierbei für überall gültig. Die Kategorie in für der der Gutschein gültig sein soll können Sie per klick auf die Lupe auswählen. Dabei öffnet sich ein neues Fenster in der alle Kategorien des Shops dargestellt werden. Nach dem sie die Kategorie ausgewählt haben wird Ihnen oben in einem Feld die Nummer der Kategorie angezeigt. Diese können entweder selber in das Feld eingeben oder per klick auf übernehmen automatisch eintragen lassen.

Danach müssen Sie einen Mindestbestellwert für den Gutschein angeben.
Dieser muss immer mindestens genauso hoch sein wie der Gutscheinwert, da der Warenkorbwert nie einen Minus-Bereich erreichen darf.
In der nächsten Zeile finden wir die Möglichkeit den Gutscheinbetrag festzulegen.
Der Gutscheinbetrag wird in Euro angegeben.
In einer späteren Version soll es auch Möglich sein prozentuale Gutscheinwerte anzugeben, derzeitig ist dies jedoch nicht Möglich.
Als nächstes können Sie auswählen auf welchen Betrag der Gutscheinwert gut geschrieben werden soll.
- Rechnungsbetrag = Gesamtbetrag + Versand
- Artikelbetrag = Gesamtbetrag
- Versandkosten = nur die Versandkosten
Bei Normalen Gutscheinen haben Sie die Möglichkeit die Wiederverwendbarkeit zu aktivieren. Wenn Sie dies aktivieren bedeutet es das ein Kunde den Gutschein mehrmals einlösen darf (jedoch nur einmal pro Bestellung!).
Danach können Sie angeben ob dieser Gutschein ein Gutschein ist der kombiniert werden darf. Dies bedeutet das alle Gutscheine die einen Haken bei Kombinierbar haben können vom Kunden zusammen benutzt werden. Möchte der Kunde einen Gutschein der keinen Haken bei kombinierbar hat mit einem der den Haken hat zusammen in den Warenkorb legen so ist dies nicht möglich.
Als letztes können Sie noch angeben, ob dieser Gutschein aktiv sein soll oder nicht. Hier können inaktive Gutscheine auf Vorrat erstellt und bei Bedarf aktiviert werden.
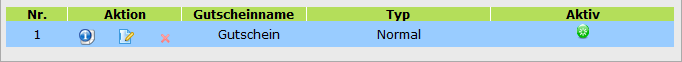
Nachdem Sie einen Gutschein gespeichert haben, erscheint er in der Liste unter der Bearbeitungsmaske.

- Nr.
- Dies ist eine fortlaufende Nummer
- Aktion
- Gutscheinname
- Der Name des Gutscheins
- Typ
- Normal oder Serie
- Aktiv
- Aktiv oder Inaktiv
- Aktiv oder Inaktiv
Bei der Infoseite zu den Gutscheinen gibt es 2 verschiedene Ansichten.
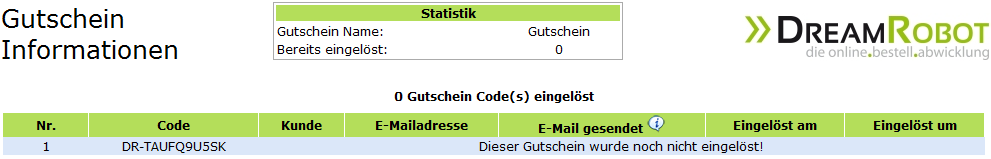
- Normaler Gutschein Infoseite

- Im Oberen Teil sehen Sie eine Statistik zu dem Gutschein.
- Hier steht wie der Name des Gutscheins ist und wie oft dieser eingelöst worden ist.
- Falls der Gutschein noch nicht eingelöst worden ist, haben Sie eine Ansicht wie in der Beispiel Grafik.
- Hat jedoch ein Benutzer den Gutschein bereits eingelöst, sehen Sie diesen in der Liste mit dem verwendeten Gutscheincode, den Kundennamen, die E-Mailadresse und dem Datum und die Uhrzeit wann der Gutschein eingelöst worden ist.
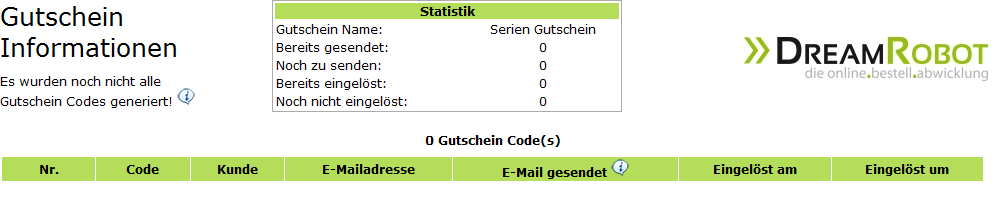
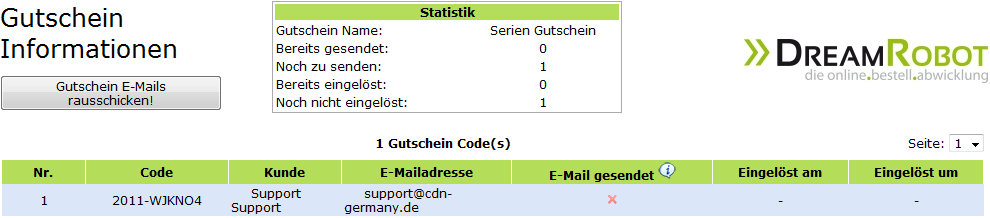
- Serien Gutschein Infoseite

- Im Oberen Teil sieht man hier ebenfalls eine Statistik. In der Statistik steht der Name, die Anzahl an gesendeten Gutschein E-Mails, die Anzahl noch zu versendender Gutschein E-Mails, die Anzahl bereits eingelöster Gutscheincodes und die Anzahl noch nicht eingelöster Gutscheincodes.
- Damit der Server bei zu vielen zu generierenden Codes nicht zu stark belastet wird, werden die Codes nach und nach automatisch generiert.
- Sobald alle Codes generiert worden sind, sehen Sie diese in der Liste und haben die Möglichkeit diese Per E-Mail an den Kunden zu versenden.

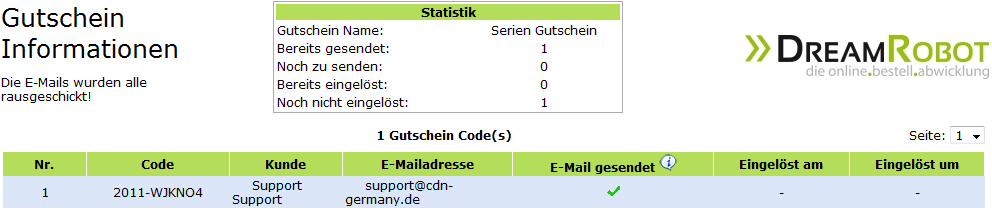
- Nachdem Sie auf "Gutschein E-Mails rausschicken!" geklickt haben, werden diese auch nach und nach versendet um den Server nicht zu belasten.
- Wenn alle E-Mails versendet worden sind, werden Sie in der Informationsseite darauf aufmerksam gemacht.

- Beim Serien Gutschein haben Sie eine Tabelle, in der sich alle Kunden befinden für die ein Gutscheincode generiert worden ist.
- Links in der Tabelle sehen sie den individuellen Gutscheincode pro Kunde, dann den Kundenname, die E-Mailadresse, ob die E-Mail versendet worden ist und das Datum und die Uhrzeit wann der Gutschein eingelöst worden ist.
- Hinweis: Wenn Sie mit der Maus über den Haken bei "E-Mail gesendet" fahren, können Sie sich das genaue Datum mit Zeit anzeigen lassen wann die E-Mail versendet worden ist.
- Bei den Serien Gutscheinen ist jeder Code für einen bestimmten Benutzer. Um sich zu authentifizieren, muss der Kunde im Shop eingeloggt sein.
- Serien Gutscheine sind nicht wiederverwendbar. Jeder Code darf nur einmal eingelöst werden.
E-Mail Vorlage:
Bei Serien Gutscheinen ist es Möglich, die Gutscheincodes an die jeweiligen Kunden zu schicken.
Die Vorlage, mit der Nachricht, die an den Kunden geschickt wird finden Sie im Content-Manager unter den Namen "Email_Gutschein".
In dieser Vorlage gibt es einige Platzhalter die für das Versenden von E-Mails wichtig sind.
Mit folgendem Text können Sie den Betreff setzen:
[Subject]Ihr Betreff[/Subject]
Der folgende Platzhalter ist da um den Namen des Empfängers zu setzen:
{RECEIVER_NAME}
Sie können die Beschreibung des Gutscheins - die Sie im Gutschein angegeben haben - auch in der E-Mail setzen.
Dafür verwenden Sie einfach folgenden Platzhalter:
{COUPON_DESCRIPTION}
Und das wichtigste nicht zu vergessen.
Mit dem nachfolgenden Platzhalter fügen Sie den Gutscheincode in die E-Mail ein:
{COUPON_CODE}
Warenkorb:
Im Warenkorb gibt es nun die Möglichkeit einen Gutscheincode anzugeben.

Die Box mit der Eingabemöglichkeit für den Gutscheincode ist allerdings nur dann sichtbar, wenn es für den jeweiligen Besucher einen
Gutscheincode gibt.
Falls der Kunde nicht eingeloggt ist und einen Serien Gutscheincode eintippt, dann erhält er eine Meldung das er sich einloggen muss um sich
zu authentifizieren.
Groupon-Import
Das Gutscheinmodul des DR-WebShop2 wurde um einen Import für Gutscheincodes von Groupon erweitert. Dieser Import funktioniert über eine Textdatei, in der die Codes einzeilig aufgeführt werden. Der Aufbau sähe beispielsweise so aus:
Datei:Coupon import example.JPG?
Um den Import zu starten müssen Sie im Gutscheinmodul auf "Import" klicken. Dann öffnet sich folgendes Fenster:
Hier müssen Sie den Pfad zur Datei mit den Gutscheincodes angeben und können dann, wie gewohnt, die übrigen Einstellungen zum Gutschein tätigen.
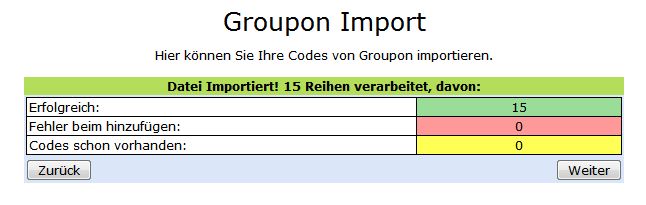
Wenn Sie auf Importieren klicken, wird der Einlese-Vorgang gestartet. Der Import leitet Sie dann weiter auf eine Ergebnisseite, die eine Übersicht anzeigt.
Dieser können Sie entnehmen, wie viele Codes erfolgreich importiert wurden, wie viele fehlgeschlagen sind und ob von den Codes schon welche zuvor importiert wurden.
Klicken Sie auf der Ergebnisseite auf "Weiter" gelangen Sie direkt zur normalen Infoansicht des neu angelegten Gutscheins.
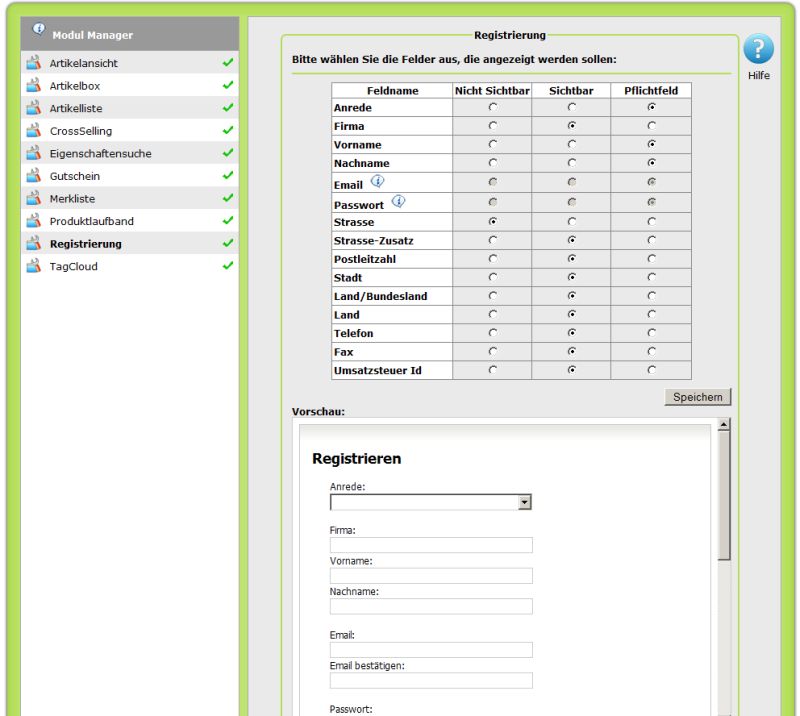
Modul: Registrierung
Über den Eintrag Registrierung im Modul Manager können Sie mit wenigen Klicks, sagen welche Felder dem Kunden bei der Registrierung angeboten werden sollen und welche Pflichtfelder sein sollen. Zu beachten ist das Email und Passwort immer Pflicht sind, da diese beiden Felder zur Anmeldung im Shop benötigt werden.

Direkt unter der Tabelle mit den Auswahlmöglichkeiten haben Sie eine Vorschau, in der Sie sehen, wie die Registrierung für den Kunden aussieht. Desweiteren ist zu beachten, dass in der Bestellabwicklung die Pflichtfelder alle so wie bisher immer Pflicht bleiben. Sondern nur die Felder die vorher nicht Pflicht waren hierrüber auch zu Pflichtfeldern gemacht werden können. Alle Daten werden dann automatisch bei der Registrierung gespeichert und für den Kunden automatisch ein neuer Adressdatensatz mit den angegebenen Daten angelegt. Dieser kann vom Kunden im „Mein Konto“ Bereich geändert oder gelöscht werden. Dieser Datensatz wird während der Bestellabwicklung, dann später nur angezeigt wenn er auch vollständig ist.
Modul: Lagerampel
Das Modul Lagerampel beinhaltet die Einstellungen für die Lagerampel des DR-Webshop2.

Hier können Sie die Limits für die Änderung der Farbanzeige einstellen, sowie eine von drei Darstellungsvarianten auswählen, mit der die Lagerampel im Shop dargestellt werden soll.
- Die Aktivierung der Lagerampel findet jeweils über das Modul Artikelansicht und das Modul Artikelliste statt.
- Für alle Kunden deren DR-Webshop2 vor dem 7.9.2011 installiert wurde und die ein eigenes Template nutzen und die die Lagerampel nutzen möchten, müssen sich aus dem default Template folgende Dateien kopieren und in Ihrem eigenem Template überschreiben:
- product_listing_layouts.ini
- config.ini
Modul: Bildlaufband
Das Bildlaufband ist eine alternative Art in Ihrem Shop Werbung für Ihre Produkte zu betreiben. Das Bildlaufband können Sie einmal an beliebiger Stelle im Shop über den Platzhalter {$t_picture_slider} integrieren. Die Einstellungen sind wie immer über den Modul Manager erreichbar.
Als erstes haben Sie in den Einstellungen mit „Standard laden“ die Möglichkeit, sämtliche Einstellungen - ausgenommen Bilder - wieder auf Standard zurückzusetzen.
Darunter können Sie zwischen 3 unterschiedlichen Templates wählen mit denen das Laufband dargestellt werden soll.
Darauf folgend können Sie angeben, welche Animation das Laufband nutzen soll oder, ob es zufällig zwischen allen Animationen wechseln soll. Als letztes können Sie noch die „Animations-Geschwindigkeit“ und die Wartezeit in Millisekunden angeben.
Bei den Bildern ist es wichtig, dass alle eine Größe von 460x268 Pixel haben. Wenn Sie allerdings das Template „nlm_blau_weiß“ nutzen, sollten die Bilder eine Größe von 631x393 Pixel besitzen.
Unter dem Punkt Bilder können Sie je Zeile ein Bild und die dazu gehörende Beschreibung hinterlegen. Als Pfadangaben für die Bilder gibt es zwei Möglichkeiten:
- Die komplette Adresse des Bildes:
http://www.meinshop.de/templates/bilder/meinbild.jpg
- Der Pfad vom Template Verzeichnis Ihres Shops aus zum Bild:
bilder/meinbild.jpg
Danach geben Sie einfach - mit einem „|“ getrennt - dahinter die Beschreibung an, welche dann auf dem Bild dargestellt wird. Hier ein Beispiel:
bilder/meinbild.jpg|Meine Beispiel-Beschreibung
Nach den Bildern kommen die erweiterten Optionen für das Laufband:
Hier können Sie noch ein paar Details für die Animationen oder das Verhalten des Laufbands verändern. Bei Slices können Sie festlegen, mit wie vielen Reihen die Slice Animationen dargestellt werden. Unter „Box Spalten“ und „Box Reihen“ können Sie festlegen, mit wie vielen Boxen die Box Animationen durchgeführt werden. „Start Bild“ teilt dem Laufband mit, dass das Laufband mit einem anderen Bild, als dem ersten starten soll. Zu beachten ist hier, dass das erste Bild die Nummer 0 hat das zweite die Nummer 1 usw. Mit „Pfeil Navigation“ und „Pfeil Navigation verstecken“ können Sie festlegen ob eine Pfeil Navigation dem Kunden angeboten werden soll oder nicht und, ob diese versteckt ist oder nicht. „Zahlen Navigation“ blendet unter dem Laufband die Punkte ein über die der Kunde auch Bilder direkt anwählen kann. Tastatur Navigation erlaubt es dem Kunden zwischen den unterschiedlichen Bildern mit der Tastatur umzuschalten. Animation anhalten bedeutet, dass das Bildlaufband, solange der Mauszeiger darüber ist, still steht und erst weiterläuft, wenn die Maus wieder weg ist. Mit zufälliger Start wählt das Laufband bei jedem Start zufällig ein Bild als Startbild aus. „Laufband Templates aus Shop Template“ erlaubt es, dem Laufband die Templates für das Laufband aus dem Ordner Ihres aktiven Templates zuladen. Diese Option ist dafür gedacht, dass Sie sich die Templates des Laufbands für Ihr Shop-Template anpassen können, ohne dass die anderen Shop Templates davon beeinflusst werden. Wenn Sie diese Option aktivieren, müssen Sie vorher einmal den Ordner "n_themes" aus dem Template Verzeichnis in den Ordner Ihres Templates kopieren.
Protected Shops
Protected Shops bietet Online Händlern die Erstellung von anwaltlich überprüften Rechtstexten für Webseiten und Online-Shops.
<br\><br\>
 <br\><br\>
Durch den Einsatz des Protected Shops-Logos schafft der Händler Vertrauen bei seinen Kunden und Respekt bei seinen Mitbewerbern. Eine Haftungsübernahme schreckt potenzielle Abmahner ab.
<br\><br\>
Durch den Einsatz des Protected Shops-Logos schafft der Händler Vertrauen bei seinen Kunden und Respekt bei seinen Mitbewerbern. Eine Haftungsübernahme schreckt potenzielle Abmahner ab.
Online-Händler haben bei Protected Shops also Rechtssicherheit zum Beispiel für AGB-Texte, Datenschutzerklärungen und Widerrufsbelehrungen. Wenn Sie sich bei Protected Shops angemeldet haben, benötigen Sie folgende Daten um Ihre Rechtstexte in den DR-WebShop zu importieren:
- Shop-ID
- Geben Sie Ihre Shop-ID an, die Sie von Protected Shops bei der Registrierung erhalten haben.
- User
- Geben Sie Ihren Usernamen an, mit dem Sie sich auch in Ihrem Account bei Protected Shops anmelden.
- Passwort
- Geben Sie Ihr Passwort an, mit dem Sie sich auch in Ihrem Account bei Protected Shops anmelden.
<br\><br\>
 <br\><br\>
Diese Logindaten sollten Sie jetzt testen, indem Sie den Button „Rechtstexte abrufen“ betätigen.
Ist der Login korrekt, werden Ihre Rechtstexte von Protected Shops abgerufen und im Content-Manager gespeichert. Sie sehen auf der Seite eine entsprechende positive Meldung.
Sie sollten Ihre Logindaten jetzt auf jeden Fall speichern, damit Sie diese nicht erneut eingeben müssen. Sollten diese jedoch nicht korrekt sein, bekommen Sie eine entsprechende negative Meldung.
<br\><br\>
Rechtstexte im Content Manger ansehen<br\><br\>
Wenn Sie über das Admin-Menü den Content-Manger aufrufen, sind die Inhalte, die von Protected Shops kommen, dort mit Ihrem Icon gekennzeichnet.
Rufen Sie im Content-Manger einen Protected Shops-Inhalt auf, so wird diese nicht im HTML-Editor dargestellt, sondern in einer Box. Der Text ist schreibgeschützt und kann nicht von Ihnen bearbeitet werden.
<br\><br\>
<br\><br\>
Diese Logindaten sollten Sie jetzt testen, indem Sie den Button „Rechtstexte abrufen“ betätigen.
Ist der Login korrekt, werden Ihre Rechtstexte von Protected Shops abgerufen und im Content-Manager gespeichert. Sie sehen auf der Seite eine entsprechende positive Meldung.
Sie sollten Ihre Logindaten jetzt auf jeden Fall speichern, damit Sie diese nicht erneut eingeben müssen. Sollten diese jedoch nicht korrekt sein, bekommen Sie eine entsprechende negative Meldung.
<br\><br\>
Rechtstexte im Content Manger ansehen<br\><br\>
Wenn Sie über das Admin-Menü den Content-Manger aufrufen, sind die Inhalte, die von Protected Shops kommen, dort mit Ihrem Icon gekennzeichnet.
Rufen Sie im Content-Manger einen Protected Shops-Inhalt auf, so wird diese nicht im HTML-Editor dargestellt, sondern in einer Box. Der Text ist schreibgeschützt und kann nicht von Ihnen bearbeitet werden.
<br\><br\>
 <br\><br\>
Info über neue Versionen der Rechtstexte<br\><br\>
Liegt für Ihre Rechtstexte eine neue Version vor, sollten Sie von Protected Shops eine Mail erhalten.
Sobald Ihr DR-WebShop Login-Daten findet, prüft er zudem 2-mal am Tag automatisch, ob es neue Versionen von Ihren Texten gibt. Im Bereich Shop-Status unter dem Punkt „Protected Shops“ sehen Sie ob Ihre Dokumente auf dem aktuellen Stand sind.
<br\><br\>
<br\><br\>
Info über neue Versionen der Rechtstexte<br\><br\>
Liegt für Ihre Rechtstexte eine neue Version vor, sollten Sie von Protected Shops eine Mail erhalten.
Sobald Ihr DR-WebShop Login-Daten findet, prüft er zudem 2-mal am Tag automatisch, ob es neue Versionen von Ihren Texten gibt. Im Bereich Shop-Status unter dem Punkt „Protected Shops“ sehen Sie ob Ihre Dokumente auf dem aktuellen Stand sind.
<br\><br\>
 <br\><br\>
<br\><br\>
Wenn nicht können Sie direkt über die Lupe oder den entsprechenden Text davor in den Bereich „Protected Shops“ gelangen. Aktualisieren Sie dort Ihre Texte indem Sie den Button „Rechtstexte abrufen“ betätigen.
Wichtig
Auf eine 100-prozentige Verfügbarkeit der Protected Shops-Schnittstelle habe wir natürlich keinen Einfluss. Protected Shops kann zudem nicht aktiviert werden, wenn Händlerbund oder JanoLaw bereits aktiv sind. Wollen Sie in diesem Fall dennoch Protected Shops nutzen, so müssen Sie zuvor den aktiven Anbieter deaktivieren.
<br\>
Protected Shops in Ihrem DR-WebShop wieder deaktivieren<br\><br\> Wenn Sie die Logindaten im Bereich „Protected Shops“ entfernen und die Logindaten „leer“ speichern ist Protected Shops wieder deaktiviert. <br\><br\><br\>
JanoLaw
JanoLaw bietet Online Händlern anwaltlich überprüfte Rechtstexte für Webseiten und Online Shops. Durch den Einsatz des JanoLaw Logo, schafft der Händler Vertrauen bei seinen Kunden und Respekt bei seinen Mitbewerbern. Online Händler haben bei JanoLaw also Rechtssicherheit für zum Beispiel AGB, Datenschutzerklärungen und Widerrufsbelehrungen. Wenn Sie sich bei JanoLaw angemeldet haben, benötigen Sie folgende Daten um Ihre Rechtstexte in den DR-WebShop zu importieren:
- Shop-Id
- Geben Sie Ihre Shop-Id an, die Sie von JanoLaw bei der Registrierung erhalten haben.
- User-Id
- Geben Sie Ihre User-Id an, die Sie von JanoLaw bei der Registrierung erhalten haben.

Als nächstes müssen Sie die Daten mit einem klick auf "Logindaten speichern" speichern. Danach können Sie die eingegebenen Daten mit einem Klick auf "Rechtstexte abrufen" prüfen. Sind die Daten korrekt erscheint keine Meldung und die Rechtstexte werden vom Shop automatisch regelmäßig aktualisiert. Sollte einer der Werte falsch sein bekommen Sie eine Meldung mit dem Fehler. Außerdem sollten Sie beachten das Sie immer nur Protected Shops oder JanoLaw oder Händlerbund nutzen können. Aus diesem Grund müssen Sie, wenn Sie JanoLaw anstatt Protected Shops oder Händlerbund nutzen wollen, diese vorher erst deaktivieren.
<br\><br\><br\>
JanoLaw in Ihrem DR-WebShop wieder deaktivieren<br\><br\>
Wenn Sie die Logindaten im Bereich "JanoLaw" entfernen und die Logindaten "leer" speichern ist JanoLaw wieder deaktiviert.
<br\><br\><br\>
Händlerbund
Der Händlerbund bietet Online Händlern anwaltlich überprüfte Rechtstexte für Webseiten und Online Shops.
Durch den Einsatz des Händlerbund-Logos, schafft der Händler Vertrauen bei seinen Kunden und Respekt bei seinen Mitbewerbern.
Online Händler haben beim Händlerbund also Rechtssicherheit für zum Beispiel AGB, Datenschutzerklärungen und Widerrufsbelehrungen.
Um die Händlerbund-Rechtstexte zu aktivieren, müssen Sie Ihre Daten in der Maske im Admin angeben.
- Access-Token
- Geben Sie Ihr Access-Token an, dass Sie vom Händlerbund erhalten haben.

Als nächstes müssen Sie die Daten mit einem klick auf "Logindaten speichern" speichern. Danach können Sie die eingegebenen Daten mit einem Klick auf "Rechtstexte abrufen" prüfen. Sind die Daten korrekt erscheint keine Meldung und die Rechtstexte werden vom Shop automatisch regelmäßig aktualisiert. Sollte das Access-Token falsch sein bekommen Sie eine Meldung mit einem Fehler. Außerdem sollten Sie beachten, dass Sie immer nur Protected Shops oder JanoLaw oder Händlerbund nutzen können. Aus diesem Grund müssen Sie, wenn Sie Händlerbund nutzen wollen, die anderen Anbieter vorher erst deaktivieren.
<br\><br\><br\>
Händlerbund in Ihrem DR-WebShop wieder deaktivieren<br\><br\>
Wenn Sie die Logindaten im Bereich "Händlerbund" entfernen und die Logindaten "leer" speichern ist Händlerbund wieder deaktiviert.
<br\><br\><br\>
Newsletter
Mit dem Newsletter können Sie Ihre Kunden per E-Mail immer auf dem neusten Stand halten. Voraussetzung ist natürlich, das diese sich für den Newsletter eingetragen haben. Der Empfängerkreis für den Newsletter kann individuell für jede Vorlage festgelegt werden.
Ein- und austragen des Newsletters erfolgt über eine Box, die Sie in Ihrem Shop an eine beliebige Stelle mit dem Layout Manager positionieren können.

Nachdem man sich für den Newsletter eingetragen hat, wird an die E-Mailadresse eine Nachricht mit einem Aktivierungslink gesendet. Der Aktivierungslink ist dafür da, dass keine fälschlich eingetragenen E-Mails den Newsletter erhalten.
Im Shop Admin hat man nun einen neuen Punkt zur Verwaltung der Newsletter. Wenn Sie im Shop-Admin auf den Punkt „Newsletter“ klicken, öffnet sich die Verwaltungsseite in einem neuen Fenster.

Hier kann man den Newsletter erstellen und den Empfängerkreis festlegen.
Bei dem Empfängerkreis kann man Alle Newsletter Empfänger auswählen, Empfänger die ein bestimmtes Produkt gekauft haben oder die ein Produkt aus einer bestimmten Kategorie gekauft haben.
Falls man den Empfängerkreis festlegen will und nicht „Alle“ auswählt, bezieht sich der Empfängerkreis auf Kunden, die im Shop registriert sind und für den Newsletter eingetragen sind.

Wenn Sie auf die Lupe neben dem Eingabefeld für die Produkt-IDs klicken gelangen Sie auf die Artikelseite im Shop-Admin. Dort müssen Sie sich für die jeweiligen Produkte die Interne ID kopieren.
Bei der Kategorie öffnet sich ein Fenster und Sie können dort die Kategorie auswählen und die ID mit einem Klick auf den „übernehmen“ Button übernehmen.
Wenn Sie den Empfängerkreis einschränken und zum Beispiel Produkt-IDs oder Kategorie-IDs eingeben, können Sie durch einen Klick auf das grüne Refresh-Icon die Anzahl der betroffenen Empfänger ermitteln.

Sollte der Empfängerkreis keine Kunden einschließen, kann der Newsletter nicht versendet werden.
Bei den Newslettervorlagen gibt es 3 wichtige Platzhalter:
- {TITLE} Die Anrede des Kunden (Bei nicht registrierten Kunden ist der Standard „Sehr geehrter“)
- {FIRSTNAME} Der Vorname des Kunden (Bei nicht registrierten Kunden ist dieser Wert standardmäßig leer)
- {LASTNAME} Der Nachname des Kunden (Bei nicht registrierten Kunden ist der Standard „Kunde“)
Newslettervorlagen können mehrfach versendet werden. So ist es Möglich eine Vorlage die bearbeitet worden ist, oder wo der Empfängerkreis sich geändert hat erneut zu versenden.
Wenn Sie eine Vorlage versenden, landet diese auf der Sendungsliste. Falls der Empfängerkreis nur 1000 Empfänger order weniger betrifft werden diese direkt auf die Liste gesetzt. Falls es jedoch mehr Empfänger sind, werden diese nach und nach auf die Liste gesetzt damit der Shop nicht an Performance verliert.
Wenn mindestens eine Sendungsliste für die jeweiligen Newslettervorlagen vorhanden ist, hat man in der Menüleiste links eine Lupe und auf der Bearbeitungsseite einen Button mit der Aufschrift „Sendungsliste öffnen“.

Ganz oben auf der Seite kann man zwischen den vorhandenen Sendungslisten auswählen. Zur Auswahl stehen nur Sendungslisten der entsprechenden Newsletter-Vorlage. Man kann hier den Status der Sendungsliste einsehen.
Zudem kann man die Sendungsliste hier löschen. E-Mails die noch nicht versendet wurden, werden dann nicht mehr gesendet.
Die E-Mails werden nach und nach versendet, damit diese nicht fälschlicherweise als Spam markiert werden (Massenmails) .
Zahlungsartenaufschläge
Hier können Sie zu den auswählbaren Zahlungsarten in DreamRobot speziell für den DR-WebShop Aufschläge definieren.
Ist der Haken bei Aktiv gesetzt, werden die Aufschläge für die Zahlart in der Kaufabwicklung berücksichtigt.
In dem Feld Aufschlag können Sie einen Betrag oder einen Prozentwert eintragen, je nachdem ob Sie die Option Betrag oder Prozent gewählt haben.
In der Kaufabwicklung wird der Aufschlag als separate Position ausgewiesen.
Sprachmanager
Der Bereich "Sprachen" des DR-WebShop-Admins bietet Ihnen die Möglichkeit, die bestehenden Übersetzungen des Shops zu verändern, zu ergänzen oder um komplett neue Sprachen zu erweitern.
Übersicht
Wenn Sie das Sprach-Admin öffnen, bekommen Sie folgende Ansicht dargestellt:
Neu-Buttons
Im oberen Bereich der Seite finden Sie die Buttons zum Anlegen neuer Sprachen und Platzhalter, sowie einen Link zur Hilfe.
Sprach-Liste
Darunter finden Sie eine alphabetische Liste aller aktuell verfügbaren Sprachen des Shops.
Jede angehakte Sprache in dieser Liste wird im unteren Teil der Webseite als Spalte eingefügt. Ist für eine der Sprachen in dieser Liste noch keine Übersetzung in der aktuellen Sprache vorhanden, so wird der Landesname dieser Sprache statt der Bezeichnung angezeigt.
Modul-Liste
Unterhalb der Sprachenliste kommt der Haupt-Teil des Sprach-Admins, die Modul-Liste:
Die Platzhalter für die Texte sind in mehrere Module gegliedert, die separat geöffnet werden können, um die Übersichtlichkeit während der Bearbeitung zu gewährleisten.
Wenn Sie ein bestimmtes Modul öffnen oder schließen wollen, müssen Sie nur auf den grünen Button klicken.
Sie können auch alle Module auf einmal öffnen oder schließen. Dies geschieht über den Button "alle öffnen".
Haben Sie diesen Button einmal genutzt wird die Beschriftung zu "alle schließen" geändert. Klicken Sie den Button nun erneut, so werden alle offenen Module geschlossen.
Die Platzhalter-Tabelle
Jedes Modul beinhaltet eine Platzhalter-Tabelle. In dieser Tabelle können Sie Ihre Änderungen durchführen und Speichern. Der Aufbau der Tabelle ist dabei wie folgt:
Links finden Sie die Bezeichnung des Platzhalters. Rechts davon befindet sich für jede oben ausgewählte Sprache eine Spalte. Jede der Spalten ist mit dem Kürzel der zugehörigen Sprache gekennzeichnet. In diesen Spalten befinden sich jeweils Textboxen mit den Texten in den jeweiligen Sprachen.
Über die Schlösser-Icons können Sie einzelne Sprach-Spalten sperren und entsperren, um sie vor versehentlicher Bearbeitung zu schützen.
Bearbeiten einer Übersetzung
Um eine Übersetzung zu bearbeiten oder neuen Text in ein leeres Feld einzutragen, müssen Sie einfach nur in die entsprechende Textbox der Sprachspalte klicken.
Die Sprachspalte muss dafür entsperrt sein! ![]()
Danach können Sie den Text eingeben oder verändern. Wenn der Inhalt eines Feldes verändert wurde, wird der Rahmen des Feldes rot gefärbt, um dies zu verdeutlichen.
Wenn Sie danach das Feld wieder verlassen, wird die Veränderung automatisch abgespeichert. Ein erfolgreiches Speichern wird durch einen grünen Rahmen um das Feld angezeigt.
Hier eine Übersicht über die verschiedenen Status des Rahmens:
grün - gespeichert
rot - bearbeitet
grau - normal
Sperren und Entsperren von Sprach-Spalten
Das Sprach-Admin sperrt Sprachen, die zu über 80% gefüllt sind, automatisch, wenn sie neu geladen werden.
Um eine Sprache für die Bearbeitung zu sperren ohne sie zu schließen, können die Schlösser-Icons der Sprach-Spalte genutzt werden.
Die Sprache kann dann beispielsweise noch zum Vergleichen genutzt werden. Man kann sie aber nicht versehentlich verändern.
Diese Icons werden einmal pro Modul angezeigt, sperren aber die gesamte Spalte.
Wenn Sie eine Sprache über das Schloss sperren, werden sämtliche Textboxen der Spalte deaktiviert. Sie können nun nicht mehr in die Felder klicken und etwas bearbeiten.
Wenn Sie die Sperrung einer Spalte aufheben wollen, müssen Sie nur erneut auf das nun geöffnete Schloss-Icon klicken. Danach werden die Textboxen der Spalte wieder entsperrt und können ganz normal bearbeitet werden.
links – entsperrter Zustand
rechts – gesperrter Zustand
Anlegen einer neuen Sprache
Um eine neue Sprache zu erstellen, müssen Sie nur auf den Button neue Sprache oberhalb der Sprachenliste klicken.
Danach öffnet sich folgender Dialog:
An dieser Stelle müssen Sie dann nur noch das Länderkürzel für die neue Sprache aus dem Dropdown-Menü auswählen und auf "Speichern" klicken.
Standardmäßig kopiert der DR-WebShop englische Content Manager-Inhalte und übernimmt diese für die neue Sprache.
Diese steht daraufhin in der Sprachen-Liste zur Verfügung und kann darüber aktiviert werden.
Anlegen eines neuen Platzhalters
Um einen neuen Platzhalter anzulegen, müssen Sie nur auf den Button neuer Platzhalter oberhalb der Sprachenliste klicken.
Es wird folgender Dialog geöffnet:
Für den neuen Platzhalter müssen Sie zunächst ein Modul auswählen, unter dem der Platzhalter hinterlegt werden soll.
Danach tragen Sie eine Bezeichnung für den Platzhalter in das Textfeld zwischen "{t_" und "}" ein.
Der Dialog beinhaltet zudem eine Textbox für jede aktive Sprache, sodass Sie direkt die neuen Übersetzungen hinterlegen können.
Jetzt müssen Sie nur noch auf "Speichern" klicken, um den Platzhalter anzulegen.
Nach einem Neuladen des entsprechenden Moduls wird der Platzhalter auch in der Liste mit angezeigt.
Artikelbilder Status
Der Punkt Artikelbilder Status im Shop Admin zeigt Ihnen den Status der Bilder an, die zuletzt oder noch nicht in den Shop geladen wurden. Das ist nötig, da beim Listen der Artikel von Dreamrobot aus in den DR-Webshop die Bilder nicht sofort mit übertragen werden, damit die Artikel so schnell wie möglich im Shop vorhanden sind. Solange für einen Artikel keine Bilder im Shop vorhanden sind, wird dann für diese ein Platzhalter angezeigt.
Die Status-Seite zeigt Ihnen als erstes an, wieviele Bilder sich momentan in welchem Status befinden und welche Farbe zu dem jeweiligen Status gehören:
- Grau oder "Bilder noch nicht geladen" bedeutet, dass diese Bilder noch nicht geladen wurden und sich in der Warteschleife zum Laden in den Shop befinden.
- Grün oder "Bilder erfolgreich geladen" bedeutet, dass diese Bilder ohne Probleme geladen wurden und jetzt bei dem Artikel angezeigt werden.
- Rot oder "Bilder konnten nicht geladen werden" bedeutet, dass es ein Problem beim Laden der Bilder gab. Das bedeutet, dass entweder das Bild welches Sie in Dreamrobot angegeben haben nicht mehr verfügbar ist oder, dass eines der Bilder nicht angelegt werden konnte. Außerdem haben Sie hier die Möglichkeit, alle Bilder mit dem Status "Rot" nochmal auf den Status "Grau" zu setzen, um diese Artikel nochmal erneut versuchen zu lassen.
Als nächstes haben Sie auf der Status-Seite die Option zum Filtern der Bilder Liste, die Sie ganz unten auf der Seite finden. Standardmäßig filtert die Seite vom Status "Rot" über "Grau" zu "Alle".
Unter "Weitere Optionen" können Sie einstellen, wie viele Artikel je Durchlauf nachgeladen werden sollen. Außerdem können Sie hier den Nachladevorgang per Klick auf "Laden" von Hand starten, um auf Wunsch das Nachladen zu beschleunigen, welches allerdings in den meisten Fällen nicht notwendig sein sollte, da der Shop automatisch alle 5 Minuten so viele Bilder, wie unter "Anzahl an Bilder" angegeben sind, nachlädt.
Unten sehen Sie in einer Tabelle alle Bilder, die der Shop zuletzt geladen hat oder noch geladen werden. Aus dieser Tabelle werden automatisch alle Einträge mit dem Status "Grün" gelöscht, die älter als ein Tag sind. Außerdem werden auch alle mit dem Status "Rot" gelöscht, die älter als sieben Tage sind. Alle Bilder mit dem Status "Grau" werden aus der Tabelle nicht entfernt. In der Tabelle haben Sie über die Spalte Aktion die Möglichkeit Bilder mit dem Status "Grün" aus der Liste zu entfernen oder bei Bildern mit dem Status "Rot" diese wieder auf den Status "Grau" zu setzen, um diese erneut laden zu lassen. Unter Interne-Id sehen Sie die Id des Artikels im Shop. Auf dieser Id ist ein Link direkt zu dem Artikel in Dreamrobot, um den Artikel bearbeiten zu können. Unter der Spalte Produktname sehen Sie den Namen des Artikels im Shop und Sie können sich per Klick auf den Namen den Artikel im Shop anschauen. In der Spalte Bildername finden Sie den Pfad des Bildes angezeigt, das Sie bei dem Artikel angegeben haben mit einem Link zum Bild, um bei einem Fehler schnell überprüfen zu können, ob der Pfad zum Bild richtig ist.
Versandeinstellungen
Dieser Abschnitt des Admin-Bereichs ist für das Anlegen und das Verwalten der Versandeinstellungen zuständig, wenn die Versandkosten nicht von Dreamrobot genommen werden sollen.
Das Aussehen mit bereits gespeicherten Daten
Die Funktionalität dieses Moduls tritt erst dann in Kraft, wenn die Checkbox „Versandkosten vom Shop nutzen“ unter Allgemeine Konfigurationen gesetzt worden ist.
![]()
Um eine Versandeinstellung anlegen zu können, müssen folgende Bedingungen eingehalten werden:
- Bezeichnung der gerade anzulegenden Versandeinstellung muss eingegeben werden
Bitte beachten Sie, dass diese Bezeichnung nachher in der Kaufabwicklung angezeigt wird - Mindestens eine Kontrollbox und deren Felder müssen Eingaben enthalten
- Mindestens ein Liefergebiet muss ausgewählt werden
Bitte beachten Sie, dass ein spezifisches Liefergebiet nur ein mal (für die gesamten Einstellungen) gesetzt werden kann !
Anzeige der bereits gespeicherten Versandeinstellungen
Zuvor angelegte Versandeinstellungen werden in tabellarischer Form unterhalb der Eingabe-Felder angezeigt.
Falls bereits Versandeinstellungen angelegt wurden, wird der erste Datensatz aus der Tabelle automatisch geladen und alle Eingabe-Felder werden mit den entsprechenden Daten gefüllt. Die zurzeit aktive Einstellung wird in der Tabelle mit einem blauen Streifen markiert.
Standard-Versandeinstellungen
Dieser Haken ermöglicht Ihnen eine Versandeinstellung als sog. Standard-Versandeinstellung zu speichern. Diese Versandeinstellungen werden später in dem Warenkorb abgerufen und für die Berechnung der Versandkosten bevorzugt.
Haben Sie noch keine von Ihren Versandeinstellungen als Standard gespeichert, wird im Warenkorb die Erste genommen, die Sie für das ausgewählte Lieferland angelegt haben.
Sie können mehrere Versandeinstellungen je Lieferland speichern, jedoch maximal eine Standard-Versandeinstellung.
Speichern
Das Speichern der anzulegenden Versandeinstellungen erfolgt beim Klicken auf die „Speichern“-Schaltfläche. Wenn alle Validierungsbedingungen eingehalten worden sind werden die Einstellungen gespeichert und eine Rückmeldung erscheint auf dem Bildschirm.
Im Fall eines Validierungsfehlers wird der Benutzer ebenso mit einer entsprechenden Rückmeldung informiert.
Schaltfläche „Weitere hinzufügen“
Diese Schaltfläche fügt eine weitere Staffel-Zeile hinzu, falls die aktuelle Anzahl nicht ausreichend ist.
Schaltfläche „Letzte löschen“
Diese Schaltfläche löscht die letzte Zeile der Eingabe-Felder für Staffel-Rabatte. Bitte beachten Sie, dass mindestens eine Zeile immer auf dem Formular präsent sein muss. Falls der Nutzer versucht die letzte Zeile zu löschen, wird er mit einer entsprechenden Fehlermeldung alarmiert.
Schaltfläche „Lieferländer auswählen“
Diese Schaltfläche ruft den Lieferländer Auswählen-Dialog auf.
Beim Klicken auf „Übernehmen“ werden die ausgesuchten Lieferländer gesetzt und zum Speichern vorbereitet.
Mehrere Versandeinstellungen pro Lieferland
Das Versandmodul ermöglicht auch mehrere Versandeinstellungen pro Lieferland zu deklarieren. Zum Beispiel einen Standard- und einen Express-Versand für das gleiche Land.

Kostenloser Versand
Wenn Sie einen kostenfreien Versand anbieten, sollen Sie eine Versandeinstellung anlegen (oder eine bereits vorhandene ändern) und die Einstellungen so defenieren, sodass die Berechnung 0.00 ergibt.
Beispiel A: Generell Versandfrei
![]()
Beispiel B: Ab/Bis eine bestimmte Grenze

In diesem Fall, hat man einen kostenfreien Versand ab eine Bestellung i.H.v. 60€
Lager -> DR-WebShop
DreamRobot-Lager Maßartikel
Um einen Artikel im Lager als Maßartikel anzulegen sind folgende Schritte notwendig:
- ACHTUNG! Momentan sind folgende Maß-Einheiten für einen Maßartikel möglich:
- Meter (oder auch laufender Meter)
- Quadratmeter
- Kubikmeter
- ACHTUNG! Momentan sind folgende Maß-Einheiten für einen Maßartikel möglich:
- Der Lagerbestand muss je nach Maß-Einheit des Artikels umgerechnet werden. Die ausgewählte Einheit (Meter, Quadratmeter oder Kubikmeter) wird immer um einen Faktor reduziert (Meter –> Dezimeter, Quadratmeter –> Quadratdezimeter, etc.) Die benötigten Umrechnungsfaktoren können Sie der unten stehenden Tabelle entnehmen.
Tabelle mit Umrechnunsfaktoren
| Einheit | Zieleinheit | Faktor | Lagermenge | Beispiel |
| Meter | Zentimeter | 100 23 * 100 = 2300 cm |
23 m | Bei einem tatsächlichen Lagerbestand von 23 Meter, wird in der Maske 2300 eingegeben |
| Quadratmeter | Quadratdezimeter | 100 75 * 100 = 7500 dm2 |
75 m2 | Bei einem tatsächlichen Lagerbestand von 75 Quadratmeter, wird in der Maske 7500 eingegeben |
| Kubikmeter | Kubikdezimeter | 1000 45,8 * 1000 = 45800 dm3 |
45,8 m3 | Bei einem tatsächlichen Lagerbestand von 45,8 Kubikmeter, wird in der Maske 45800 eingegeben. |
DreamRobot-Lager Shopartikel
Im DreamRobot LAGER können Sie Ihre Artikel anlegen, die Sie im DR-WebShop anzeigen möchten.
Wenn Sie einen neuen Artikel im Lager über die Funktion „Neu“ anlegen oder einen vorhandenen Artikel in der Liste öffnen, gibt es die Aufklappbox DR-WebShop. In dieser Box befinden sich Ihre verfügbaren DR-WebShops.
Wenn der Lagerartikel noch keine Shopartikel-Infos enthält ist sehen Sie ein kleine blaues Edit-Icon.
Mit Klick auf das kleine Icon öffnen Sie ein Fenster in dem Sie alle wichtigen Shopspezifischen Daten eingeben können.
Wenn Sie das Fenster, das erste Mal bei dem Artikel geöffnet wird (sofern möglich), werden alle Daten des Artikels vorausgefüllt. Sie können danach den Artikel mit den entsprechenden Einstellungen für den Shop bearbeiten.
Pro Shop können Sie eigene abweichende Angaben machen.
Hinweis: Sie erhalten viele Informationen zu den Optionen, wenn Sie in der Maske auf die Fragezeichen gehen und mit der Maus darüber fahren.
Sobald die Eingaben gespeichert sind, erscheint oben das „Letzte Änderungen“ Datum.
Zu den Feldern:
- Produktname (Artikelname der im Shop angezeigt wird)
- Artikelnummer (Artikelnummer im Shop)
- Barcode (Barcode, diese Feld wird aber noch nicht ausgewertet)
- Kategorien
- Hier tragen Sie die Kategorien ein, in denen der Artikel überall angezeigt werden soll.Über die Lupe hinter dem Feld rufen Sie Ihre Kategorieübersicht im Shop auf und können dann die Kategorien über einen Baum auswählen. Die Nummer die oben erscheint kopieren Sie dann manuell in das Feld. Falls der Artikel bei mehreren Kategorien angezeigt werden soll, trennen Sie die Kategorienummern per Semikolon also z.B. 4;66;13 usw.
- Preis (netto)/(Brutto)
- Sie geben hier den Standardpreis ein den der Artikel kostet wenn keine Rabattgruppe gewählt ist. Der Brutto- oder Nettopreis errechnet sich dann automatisch nach den Einstellungen der MWST-Klasse.
- Lager
- Mit dieser Option stellen Sie ein, dass immer der Preis des Lagerartikels (V-Preis) Basis genommen wird. Das bedeutet wenn Sie den Lagerpreis ändern, wird dieser auch im Shop angezeigt, sofern Sie den Artikel im Shop aktualisieren.
- MWST-Klasse
- Sofern im Shop MWST-Klassen angelegt sind, werden diese hier angezeigt und können von Ihnen zugewiesen werden. Die Auswahlbox wird immer Live aus dem Shop geladen (gefüllt).
!ACHTUNG! Bei Varianten zählen die MWST des Hauptartikels. Diesen erkennen Sie z.B. auch daran, dass nur der Hauptartikel gelistet werden kann.
- Artikelzustand
- Der Artikelzustand gibt den Zustand des Artikels an und zeigt dies im Angebot an.
- Gewicht ist das Gewicht des Artikels in Gramm (vorrausichtlich erst ab Version 2.1.0)
- Artikelzustand
- Preis 1 – 3
- Das sind die Preise die angezeigt werden wenn der Kunde angemeldet ist und einem der 3 Rabattstaffeln zu geordnet ist. Auch dieser Preis errechnet das jeweilige Gegenstück (Brutto/Netto) nach den MWST-Klassen.
- Prozentwerte
- Sie können nun auch prozentual die Rabatte errechnen. Das ist z.B. sinnvoll, wenn Sie den Lagerpreis als Basis genommen haben und nicht immer im Artikel die Rabattstufen berechnen wollen.
- Preis 1 – 3
- Lieferzeit (Tage)
- Das ist die Lieferzeit (Versandfertig in) für den Artikel in Tagen. Bei 1 Tag werden im Shop4 Stunden angezeigt und bei 0 zeigt der Shop „Sofort Lieferbar“ an.
- Lieferzeit (Tage)
- Lieferz. (Überverkauf) besteht aus 2 Feldern.
- Das ist die Lieferzeit (Versandfertig in) in Tagen wenn die Artikelmenge des Artikels 1 unterschreitet. Die Funktion muss angehakt werden damit Sie aktiv wird. Ansonsten ist die Anzeige wie bei Lieferzeit (Tage)
- Lieferz. (Überverkauf) besteht aus 2 Feldern.
- FSK
- FSK18 bedeutet das jeder Kunde den Artikel und die Bilder sehen kann, aber den Artikel nur kaufen kann wenn er als Kunde dafür vom Admin frei geschaltet (Admin -> DR-Webshops 2 -> Adminbereich -> Kunden) wurde.
- FSK18 erweitert bedeutet das nur die Kunden den Artikel sehen die für den Bereich vom Admin frei geschaltet wurden.
- FSK
- Verfügbar ab
- Hier geben Sie das Datum ein, ab wann der Artikel zum Verkauf stehen soll. Zum Beispiel wenn Sie einen neuen Artikel einführen wollen, diesen aber erst zu einem bestimmten Zeitpunkt erscheinen lassen wollen. Das Datum wird im deutschen Format Tag.Monat.Jahr angegeben
- Verfügbar ab
- Digitaler Artikel
- Diese Option kennzeichnet einen Artikel als digitalen Artikel. Dadurch kann gewährleistet werden, dass Zahlungsarten die nicht bei digitalen Gütern angeboten werde dürfen, nicht angeboten werden sobald sich so ein Artikel im Warenkorb befindet (z.B. Billsafe, Amazon Payments).
- Digitaler Artikel
- Beschreibungen
- Hier werden alle (für den Lagerartikel) verfügbaren Beschreibungen angezeigt. Sie haken da die Beschreibungen an, die Sie im Shop anzeigen möchten. Pro Sprache ist nur eine Auswahl möglich. Die Kurzform ist im Shop noch nicht sichtbar geplant ist dies für die nächsten Versionen.
- Beschreibungen
- Bilder
- Sie können 12 Bilder angeben die im Shop angezeigt werden. Das erste Bild wird vergrößert dargestellt und die weiteren Bilder direkt unter dem Bild als Thumbnails (kleine Bilder). Die Größen können Sie im Adminbereich des Shops einstellen und diese auch ggf. ändern und neu umwandeln. Nach dem Speichern werden Thumbnails der Bilder in der Maske angezeigt.
- Bilder
- Maßartikel
- Dieser Haken definiert den Artikel als Maßartikel. Die Einheiten werden direkt aus der Lagermaske übernommen.
- Maßartikel
Unter den Bildern finden Sie einen Button "Lister-Bilder laden". Diese Funktion holt sich max. 12 die Bilder aus einem bestehenden Listerartikel, sofern dieser mit dem Lagerartikel verknüpft ist. Es erscheint eine Meldung wenn keine Bilder gefunden wurden. Werden mehrere Listerartikel gefunden wird der erste genommen, in der Regel ist es der Älteste.
Mit OK (Speichern) oder OK+ (Speichern und Schließen) werden die Daten gespeichert. Sofern Fehler auftreten, z.B. weil keine Kategorie eingetragen ist, meldet DR das oben im Fenster, in roter Schrift.
Wenn Sie auf einen der beiden OK-Buttons klicken, wird ein Änderungsmerkmal gesetzt so das der Artikel im Shop geändert wird sofern der Haken bei mind. einem der Shops gesetzt ist und der Lagerartikel mit OK oder OK+ gespeichert wird.
Anhand des grünen Icons sieht man das für den Lagerartikel Daten hinterlegt sind. Um den Artikel im Shop sichtbar zu machen muss der Haken gesetzt werden, so wie in dem Beispiel. Erst wenn der Artikel online ist wird die Lupe angezeigt mit der Sie sehen können wie Ihr Artikel im Shop aussieht. Wenn Sie auf die Lupe klicken wird ein neues Fenster geöffnet.
!WICHTIG! Um die Vorschau bei FSK18 erweitert Artikeln sehen zu können müssen Sie als Admin eingeloggt sein.
So in etwa sieht die Vorschau dann aus:
Oben finden Sie den Hinweis, dass es sich um eine Vorschau handelt (in Rot). FSK18+ bedeutet, dass diesen Artikel nur Käufer sehen können.
Der grüne Balken bedeutet, dass ein Überverkauf möglich ist. Das Kalendersymbol zeigt an das dieser Artikel noch nicht verfügbar ist und somit nicht angezeigt wird. Das Kästchen mit dem grünen Punkt und der Zahl dahinter zeigt die verfügbare Menge an.
![]() zeigt an, das es sich um einen digitalen Artikel handelt.
zeigt an, das es sich um einen digitalen Artikel handelt.
Wenn Sie mit der Maus über die Icons fahren erhalten Sie weitere Informationen.
Wenn Sie einen Lagerartikel löschen und dieser ist im Shop aktiv (sichtbar), dann kann es bis zu 15 Minuten dauern, bis dieser auch im Shop gelöscht wird (wird zeitgesteuert abgearbeitet).
Das Kopieren eines Lagerartikels kopiert auch gleichzeitig die Shopdaten mit. Bis auf die Zuordnung zu den Beschreibungen wird alles kopiert. Die Beschreibungen müssen Sie dann neu auswählen.
Variantenartikel
Bei Variantenartikel gibt es einige Besonderheiten. Es gibt einen Hauptartikel und es gibt x Varianten dazu. Nur der Hauptartikel lässt sich sichtbar schalten und schaltet dann automatisch auch die Varianten frei.
In der Regel gelten für die Varianten die Daten des Hauptartikels außer der Artikelname. Sie können aber auch den Varianten abweichende Daten mitgeben, z.B. wenn es unterschiedliche Bilder, Beschreibungen oder Preise gibt.
Allgemeingültige Werte wie z.B. die MWST, Liefertermine oder die FSK18 Optionen werden auch weiterhin vom Hauptartikel genommen.
Wenn Sie die Daten für Ihren Shop eingetragen haben und den Artikel nun im Shop aktiv schalten möchten, speichern Sie den Artikel wie gewohnt mit OK oder OK+. Es erscheint auch ein grüner Hinweis.
Ihre Daten werden dann im Shop (oder den Shops) aktualisiert. Je nach dem welcher Button gedrückt worden ist, OK zeigt die Erfolgs- oder Fehlermeldung oben im Fenster an. Bei OK+ wird bei einer Fehlermeldung das Fenster nicht geschlossen, bei einer Erfolgsmeldung aber schon.
Wenn Sie die Lagermenge oder den Preis des Artikels im Lager ändern, dann müssen die Daten an den Shop übertragen werden. In dem Fall können Sie entweder über das Funktionsmenü den Artikel aktualisieren oder Sie haken das Häkchen neben dem Shop ab und an. Beim Speichern wird der Artikel im Shop aktualisiert.
Wenn für den Artikel nur die Daten des Hauptartikels gelten sollen, dann können Sie die Variantenzusatzdaten auch wieder löschen.
Zum Produktnamen:
- Wenn Shopdaten hinterlegt sind und das Feld Produktname gefüllt ist, dann nimmt DR den Namen als Variantennamen.
- Ist das Feld in Shopdaten leer, dann nimmt DR den Namen des Lagerartikels als Variantennamen.
- Wenn keine Shopdaten da sind, dann nimmt DR auch den Namen des Lagerartikels als Variantennamen.
Allgemein:
Wenn Sie die Daten für Ihren Shop eingetragen haben und den Artikel nun im Shop aktiv schalten möchten, speichern Sie den Artikel wie gewohnt mit OK oder OK+. Es erscheint auch ein grüner Hinweis.
Ihre Daten werden dann im Shop (oder den Shops) aktualisiert. Je nach dem welcher Button gedrückt worden ist, OK zeigt die Erfolgs- oder Fehlermeldung oben im Fenster an. Bei OK+ wird bei einer Fehlermeldung das Fenster nicht geschlossen, bei einer Erfolgsmeldung aber schon.
Wenn Sie die Lagermenge oder den Preis des Artikels im Lager ändern, dann bekommt das der Shop in der Regel nicht mit. In dem Fall können Sie entweder über das Funktionsmenü den Artikel aktualisieren oder Sie haken das Häkchen neben dem Shop ab und an. Beim Speichern wird der Artikel im Shop aktualisiert.
Im Funktionsmenü vom Lager haben Sie zudem noch die Möglichkeit die Shopdaten global zu Überarbeiten Infos datz finden Sie unter:
[| Globales Überarbeiten DR-WebShop Daten].
HINWEIS
Gerade bei Varianten mit viel Beschreibung oder vielen Bilder kann es etwas dauern bis die Daten im Shop aktualisiert sind.
Da bei jeder Aktualisierung auch die Bilder neu berechnet werden.
Um eine größere Anzahl an Artikeln im Shop zu ändern, können Sie im Funktionsmenü unter dem Bereich DR-WebShop folgende Funktionen nutzen:
- Ausgewählte Artikel mit DR-WebShop abgleichen
- Ordner mit DR-WebShop abgleichen
Es öffnet sich dann das obere Fenster.
Sie haben dann die Möglichkeit:
- Nur die Preise zu aktualisieren
- Nur Mengen zu aktualisieren
- Mengen aktualisieren berücksichtigt auch den Portalmengenabgleich hierbei wird dann unterschieden
- Wenn Portalmengenabgleich aktiv ist, wird folgende Menge gesendet: (Lagerbestand - reserviert - reserviert2) aber maximal der angegeben Maxwert
- Ansonsten wird die verfügbare Menge gesendet (Lagermenge - Menge im Portal - reserviert - reserviert2)
- Mengen aktualisieren berücksichtigt auch den Portalmengenabgleich hierbei wird dann unterschieden
- Komplett aktualisieren
- Das beinhaltet das Updaten des Artikel mit aktivieren im Shop also auch ein neuer Artikel wird da aktualisiert
- Im Shop deaktivieren
- Also nicht mehr anzeigen
Die Option im Hintergrund laufen lassen können Sie anhaken, wird aber ab 20 Artikeln automatisch aktiviert.
Mit „Start“ startet dann der Abgleich.
„Im Hintergrund laufen lassen“
Im Hintergrund laufen lassen bedeutet, dass Ihre Artikel in einer TODO-Liste gespeichert werden, die alle 15 Minuten abgearbeitet wird. Wir wollen damit verhindern, dass bei größeren Mengen die Verbindung zum Shop-Server abbricht und dann alles erneut gestartet werden muss. Deshalb übernimmt dies dann der Server. Sie können Sie sich über den Status Ihrer Übertragung in der TODO-Liste jederzeit unter „SENDEN -> DR-WebShop2 Todo-Liste“ einen Überblick verschaffen.
In der DR-WebShop2 Todo-Liste werden alle Einträge nach dem Sie abgearbeitet wurden 3 Tage gespeichert. Fehler werden 5 Tage gespeichert.
Administration des Shops
Sie erreichen den Adminbereich Ihres Shops oder Ihrer Shops unter „Admin -> DR-WebShop“
Der Adminbereich des Shops öffnet sich dann in einem neuen Fenster.
Grundpreisanzeige im DR-WebShop
Der DR-WebShop kann seit der Version 2.0.39 Grundpreise anzeigen. Die Grundpreise werden im Lagerartikel hinterlegt (bei Inhalt) und automatisch im Shop anhand des Preises berechnet. Der Grundpreis im Shop wird folgender Maßen berechnet:
Flaschen 0,7L 5 Euro:
5 Euro / 0.7L = 7,14 Euro der Liter
Müsliriegel 50g 0,41€:
0,41 Euro / 50g = 0,0082 Euro/g * 100 = 0,82 Euro je 100 Gramm
Tafelschokolade 200g 2,99 Euro:
2,99 Euro / 200g = 0,01495 Euro/g * 1000 = 14,95 Euro je Kilogramm
(Bei Artikeln die kleiner als 250 Milliliter sind, wird der Grundpreis auf 100 Milliliter gerechnet ab 251 Milliliter wird mit Grundpreis 1 Liter gerechnet. Auf eine Eingabe von 0.1 Liter sollte verzichtet werden weil dann nach 1 Liter Grundpreis berechnet wird. Gleiches gilt für Gramm und Kg.)
Wenn Sie eine Inhaltsangabe ändern, müssen Sie dies dem Shop noch mitteilen, am einfachsten ist es wenn Sie den Haken bei im Shop sichtbar entfernen und wieder setzen. Das ist die schnellste Methode einen Artikel komplett neu zu listen.
Der Grundpreis wir immer im Artikel angezeigt unter dem Artikelpreis, sofern der Inhalt im Lagerartikel größer 0 ist und eine gültige Einheit ausgewählt ist.
Gültige Einheiten sind:
Gramm(mengen > 250 werden auf Kilogramm umgerechnet)
Kilogramm
Mililiter(mengen > 250 werden auf Liter umgerechnet)
Liter
Hektoliter
Meter
Quadratmeter
Kubikmeter
Zentner
Wichtig: Alle DR-WebShop Nutzer deren Shop vor dem 04.08.2011 installiert wurde, müssen dazu die Artikeldetailansicht im Modul Manager neu speichern. Falls man ein eigenes Template hat, muss man sich (vorher) die „config.ini“ aus dem default Template-Verzeichnis in sein eigenes kopieren und überschreiben. >>Sollten Sie damit Probleme haben, helfen wir Ihnen gerne weiter.<<
Optional kann der Grundpreis auch in den Artikellisten im Shop angezeigt werden. Dazu müssen Sie nur in dem Modul Manager, die Artikellisten auswählen, einen Haken bei Grundpreis setzen, das Layout speichern und falls es noch nicht das Standard ist es als Standard setzen.
Wichtig: Benutzt man ein eigenes Template und möchte in den Artikellisten die Grundpreise anzeigen lassen, muss man vorher aus dem default Template die „product_listing_layouts.ini“ in sein eigenes Template kopieren und überschreiben. >>Sollten Sie damit Probleme haben, helfen wir Ihnen gerne weiter.<<
Sonderpreis
Mit dem Sonderpreismodul des Shops ist es möglich, bestimmte Artikel zu einem reduzierten Preis im Shop anzubieten. Um einen Sonderpreis hinterlegen zu können, muss das Sonderpreismodul zuerst mit einem Haken bei „Aktiv“ für den Artikel aktiviert werden.
Danach können Sie über die Option „Berechnung nach“ festlegen, ob dieser Artikel zu einem bestimmten Sonderpreis angeboten werden soll oder ob die normalen Preise um einen gewissen Prozentsatz reduziert werden sollen (Rabatt).
Unterhalb der Auswahl für die Berechnung befinden sich die Felder zur Eingabe der Preise.
Die Reihenfolge ist dabei:
- Nettopreis / Bruttopreis Rabatt%
Die Felder für die Netto- und Bruttopreise sind nur freigeschaltet, sofern bei „Berechnung nach“ Sonderpreis ausgewählt ist. Das Rabattfeld ist nur bei der Option „Rabatt“ freigeschaltet. Sonderpreise für die Preisgruppen können nur gespeichert werden, wenn bereits ein normaler Preis für die entsprechende Preisgruppe hinterlegt ist. Ebenso können auch Rabatte nur für die Preisgruppen berechnet werden, wenn ein normaler Preis für die Preisgruppe hinterlegt ist.
In dem Feld „Menge“ muss die Menge hinterlegt werden, die maximal von dem Artikel zu dem Sonderpreis verkauft werden soll. Dabei gibt der Wert „-1“ an, dass die gesamte im Lager verfügbare Menge als Sonderangebot verkauft werden darf.
Ist die Menge für das Sonderangebot größer als die Menge im Lager werden zuerst die Artikel im Lager verkauft und der Artikel ist nicht mehr verfügbar. Wird die Lagermenge nun wieder auf mehr als 0 erhöht, ist der Artikel im Shop wieder verfügbar und als Sonderangebot ausgezeichnet.
Zuletzt kann man noch ein Anfangs- und Enddatum für das Angebot hinterlegen. Dabei ist zu beachten, dass das Anfangsdatum nicht vor dem Verfügbarkeitsdatum des Artikels liegen darf und das das Enddatum nicht gleich dem Anfangsdatum sein sollte. Möchten Sie zum Beispiel, dass ein Sonderangebot nur am 28.3 verfügbar ist so müssen Sie als Anfangsdatum den 28.3. auswählen und als Enddatum den 29.3.
Shopartikel aus Lagerartikel erstellen
Es gibt die Möglichkeit aus Lagerartikeln DR-WebShop Artikel zu erstellen.

Folgende Optionen stehen Ihnen zur Auswahl:
- DR-WebShop
- Wenn Sie nur einen Shop haben, ist der Shop schon vorausgewählt wie auf dem Screenshot, ansonsten wird Ihnen eine Auswahlbox angezeigt.
- Konvertierungsart
- Die Konvertierungsart sagt aus, was genau gemacht werden soll. "Nur neu anlegen" bedeutet, alle die existieren werden übersprungen. "Nur update" bedeutet, das nur vorhandene aktualisiert werden und "neu anlegen und aktualisieren" bedeutet, dass existierende Shopdaten aktualisiert werden und nicht existierende werden neu angelegt.
- Bilderherkunft
- Hier bestimmen Sie woher die Bilder stammen sollen. Es gibt hier 4 Möglichkeiten:
- keine Auswahl -> bedeutet das die Bilder leer gelassen werden.
- URL-Bild (klein) -> Es wird das Bild genommen das Sie im Lagerartikel unter Cross-Selling / Varianten -> "URL-Bild (klein)" angegeben haben.
- URL-Bild (gross) -> Es wird das Bild genommen das Sie im Lagerartikel unter Cross-Selling / Varianten -> "URL-Bild (gross)" angegeben haben.
- von einem bestehenden Listerartikel -> Hier wird im Lister nach dem ersten Listerartikel gesucht der mit dem Lagerartikel verknüpft ist und es werden die ersten 3 Bilder genommen.
- Hier bestimmen Sie woher die Bilder stammen sollen. Es gibt hier 4 Möglichkeiten:
- Beschreibung vom Lagerartikel
- Wenn Sie eine spezielle Beschreibung für den Shop schon erstellt haben, können Sie diese auswählen. Standard bedeutet es wird die erste Beschreibung genommen die DR findet.
Durch das Drücken des Start-Buttons werden aus den ausgewählten Lagerartikeln DR-WebShop Artikel erstellt.
Folgende Daten werden falls verfügbar übernommen:
- VK-Preis (V-Preis)
- Varianten-Daten
- Produktname
- Artikelnummer
- Barcode
- Beschreibung (je nach dem was ausgewählt ist)
- Bilder (je nach dem was ausgewählt ist)
- MWST (sofern eine Klasse im Shop existiert die der MWST entspricht)
- Gewicht(g)
- Artikelzustand
Hinweis: Sie müssen nach dem Konvertieren aber auf jeden Fall noch die Kategorien angeben. Entweder über das "globale Überarbeiten" oder manuell.
Das Ergebnis der Konvertierung könnte dann z.B. so aussehen:

Hinweis: Die Meldung: "MWST: keine entsprechende MWST-Klasse gefunden: 1.00" bedeutet in dem o.g. Beispiel, bei MWST im Lagerartikel eine 1 bzw. 1.00 eingetragen war und
der Shop aber keine MWST-Klasse mit dem Wert 1.00 hat.
Shopartikel von XTC nach DreamRobot importieren
Es werden nur Artikel übernommen (keine Varianten), das ist aufgrund der Struktur nicht anders möglich. Sie können die Varianten aber ohne Probleme in Dreamrobot erstellen. Um Ihre Daten von Ihrem XTC Shop zum DR WebShop zu übernehmen, folgen Sie bitte den unten aufgeführten Schritten:
- Wenden Sie sich betreffend der Exportdatei an den Support, wir senden Ihnen diese dann zu direkt zu.
- Entpacken Sie die Dateien in Ihrem XTC Webshop im Verzeichnis „dr“ (Falls nicht vorhanden müssten Sie dieses anlegen)
- Rufen Sie in Ihrem Shop dann die Datei „convert.php“ auf (z.B http://www.ihr-shop.de/dr/convert.php)
- Auf der Seite haben Sie 3 Links mit denen Sie jeweils die Kategorien, Produkte und die Beschreibungen exportieren können.
- Wählen Sie die einzelnen Links der Reihe nach aus und kopieren Sie die Links in die Zwischenablage oder laden Sie die Dateien auf Ihren lokalen PC runter.
- Um Ihre Kategorien zu importieren gehen Sie in Ihren Shop Admin (DR WebShop) und wählen Sie den Menüpunkt „Kategorien“ aus.
- In den Kategorien finden Sie an der linken Seite einen Link mit der Aufschrift „Import“. Klicken Sie auf diesen Link. Sie werden dann auf die Importseite geleitet.
- Auf der Importseite können Sie nun Ihre CSV Datei hochladen oder Sie geben den Link zu der Datei an.
- Hinweis: „Alle bereits vorhandenen Kategorien löschen!“ Wenn Sie diese Option aktivieren, werden vor dem Import alle bereits existierenden Kategorien gelöscht.
- Hinweis: „Existierende Kategorien mit der selben ID überarbeiten“ Falls bereits Kategorien in Ihrem Shop existieren, wird standardmäßig die vorhandene Kategorie nicht importiert. Um die vorhandene Kategorie zu überschreiben müssen Sie diese Option aktivieren.
- Die Produkte importieren Sie in Dreamrobot im Import / Export Modul unter „Import“ in der Datenbank „DR WebShop“ mit dem Format „Webshop Import“
- Hinweis: Falls die Artikel, die in Ihrem XTC Shop sind, bereits mit Dreamrobot verknüpft sind (z.B. für den Lagerabgleich) dann sollten Sie folgendes beachten:
Falls Sie den Lagerabgleich anhand der Lagernummer vornehmen, müssen Sie Ihre Artikel mit dem Import Format "Webshop Import (Lager-Nr führend)" importieren.
Andernfalls sollten Sie das Format "Webshop Import (Art-Nr führend)" nehmen.
Falls die Artikel aus Ihrem XTC Shop noch nicht in Dreamrobot vorhanden sind dann ist es egal welchen Import Sie wählen. Der Import ist nur bei bestehenden Artikeln dafür da das die Lager Artikel nicht doppelt angelegt werden sondern überarbeitet werden.
- Hinweis: Falls die Artikel, die in Ihrem XTC Shop sind, bereits mit Dreamrobot verknüpft sind (z.B. für den Lagerabgleich) dann sollten Sie folgendes beachten:
- Nachdem Sie die Produkte importiert haben, können die Beschreibungen ebenfalls im Import / Export Modul unter „Import“ in der Datenbank „Lager Beschreibungen“ mit dem Format „XTC to DR-Webshop Beschreibung Import“ importiert werden.
Kundendaten von XTC in den DR WebShop importieren
Kundendaten von XTC in den DR WebShop importieren Die Kunden und Adressdaten werden in 2 separaten Dateien exportiert.
- Wenden Sie sich betreffend der Exportdatei an den Support, wir senden Ihnen diese dann zu direkt zu.
- Entpacken Sie die ZIP Dateien lokal auf Ihrem Rechner.
- Verbinden Sie sich per FTP mit Ihrem XTC Shop und erstellen dort ein Verzeichnis „dr“ und laden Sie die 4 Dateien hoch.
- connect.php
- convert.php
- export.php
- dl.php
- connect.php
- Rufen Sie in Ihrem Shop dann die Datei „convert.php“ auf (z.B http://www.ihr-shop.de/dr/convert.php)
- Auf der Seite haben Sie 5 Links mit denen Sie jeweils die Kategorien, Produkte, die Beschreibungen, Kunden und Kundenadressen exportieren können.
- Exportieren Sie die Kunden und Kundenadressen und kopieren Sie die Links in die Zwischenablage oder laden Sie die Dateien auf Ihren lokalen PC runter.
- Um Ihre Kundendaten zu importieren, gehen Sie in Ihren Shop Admin (DR WebShop) und wählen Sie den Menüpunkt „Kunden“ aus.
- Bei den Kunden finden Sie an der linken Seite einen Link mit der Aufschrift „Import“. Klicken Sie auf diesen Link. Sie werden dann auf die Importseite geleitet.
- Auf der Importseite können Sie nun Ihre CSV Datei hochladen oder Sie geben den Link zu der Datei an.
- Als erstes müssen Sie auswählen ob Sie Kunden oder Adressdaten importieren wollen.
- Beim Import der Kundendaten, müssen Sie die customerExport.csv angeben.
- Beim Import der Kundenadressen müssen Sie die addressbookExport.csv angeben.
- Beim Import der Kundendaten, müssen Sie die customerExport.csv angeben.
- Bei den Kunden besteht die Möglichkeit die Gruppen aus dem XTC zu übernehmen. Hier können aber nur die Standard Gruppen übernommen werden. Selbst angelegte Gruppen werden nicht übernommen.
- Die Kunden werden anhand der E-Mailadresse eingetragen. Existiert bereits ein Kunde mit der E-Mailadresse wird eine Meldung ausgegeben und der Kunde wird nicht eingetragen.
- Bei den Adressbucheinträgen ist es genauso. Die Verknüpfung zwischen Adressbucheintrag und Kunde wird anhand der E-Mailadresse gemacht. Existiert kein Kunde mit der E-Maildresse wird der Adressdatensatz nicht eingelesen.
- Die Kunden werden anhand der E-Mailadresse eingetragen. Existiert bereits ein Kunde mit der E-Mailadresse wird eine Meldung ausgegeben und der Kunde wird nicht eingetragen.
- Als erstes müssen Sie auswählen ob Sie Kunden oder Adressdaten importieren wollen.
DreamRobot-Lager Merkmale
Eigenschaften (Merkmale)
Im Lagerartikel haben Sie die Möglichkeit Eigenschaften eines Shopartikels zu hinterlegen. Diese Merkmale werden im Shop in der Detailansicht angezeigt, sofern der Platzhalter gesetzt ist, und werden für eine Eigenschaftssuche verwendet.
Um Merkmale einzutragen rufen Sie den Lagerartikel auf und gehen in der Box "DR-WebShop" auf die Bezeichnung "Merkmal". (Sobald Daten hinterlegt sind, erscheint der Text "Merkmal" in grün, ansonsten in Schwarz.)
Es öffnet sich nun ein Fenster und Dreamrobot fragt beim öffnen des Fensters bei Ihrem Shop an, ob für die erste Kategorie die Sie in den Shopdaten angegeben haben, schon Merkmale vorhanden sind. Diese Merkmale sind eine Summe der Merkmale die als Artikel im Shop eingestellt worden sind.
Als Beispiel:
---
Sie haben einen Artikel "A" mit den Merkmalen:
Herkunftsland = Deutschland, Hersteller = Sony und hat die Kategorie 52.
Artikel "B" hat auch die Kategorie 52. Wenn Sie nun das Merkmal-Fenster von Artikel "B" aufrufen, fragt DR den Shop an, was für Kategorie 52 schon vorliegt und erhält als Ergebnis
Herkunftsland = Deutschland, Hersteller = Sony.
Jetzt tragen Sie als Hersteller z.B. Nintendo ein und aktualisieren den Artikel im Shop.
Artikel "C" ist auch Kategorie 52 und bekommt beim öffnen des Merkmal-Fensters folgendes angezeigt:
Herkunftsland = Deutschland, Hersteller = Sony, Nintendo.
---
Dadurch ist gewährleistet, dass Sie schon mal erfasste Daten nur auswählen brauchen und nicht neu eingeben brauchen.
Sie wählen diese Merkmale über die Auswahlboxen aus. Mit "eigener Wert" legen Sie neue Werte an.
"Hinzufügen" packt die Merkmale dann unter den Punkt zugewiesene Artikelmerkmale.

Vor den zugewiesenen Artikelmerkmalen befindet sich eine Eingabebox die die Reihenfolge in der Detailansicht im Shop angibt. Für die Eigenschaftssuche ist es nicht von Bedeutung, nur für die Anzeige in der Detailansicht.
Der Button "Del" entfernt das Merkmal wieder.
Die Checkbox zeigt an ob das Merkmal ein wesentliches Merkmal ist und (sofern es im Adminbereich ausgewählt ist) in der Kaufabschlussseite mit angezeigt wird.
Mit "OK" und "OK+" speichern Sie die zugewiesenen Merkmale in der Datenbank.
!Achtung! - Erst wenn der Artikel im Shop aktualisiert wurde, sind die Daten auch im Shop.
Mit der Lagerauswahl haben Sie die Möglichkeit Merkmale eines anderen Lagerartikels zu übernehmen. So das Sie diese bei gleichartigen Artikeln nur entsprechend anpassen brauchen.
![]()
Mit "OK" oder "OK+" werden die Merkmale des ausgewählten Artikels übernommen.
!Achtung! – Schon vorhandene Merkmale werden dann überschrieben.
!Wichtig! – Wenn die Artikel schon zum Dr-WebShop übertragen wurden und Sie erst dann die Merkmale hinzugefügt haben, dann müssen Sie einmal kurz die kleine Box links neben den Merkmalen ab- und anhaken und danach auf ok oder ok+ klicken. Da sonst die Merkmale nicht zum Dr-WebShop übertragen werden.
TODO-Liste
Unter Senden -> DR-WebShop2 Todo-Liste finden Sie die Todo-Liste in der alle noch abzuarbeitenden Artikel so wie die abgearbeiteten Artikel aufgelistet sind.
SENDEN ->DR-WebShop2_Todo-Liste
Shop
Allgemein
Wenn sich der Status einer Bestellung ändert:
- bezahlt
- versendet
- Lagerbestand wird durch einen verkauf eines anderen Portals geändert
sendet DR eine Nachricht an den Shop die der Kunde dann in "Mein Konto" einsehen kann.
Es wird an den Shop folgende Daten für die Rechnung versandt:
- Bezahlt wann und wieviel
- Rechnungslink
- Versendet mit wem und wann
- Trackinglink
in Vorbereitung ist storniert und nicht mehr storniert, das wird in einer der nächsten Versionen eingebaut.
Warenkorb
Der Warenkorb im DR-WebShop zeigt dem Kunden an, ob er Artikel in seinem Warenkorb hat und falls ja, welche und wie viele. In dem Ersten Bild sehen Sie einen leeren Warenkorb.

Hier eine Ansicht des Shop Warenkorbes mit einem Artikel.

Folgende Informationen sind im Warenkorb auf einen Blick zu erfassen:
In der ersten Zeile finden Sie die gesamte Artikelanzahl der Artikel im Warenkorb. Danach eine Auflistung der einzelnen Positionen im Warenkorb. Hierbei ist der Name des Produktes angedeutet und wie oft Sie dieses Produkt im Warenkorb haben.
In der letzen Zeile sehen Sie den gesamten Warenwert der Bestellung im Warenkorb befindlichen Artikel.
Wenn sie jetzt Detaillierte wissen möchten, was sie alles im Warenkorb haben, brauchen Sie nur auf den Titel des Warenkorbs zu klicken und sie bekommen folgende Übersicht:

In der Ansicht sehen Sie alle Artikel im Warenkorb übersichtlich präsentiert in tabellarischer Form. Zudem sehen Sie zum Beispiel die entsprechenden Stückpreise, die Menge sowie ein Artikelbild.
Hier besteht vor der Bestellung die Möglichkeit, einen Artikel aus dem Warenkorb zu entfernen oder die Menge zu ändern. Entfernen können Sie einen Artikel wenn Sie die Box anhaken
Damit die Änderungen übernommen werden, müssen sie auf die „Aktualisieren“ Schaltfläche klicken.
Die „Aktualisieren“ Schaltfläche hat im Normalfall eine graue Hintergrundfarbe. Das bedeutet, dass Sie nichts am Warenkorb geändert haben und so auch nicht aktualisieren müssen.
Hat die „Aktualisieren“ Schaltfläche allerdings eine blaue Hintergrundfarbe, bedeutet haben Sie Änderungen vorgenommen die Sie durch betätigen der Schaltfläche übernehmen sollten.
Bestellung
Unter der Auflistung Ihrer Artikel im Warenkorb, sehen die aktuelle Zwischensumme. Ob inklusive oder exklusive Mehrwertsteuer hängt dabei von den Einstellungen des Shops ab.
Außerdem finden sie dort einen Link zu den Versandkosten sowie die Schaltfläche „Zur Kasse“ unter der Sie die Bestellung abschließen können.
Maßartikel
Der Shop bietet die Möglichkeit so genannte Maßartikel anzulegen.
Bei Maßartikeln handelt es sich um Artikel, für die Ihr Kunde eine Größe pro Stück festlegen kann, beispielsweise die Anzahl laufender Meter bei einem Stoffballen.
Um die Maßartikel im Shop verfügbar zu machen sind folgende Schritte notwendig:
Beispiele
Der DreamRobot Webshop kann auch Maßartikel verarbeiten. Dies sind Artikel, bei denen Ihr Kunde selbst die Fläche pro Stück bestimmen kann, die er bestellen will. Der Shop stellt dafür in der Artikeldetail-Ansicht Eingabefelder zusammen und zeigt dem Kunden direkt den resultierenden Preis an. Hier ist ein Beispiel eines Varianten-Maßartikels (verkauf nach Meter)
Nachdem der Kunde sich über die Varianten-Box für eine Breite entschieden hat, kann er unten die gewünschte Länge des Teppichs eingeben und dann auf den „In den Korb“-Button klicken, um den Artikel in passender Länge in den Warenkorb zu legen.
In diesem Beispiel wird die Ware nicht nach Länge, sondern nach Fläche verkauft. Der Kunde muss hier sowohl die gewünschte Länge, als auch die gewünschte Breite eingeben.
Nachdem er die beiden Werte in die Eingabeboxen eingetippt hat, berechnet der Shop automatisch den neuen Gesamtpreis für die Fläche. Danach braucht der Kunde nur noch den Artikel in den Warenkorb legen und den Kauf wie gewohnt durchzuführen.
Artikeldetails
Die Artikeldetails oder auch Artikeldetailansicht stellt im Shop alle zu einem Artikel vorhandenen Informationen dar.
Hier sieht man die Artikeldetails mit allen Informationen die ein normaler Kunde sehen kann. Oben links befindet sich das Artikelbild und darunter (falls im Modul Manager eingestellt und falls vorhanden), noch bis zu drei kleine alternative Artikelbilder die Sie sich per Klick anschauen können.
Oben rechts finden Sie den Artikelnamen mit einem Druckersymbol. Mit Klick auf das Druckersymbol öffnet sich eine Druckversion des Artikels in einem neuen Fenster.
Unter dem Artikelnamen befindet sich, falls es so wie hier ein Variantenartikel ist, eine graue Box in der man eine Variante des Artikels auswählen kann. Falls es sich um keinen Variantenartikel handelt, wird diese Box nicht angezeigt und die anderen Artikelinformationen unter der Box rutschen nach oben. Wie im nächsten Bild zu sehen ist. Solange keine eindeutige Auswahl getroffen ist, erscheint auch kein „in den Korb“-Button.
Hier sieht man die Artikeldetails für einen normalen Artikel hier sehen Sie auch unter „zzgl. Versandkosten“, die Möglichkeit einen Artikel in der gewünschten Menge in den Korb zu legen.
Unter dem Artikelbild und den Artikelinformationen befindet sich für einen normalen Kunden die Produktbeschreibung zu dem Artikel. Hier sollte darauf geachtet werden das Elemente mit einer festen Breite nicht breiter als der Platz für die Beschreibung ist.
Bestellmatrix

(Beispiel Variantenartikel mit Bestellmatrix, Produktempfehlungen, Merkliste)
Die Bestellmatrixberechtigung wird in der Shop Administration bei den Kundengruppen hinterlegt. Somit können Sie bestimmten Gruppen z.B. Händlern oder Großeinkäufern die Bestellmatrix ermöglichen um auch große Mengen an Varianten zu bestellen.
Die Bestellmatrix kann man per Klick auf das Icon neben der Bestellmatrix in der oberen grauen Box öffnen und schließen. Außerdem kann man die Matrix über dem Link der über der Produktbeschreibung erscheint auch öffnen und schließen auf dem oberen Bild ist sie schon geöffnet.
Während die Bestellmatrix offen ist kann man nicht über die oberen Varianten Auswahlboxen einen Artikel in den Warenkorb legen. Es geht entweder nur die Matrix oder nur die Varianten Auswahlboxen. Ganz oben in der Bestellmatrix wird der höchste und niedrigste Preis angezeigt was, sowie bis wann der Artikel versandfertig ist. Mit Klick auf diese „Titelleiste“ oder die kleinen Icons können Sie eine Preismatrix in einem extra Fenster (PopUp) öffnen in der für jede Variante der Preis und die Lieferzeit aufgelistet ist.
Über die Bestellmatrix kann man übersichtlich mehrere Varianten von einem Artikel bestellen, ohne immer erst die einzelnen Varianten auswählen zu müssen. Mit Klick auf den „in den Korb“-Button werden dann alle Varianten in den Warenkorb verschoben sofern eine Menge größer 0 (Menge > 0) eingetragen wurde.
Damit man weiß wie viele Artikel noch von einer Variante verfügbar sind wird die verfügbare Menge direkt in der Preismatrix angezeigt. Falls eine Variante nicht verfügbar ist, ist die Eingabebox der Menge ausgegraut und man kann dort keine Menge eingeben.
Ist ein Artikel für „Überverkauf“ aktiviert oder die verfügbare Menge ist größer als 100 Stück wird als verfügbare Menge >100 angezeigt.
Wenn der Kunde in der Matrix eine Menge größer als die verfügbare Menge eintippt, wird die Menge automatisch auf die höchst mögliche Menge reduziert.
Die Ausnahme bilden hier die Artikel die für Überverkauf aktiviert sind, hier gibt es keine Beschränkung.
Buchstaben werden vom System ignoriert.
Hinweis: Falls die Menge nicht mehr verfügbar ist, blinkt das betreffende Feld rot auf und wird rot umrahmt mit der Meldung das die gewünschte Menge nicht verfügbar ist. Dies kann z.B. passieren wenn ein anderer Kunde schon Artikel gekauft hat und somit nicht mehr so viele Artikel wie gewünscht verfügbar sind. In dem Fall hilft ein neu laden (F5) des Artikels.
FAQ
Hier wollen wir häufig gestellte Fragen beantworten
Allgemeine Fragen
Frage:
Wie ändere ich das Passwort für den Admin-Bereich?
Antwort:
Da jeder Benutzer, welcher Adminrechte hat, sich in den Admin-Bereich einloggen kann, muss das Passwort im eigenen Benutzer geändert werden. Dazu muss man sich auf der Shopseite normal als Kunde einloggen und kann dann anschließend unter "Mein Account" sein Passwort ändern. Daraufhin ist auch das Passwort für den Adminzugang geändert.
Frage:
Warum wird der Amazon Payments Button im Warenkorb nicht angezeigt, obwohl Amazon Payments im Shop-Admin unter Status->Zahlungsarten aufgeführt wird?
Antwort:
Dies kann mehrere Gründe haben.
Einerseits kann es sein, dass ein digitaler Artikel im Warenkorb liegt. Digitale Artikel können nicht über Amazon Payments bezahlt werden. Daher wird der Button ausgeblendet sobald sich ein solcher Artikel im Warenkorb befindet.
Andererseits kann es sein, dass Sie ihren Warenkorb nicht SSL verschlüsselt haben. Amazon Payments wird nur bei einem verschlüsselten Warenkorb angezeigt.
Die Option zur Verschlüsselung finden Sie im Shop-Admin unter "allgemeine Konfiguration -> Warenkorb SSL verschlüsseln".
Achtung:
Um den Warenkorb mit SSL zu verschlüsseln, müssen Sie ein SSL-Zertifikat im Shop installiert haben. Anderenfalls erhalten Ihre Kunden beim Aufrufen des Warenkorbs eine Zertifikatswarnung. Wenn Sie Interesse an einem SSL Zertifikat haben, wenden Sie sich bitte an unseren Support.
Frage:
Welche Zeichen sind bei der Vergabe der Kategorienamen erlaubt?
Antwort:
Es sind folgende Zeichen erlaubt: &, ö, ä, ü, ß, Ä, Ü, Ö, A, B, C, D, E, F, G, H, I, J, K, L, M, N, O, P, Q, R, S, T, U, V, W, X, Y, Z, a, b, c, d, e, f, g, h, i, j, k, l, m, n, o, p, q, r, s, t, u, v, w, x, y, z, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, ß, -, /,
Frage:
Warum funktioniert das Cross-Selling im Shop nicht, wenn ich im DreamRobot-Lager einen Ordner für das Cross-Selling ausgewählt habe?
Antwort:
Für das Cross-Selling im DR-WebShop können nur einzelne Artikel ausgewählt werden. Die ordnerweise Übertragung steht für den DR-WebShop nicht zur Verfügung.
Frage:
Wie kann ich Anker im Content-Manager benutzen?
Antwort:
Wenn Sie die Anker beispielsweise unter "http://www.ihre-domain.de/c/FAQ_530" hinterlegen möchten, dann muss der Anker wie folgt aussehen: <a href="/c/FAQ_530#Anker">Hier der angezeigte Name</a>
Frage:
Wieso werden meine Artikelbilder nicht angezeigt?
Antwort:
Prüfen Sie im Adminbereich im Shop unter "ARTIKEL->Artikelbilder Status" ob es eine Fehlermeldung gibt. Wird ein Artikel mit Bildern in den Shop eingestellt, werden die Bilder in eine Liste eingetragen und diese nach und nach abgearbeitet. Deshalb wird im ersten Moment nicht direkt ein Bild beim Artikel angezeigt. Dies dient dazu, dass nicht zu viele Bilder auf einmal eingestellt werden und der Shop somit unter Performanceproblemen leidet. Unter "ARTIKEL->Artikelbilder Status" können Sie die Bearbeitung der Bilder auch manuell starten. In der Regel werden alle fünf Minuten Artikelbilder nachgeladen.
Desweiteren sollten Sie prüfen, ob Leerzeichen in der URL enthalten sind. Diese sollten Sie entfernen oder durch Unter- oder Bindestriche ersetzen. Außerdem gibt es eine Begrenzung in der Größe von 1500px in der Breit oder Höhe.
Layout
Frage:
Wie bekomme ich das Bild (Wolken, Sonnenblumen, etc) aus dem Headerbereich raus?
Antwort:
In dem Sie in den Content Manager gehen, da den Header auswählen, dann in den Quelltext gehen und folgendes entfernen: id="header-img". Beim default-Template kann auch noch zusätzlich das Hintergrundbild im Content angegeben sein, das sollten Sie dann auch entfernen (Speichern nicht vergessen):
background: url("../../../templates/default/images/header.jpg") no-repeat scroll left top transparent;
Wir werden in den nächsten Versionen aber nur das Bild im Content (background: url("../../../templates/default/images/header.jpg") no-repeat scroll left top transparent;) drin haben und nicht mehr in der CSS-Datei.
Frage:
Wie füge ich eigene Meta Daten in dem Shop hinzu?
Antwort:
Dazu müssen Sie im Templates Verzeichnisses Ihres Shops in den Ordner Ihres genutzten Templates gehen und dort eine leere Datei mit dem Namen: "header_additional.html" erstellen. Diese öffnen Sie und fügen dort Ihre Meta Daten ein.
Achtung:
Es darf kein HTML-Code eingetragen werden! Da dies Ihren Shop in manchen Browsern zerstören würde.
So sollte es zum Beispiel aussehen:
<meta name="google-site-verification" content="23123123ashdfkau123" />
Frage:
Wie füge ich eigene Meta Daten in dem Shop hinzu?
Antwort:
Erstellen Sie Ihre CSS-Datei und tragen Sie danach folgenden Code in die Datei "header_additional.html" in dem Ordner Ihres genutzten Templates ein. Falls diese Datei noch nicht existiert, erstellen Sie einfach eine leere Datei mit diesem Namen.
<link rel="stylesheet" type="text/css" href="/templates/verzeichnis_des_Templates/css/meinneues.css" />
Ersetzen Sie dabei einfach "meinneues.css" mit dem Namen Ihrer CSS-Datei und "verzeichnis_des_Templates" mit dem korrekten Namen Ihres Templates.
Achtung:
Es darf kein HTML-Code eingetragen werden! Da dies Ihren Shop in manchen Browsern zerstören würde.
Frage:
Wie kann ich ein eigenes Favicon im Shop setzen?
Antwort:
Im Shop können Sie für die verschiedenen Templates ihr eigenes Favicon setzen. Die Datei die Sie austauschen müssen, hat den Namen "favIcon.icon" und befindet sich in dem jeweiligen images Ordner im ausgewählten Template Verzeichnis.
Protected Shops Logo einfügen
Frage:
Wie kann ich das Protected Shops Logo in meinem Shop anzeigen lassen?
Antwort:
Man muss im Content Manager eine neue Seite vom Typ "Platzhalter Box" anlegen.
Da dieser mit einer individuellen ID versehen ist, generieren Sie sich diesen Code bei Protected Shops.
Für weitere Fragen hier zu, wenden Sie sich bitte an Protected Shops.
Beispiel:
<form action="http://www.protectedshops.de/logo" method="post" target="_blank">
<p style="text-align: center;">
<input border="0" height="80" name="siegel" src="http://www.protectedshops.de/media/logo/ps80px.png" type="image" width="80" />
<input name="shop_id" type="hidden" value="xxx" />
</p>
</form>
Artikelseite vom XTC soll auf den neuen Shop verweisen
Frage:
Was muss man machen, wenn man die Suchmaschinen Rankings von seinem alten XTC Shop nicht verlieren will?
Antwort:
Damit Sie das Ranking bei den Suchmaschinen nicht verlieren, haben wir extra eine 301 Weiterleitung eingebaut.
Die 301 Weiterleitung verweist die Besucher direkt auf die neue Seite und sagt den Suchmaschinen, dass sich der Link zum Produkt geändert hat.
Dies wird von den meisten Suchmaschinen unterstützt.
Nachdem Ihre Artikel mit dem XTC to DR-Webshop Import importiert worden sind, können Sie die in dem Archiv liegende Datei „product_info.php“ in das Root Verzeichnis Ihres aktuellen Shop's kopieren und damit die Besucher Ihrer Seite zukünftig direkt auf den neuen Shop verweisen.
Damit die Artikel auch auf Ihren Shop verwiesen werden, müssen Sie die Datei „product_info.php“ öffnen und in Zeile 3 Ihre Shop URL hinterlegen.
Nachdem Sie dies getan haben, können Sie die Datei in Ihren Shop hochladen. Jeder der Ihre Produkte ansieht wird direkt auf Ihren neuen DR-WebShop geleitet.
Damit der DR-Webshop weiß, um welchen Artikel es sich handelt, muss die ID des Artikels aus dem XTC Shop im Feld "ean" eingetragen sein (Dies macht der XTC to DR-Webshop Import automatisch).
Falls die "ean" manuell geändert und in den Shop geladen wird, ist eine Zuweisung zwischen dem XTC Artikel und dem DR-Webshop Artikel nicht mehr möglich.
Falls es die Artikel allerdings im DR-WebShop nicht gibt, dann wird der Benutzer auf die Startseite des Shops verwiesen.
Allgemeine Fragen vor der Bestellung des DR-WebShop
Frage:
Ist es möglich eine bereits registrierte Domain für den DR-WebShop zu nutzen?
Antwort:
Ja, das ist möglich. Bei der Bestellung des DR-WebShop werden Sie aufgefordert eine Domain anzugeben. Anschließend wird geprüft, ob diese bereits vergeben ist und falls ja, haben Sie die Möglichkeit den AuthCode einzugeben, mit dem Sie dann die Domain zu uns transferieren.